Hinweis: Wir möchten Ihnen die aktuellsten Hilfeinhalte so schnell wie möglich in Ihrer eigenen Sprache bereitstellen. Diese Seite wurde automatisiert übersetzt und kann Grammatikfehler oder Ungenauigkeiten enthalten. Unser Ziel ist es, Ihnen hilfreiche Inhalte bereitzustellen. Teilen Sie uns bitte über den Link am unteren Rand dieser Seite mit, ob die Informationen für Sie hilfreich sind. Hier finden Sie den englischen Artikel als Referenz.
SharePoint-Gestaltungsvorlagen stellen die Benutzeroberfläche und das Gesamtlayout der Seiten auf einer SharePoint-Website dar. Die gemeinsamen Elemente einer Seite, Kopfzeile, Navigationslink, Menü "Websiteaktionen" usw., werden unabhängig von der angezeigten Seite in denselben Bereichen positioniert. Auf diese Weise können die Benutzer sich sofort orientieren und leichter auf der Website navigieren. Diese Durchgängigkeit beim Aussehen und Verhalten wird durch die Verwendung von Gestaltungsvorlagen erreicht.
Inhalte, die sich auf den einzelnen Seiten unterscheiden, z. B. beim Wechsel von der Homepage zur Aufgabenliste, werden auf einer Inhaltsseite abgelegt. Wenn Sie eine SharePoint-Seite in einem Webbrowser anzeigen, werden die Inhaltsseite und die Gestaltungsvorlage zusammengeführt, um eine einzelne Seite zu rendern.
Eine Gestaltungsvorlage dient als Container für alle Komponenten einer Inhaltsseite und sie enthält auch den erforderlichen Code, um die SharePoint-Benutzeroberfläche zu rendern. Sie können die Benutzeroberfläche oder die Gestaltungselemente der Marke einer SharePoint-Website ändern, indem Sie die Gestaltungsvorlage anpassen. Sie können die Standardgestaltungsvorlagen verwenden oder eine neue Gestaltungsvorlage von Grund auf erstellen.
Dieser Artikel enthält eine Übersicht über Gestaltungsvorlagen und Informationen zu deren Verwaltung, Anpassung und Bereitstellung in Ihrem Unternehmen.
Master-Shape mit Seiten ist es schwierig sein, führen Sie Upgrades. Es empfiehlt sich, dass Sie verwenden
Weitere Informationen zum Erstellen einer allgemeinen Umgebung und Verwenden von Gestaltungsvorlagen in SharePoint 2016 und 2013, finden Sie unter:
Was ist eine Gestaltungsvorlage?
Gestaltungsvorlagen definieren das gemeinsame Layout und die Benutzeroberfläche für SharePoint-Seiten. Die Gestaltungsvorlage zeigt die beständigen Elemente an, die erwartungsgemäß beim Navigieren zwischen den Seiten einer Website angezeigt werden sollen. Diese Elemente können ein Firmenlogo, einen Titel, ein Navigationsmenü, ein Suchfeld und die dem Unternehmen bzw. der Organisation zugeordneten Farben oder Grafiken einbeziehen. Auf einer SharePoint-Website werden möglicherweise auch ein Link zur Anmeldung, das Menü "Websiteaktionen" und die Befehle des Menübands erwartet. Diese Elemente werden alle in einer Gestaltungsvorlage gespeichert.
Die einzelnen Seiten einer SharePoint-Website, z. B. die Homepage, eine Wikiseite oder eine Listenansicht, werden alle als Inhaltsseiten der Website behandelt. Wenn diese Seiten in einem Browser angezeigt werden, werden sie mit der Gestaltungsvorlage kombiniert, um eine einzelne, durchgängige Webseite zu erzeugen. Von der Gestaltungsvorlage werden die beständigen Elemente und das Layout angezeigt, während von den Inhaltseiten der eindeutige, seitenabhängige Inhalt angezeigt wird.
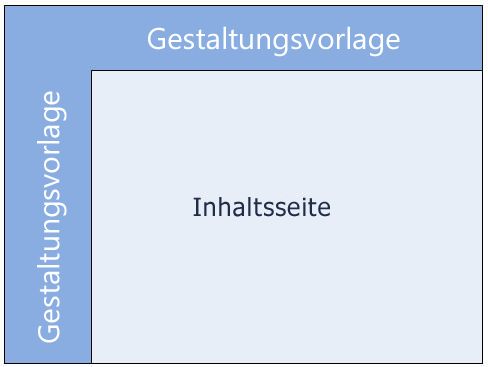
In der folgenden Abbildung werden die allgemeinen Bereiche einer Seite angezeigt, die von der Gestaltungsvorlage gesteuert werden, sowie die von der Inhaltsseite gesteuerten Bereiche.

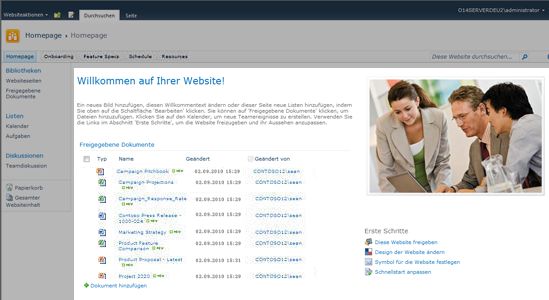
Auf einer typischen SharePoint-Teamwebsite (auf Basis einer der Websitevorlagen, die in SharePoint enthalten sind) können Sie erkennen, dass der obere und linke Bereich von der Gestaltungsvorlage stammen, während der mittlere und rechte Bereich durch die Inhaltsseite definiert ist, in diesem Fall die Homepage.

Hinweis: Diese Abbildungen zeigen stark vereinfachte Beispiele der Beziehung zwischen Gestaltungsvorlage und Inhaltsseite. Tatsächlich gibt es verschiedene Bereiche einer Inhaltsseite, z. B. die Titel- und Beschreibungsbereiche, die sich in denselben Bereichen wie der Inhalt der Gestaltungsvorlage befinden.
Obwohl die Master- und Inhaltsseiten getrennt sind, werden sie zur Laufzeit zusammengeführt, um im Webbrowser als einzelne Webseite angezeigt zu werden. Beide Seiten sind ASP.NET-Seiten, aber die Gestaltungsvorlagen besitzen die Dateierweiterung MASTER und enthalten den erforderlichen ASP-Code sowie die Inhaltsbereiche, um beide Seiten auf einer SharePoint-Website zu rendern.
Damit die Gestaltungsvorlage oder die Inhaltsseite getrennt voneinander angezeigt wird, müssen Sie diese in einem unterstützten Seiten-Editor wie SharePoint Designer 2010 geöffnet werden, der die Entwurfszeitunterstützung zum Bearbeiten von Inhalts- und Gestaltungsvorlagen umfasst.
Master- und Inhaltsseiten arbeiten unter Verwendung einer Reihe auswechselbarer Bereiche oder Inhaltsplatzhalter-Steuerelemente zusammen. Jeder Inhaltsplatzhalter (der im Seitencode als ContentPlaceHolder angezeigt wird) repräsentiert Inhalte, die auf der Gestaltungsvorlage außer Kraft gesetzt werden können. Jede Seite der Website kann den Inhalt des Inhaltsplatzhalters ersetzen, indem ein entsprechendes Inhaltssteuerelement bereitgestellt wird. Dieses Inhaltssteuerelement kann sogar leer sein, wodurch das Element vollständig von der gerenderten Seite entfernt wird.
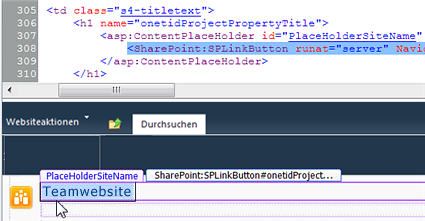
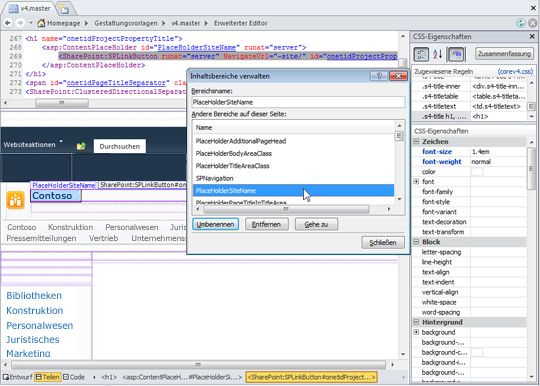
In der Seite "v4.master" in SharePoint 2010 befinden sich ungefähr 33 Inhaltsplatzhalter, mit denen Inhalte und Funktionen auf einer SharePoint-Website angezeigt werden. Sie können diese Steuerelemente erkennen, wenn Sie die Gestaltungsvorlage direkt öffnen. In SharePoint Designer 2010 können Sie mithilfe der Funktion Inhaltsbereiche verwalten die einzelnen Inhaltsplatzhalter auf der Seite finden. Sie können das Steuerelement sowohl in der Codeansicht als auch im WYSIWYG-Editor anzeigen. Im unten folgenden Beispiel sehen Sie das Steuerelement PlaceHolderSiteName, mit dem der Name der Website angezeigt wird.

Ein weiterer, besonders wichtiger Inhaltsplatzhalter ist PlaceHolderMain, da dieser durch die einzelnen Inhaltsseiten ersetzt wird, wenn die Seite in einem Webbrowser angezeigt wird.
Sie können das Layout des Inhalts auf einer SharePoint-Website ändern, indem Sie die Position der Inhaltsplatzhalter-Steuerelemente ändern. Sie können z. B. weitere Inhalte auf der rechten Seite hinzufügen. Dazu fügen Sie das Steuerelement auf der rechten Seite der Gestaltungsvorlage hinzu.
Wichtig: Vermeiden Sie beim Anpassen von Gestaltungsvorlagen das Löschen von Inhaltsplatzhaltern. Ansonsten kann die Verbindung einiger Seiten oder sogar von Websites zu den zugeordneten Gestaltungsvorlagen unterbrochen werden. Es ist daher ratsam, diese Steuerelemente einfach auszublenden, anstatt sie zu löschen..
Vorteile der Verwendung von Gestaltungsvorlagen
Wenn Sie schon mal die Website eines großen Unternehmens angepasst haben, dann wissen Sie, dass sich die Erstellung und Bereitstellung eines professionellen, funktionalen und konsistenten Designs als recht schwierig erweisen kann. Sie müssen für ein Erscheinungsbild sorgen, das den Gestaltungselementen der Marke Ihres Unternehmens Nachdruck verleiht, während es für die Besucher der Website, einschließlich Kunden, Partnern und Mitarbeitern, einfach zu navigieren und benutzerfreundlich sein muss.
Das richtige Design ist der erste Teil der Herausforderung. Das Implementieren und Pflegen des Designs im gesamten Unternehmen kann sich aus einer Reihe von Gründen als noch schwieriger erweisen. Sie müssen die Gestaltungselemente der Marke für verschiedene Websitetypen und Seiten verwalten. Gleichzeitig müssen Sie das volle Spektrum an Interaktivität und Funktionalität auf der Website zulassen. Und Sie müssen die Gestaltungselemente der Marke auch auf neu erstellten Websites und Seiten durchsetzen. SharePoint-Websites können sich aufgrund der Vielfalt der Websites, der dynamischen Inhalte, der umfassenden anwendungsähnlichen Funktionen und natürlich aufgrund der Leichtigkeit als besondere Herausforderung erweisen, mit der Benutzer neue Websites, Seiten, Listen und sogar die Integration mit anderen Websites hinzufügen können.
Damit Sie dies besser verwalten können, verwenden Sie eine SharePoint-Gestaltungsvorlage, um die Struktur, gemeinsame Elemente sowie das Design der Website zu speichern. Nachdem Sie das Design hier implementiert haben, zeigt jede Inhaltsseite, die der Gestaltungsvorlage zugeordnet ist, sofort das neue Erscheinungsbild an. Dies umfasst die Seiten der Website, die Wikiseiten und die Verwaltungsseiten.
Hinweis: Einige Seiten sind anderen Gestaltungsvorlagen zugeordnet, einschließlich der Seiten eines Suchcenters und der Seiten auf einer veröffentlichungsfähigen Website. Für diese Seiten können Sie dieselben Gestaltungselemente der Marke implementieren oder eine Variation der Marke erstellen.
Wenn alle Inhaltsseiten das Design der Gestaltungsvorlage anzeigen, können Ihre Websites von Endbenutzern einfacher verwendet und navigiert werden. Ihr Unternehmen kann weiter wachsen und seine Websites und Webseiten erweitern, ohne die Benutzer zu verwirren und sie an die falsche Position zu senden.
Hinweis: Wenn in Ihrem Unternehmen mehrere Gestaltungsvorlagen erforderlich sind, können Sie diese verwenden, indem Sie für bestimmte Benutzer die Bearbeitung von Gestaltungsvorlagen auf Webanwendungs- oder Websitesammlungsebene aktivieren und dann mehrere Sätze von Gestaltungsvorlagen in Ihrem Unternehmen zulassen.
SharePoint 2010 umfasst einen neuen Satz von Gestaltungsvorlagen, die das neue Erscheinungsbild und die neuen Funktionen des Produkts unterstützen. Die in SharePoint-Seiten verwendete neue primäre Gestaltungsvorlage wird als v4.master bezeichnet. Zusätzlich werden weitere Gestaltungsvorlagen für bestimmte Zwecke verwendet, z. B. für veröffentlichungsfähige Websites, Seiten mit Vollbildanwendungen, kürzlich von einer vorherigen SharePoint-Version aktualisierte Seiten oder Websites usw.
Die in SharePoint 2010 verfügbaren Gestaltungsvorlagen werden hier beschrieben.
|
Namen / Standard-Dateiname |
Beschreibung |
Verwendung s Klicken Sie auf ein SharePoint-Website |
|
Primäre Gestaltungsvorlage v4.master |
Verwendet für Inhalts- und Verwaltungsseiten. Stellt die Benutzeroberfläche und das Layout für SharePoint 2010 bereit. |
Homepage der Teamwebsite, Listen- und Bibliotheksseiten sowie die Seite mit Websiteeinstellungen. |
|
Minimale Gestaltungsvorlage minimal.master |
Enthält minimale SharePoint-Inhalte, die für Vollbildfunktionen oder eingebettete Anwendungen verwendet werden. |
Die Start- und Suchergebnisseiten eines Suchcenters sowie die Seiten, die Word- oder Excel-Anwendungen aufnehmen. |
|
Gestaltungsvorlage für die Veröffentlichung nightandday.master |
Für Seiten auf einer veröffentlichungsfähigen SharePoint Server-Website. |
Die Homepage, die Seite mit Informationen zum Unternehmen oder die Pressemitteilungsseite in einem Intranet, Extranet oder einer mit dem Internet verbundenen Website mit Veröffentlichungen. |
|
Standardgestaltungsvorlage für 2007 default.master |
Zur Unterstützung von SharePoint-Websites einer Vorversion, für die noch kein visuelles Upgrade auf SharePoint 2010 ausgeführt wurde. |
Homepage, Websiteseiten und Listenseiten einer SharePoint 2007-Website vor dem visuellen Upgrade. |
Hinweis: Es gibt eine weitere Gestaltungsvorlage, simplev4.master, die für SharePoint-spezifische Bildschirme verwendet wird, z. B. "Login.aspx", "Error.aspx" und "Confirmation.aspx". Diese Gestaltungsvorlage befindet sich jedoch auf dem Server und kann nicht in SharePoint Designer 2010 angepasst werden.
Hinweis: Zusätzlich zu diesen Masterseiten angezeigt werden können Sie die Startgestaltungsvorlage von MSDN herunterladen. Diese Masterseite enthält die minimal erforderlichen Komponenten, Skripts und Platzhalter zum Rendern einer Seite in SharePoint. Sie können diese Masterseite zum Erstellen eines vollständig neuen Seitenvorlage verwenden. Die Seite dient einem ähnlichen Zweck wie die "minimal.master"-Seite, die in SharePoint 2007 verfügbar waren.
Es gab eine Reihe von Verbesserungen an Gestaltungsvorlagen in SharePoint 2010. Es gibt z. B. neue Gestaltungsvorlagen, die das neue Erscheinungsbild und die neue Funktionalität in SharePoint 2010 übernehmen. Außerdem sind standardmäßig mehr SharePoint-Seiten der primären Gestaltungsvorlage zugeordnet und es gibt neue Funktionen in SharePoint Designer 2010, mit denen Gestaltungsvorlagen viel einfacher erstellt und bearbeitet werden können. Nachfolgend sind einige der wesentlichsten Unterschiede von SharePoint 2010-Gestaltungsvorlagen aufgeführt.
Neue Gestaltungsvorlagen in SharePoint 2010: Wie im vorherigen Abschnitt beschrieben, werden eine Reihe von neuen Gestaltungsvorlagen in SharePoint 2010 eingeführt. Die Seite v4.master ist die neue primäre Gestaltungsvorlage in SharePoint 2010. Sie bietet das Aussehen und Verhalten, die Benutzeroberfläche und die Funktionalität von SharePoint 2010, einschließlich des Menübands, einer Benutzeroberfläche mit Menüs, Schaltflächen und Befehlen wie bei Microsoft Office-Anwendungen. Zu den weiteren Gestaltungsvorlagen zählen die Seite minimal.master für Vollbildanwendungen und -funktionen, die Seite default.master für Websites der Vorversion SharePoint 2007 sowie die Seite dayandnight.master für veröffentlichungsfähige Websites in SharePoint Server 2010.
Primäre Gestaltungsvorlage für Website- und Anwendungsseiten: Die primäre Gestaltungsvorlage wird jetzt sowohl für Inhaltsseiten als auch für Anwendungsseiten in SharePoint 2010 verwendet. Das bedeutet, dass Ihre angepasste Gestaltungsvorlage nicht nur auf der Homepage, den Listen- und Bibliotheksseiten sowie benutzergenerierten Seiten Ihrer Website angezeigt wird, sondern auch auf der Seite der Websiteeinstellungen, der Bearbeitungsansicht und auf den meisten Verwaltungsseiten, die über das Verzeichnis "_layouts" auf dem Server versorgt werden. Sie erstellen das Design daher einmalig und können es dann auf der gesamten Website anzeigen.
Gestaltungsvorlagenlayout verwendet DIV-Tags: Die standardmäßige primäre Gestaltungsvorlage in SharePoint 2010 verwendet DIV-Tags, um Blocklinienelemente und Abschnitte auf der Seite zu definieren. DIV-Tags bieten eine Reihe von Vorteilen gegenüber Tabellentags, die in früheren Versionen verwendet wurden. Für Starter ergeben sich folgende Vorteile: Größere Flexibilität beim Entwerfen der Seite mit CSS, weniger Markups, schnellere Downloads, eine verbesserte Suchmaschinenoptimierung und eine verbesserte Browserunterstützung. HTML-Tabellen werden weiterhin verwendet, z. B. beim Einfügen von Webparts und anderen SharePoint-Inhalten auf der Seite, aber für den Entwurf und das Branding von Gestaltungsvorlagen können Sie hauptsächlich mit DIV-Tags arbeiten, um den Inhalt zu strukturieren.
Gestaltungsvorlagenfunktionen in SharePoint Designer 2010: Es gibt eine Reihe von Funktionen in SharePoint Designer 2010, die das Erstellen und Anpassen von Gestaltungsvorlagen vereinfachen. Das Navigationsmenü umfasst jetzt eine Gestaltungsvorlagenkategorie, mit dem Sie direkt zum Gestaltungsvorlagenkatalog auf Ihrer Website gelangen. Beim Bearbeiten von Gestaltungsvorlagen können Sie neue Seitenbearbeitungstools zum Einfügen und Verwalten von Ebenen oder zum Positionieren von DIV-Tags verwenden. Außerdem können Sie diese Ebenen und anderen Elemente mithilfe der Option "Sammelauswahlklick" schnell finden. Wenn Sie in SharePoint Designer 2010 neue Website- und Webpartseiten erstellen, werden diese jetzt automatisch zur primären Gestaltungsvorlage zugeordnet, damit Sie diese nicht jedes Mal manuell zuordnen müssen.
Einschränken des Zugriffs auf Gestaltungsvorlagen: Wenn Sie die Anpassung von Gestaltungsvorlagen mithilfe von SharePoint Designer 2010 einschränken möchten, können Sie dies jetzt über die neue Seite SharePoint Designer-Einstellungen erreichen. Diese Seite steht auf der Seite der Websiteeinstellungen für die Websitesammlung sowie in der Zentraladministration zur Verfügung. Sie können Gestaltungsvorlagen und Seitenlayouts ausblenden, das Abtrennen von Websiteseiten verhindern und den URL-Websiteverlauf in SharePoint Designer 2010 ausblenden oder SharePoint Designer 2010 vollständig zu deaktivieren, wie nachfolgend erläutert.
Gestaltungsvorlagen stellen eine leistungsfähige Methode für den Entwurf und das Branding von SharePoint-Websites dar, daher möchten Sie es möglicherweise nicht allen Personen in Ihrem Unternehmen gestatten, diese Dateien anzupassen. Zunächst einmal könnte die Funktionalität mehrerer SharePoint-Seiten oder -Websites potenziell unterbrochen werden, wenn Sie ein Inhaltsplatzhalter-Steuerelement oder Skript von einer Gestaltungsvorlage löschen (anstatt es auszublenden). Möglicherweise passen sie die Gestaltungsvorlagen ihrer Websites so weit an, dass diese nicht länger als zum Intranet des Unternehmens zugehörig erkannt werden, was sich beim Besuchen der Website auf den Eindruck eines Benutzers auswirken kann. Vielleicht möchten Sie einfach auch alle Benutzer daran hindern, neue Gestaltungsvorlagen zu erstellen, da diese Seiten verwaltet und aktualisiert werden müssen, wodurch sich die Gesamtwartungskosten für Ihre SharePoint-Implementierung erhöhen.
Standardmäßig können nur Administratoren der Websitesammlung, Mitglieder der Gruppe "Designer" und der Gruppe "Besitzer" eine SharePoint-Website mit SharePoint Designer 2010 öffnen und bei Bedarf die Standardgestaltungsvorlagen anpassen. Verwenden Sie zur weiteren Einschränkung der Personen, die Gestaltungsvorlagen in SharePoint Designer 2010 anpassen können, die Seite SharePoint Designer-Einstellungen, die sich auf der Seite der Websiteeinstellungen für die Websitesammlung sowie in der Zentraladministration befindet.
Es gibt zwei Seiten, damit Sie die Ebene (Webanwendung oder Websitesammlung) und den Typ der Benutzer (Administratoren von Websitesammlungen, Designer und Besitzer) angeben können, die in SharePoint Designer 2010 eingeschränkt werden sollen, wie hier veranschaulicht.
|
Seite "SharePoint Designer-Einstellungen" |
Websitetypen und betroffene Benutzer |
|
Zentraladministration |
Schränkt SharePoint Designer 2010 für Administratoren von Websitesammlungen auf Webanwendungsebene ein, die sämtliche Websitesammlungen und Websites in dieser Webanwendung einbezieht. |
|
Websitesammlungs-Verwaltung |
Schränkt SharePoint Designer 2010 für alle Websitebesitzer und Designer auf Websitesammlungsebene ein, die alle Websites innerhalb der Sammlung einschließt. Hinweis: Diese Einstellungen hängen davon ab, dass SharePoint Designer 2010 zuerst in der Zentraladministration aktiviert wird. |
Sie können die Option Anpassung von Gestaltungsvorlagen und Layoutseiten aktivieren auf beiden SharePoint Designer-Einstellungsseiten deaktivieren, um Benutzer daran zu hindern, Gestaltungsvorlagen auf Ihren SharePoint-Websites anzupassen. Wenn diese Option deaktiviert ist, werden den Benutzern nicht länger die Links für Gestaltungsvorlagen oder Seitenlayouts im Navigationsbereich von SharePoint Designer angezeigt.

Hinweis: Seitenlayouts werden nur für veröffentlichungsfähige Seiten in SharePoint Designer 2010 angezeigt.
Zusätzlich zum Deaktivieren der Gestaltungsvorlagen und Seitenlayouts können Sie die Seite "SharePoint Designer-Einstellungen" dazu verwenden, die URL-Hierarchie der Website zu deaktivieren, wodurch die Option Alle Dateien im Navigationsbereich ausgeblendet wird. Sie können auch verhindern, dass Seiten von ihrer Websitedefinition getrennt werden, indem Sie die Option Datei im erweiterten Modus bearbeiten für alle Websiteseiten deaktivieren. Und schließlich können Sie SharePoint Designer 2010 auch vollständig deaktivieren, damit Ihre SharePoint-Websites oder Teile dieser Websites darin nicht geöffnet oder angepasst werden können.
Mit einem Wort, verwenden Sie die Seite "SharePoint Designer-Einstellungen", um zu steuern, welche Personen die Standardgestaltungsvorlagen in SharePoint 2010 erstellen und anpassen können, um den Entwurf und das Branding für Ihr Unternehmen optimal zu unterstützen.
Gestaltungsvorlagen steuern das Aussehen und Verhalten von SharePoint-Websites. Es sind eine Reihe von Gestaltungsvorlagen für unterschiedliche Zwecke verfügbar, z. B. für Veröffentlichungs- oder Suchcenterwebsites, aber die primäre Gestaltungsvorlage ist "v4.master". Diese Seite stellt das übergreifende Aussehen und Verhalten von SharePoint 2010 zur Verfügung, einschließlich der Positionierung von Titel, Logo, Navigationsmenüs, Haupttextbereich und SharePoint-Menüband auf der Website. Die primäre Gestaltungsvorlage übernimmt dies für alle Inhaltsseiten, z. B. für die Homepage oder beliebige vom Benutzer generierte Ansichten, und für die Verwaltungsseiten wie die Seite "Websiteeinstellungen" oder "Alle Websiteinhalte einblenden".
Die Farben, Grafiken, Textformatierungen und andere Layouteigenschaften werden in einem oder mehreren Cascading Stylesheets (CSS) festgelegt, die der Gestaltungsvorlage beigefügt sind. Die meisten der Formate, die auf die primäre Gestaltungsvorlage angewendet werden, stammen aus der CSS-Hauptdatei von SharePoint, "corev4.css". Wenn Sie die Inhalte einer Gestaltungsvorlage formatieren möchten, setzen Sie diese Formate außer Kraft und führen neue Formate in Ihre eigenen Stylesheets ein. Mit einem Wort, der Entwurf und das Branding einer SharePoint-Website umfasst normalerweise das Anpassen der standardmäßigen primären Gestaltungsvorlage sowie der Formate, die dieser Gestaltungsvorlage zugeordnet sind.
Bevor Sie beginnen die Anpassung von Gestaltungsvorlagen, ist es hilfreich zu verstehen, wie standardmäßigen Masterseiten gespeichert und in SharePoint 2010 verwaltet werden, wie dies die Leistung und zukünftige Verwaltung des Servers beeinträchtigen kann. Die Standardmasterseite der primären, v4.master, ist Teil einer Websitedefinition, die auf dem Server mit SharePoint 2010 (der tatsächliche Speicherort ist %ProgramFiles%\Common Dateien\Microsoft Shared\web Server extensions\14\TEMPLATE\GLOBAL\ Verzeichnis) gespeichert ist. Im Speicher auf dem Server beim ersten zur Laufzeit Zugriff auf die Websitedefinition Dateien zwischengespeichert werden, und die Informationen in den einzelnen Dateien aus dem Cache für jede nachfolgende Anforderung gezogen wird. Dies kann die Seite auf mehreren Websites wiederverwendet werden und unnötige Speichern und Abrufen von der Seite verringert. All dies verbessert die Leistung und Skalierbarkeit von SharePoint. Weitere Informationen finden Sie im MSDN-Artikel, Websitedefinitionen und Konfigurationen.
Wenn Sie eine Gestaltungsvorlage das erste Mal anpassen, wird eine neue bearbeitete Kopie der Seite in der Inhaltsdatenbank von SharePoint anstatt im Dateisystem des Servers gespeichert. Daher wird beim ersten Mal, wenn Sie eine Gestaltungsvorlage in SharePoint Designer 2010 anpassen, eine Meldung angezeigt, die Sie davor warnt, dass Sie eine Seite anpassen wollen und diese dann nicht länger auf der Websitedefinition basiert. Wenn Sie fortfahren, erstellen Sie die bearbeitete Version in der Inhaltsdatenbank, die anstelle der ursprünglichen Gestaltungsvorlage für Ihre Websiteseiten verwendet wird. Dies wirkt sich nicht auf andere SharePoint-Websites aus, die weiterhin die ursprüngliche Gestaltungsvorlage verwenden. Wenn Sie zu einem späteren Zeitpunkt zur ursprünglichen Gestaltungsvorlage zurückkehren und nicht länger die angepasste Gestaltungsvorlage verwenden möchten, dann können Sie die Gestaltungsvorlage auf ihre Websitedefinition zurücksetzen. Auf diese Weise kehr Ihre Website in den ursprünglichen Zustand zurück, während gleichzeitig eine Kopie Ihrer angepassten Gestaltungsvorlage erstellt und im Gestaltungsvorlagenkatalog gespeichert wird, falls Sie diese erneut verwenden möchten.
Als Ausgangspunkt zum Anpassen der primären Gestaltungsvorlage in SharePoint 2010 können Sie die Seite "v4.master" verwenden, indem Sie eine Kopie der Datei anpassen. Sie können auch eine neue benutzerdefinierte Gestaltungsvorlage von Grund auf erstellen und diese als primäre Gestaltungsvorlage Ihrer Website festlegen. Beide Ansätze haben Vor- und Nachteile, die hier erläutert werden.
-
Durch das Anpassen einer Kopie der Datei "v4.master" verwenden Sie das vorhandene Aussehen und Verhalten von SharePoint mit den entsprechenden Funktionen, dem Branding und den Designelementen und passen sie gemäß Ihren Anforderungen an. Obwohl es faszinierend sein kann, die Funktionsweise der Seite "v4.master" zu ergründen, ist dieser Ansatz bei minimalen Branding- oder Anpassungsbestrebungen hilfreich, wie dem Ändern der Header Ihrer SharePoint-Seiten.
-
Erstellen einer leeren benutzerdefinierten Gestaltungsvorlage oder mithilfe der Startgestaltungsvorlage (früher erläutert) als Grundlage Ihrer Seite, den gesamten Entwurf ganz neu erstellen. Während dieser Ansatz schwierig sein, kann denn Sie, wie Sie ein Design in SharePoint implementieren wissen müssen, doch ist auch einfacher flexible, wenn Sie das Design wissen Sie versuchen, erstellen und Sie deaktivieren Sie vorhandene Pläne und Prototypen arbeiten. Die hauptsächlich leere Seite verhält sich wie ein Zeichenbereich für Sie zum Erstellen der ersten den Entwurf, und fügen dann die erforderlichen SharePoint-Komponenten.
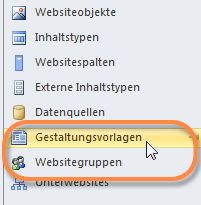
Sie müssen zuerst SharePoint Designer 2010 über die Website oder über das Startmenü öffnen, um Gestaltungsvorlagen in SharePoint Designer 2010 anpassen zu können. Klicken Sie auf der in SharePoint Designer 2010 geöffneten Website im Navigationsbereich auf Gestaltungsvorlagen. Wenn im Navigationsbereich die Option "Gestaltungsvorlagen" nicht angezeigt wird, stellen Sie sicher, dass diese auf der Website aktiviert sind (wie zuvor erläutert).
Für die meisten Websites werden drei Gestaltungsvorlagen im Gestaltungsvorlagenkatalog angezeigt, v4.master, minimal.master und default.master, wie hier veranschaulicht.

Zum Anzeigen des Inhalts der primären Masterseite klicken Sie auf v4.master oder stellen Sie zuerst eine Kopie der, und öffnen Sie die Kopie. Daraufhin wird die Gestaltungsvorlage in SharePoint Designer 2010 Vollbild-Seiteneditor, die Stelle, an der Sie die Seite in der Entwurfsansicht, geteilte Ansicht oder Codeansicht bearbeiten können. Mit Entwurfszeit-Support können Sie sehen, wie die Gestaltungsvorlage aussieht, wie Sie ihn anpassen. Es stehen auch Tools zum Navigieren und Tags, Formatvorlagen, Skripts und Inhaltsbereiche anpassen, wie hier dargestellt.

Beim Anpassen einer Gestaltungsvorlage können Sie neue Inhalte und Funktionen hinzufügen, die Position von Objekten auf der Seite ändern, die Größe der Webpartzonen ändern usw. Hauptsächlich ändern Sie das Layout und die Position von Elementen auf der Seite. Sie können eigene benutzerdefinierte Formate erstellen und diese direkt zur Gestaltungsvorlage hinzufügen oder in externen Cascading Stylesheets (CSS) ablegen, die der Gestaltungsvorlage zugeordnet werden, um die Farben, Grafiken, Textformatierungen und andere Formatattribute anzupassen.
Wenn Sie die Anpassung der primären Gestaltungsvorlage abgeschlossen haben, können Sie die Gestaltungsvorlagen ins Auge fassen, die für Such- und Veröffentlichungswebsites (wie zuvor erläutert) verwendet werden, und überlegen, ob Sie einen ähnlichen oder einen komplett neuen Entwurf implementieren.
Beachten Sie beim Anpassen von Gestaltungsvorlagen die Auswahl an Inhalten und Funktionstypen, die auf der Website angezeigt werden, z. B. Homepages, Dokumentbibliotheken, Kalenderansichten und Verwaltungsseiten. Websites sind auch dynamisch und gestatten es dem Benutzer, seine eigenen Inhalte, Webparts, eingebetteten Anwendungen und sogar Unterwebsites hinzuzufügen. Ihre angepasste Gestaltungsvorlage muss in der Lage sein, diese Inhalte und Funktionen unter Einhaltung der Benutzerfreundlichkeit zu rendern.
Wenn Sie die Anpassung einer Gestaltungsvorlage abgeschlossen haben, besteht der nächste Schritt in der Bereitstellung der Seite in SharePoint. Eine Möglichkeit besteht darin, die Gestaltungsvorlage zu speichern und wiederzuverwenden, indem diese auf einzelne Websites von SharePoint Designer 2010 angewendet wird. Wenn Sie SharePoint Server 2010 ausführen, ist eine andere Möglichkeit, dass Sie die Gestaltungsvorlage über die Seite "Einstellungen für die Gestaltungsvorlage der Website" auf die Websitesammlung anwenden.
Ein fundierterer, skalierbarer Ansatz ist die Bereitstellung der Gestaltungsvorlage als Lösungspaket mit anschließender Aktivierung als SharePoint-Funktion. Wenn Sie dann die Gestaltungsvorlage installieren oder deinstallieren möchten, aktivieren oder deaktivieren Sie einfach diese Funktion. Dieser Ansatz erfordert die Verwendung von Microsoft Visual Studio 2010 zum Erstellen der erforderlichen Module, für die Bereitstellung von XML und von Ereignisempfängern für diese Funktion.
Bei diesem Ansatz können Sie besser aktualisieren und Ihre Gestaltungsvorlagen über eine oder mehrere SharePoint-Websites und Websitesammlungen verwalten. Weitere Informationen finden Sie im MSDN-Artikel, Bereitstellen einer Datei.










