Hinweis: Wir möchten Ihnen die aktuellsten Hilfeinhalte so schnell wie möglich in Ihrer eigenen Sprache bereitstellen. Diese Seite wurde automatisiert übersetzt und kann Grammatikfehler oder Ungenauigkeiten enthalten. Unser Ziel ist es, Ihnen hilfreiche Inhalte bereitzustellen. Teilen Sie uns bitte über den Link am unteren Rand dieser Seite mit, ob die Informationen für Sie hilfreich sind. Hier finden Sie den englischen Artikel als Referenz.
Inhalt dieses Artikels
Liste
|
Layoutname |
Beschreibung |
Bild |
|
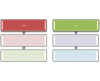
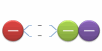
Liste mit alternierenden Sechsecken |
Hiermit können Sie eine Reihe miteinander verbundener Thesen darstellen. Text der Ebene 1 wird innerhalb der Sechsecke angezeigt. Text der Ebene 2 wird außerhalb der Formen angezeigt. |
|
|
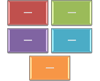
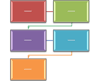
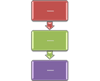
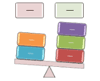
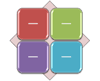
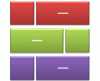
Einfache Blockliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationsblöcke an. Dabei werden der horizontale und der vertikale Bereich zum Anzeigen von Formen maximiert. |
|
|
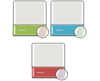
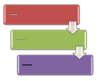
Umgebrochene Bildakzentliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationsblöcke an. Die kleinen Kreisformen sind für Bilder vorgesehen. Dies eignet sich zur Veranschaulichung von Text der Ebene 1 und 2. Dabei werden der horizontale und der vertikale Bereich zum Anzeigen von Formen maximiert. |
|
|
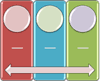
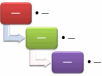
Fortlaufende Bildliste |
Hiermit zeigen Sie miteinander verbundene Informationsgruppen an. Die Kreise sind für Bilder vorgesehen. |
|
|
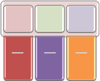
Absteigende Sperrliste |
Hiermit zeigen Sie Gruppen in Beziehung stehender Ideen oder Listen mit Informationen an. Die Höhe der Textformen nimmt sequenziell ab, und Text der Ebene 1 wird vertikal angezeigt. |
|
|
Detaillierter Prozess |
Hiermit zeigen Sie mit großen Mengen von Text der Ebene 2 eine Entwicklung über Phasen hinweg an. |
|
|
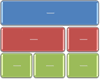
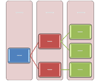
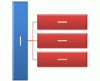
Gruppierte Liste |
Hiermit zeigen Sie Informationsgruppen und -untergruppen oder aber Schritte und Unterschritte eines Tasks, Prozesses oder Workflows an. Der Text der Ebene 1 entspricht den oberen horizontalen Formen, während der Text der Ebene 2 vertikalen Unterschritten unterhalb der einzelnen zugehörigen Form der oberen Ebene entspricht. Dies eignet sich zum Betonen von Untergruppen oder Unterschritten, hierarchischen Informationen oder mehreren Informationslisten. |
|
|
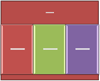
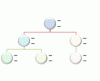
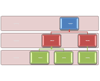
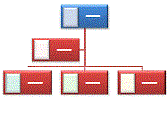
Hierarchieliste |
Hiermit zeigen Sie hierarchische Beziehungen in Gruppen an. Sie können damit auch Informationen gruppieren oder auflisten. |
|
|
Horizontale Aufzählung |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationslisten an. Dies eignet sich gut für große Textmengen. Der gesamte Text hat den gleichen Betonungsgrad, und die Richtung ist nicht impliziert. |
|
|
Horizontale Bildliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationen an, wobei die Betonung auf den zugehörigen Bildern liegt. Die oberen Formen sind für Bilder vorgesehen. |
|
|
Zunehmender Kreisprozess |
Hiermit zeigen Sie eine Schrittfolge an. Dabei nimmt der Umfang des Kreises mit jedem Schritt zu. Auf sieben Schritte der Ebene 1 eingeschränkt, keine Einschränkung für Elemente der Ebene 2. Dies eignet sich gut für große Textmengen der Ebene 2. |
|
|
Liste mit Linien |
Hiermit zeigen Sie große Textmengen an, die in Kategorien und Unterkategorien unterteilt sind. Dies eignet sich gut für mehrere Textebenen. Text auf der gleichen Ebene wird durch Linien getrennt. |
|
|
Bildakzentliste |
Hiermit zeigen Sie gruppierte oder verwandte Informationen an. Die kleinen Formen in den oberen Ecken sind für Bilder vorgesehen. Die Betonung liegt auf Text der Ebene 2, nicht auf Text der Ebene 1. Dies eignet sich für große Textmengen der Ebene 2. |
|
|
Bildbeschriftungsliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationsblöcke an. Die oberen Formen sind für Bilder vorgesehen, und Bilder werden gegenüber Text betont. Dies eignet sich für Bilder mit kurzen Beschriftungen. |
|
|
Kreisdiagrammprozess |
Hiermit zeigen Sie Schritte in einem Prozess an. Dabei nimmt die Größe jedes Kreissegments bis zu sieben Formen zu. Text der Ebene 1 wird vertikal angezeigt. |
|
|
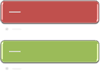
Pro und Kontra |
Hiermit zeigen Sie die Vor- und Nachteile zweier Ideen an. Text der Ebene 1 kann mehrere Unterebenen enthalten. Dies eignet sich gut für große Textmengen. Einschränkung auf zwei Elemente der Ebene 1. |
|
|
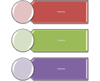
Pyramidenliste |
Hiermit zeigen Sie proportionale, miteinander verbundene oder hierarchische Beziehungen an. Text wird in den Rechtecken über dem Pyramidenhintergrund angezeigt. |
|
|
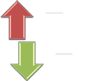
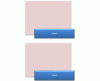
Umgekehrte Liste |
Hiermit können Sie zwischen Elementen umschalten. Nur die ersten beiden Textelemente werden angezeigt, und jedes Element kann eine große Textmenge enthalten. Dies eignet sich gut für die Darstellung einer Änderung zwischen zwei Elementen oder einer Verschiebung der Reihenfolge. |
|
|
Segmentierter Prozess |
Hiermit zeigen Sie die Entwicklung oder die Schrittabfolge eines Tasks, Prozesses oder Workflows an. Die Betonung liegt auf Text der Ebene 2, da jede Zeile in einer separaten Form angezeigt wird. |
|
|
Gestapelte Liste |
Hiermit zeigen Sie Informationsgruppen oder Schritte einer Aufgabe, eines Prozesses oder eines Workflows an. Kreisformen enthalten Text der Ebene 1, und die entsprechenden Rechtecke enthalten Text der Ebene 2. Dies eignet sich für zahlreiche Details und wenig Text der Ebene 1. |
|
|
Liste mit quadratischen Akzenten |
Hiermit zeigen Sie Listen mit Informationen an, die in Kategorien unterteilt sind. Text der Ebene 2 wird neben einer kleinen, viereckigen Form angezeigt. Dies eignet sich gut für große Textmengen der Ebene 2. |
|
|
Registerkartenliste |
Wird verwendet, um nicht sequenzielle oder gruppierte Informationsblöcke anzuzeigen. Eignet sich gut für kleine Textmengen der Ebene 1. Der erste Text der Ebene 2 wird neben dem Text der Ebene 1 angezeigt, und die verbleibenden Texte der Ebene 2 werden unterhalb des Texts der Ebene 1 angezeigt. |
|
|
Tabellenhierarchie |
Hiermit zeigen Sie von oben nach unten erstellte Informationsgruppen sowie die Hierarchien innerhalb jeder Gruppe an. Dieses Layout enthält keine Verbindungslinien. |
|
|
Tabellenliste |
Hiermit zeigen Sie gruppierte oder verwandte Informationen gleichen Werts an. Die erste Textzeile der Ebene 1 entspricht der oberen Form, und Text der Ebene 2 wird für die nachfolgenden Listen verwendet. |
|
|
Zielliste |
Hiermit zeigen Sie zusammenhängende oder überlappende Informationen an. Jede der sieben Textzeilen der Ebene 1 wird im Rechteck angezeigt. Nicht verwendeter Text nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. Dies eignet sich optimal für Text der Ebene 1 und 2. |
|
|
Trapezförmige Liste |
Hiermit zeigen Sie gruppierte oder verwandte Informationen gleichen Werts an. Dies eignet sich optimal für große Textmengen. |
|
|
Liste mit wechselnder Breite |
Verwenden Sie für Elemente von verschiedenen-Stärken hervorheben. Gut für große Mengen von Text der Ebene 1. Die Breite der einzelnen Shapes wird unabhängig voneinander bestimmt basierend auf den Text. |
|
|
Vertikale Feldliste |
Hiermit zeigen Sie mehrere Informationsgruppen an, insbesondere Gruppen mit großen Textmengen der Ebene 2. Dies eignet sich für Informationslisten mit Aufzählungszeichen. |
|
|
Vertikale Feldliste |
Hiermit zeigen Sie Informationsgruppen oder Schritte eines Tasks, eines Prozesses oder Workflows an. Dies eignet sich gut für große Textmengen der Ebene 2 sowie für Text mit einem Hauptpunkt und mehreren Unterpunkten. |
|
|
Liste mit vertikalen Klammern |
Hiermit zeigen Sie gruppierte Datenblöcke an. Dies eignet sich optimal für große Mengen von Text der Ebene 2. |
|
|
Vertikale Aufzählung |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationsblöcke an. Dies eignet sich für Listen mit langen Überschriften oder vielen Informationen auf oberster Ebene. |
|
|
Vertikale Chevronliste |
Hiermit zeigen Sie eine Entwicklung oder Schrittabfolge eines Tasks, Prozesses oder Workflows an. Die Betonung liegt dabei auf Bewegung oder Richtung. Dabei wird der Text der Ebene 2 gegenüber Text der Ebene 1 hervorgehoben. Dies eignet sich für große Textmengen der Ebene 2. |
|
|
Vertikale Bildakzentliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationsblöcke an. Die kleinen Kreise sind für Bilder vorgesehen. |
|
|
Vertikale Bildliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationsblöcke an. Die kleinen Formen links sind für Bilder vorgesehen. |
|
|
Liste mit vertikalen Akzenten |
Hiermit zeigen Sie Listen mit Informationen an. Text der Ebene 2 wird in rechteckigen Formen über vertikalen Chevrons angezeigt. Hebt Text der Ebene 2 vor Text der Ebene 1 vor und ist eine gute Wahl für mittlere Mengen von Text der Ebene 2. |
|
|
Vertikale Pfeilliste |
Hiermit zeigen Sie die Entwicklung oder Schrittabfolge eines Tasks, Prozesses oder Workflows auf ein gemeinsames Ziel hin an. Dies eignet sich für Informationslisten mit Aufzählungszeichen. |
|
|
Liste mit vertikalen Kreisakzenten |
Hiermit zeigen Sie sequenzielle oder gruppierte Daten an. Eignet sich am besten für Text der Ebene 1, der neben einer großen Kreisform angezeigt wird. Niedrigere Textebenen werden durch kleinere Kreisformen abgetrennt. |
|
|
Liste mit vertikalen Kurven |
Hiermit zeigen Sie eine kurvenförmige Liste mit Informationen an. Wenn Sie den Akzentkreisformen Bilder hinzufügen möchten, wenden Sie eine Bildfüllung an. |
|
Prozess
|
Layoutname |
Beschreibung |
Bild |
|
Akzentprozess |
Hiermit zeigen Sie eine Entwicklung, eine Zeitachse oder eine Schrittabfolge eines Tasks, Prozesses oder Workflows an. Dies eignet sich optimal für die Darstellung von Text der Ebene 1 und 2. |
|
|
Alternierender Fluss |
Hiermit zeigen Sie Informationsgruppen oder eine Schrittabfolge eines Tasks, Prozesses oder Workflows an. Die Betonung liegt auf der Interaktion oder den Beziehungen zwischen den Informationsgruppen. |
|
|
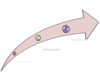
Pfeilband |
Hiermit zeigen Sie verwandte oder entgegengesetzte Konzepte mit einer bestimmten Verbindung an, wie z. B. gegensätzliche Kräfte. Die ersten beiden Textzeilen der Ebene 1 werden für Text in den Pfeilen verwendet. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar. |
|
|
Aufsteigender Prozess mit Bildakzenten |
Hiermit zeigen Sie eine aufsteigende Reihe von Bildern mit beschreibendem Text an. Dies eignet sich am besten für kleine Textmengen. |
|
|
Einfacher umgebrochener Prozess |
Hiermit zeigen Sie die Entwicklung oder Schrittabfolge eines Tasks, Prozesses oder Workflows an. Dabei werden der horizontale und der vertikale Bereich zum Anzeigen von Formen maximiert. |
|
|
Einfacher Chevronprozess |
Hiermit zeigen Sie eine Entwicklung, eine Zeitachse oder eine Schrittabfolge eines Tasks, Prozesses oder Workflows an, oder Sie betonen die Bewegung oder Richtung. Text der Ebene 1 wird innerhalb einer Pfeilform angezeigt, Text der Ebene 2 dagegen unterhalb der Pfeilformen. |
|
|
Einfacher Prozess |
Hiermit zeigen Sie eine Entwicklung oder eine Schrittabfolge in einem Task, Prozess oder Workflow an. |
|
|
Einfache Zeitachse |
Verwenden Sie Zeitachse Informationen anzeigen oder Schrittabfolge einer Aufgabe, Prozess oder Workflow an. Funktioniert gut mit Text der Ebene 1 und 2 sowohl. Weitere Informationen zur Verwendung dieses Tools finden Sie unter erstellen eine Zeitachse. |
|
|
Richtungsbetonungsprozess |
Hiermit zeigen Sie die Schrittabfolge eines Vorgangs, Prozesses oder Workflows an oder heben die Bewegung oder Richtung hervor. Dies eignet sich am besten für Text der Ebene 1 bzw. 2 (minimal). |
|
|
Chevronliste |
Hiermit zeigen Sie eine Entwicklung über mehrere Prozesse hinweg an, die insgesamt einen Workflow darstellen. Dies ereignet sich auch zum Darstellen entgegengesetzter Prozesse. Der Text der Ebene 1 entspricht der ersten Pfeilform links, während der Text der Ebene 2 horizontalen Unterschritten für jede Form entspricht, die Text der Ebene 1 enthält. |
|
|
Kreisförmiger umgebrochener Prozess |
Hiermit zeigen Sie eine lange oder nicht lineare Schrittabfolge eines Tasks, Prozesses oder Workflows an. Dies eignet sich optimal nur für Text der Ebene 1. Dabei werden der horizontale und der vertikale Bereich zum Anzeigen von Formen maximiert. |
|
|
Geschlossener Chevronprozess |
Hiermit zeigen Sie eine Entwicklung, eine Zeitachse oder eine Schrittabfolge eines Tasks, Prozesses oder Workflows an, oder Sie betonen damit die Bewegung oder die Richtung. Informationen in der Ausgangsform können damit betont werden. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
Zeitachse mit Kreisakzent |
Hiermit zeigen Sie eine Reihe von Ereignissen oder Zeitachseninformationen an. Text der Ebene 1 wird neben größeren Kreisformen angezeigt. Text der Ebene 2 wird neben kleineren Kreisformen angezeigt. |
|
|
Kreisförmiger Pfeilprozess |
Hiermit zeigen Sie sequenzielle Elemente mit beschreibendem Text für jedes Element an. Dieses Diagramm eignet sich am besten für kleine Textmengen der Ebene 1. |
|
|
Fortlaufender Pfeilprozess |
Hiermit zeigen Sie die Zeitachse oder die Schrittabfolge eines Tasks, Prozesses oder Workflows an. Dies eignet sich optimal für Text der Ebene 1, weil jede Textzeile der Ebene 1 innerhalb der Pfeilform angezeigt wird. Text der Ebene 2 wird außerhalb der Pfeilform angezeigt. |
|
|
Fortlaufender Blockprozess |
Hiermit zeigen Sie eine Entwicklung oder Schrittabfolge in einem Task, Prozess oder Workflow an. Dies eignet sich optimal für wenig Text der Ebene 1 und 2. |
|
|
Fortlaufende Bildliste |
Hiermit zeigen Sie miteinander verbundene Informationsgruppen an. Die Kreise sind für Bilder vorgesehen. |
|
|
Zusammenlaufende Pfeile |
Hiermit zeigen Sie auf einen zentralen Punkt zulaufende Ideen oder Konzepte an. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
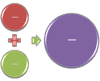
Konvergierender Text |
Wird verwendet, um mehrere Schritte oder Teile darzustellen, die sich zu einem Ganzen fügen. Ist auf eine Form der Ebene 1 beschränkt, die Text und maximal 5 Formen der Ebene 2 enthält. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
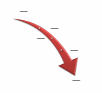
Absteigender Prozess |
Hiermit zeigen Sie eine absteigende Folge von Ereignissen an. Der erste Text der Ebene 1 befindet sich an der obersten Position des Pfeils, der letzte Text der Ebene 1 wird an der unteren Position des Pfeils angezeigt. Es werden nur die ersten sieben Elemente der Ebene 1 angezeigt. Dies eignet sich am besten für kleine bis mittelgroße Textmengen. |
|
|
Detaillierter Prozess |
Hiermit zeigen Sie mit großen Mengen von Text der Ebene 2 eine Entwicklung über Phasen hinweg an. |
|
|
Divergierende Pfeile |
Hiermit zeigen Sie von einer zentralen Quelle ausgehende Ideen oder Konzepte an. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
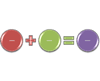
Formel |
Eine Formel, um die Schrittabfolge oder Tasks für einen Plan oder ein Ergebnis anzuzeigen. Die letzte Zeile der Ebene 1 wird nach dem Gleichheitszeichen (=) angezeigt. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
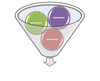
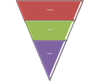
Trichter |
Hiermit zeigen Sie das Filtern von Informationen an oder wie Bestandteile zu einem Ganzen zusammengefügt werden. Die Betonung liegt auf dem Endergebnis. Bis zu vier Textzeilen der Ebene 1 können enthalten sein. Die letzten vier Textzeilen der Ebene 1 werden unter dem Trichter angezeigt, und die anderen Zeilen entsprechen einer Kreisform. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Zahnrad |
Hiermit zeigen Sie verzahnte Ideen an. Jede der ersten drei Textzeilen der Ebene 1 entspricht einem Zahnrad, und der entsprechende Text der Ebene 2 wird in Rechtecken neben dem Zahnrad angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Zunehmender Pfeilprozess |
Hiermit zeigen Sie sequenzielle und überlappende Schritte in einem Prozess an. Auf fünf Elemente der Ebene 1 eingeschränkt. Die Ebene 2 kann große Textmengen enthalten. |
|
|
Verbundener Blockprozess |
Wird verwendet, um sequenzielle Schritte in einem Prozess darzustellen. Dies eignet sich am besten für kleine Textmengen der Ebene 1 und mittelgroße Textmengen der Ebene 2. |
|
|
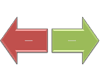
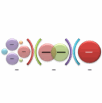
Entgegengesetzte Pfeile |
Hiermit zeigen Sie zwei entgegengesetzte Ideen oder von einem zentralen Punkt abweichende Ideen an. Jede der ersten beiden Textzeilen der Ebene 1 entspricht einem Pfeil. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Phasenprozess |
Hiermit zeigen Sie drei Phasen eines Prozesses an. Auf drei Elemente der Ebene 1 eingeschränkt. Die ersten beiden Elemente der Ebene 1 können vier Elemente der Ebene 2 enthalten, das dritte Element der Ebene 1 kann beliebig viele Elemente der Ebene 2 enthalten. Dies eignet sich am besten für kleine Textmengen. |
|
|
Bildakzentprozess |
Hiermit zeigen Sie die Schrittabfolge eines Tasks, Prozesses oder Workflows an. Die Rechtecke im Hintergrund sind für Bilder vorgesehen. |
|
|
Kreisdiagrammprozess |
Hiermit zeigen Sie Schritte in einem Prozess an. Dabei nimmt die Größe jedes Kreissegments bis zu sieben Formen zu. Text der Ebene 1 wird vertikal angezeigt. |
|
|
Prozesspfeile |
Hiermit zeigen Sie Informationen zur Darstellung eines Prozesses oder Workflows an. Text der Ebene wird in den Kreisformen angezeigt und Text der Ebene 2 in den Pfeilformen. Dies eignet sich gut für wenig Text zum Betonen der Bewegung und Richtung. |
|
|
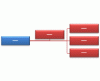
Prozessliste |
Hiermit zeigen Sie mehrere Informationsgruppen oder Schritte und Unterschritte eines Tasks, Prozesses oder Workflows an. Der Text der Ebene 1 entspricht den oberen horizontalen Formen, während der Text der Ebene 2 vertikalen Unterschritten unterhalb der einzelnen zugehörigen Form der oberen Ebene entspricht. |
|
|
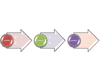
Zufallsergebnisprozess |
Hiermit zeigen Sie mithilfe einer Reihe von Schritten an, wie mehrere ungeordnete Ideen zu einem vereinheitlichten Ziel oder einer Gesamtidee führen können. Es werden mehrere Elemente von Text der Ebene 1 unterstützt, die erste und die letzte Form, die Ebene 1 entspricht, ist jedoch fest. Dies eignet sich am besten für kleine Textmengen der Ebene 1 und mittelgroße Textmengen der Ebene 2. |
|
|
Wiederholter umgebrochener Prozess |
Hiermit zeigen Sie die Entwicklung oder Schrittabfolge eines Tasks, Prozesses oder Workflows an. Dabei werden der horizontale und der vertikale Bereich zum Anzeigen von Formen maximiert. |
|
|
Segmentierter Prozess |
Hiermit zeigen Sie die Entwicklung oder die Schrittabfolge eines Tasks, Prozesses oder Workflows an. Die Betonung liegt auf Text der Ebene 2, da jede Zeile in einer separaten Form angezeigt wird. |
|
|
Gestaffelter Prozess |
Hiermit zeigen Sie eine Abwärtsentwicklung über Phasen hinweg an. Jede der ersten Zeilen von Text der Ebene 1 entspricht einem Rechteck. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Prozess mit absteigenden Schritten |
Hiermit zeigen Sie einen absteigenden Prozess mit mehreren Schritten und Unterschritten an. Dies eignet sich am besten für kleine Textmengen. |
|
|
Prozess mit aufsteigenden Schritten |
Hiermit zeigen Sie eine aufsteigende Folge von Schritten oder Listen mit Informationen an. |
|
|
Unterschrittprozess |
Hiermit zeigen Sie einen mehrstufigen Prozess mit Unterschritten zwischen jeder Instanz von Text der Ebene 1 an. Dies eignet sich am besten für kleine Textmengen und ist auf sieben Schritte der Ebene 1 beschränkt. Jeder Schritt der Ebene 1 kann beliebig viele Unterschritte aufweisen. |
|
|
Zeitachsenpipeline |
Hiermit zeigen Sie die Schrittabfolge einer Aufgabe, eines Prozesses oder eines Workflows bzw. Zeitachseninformationen an. Text der Ebene 1 wird größer als Text der Ebene 2 dargestellt. |
|
|
Pfeil nach oben |
Hiermit zeigen Sie die Entwicklung oder Schrittabfolge einer Abfolge eines Tasks, Prozesses oder Workflows mit einem Aufwärtstrend an. Jede der ersten fünf Textzeilen der Ebene 1 entspricht einem Punkt auf dem Pfeil. Dies eignet sich optimal für wenig Text. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Vertikale Pfeilliste |
Hiermit zeigen Sie die Entwicklung oder Schrittabfolge eines Tasks, Prozesses oder Workflows auf ein gemeinsames Ziel hin an. Dies eignet sich für Informationslisten mit Aufzählungszeichen. |
|
|
Vertikaler umgebrochener Prozess |
Hiermit zeigen Sie eine Entwicklung oder eine Schrittabfolge in einem Task, Prozess oder Workflow an. Dabei werden der horizontale und der vertikale Bereich zum Anzeigen von Formen maximiert. Die Betonung liegt dabei auf den Beziehungen zwischen den Formen, weniger auf der Richtung oder Bewegung. |
|
|
Vertikale Chevronliste |
Hiermit zeigen Sie eine Entwicklung oder Schrittabfolge eines Tasks, Prozesses oder Workflows an. Die Betonung liegt dabei auf Bewegung oder Richtung. Dabei wird der Text der Ebene 2 gegenüber Text der Ebene 1 hervorgehoben. Dies eignet sich für große Textmengen der Ebene 2. |
|
|
Vertikale Formel |
Eine Formel, um die Schrittabfolge oder Tasks für einen Plan oder ein Ergebnis anzuzeigen. Die letzte Zeile der Ebene 1 wird nach dem Pfeil angezeigt. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
Vertikaler Prozess |
Hiermit zeigen Sie die Entwicklung oder die Schrittabfolge eines Tasks, Prozesses oder Workflows von oben nach unten an. Dies eignet sich optimal für Text der Ebene 1, da der vertikale Platz begrenzt ist. |
|
Zyklus
|
Layoutname |
Beschreibung |
Bild |
|
Einfacher Kreis |
Hiermit stellen Sie eine fortlaufende Abfolge von Phasen, Tasks oder Ereignissen als Kreislauf dar. Die Betonung liegt dabei eher auf Phasen oder Schritten als auf den verbindenden Pfeilen oder dem Fluss. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
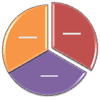
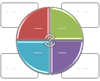
Einfaches Kreisdiagramm |
Hiermit zeigen Sie an, wie einzelne Teile ein Ganzes bilden. Die ersten sieben Textzeilen der Ebene entsprechen den gleichmäßig verteilten Keil- oder Kreisformen. Die oberste Form mit Text der Ebene 1 wird zur Betonung außerhalb des restlichen Kreisdiagramms angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
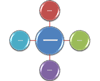
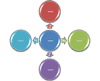
Einfaches Radial |
Hiermit zeigen Sie die Beziehung zu einer zentralen Idee in einem Kreis an. Die erste Textzeile der Ebene 1 entspricht der zentralen Form, und der Text der Ebene 2 entspricht den umgebenden Kreisen. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
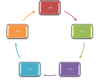
Blockkreis |
Hiermit stellen Sie eine fortlaufende Abfolge von Phasen, Tasks oder Ereignissen als Kreislauf dar. Die Betonung liegt dabei eher auf den Pfeilen oder dem Fluss als auf den Phasen oder den Schritten. |
|
|
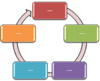
Kreisförmiger Pfeilprozess |
Hiermit zeigen Sie sequenzielle Elemente mit beschreibendem Text für jedes Element an. Dieses Diagramm eignet sich am besten für kleine Textmengen der Ebene 1. |
|
|
Fortlaufender Kreis |
Hiermit stellen Sie eine fortlaufende Abfolge von Phasen, Tasks oder Ereignissen als Kreislauf dar. Die Betonung liegt auf der Verbindung zwischen allen Komponenten. Dies eignet sich optimal nur für der Ebene 1. |
|
|
Kreismatrix |
Hiermit zeigen Sie die Beziehung zu einer zentralen Idee einer zyklischen Entwicklung an. Jede der ersten vier Textzeilen der Ebene 1 entspricht einer Keil- oder Kreisform, und Text der Ebene 2 wird in einem Rechteck neben der Keil- oder Kreisform angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Auseinanderlaufendes Radial |
Hiermit zeigen Sie Beziehungen zu einer zentralen Idee in einem Kreis an. Die erste Textzeile der Ebene 1 entspricht dem zentralen Kreis. Die Betonung liegt auf den umgebenden Kreisen, weniger auf der zentralen Idee. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Zahnrad |
Hiermit zeigen Sie verzahnte Ideen an. Jede der ersten drei Textzeilen der Ebene 1 entspricht einem Zahnrad, und der entsprechende Text der Ebene 2 wird in Rechtecken neben dem Zahnrad angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Kreis mit mehreren Ausrichtungen |
Hiermit stellen Sie eine fortlaufende Abfolge von Phasen, Tasks oder Ereignissen dar, die in einer beliebigen Richtung auftreten. |
|
|
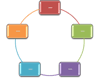
Richtungsloser Kreis |
Hiermit stellen Sie eine fortlaufende Abfolge von Phasen, Tasks oder Ereignissen als Kreislauf dar. Jede Form hat den gleichen Wichtigkeitsgrad. Dies eignet sich gut, wenn die Richtung nicht angegeben werden muss. |
|
|
Radialer Cluster |
Hiermit zeigen Sie Daten an, die sich auf eine zentrale These oder ein Thema beziehen. Der oberste Text der Ebene 1 wird in der Mitte angezeigt. Text der Ebene 2 wird in um die Mitte angeordneten Formen angezeigt. Kann bis zu sieben Formen der Ebene 2 enthalten. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. Dies eignet sich am besten für kleine Textmengen. |
|
|
Radialkreis |
Hiermit zeigen Sie die Beziehung zu einer zentralen Idee an. Die Betonung liegt auf den Informationen im zentralen Kreis und darauf, wie Informationen in den äußeren Kreisen zur zentralen Idee beitragen. Die erste Textzeile der Ebene 1 entspricht dem zentralen Kreis, und der Text der Ebene 2 entspricht den äußeren Kreisen. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Radialvenn |
Hiermit zeigen Sie überlappende Beziehungen und die Beziehung zu einer zentralen Idee in einem Kreis an. Die erste Textzeile der Ebene 1 entspricht der zentralen Form, und die Textzeilen der Ebene 2 entsprechen den umgebenden Kreisen. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Segmentierter Kreis |
Hiermit zeigen Sie eine Entwicklung oder eine Abfolge von Phasen, Tasks oder Ereignissen als Kreislauf an. Die Betonung liegt auf den miteinander verbundenen Elementen. Jede der ersten sieben Textzeilen der Ebene 1 entspricht einer Keil- oder Kreisform. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Textkreis |
Hiermit stellen Sie eine fortlaufende Abfolge von Phasen, Tasks oder Ereignissen als Kreislauf dar. Die Betonung liegt dabei eher auf den Pfeilen oder dem Fluss als auf den Phasen oder Schritten. Dies eignet sich optimal nur für Text der Ebene 1. |
|
Hierarchie
|
Layoutname |
Beschreibung |
Bild |
|
Architekturlayout |
Hiermit zeigen Sie hierarchische Beziehungen an, die auf der untersten Ebene aufbauen. Dieses Layout ist gut geeignet zum Darstellen von architektonischen Komponenten oder Objekten, die auf anderen Objekten aufbauen. |
|
|
Bilderhierarchie mit Kreisakzent |
Hiermit zeigen Sie hierarchische Informationen oder Vorgesetztenbeziehungen in einer Organisation an. Bilder werden kreisförmig dargestellt, und der zugehörige Text wird neben den Bildern angezeigt. |
|
|
Halbkreisorganigramm |
Hiermit zeigen Sie hierarchische Informationen oder Vorgesetztenbeziehungen in einer Organisation an. Mit diesem Layout sind Assistentenformenlayouts und hängende Layouts für ein Organigramm verfügbar. |
|
|
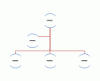
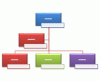
Hierarchie |
Hiermit zeigen Sie hierarchische Beziehungen von oben nach unten an. |
|
|
Hierarchieliste |
Hiermit zeigen Sie hierarchische Beziehungen in Gruppen an. Sie können damit auch Informationen gruppieren oder auflisten. |
|
|
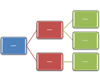
Horizontale Hierarchie |
Hiermit zeigen Sie hierarchische Beziehungen horizontal an. Dies eignet sich optimal für Entscheidungsstrukturen. |
|
|
Horizontal beschriftete Hierarchie |
Hiermit zeigen Sie hierarchische Beziehungen horizontal an, und zwar hierarchisch gruppiert. Betont die Überschrift oder Text der Ebene 1. Die erste Textzeile der Ebene 1 wird in der Form am Anfang der Hierarchie angezeigt, und alle nachfolgenden Textzeilen der Ebene 1 werden oben in den hohen Rechtecken angezeigt. |
|
|
Horizontale Hierarchie mit mehreren Ebenen |
Hiermit zeigen Sie umfangreiche hierarchische Informationen mit horizontalem Fortschritt an. Die Spitze der Hierarchie wird vertikal angezeigt. Dieses Layout unterstützt viele Ebenen in der Hierarchie. |
|
|
Horizontales Organigramm |
Hiermit zeigen Sie hierarchische Informationen horizontal oder Vorgesetztenbeziehungen in einer Organisation an. Mit diesem Layout sind Assistentenformlayouts und hängende Layouts für ein Organigramm verfügbar. |
|
|
Beschriftete Hierarchie |
Hiermit zeigen Sie hierarchische Beziehungen von oben nach unten an, und zwar hierarchisch gruppiert. Betont die Überschrift oder Text der Ebene 1. Die erste Textzeile der Ebene 1 wird in der Form am Anfang der Hierarchie angezeigt, und alle nachfolgenden Textzeilen der Ebene 1 werden links in den hohen Rechtecken angezeigt. |
|
|
Liste mit Linien |
Hiermit zeigen Sie große Textmengen an, die in Kategorien und Unterkategorien unterteilt sind. Dies eignet sich gut für mehrere Textebenen. Text auf der gleichen Ebene wird durch Linien getrennt. |
|
|
Organigramm mit Name und Titel |
Hiermit zeigen Sie hierarchische Informationen oder Vorgesetztenbeziehungen in einer Organisation an. Wenn Sie Text in das Titelfeld eingeben möchten, nehmen Sie die Eingabe direkt in der kleineren rechteckigen Form vor. Mit diesem Layout sind Assistentenformenlayouts und hängende Layouts für ein Organigramm verfügbar. |
|
|
Organigramm |
Hiermit zeigen Sie hierarchische Informationen oder Vorgesetztenbeziehungen in einer Organisation an. Mit diesem Layout sind Assistentenformenlayouts und hängende Layouts für ein Organigramm verfügbar. |
|
|
Abbildungsorganigramm |
Hiermit zeigen Sie hierarchische Informationen oder Berichtsbeziehungen in einer Organisation mit entsprechenden Abbildungen an. Die Assistentenform und das hängende Layout "Organigramm" sind für dieses Layout verfügbar. |
|
|
Tabellenhierarchie |
Hiermit zeigen Sie von oben nach unten erstellte Informationsgruppen sowie die Hierarchien innerhalb jeder Gruppe an. Dieses Layout enthält keine Verbindungslinien. |
|
Beziehung
|
Layoutname |
Beschreibung |
Bild |
|
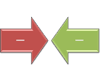
Pfeilband |
Hiermit zeigen Sie verwandte oder entgegengesetzte Konzepte mit einer bestimmten Verbindung an, wie z. B. gegensätzliche Kräfte. Die ersten beiden Textzeilen der Ebene 1 werden für Text in den Pfeilen verwendet. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar. |
|
|
Balance |
Hiermit können Sie die Beziehung zwischen zwei Ideen vergleichen oder anzeigen. Jede der ersten beiden Textzeilen der Ebene 1 entspricht Text oben auf einer Seite des Mittelpunkts. Die Betonung liegt auf Text der Ebene 2, der auf vier Formen auf jeder Seite des Mittelpunkts beschränkt ist. Die Balance liegt zugunsten der Seite mit den meisten Formen mit Text der Ebene 2. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout anzeigen. |
|
|
Einfaches Kreisdiagramm |
Hiermit zeigen Sie an, wie einzelne Teile ein Ganzes bilden. Die ersten sieben Textzeilen der Ebene entsprechen den gleichmäßig verteilten Keil- oder Kreisformen. Die oberste Form mit Text der Ebene 1 wird zur Betonung außerhalb des restlichen Kreisdiagramms angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Einfaches Radial |
Hiermit zeigen Sie die Beziehung zu einer zentralen Idee in einem Kreis an. Die erste Textzeile der Ebene 1 entspricht der zentralen Form, und der Text der Ebene 2 entspricht den umgebenden Kreisen. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
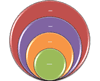
Einfaches Ziel |
Hiermit zeigen Sie eingegrenzte, abgestufte oder hierarchische Beziehungen an. Die ersten fünf Textzeilen der Ebene 1 sind einem Kreis zugeordnet. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Einfaches Venn |
Hiermit zeigen Sie überlappende oder miteinander verbundene Beziehungen an. Die ersten sieben Textzeilen der Ebene 1 entsprechen einem Kreis. Wenn maximal vier Textzeilen der Ebene 1 vorhanden sind, befindet sich der Text innerhalb der Kreise. Wenn mehr als vier Textzeilen der Ebene 1 vorhanden sind, befindet sich der Text außerhalb der Kreise. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Kreisbeziehung |
Hiermit zeigen Sie die Beziehung zu oder von einer zentralen Idee an. Text der Ebene 2 wird nicht sequenziell hinzugefügt und ist auf fünf Elemente eingeschränkt. Es darf nur ein Element der Ebene 1 vorhanden sein. |
|
|
Fortlaufende Bildliste |
Hiermit zeigen Sie miteinander verbundene Informationsgruppen an. Die Kreise sind für Bilder vorgesehen. |
|
|
Zusammenlaufende Pfeile |
Hiermit zeigen Sie auf einen zentralen Punkt zulaufende Ideen oder Konzepte an. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
Zusammenlaufendes Radial |
Hiermit zeigen Sie Beziehungen von Konzepten oder Komponenten zu einer zentralen Idee in einem Kreis an. Die erste Textzeile der Ebene 1 entspricht der zentralen Kreisform, und die Textzeilen der Ebene 2 entsprechen den umgebenden Rechtecken. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Gegengewichtspfeile |
Hiermit werden zwei entgegengesetzte Ideen oder Konzepte angezeigt. Jede der ersten beiden Textzeilen der Ebene 1 entspricht einem Pfeil und kann auch problemlos für Text der Ebene 2 verwendet werden. Nicht verwendeter Text wird nicht, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Kreismatrix |
Hiermit zeigen Sie die Beziehung zu einer zentralen Idee einer zyklischen Entwicklung an. Jede der ersten vier Textzeilen der Ebene 1 entspricht einer Keil- oder Kreisform, und Text der Ebene 2 wird in einem Rechteck neben der Keil- oder Kreisform angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Divergierende Pfeile |
Hiermit zeigen Sie von einer zentralen Quelle ausgehende Ideen oder Konzepte an. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
Auseinanderlaufendes Radial |
Hiermit zeigen Sie Beziehungen zu einer zentralen Idee in einem Kreis an. Die erste Textzeile der Ebene 1 entspricht dem zentralen Kreis. Die Betonung liegt auf den umgebenden Kreisen, weniger auf der zentralen Idee. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Formel |
Eine Formel, um die Schrittabfolge oder Tasks für einen Plan oder ein Ergebnis anzuzeigen. Die letzte Zeile der Ebene 1 wird nach dem Gleichheitszeichen (=) angezeigt. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
Trichter |
Hiermit zeigen Sie das Filtern von Informationen an oder wie Bestandteile zu einem Ganzen zusammengefügt werden. Die Betonung liegt auf dem Endergebnis. Bis zu vier Textzeilen der Ebene 1 können enthalten sein. Die letzten vier Textzeilen der Ebene 1 werden unter dem Trichter angezeigt, und die anderen Zeilen entsprechen einer Kreisform. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Zahnrad |
Hiermit zeigen Sie verzahnte Ideen an. Jede der ersten drei Textzeilen der Ebene 1 entspricht einem Zahnrad, und der entsprechende Text der Ebene 2 wird in Rechtecken neben dem Zahnrad angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Gruppierte Liste |
Hiermit zeigen Sie Informationsgruppen und -untergruppen oder aber Schritte und Unterschritte eines Tasks, Prozesses oder Workflows an. Der Text der Ebene 1 entspricht den oberen horizontalen Formen, während der Text der Ebene 2 vertikalen Unterschritten unterhalb der einzelnen zugehörigen Form der oberen Ebene entspricht. Dies eignet sich zum Betonen von Untergruppen oder Unterschritten, hierarchischen Informationen oder mehreren Informationslisten. |
|
|
Hierarchieliste |
Hiermit zeigen Sie hierarchische Beziehungen in Gruppen an. Sie können damit auch Informationen gruppieren oder auflisten. |
|
|
Lineares Venn |
Hiermit zeigen Sie überlappende Beziehungen in einer Abfolge an. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
Geschachteltes Ziel |
Hiermit zeigen Sie Eingrenzungsbeziehungen an. Jede der ersten drei Textzeilen der Ebene 1 entspricht dem Text links oben in den Formen, und der Text der Ebene 2 entspricht den kleineren Formen. Dies eignet sich optimal für minimale Textzeilen der Ebene 2. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Richtungsloser Kreis |
Hiermit stellen Sie eine fortlaufende Abfolge von Phasen, Tasks oder Ereignissen als Kreislauf dar. Jede Form hat den gleichen Wichtigkeitsgrad. Dies eignet sich gut, wenn die Richtung nicht angegeben werden muss. |
|
|
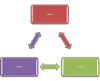
Entgegengesetzte Pfeile |
Hiermit zeigen Sie zwei entgegengesetzte Ideen oder von einem zentralen Punkt abweichende Ideen an. Jede der ersten beiden Textzeilen der Ebene 1 entspricht einem Pfeil. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Konträre Ansichten |
Hiermit zeigen Sie zwei gegensätzliche oder konträre Ideen an. Kann ein oder zwei Elemente der Ebene 1 aufweisen. Text der Ebene 1 kann mehrere Unterebenen enthalten. Dies eignet sich gut für große Textmengen. |
|
|
Bildakzentliste |
Hiermit zeigen Sie gruppierte oder verwandte Informationen an. Die kleinen Formen in den oberen Ecken sind für Bilder vorgesehen. Die Betonung liegt auf Text der Ebene 2, nicht auf Text der Ebene 1. Dies eignet sich für große Textmengen der Ebene 2. |
|
|
Radialer Cluster |
Hiermit zeigen Sie Daten an, die sich auf eine zentrale These oder ein Thema beziehen. Der oberste Text der Ebene 1 wird in der Mitte angezeigt. Text der Ebene 2 wird in um die Mitte angeordneten Formen angezeigt. Kann bis zu sieben Formen der Ebene 2 enthalten. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. Dies eignet sich am besten für kleine Textmengen. |
|
|
Radialkreis |
Hiermit zeigen Sie die Beziehung zu einer zentralen Idee an. Die Betonung liegt auf den Informationen im zentralen Kreis und darauf, wie Informationen in den äußeren Kreisen zur zentralen Idee beitragen. Die erste Textzeile der Ebene 1 entspricht dem zentralen Kreis, und der Text der Ebene 2 entspricht den äußeren Kreisen. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
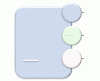
Radialliste |
Hiermit zeigen Sie die Beziehungen zu einer zentralen Idee in einem Kreis an. Die zentrale Form kann ein Bild enthalten. Text der Ebene 1 wird in den kleineren Kreisen angezeigt und zugehöriger Text der Ebene 2 wird neben den kleineren Kreisen angezeigt. |
|
|
Radialvenn |
Hiermit zeigen Sie überlappende Beziehungen und die Beziehung zu einer zentralen Idee in einem Kreis an. Die erste Textzeile der Ebene 1 entspricht der zentralen Form, und die Textzeilen der Ebene 2 entsprechen den umgebenden Kreisen. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Segmentierte Pyramide |
Hiermit zeigen Sie eingegrenzte, proportionale oder miteinander verbundene Beziehungen an. Die ersten neun Textzeilen der Ebene 1 werden in den Dreiecken angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
Gestapeltes Venn |
Hiermit zeigen Sie überlappende Beziehungen an. Dies eignet sich zur Betonung einer Entwicklung oder Abstufung und ist optimal nur für Text der Ebene 1. Die ersten sieben Textzeilen der Ebene 1 entsprechen einem Kreis. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Tabellenhierarchie |
Hiermit zeigen Sie von oben nach unten erstellte Informationsgruppen sowie die Hierarchien innerhalb jeder Gruppe an. Dieses Layout enthält keine Verbindungslinien. |
|
|
Zielliste |
Hiermit zeigen Sie zusammenhängende oder überlappende Informationen an. Jede der sieben Textzeilen der Ebene 1 wird im Rechteck angezeigt. Nicht verwendeter Text nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. Dies eignet sich optimal für Text der Ebene 1 und 2. |
|
|
Vertikale Formel |
Eine Formel, um die Schrittabfolge oder Tasks für einen Plan oder ein Ergebnis anzuzeigen. Die letzte Zeile der Ebene 1 wird nach dem Pfeil angezeigt. Dies eignet sich optimal nur für Text der Ebene 1. |
|
Matrix
|
Layoutname |
Beschreibung |
Bild |
|
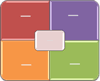
Einfache Matrix |
Hiermit zeigen Sie die Beziehungen von Komponenten zu einem Ganzen in Quadranten an. Die ersten vier Textzeilen der Ebene 1 werden in den Quadranten angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Kreismatrix |
Hiermit zeigen Sie die Beziehung zu einer zentralen Idee einer zyklischen Entwicklung an. Jede der ersten vier Textzeilen der Ebene 1 entspricht einer Keil- oder Kreisform, und Text der Ebene 2 wird in einem Rechteck neben der Keil- oder Kreisform angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Rastermatrix |
Hiermit zeigen Sie die Platzierung von Konzepten auf zwei Achsen an. Die Betonung liegt auf den einzelnen Komponenten, nicht auf dem Ganzen. Die ersten vier Textzeilen der Ebene 1 werden in den Quadranten angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Betitelte Matrix |
Hiermit zeigen Sie die Beziehungen von vier Quadranten zu einem Ganzen an. Die erste Textzeile der Ebene 1 entspricht der zentralen Form, und die ersten vier Zeilen der Ebene 2 werden in den Quadranten angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
Pyramide
|
Layoutname |
Beschreibung |
Bild |
|
Einfache Pyramide |
Hiermit zeigen Sie proportionale, miteinander verbundene oder hierarchische Beziehungen an, wobei sich die größte Komponente unten befindet und nach oben verengt. Text der Ebene 1 wird in den Pyramidensegmenten angezeigt, und Text der Ebene 2 in Formen entlang jedes Segments. |
|
|
Invertierte Pyramide |
Hiermit zeigen Sie proportionale oder miteinander verbundene oder hierarchische Beziehungen an, wobei sich die größte Komponente oben befindet und nach unten verengt. Text der Ebene 1 wird in den Pyramidensegmenten angezeigt, und Text der Ebene 2 in Formen entlang jedes Segments. |
|
|
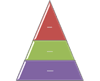
Pyramidenliste |
Hiermit zeigen Sie proportionale, miteinander verbundene oder hierarchische Beziehungen an. Text wird in den Rechtecken über dem Pyramidenhintergrund angezeigt. |
|
|
Segmentierte Pyramide |
Hiermit zeigen Sie eingegrenzte, proportionale oder miteinander verbundene Beziehungen an. Die ersten neun Textzeilen der Ebene 1 werden in den Dreiecken angezeigt. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. Dies eignet sich optimal nur für Text der Ebene 1. |
|
Bild
|
Layoutname |
Beschreibung |
Bild |
|
Bild mit Akzenten |
Hiermit zeigen Sie eine zentrale, fotografische These mit seitlich angeordneten in Beziehung stehenden Thesen an. Der oberste Text der Ebene 1 wird über dem zentralen Bild angezeigt. Zugehöriger Text für andere Formen der Ebene 1 wird neben den kleinen kreisförmigen Bildern angezeigt. Dieses Layout eignet sich auch gut für Darstellungen ohne Text. |
|
|
Alternierende Bildblöcke |
Hiermit zeigen Sie eine Reihe von Bildern von oben nach unten an. Text wird abwechselnd rechts und links neben dem Bild angezeigt. |
|
|
Alternierende Bildkreise |
Hiermit zeigen Sie eine Sammlung von Bildern mit Text an. Der zugehörige Text wird in den zentralen Kreisen mit von links nach rechts alternierenden Bildern angezeigt. |
|
|
Aufsteigender Prozess mit Bildakzenten |
Hiermit zeigen Sie eine aufsteigende Reihe von Bildern mit beschreibendem Text an. Dies eignet sich am besten für kleine Textmengen. |
|
|
Umgebrochene Bildakzentliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationsblöcke an. Die kleinen Kreisformen sind für Bilder vorgesehen. Dies eignet sich zur Veranschaulichung von Text der Ebene 1 und 2. Dabei werden der horizontale und der vertikale Bereich zum Anzeigen von Formen maximiert. |
|
|
Umgebrochene Bildblöcke |
Hiermit zeigen Sie eine Reihe von Bildern an. Das Feld in der unteren Ecke kann kleine Textmengen enthalten. |
|
|
Umgebrochene Bildbeschriftung |
Hiermit zeigen Sie eine sequenzielle Reihe von Bildern an. Das Feld in der unteren Ecke kann kleine Textmengen enthalten. |
|
|
Umgebrochene Bildbeschriftungsliste |
Hiermit zeigen Sie eine Reihe von Bildern an. Titel und Beschreibung werden in einer Legendenform unter jedem Bild angezeigt. |
|
|
Umgebrochener halbtransparenter Bildtext |
Hiermit zeigen Sie eine Reihe von Bildern an. Ein halbtransparentes Feld bedeckt den unteren Teil des Bilds und enthält alle Textebenen. |
|
|
Blasenbildliste |
Hiermit zeigen Sie eine Reihe von Bildern an. Kann bis zu 8 Bilder der Ebene 1 enthalten. Nicht verwendeter Text und nicht verwendete Bilder werden nicht angezeigt, bleiben jedoch verfügbar, wenn das Layout gewechselt wird. Dies eignet sich am besten für kleine Textmengen. |
|
|
Bilder mit Beschriftungen |
Hiermit zeigen Sie Bilder mit mehreren Textebenen an. Dies eignet sich am besten für kleine Textmengen der Ebene 1 und mittelgroße Textmengen der Ebene 2. |
|
|
Bilderhierarchie mit Kreisakzent |
Hiermit zeigen Sie hierarchische Informationen oder Vorgesetztenbeziehungen in einer Organisation an. Bilder werden kreisförmig dargestellt, und der zugehörige Text wird neben den Bildern angezeigt. |
|
|
Bildlegende mit Kreisakzent |
Hiermit zeigen Sie eine zentrale These sowie Unterthesen oder verwandte Elemente an. Der Text für das erste Bild bedeckt den unteren Teil des Bilds. Der zugehörige Text für andere Formen der Ebene 1 wird neben den kleinen kreisförmigen Bildern angezeigt. Dieses Diagramm eignet sich auch gut für Darstellungen ohne Text. |
|
|
Fortlaufende Bildliste |
Hiermit zeigen Sie miteinander verbundene Informationsgruppen an. Die Kreise sind für Bilder vorgesehen. |
|
|
Umrahmte Textgrafik |
Hiermit zeigen Sie Grafiken und zugehörigen Text der Ebene 1 in einem Rahmen an. |
|
|
Sechseckcluster |
Hiermit zeigen Sie Bilder mit zugehörigem beschreibendem Text an. Kleine Sechsecke geben das Bild-/Textpaar an. Dies eignet sich am besten für kleine Textmengen. |
|
|
Horizontale Bildliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationen an, wobei die Betonung auf den zugehörigen Bildern liegt. Die oberen Formen sind für Bilder vorgesehen. |
|
|
Bildakzentblöcke |
Hiermit zeigen Sie eine Gruppe von Bildern in Blöcken an, die in der Ecke beginnen. Der zugehörige Text wird vertikal angezeigt. Dies eignet sich gut als Akzent auf Titel- oder Untertitelfolien oder für Abschnittsumbrüche eines Dokuments. |
|
|
Bildakzentliste |
Hiermit zeigen Sie gruppierte oder verwandte Informationen an. Die kleinen Formen in den oberen Ecken sind für Bilder vorgesehen. Die Betonung liegt auf Text der Ebene 2, nicht auf Text der Ebene 1. Dies eignet sich für große Textmengen der Ebene 2. |
|
|
Bildakzentprozess |
Hiermit zeigen Sie die Schrittabfolge eines Tasks, Prozesses oder Workflows an. Die Rechtecke im Hintergrund sind für Bilder vorgesehen. |
|
|
Bildbeschriftungsliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationsblöcke an. Die oberen Formen sind für Bilder vorgesehen, und Bilder werden gegenüber Text betont. Dies eignet sich für Bilder mit kurzen Beschriftungen. |
|
|
Bildraster |
Hiermit zeigen Sie Bilder an, die auf einem quadratischen Raster angeordnet sind. Dies eignet sich am besten für kleine Mengen Text der Ebene 1, der über dem Bild angezeigt wird. |
|
|
Bildanordnung |
Hiermit zeigen Sie eine Reihe von Bildern nebeneinander an. Text der Ebene 1 bedeckt den oberen Teil des Bilds. Text der Ebene 2 wird unter dem Bild angezeigt. |
|
|
Bildstreifen |
Hiermit können Sie eine Reihe von Bildern von oben nach unten mit Text der Ebene 1 neben jedem Bild anzeigen. |
|
|
Momentaufnahmen-Bildliste |
Hiermit zeigen Sie Grafiken mit erläuterndem Text an. Text der Ebene 2 kann Listen mit Informationen anzeigen. Dies eignet sich gut für große Textmengen. |
|
|
Spiralförmige Grafik |
Hiermit zeigen Sie eine Reihe von bis zu fünf Grafiken mit entsprechenden Überschriften der Ebene 1 an, die sich spiralförmig in die Mitte bewegen. |
|
|
Bildakzentliste mit Titel |
Hiermit zeigen Sie Listen mit Informationen mit einem Akzentbild für jeden Text der Ebene 2 an. Text der Ebene 1 wird in einem separaten Feld oben in der Liste angezeigt. |
|
|
Titelbildanordnung |
Hiermit zeigen Sie eine Reihe von Bildern mit jeweils eigenem Titel und eigener Beschreibung an. Text der Ebene 1 wird im Feld über dem Bild angezeigt. Text der Ebene 2 wird unter dem Bild angezeigt. |
|
|
Titelbildblöcke |
Hiermit zeigen Sie eine Reihe von Bildern an. Text der Ebene 1 wird über jedem Bild angezeigt. Text der Ebene 2 wird seitlich angezeigt und überlappt jedes Bild geringfügig. |
|
|
Vertikale Bildakzentliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationsblöcke an. Die kleinen Kreise sind für Bilder vorgesehen. |
|
|
Vertikale Bildliste |
Hiermit zeigen Sie nicht sequenzielle oder gruppierte Informationsblöcke an. Die kleinen Formen links sind für Bilder vorgesehen. |
|
Office Online
|
Layoutname |
Beschreibung |
Bild |
|
Kreisprozess |
Wird verwendet, um sequenzielle Schritte in einem Prozess darzustellen. Ist auf 11 Formen der Ebene 1 beschränkt, wogegen die Anzahl von Formen der Ebene 2 unbeschränkt ist. Dies eignet sich am besten für kleine Textmengen. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Konvergierender Text |
Wird verwendet, um mehrere Schritte oder Teile darzustellen, die sich zu einem Ganzen fügen. Ist auf eine Form der Ebene 1 beschränkt, die Text und maximal 5 Formen der Ebene 2 enthält. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Radialsechseck |
Wird verwendet, um einen sequenziellen Prozess darzustellen, der sich auf eine zentrale Idee oder ein zentrales Thema bezieht. Ist auf 6 Formen der Ebene 2 beschränkt. Dies eignet sich am besten für kleine Textmengen. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Verbundener Blockprozess |
Wird verwendet, um sequenzielle Schritte in einem Prozess darzustellen. Dies eignet sich am besten für kleine Textmengen der Ebene 1 und mittelgroße Textmengen der Ebene 2. |
|
|
Bilderrahmen |
Wird verwendet, um Bilder und den entsprechenden Text der Ebene 1 darzustellen, die zusammen in einem versetzten Rahmen angezeigt werden. Dies eignet sich optimal nur für Text der Ebene 1. |
|
|
Radialbildliste |
Verwenden Sie, um die Beziehung zu einer zentralen Idee anzuzeigen. Das Ebene 1-Shape enthält Text und alle Formen der Ebene 2 enthalten, ein Bild mit entsprechenden Text. Beschränkung auf vier Ebene 2 Bilder. Nicht verwendete Bilder werden nicht angezeigt, bleiben jedoch verfügbar, wenn Sie das Layout wechseln. Funktioniert am besten mit wenig Text der Ebene 2. |
|
|
Registerkartenliste |
Wird verwendet, um nicht sequenzielle oder gruppierte Informationsblöcke anzuzeigen. Eignet sich gut für kleine Textmengen der Ebene 1. Der erste Text der Ebene 2 wird neben dem Text der Ebene 1 angezeigt, und die verbleibenden Texte der Ebene 2 werden unterhalb des Texts der Ebene 1 angezeigt. |
|
|
Design mit Bildakzent |
Hiermit zeigen Sie eine Gruppe von Bildern und das erste Bild zentriert und der größte an. Kann bis zu sechs Bilder der Ebene 1 enthalten. Nicht verwendete Bilder werden nicht angezeigt, bleiben jedoch verfügbar, wenn Sie das Layout wechseln. Funktioniert am besten mit kleinen Textmengen. |
|
|
Design mit wechselndem Bildakzent |
Wird verwendet, um eine Gruppe von Bilder anzuzeigen, wobei das erste Bild das größte ist und oben angezeigt wird. Weitere Bilder der Ebene 1 werden abwechselnd quadratisch und rechteckig bei einem Höchstwert von 9 Bildern der Ebene 1 angezeigt. Dies eignet sich am besten für kleine Textmengen. Nicht verwendeter Text wird nicht angezeigt, ist aber weiterhin verfügbar, wenn Sie das Layout wechseln. |
|
|
Design mit Bildraster |
Formular mit eine Gruppe von Bildern mit dem ersten Bild wird der größte anzeigen. Kann bis zu fünf Grafiken der Ebene 1 enthalten. Nicht verwendete Bilder werden nicht angezeigt, bleiben jedoch verfügbar, wenn Sie das Layout wechseln. Funktioniert am besten mit kleinen Textmengen der entsprechenden. |
|