Bemærk!: Vi vil gerne give dig den mest opdaterede hjælp, så hurtigt vi kan, på dit eget sprog. Denne side er oversat ved hjælp af automatisering og kan indeholde grammatiske fejl og unøjagtigheder. Det er vores hensigt, at dette indhold skal være nyttigt for dig. Vil du fortælle os, om oplysningerne var nyttige for dig, nederst på denne side? Her er artiklen på engelsk så du kan sammenligne.
Datavalidering er muligheden for at kontrollere for fejl automatisk, mens brugeren udfylder en formular. Ved at føje datavalidering til kontrolelementer i formularskabelonen, kan du sikre, at de data, du har indsamlet er nøjagtige og ensartede, og at de overholder de standarder, der allerede i brug af din virksomhed. Du kan for eksempel bruge datavalidering til Giv brugerne besked, når det beløb, de angiver for et element udgifter overstiger det beløb, der er godkendt, eller når de kommet Skriv personens navn i en dialogboks, der bruges til indsamling af telefonnumre.
Hvis en formular indeholder datavalideringsfejl, og den er tilsluttet til en database eller webtjeneste, kan brugere ikke sende formularen, før de rette disse fejl. Brugerne kan gemme en lokal kopi af formularen, og derefter rette og sende dataene senere.
I denne artikel
Måder, brugerne får besked om valideringsfejl
For en formular, der er udviklet til at blive udfyldt ved hjælp af InfoPath, kan du angive en datavalideringsmeddelelse der skal vises som en Skærmtip. Når du får vist skærmtippet skal dine brugere kan vælge at få vist en detaljeret meddelelse, du angiver. Du kan også angive detaljerede påmindelsen skal vises automatisk. Eksempelvis hvis du angiver en fejltilstand, der skal udføres, hvis en bruger skriver vedkommendes navn i en dialogboks, der bruges til indsamling af telefonnumre, kan du aktivere et skærmtip til at få vist meddelelsen "Skriv et telefonnummer i dette felt." Hvis du aktiverer en påmindelse skal vises automatisk, kan du vise en detaljeret meddelelse som standard, såsom "Dette felt kræver et telefonnummer i formatet (555) 555-0100." Hvis du vælger at få vist et skærmtip som standard, kan dine brugere manuelt vise den vigtige besked, du angiver, ved at højreklikke på feltet i InfoPath og derefter klikke på indstillingen for at få vist beskeden.

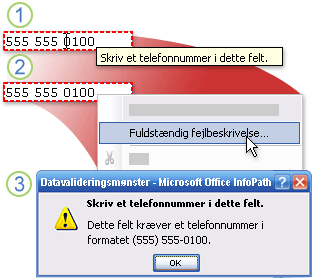
1. markøren ændres til en i-bjælke, når du placerer den på feltet, og skærmtippet vises.
2. Når du højreklikker på feltet, der vises en genvejsmenu – og når du peger på Fuldstændig fejlbeskrivelse, ændres markøren til en pil.
3. Når du klikker på Fuldstændig fejlbeskrivelse, vises beskeden.
For en formular, der er udfyldt i en webbrowser, blive beskeder ikke vist automatisk. Dog kan brugerne få vist beskeden ved at klikke i feltet på den webside, der indeholder skærmtippet, og derefter klikke på det link, der vises.

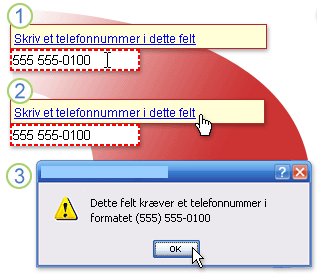
1. markøren ændres til en i-bjælke, når du placerer den på feltet, og skærmtippet vises.
2. markøren ændres til en hånd, når du flytter den til skærmtippet.
3. Når du klikker på linket, vises beskeden.
Overvejelser om kompatibilitet
Når du designer en formularskabelon i InfoPath, kan du vælge en bestemt kompatibilitetstilstand til at designe en webbrowserkompatibel formularskabelon. Når en webbrowserkompatibel formularskabelon er udgivet på en server med InfoPath Forms Services og derefter browseraktiveret, kan formularer, der er baseret på formularskabelonen ses i en webbrowser. Når du designer en webbrowserkompatibel formularskabelon, er nogle kontrolelementer ikke er tilgængelige i opgaveruden kontrolelementer, fordi de ikke kan vises i en webbrowser.
Nogle datavalideringsfunktioner fungerer forskelligt i en webbrowser, end de gør i InfoPath. Når du føjer datavalidering til et kontrolelement, opretter du eksempelvis forklarende tekst skal vises, når en bruger indtaster ugyldige data i kontrolelementet. Du kan få denne forklarende tekst vises i et skærmtip, og du kan også tillade brugere at få vist en besked, der indeholder flere oplysninger, eller du kan få påmindelsen vises automatisk, når en bruger indtaster ugyldige data. Påmindelser kan ikke vises automatisk i formularer, der er vist i en webbrowser, men brugere kan stadig se skærmtippet, og du kan også få vist en besked, der indeholder flere oplysninger.
Bemærk!: Når brugerne udfylder formularer ved hjælp af en browser, kan de hurtigt få vist en datavalideringsmeddelelse ved at trykke på CTRL + SKIFT + I.
Liste over kontrolelementer, der understøtter datavalidering
I følgende tabel vises de Microsoft Office InfoPath 2007 kontrolelementer, der understøtter datavalidering og om de er tilgængelige for browserkompatible formularskabeloner.
|
Kontrolelementer, der understøtter data vali dation |
Tilgængelige for browserkompatible formularskabeloner? |
|
Afkrydsningsfelt |
Ja |
|
Datovælger |
Ja |
|
Rullelistefelt |
Ja |
|
Liste |
Ja |
|
Alternativknap |
Ja |
|
Tekstfelt |
Ja |
|
RTF-tekstfelt |
Ja |
|
Opstilling med punkttegn, opstilling med tal / det, eller almindelig liste |
Nej |
|
Kombinationsfelt |
Nej |
Føje datavalidering
-
Klik på det kontrolelement, du vil føje datavalidering til.
-
Klik på Datavalidering i menuen Formater.
-
Klik på Tilføj i dialogboksen Datavalidering.
-
Tilføj en betingelse, under Hvis denne betingelse er sand.
Eksempel
Følgende eksempel viser, hvordan du opretter en betingelse til validering af data til at sikre, at data, der er skrevet i et tekstfelt, svarer til en bestemt værdi – i dette tilfælde ordet Hej.
-
Klik på Vælg et felt eller gruppe i det første felt, og vælg derefter det felt eller gruppe, som kontrolelementet er bundet til.
-
Klik på er ikke lig i det andet felt.
-
Klik på Skriv tekst i den tredje boks, og skriv derefter Hej.
Bemærk!: Markér afkrydsningsfeltet må ikke være tomt, hvis brugerne skal indtaste data i kontrolelementet, i dialogboksen Egenskaber for kontrolelementer.
-
-
For at vise automatisk meddelelse i en dialogboks, når en bruger forlader et kontrolelement tom skal du markere afkrydsningsfeltet Vis meddelelser fra dialogbokse med det samme, når brugerne indtaster ugyldige data.
Bemærk!: Fordi dialogboksmeddelelser ikke blive vist automatisk i en webbrowser, vises kun skærmtippet en bruger, der udfylder formularen ved hjælp af en webbrowser.
-
Skriv den tekst, du vil have vist, når en bruger peger på kontrolelementet eller højreklikker på kontrolelementet, i feltet skærmtip.
-
Skriv den tekst, du vil have vist i meddelelsesdialogboksen enten med det samme, eller når brugeren anmoder om flere detaljer i feltet meddelelse.
Bemærk!: Skærmtip for datavalideringsfejl vises ikke for kontrolelementer, der også har et standardsæt skærmtip under fanen Avanceret i dialogboksen Egenskaber for kontrolelementer for. Denne funktionalitet hjælper med at sikre, at navnet på kontrolelementet korrekt over for brugere, der bruger skærmlæsere.
Ændre en betingelse til validering af data
-
Klik på kontrolelementet, hvis du vil ændre datavalidering.
-
Klik på Datavalidering i menuen Formater.
-
Klik på den betingelse, du vil ændre, klik på Rediger, og foretag derefter de ønskede ændringer i dialogboksen Datavalidering.
Fjerne datavalidering
-
Klik på kontrolelementet, hvis du vil fjerne datavalidering.
-
Klik på Datavalidering i menuen Formater.
-
Klik på den betingelse, du vil fjerne, og klik derefter på Fjern i dialogboksen Datavalidering.