Når du tilføjer en moderne side til et websted, tilføjer og tilpasser du webdele, der er byggeblokkene på din side. Du kan forbinde nogle webdele med hinanden for at skabe en interaktiv og dynamisk oplevelse for dine sidefremvisere. Du kan f.eks. forbinde webdelen Dokumentbibliotek med webdelen Filer og medier. Når en bruger klikker på et filnavn på listen Dokumentbibliotek, viser Filvisning indholdet af den pågældende fil. Eller forbind en Liste-webdel med en Integrer-webdel, og tilføj brugerdefineret kode for en række dynamiske oplevelser.
Bemærkninger!:
-
Nogle af funktionerne introduceres gradvist til organisationer, der har tilmeldt sig programmet Targeted Release. Det betyder, at du muligvis ikke har set funktionen endnu, eller at den ser anderledes ud end det, der beskrives i Hjælp-artiklerne.
-
Webdelene i denne artikel er ikke tilgængelige til brug på klassiske sider.
De webdele, du kan oprette forbindelse til, omfatter: webdelen Listeegenskaber, webdelen Filer og medier og webdelen Integrer. Her er nogle eksempler på, hvordan du kan bruge disse forbundne webdele.
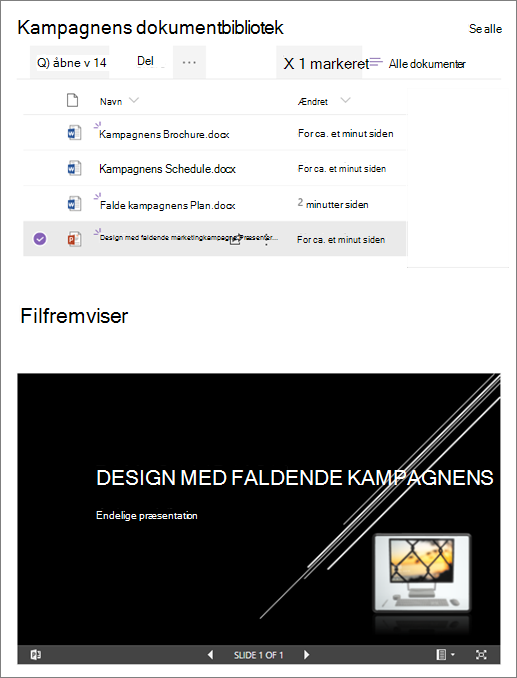
Vis en fil baseret på, hvad en bruger vælger i et dokumentbibliotek (forbind webdelen Filer og medier med webdelen Dokumentbibliotek)
I dette eksempel kan brugerne gennemse et bibliotek med kampagnedokumenter og se indholdet i en valgt fil uden at forlade siden og uden at skulle åbne hver enkelt fil.

Sådan gør du:
-
På din side skal du tilføje webdelen Dokumentbibliotek med det bibliotek, du vil bruge, og tilføje webdelen Filer og medier.
-
Hvis du tilføjer webdelen Filer og medier for første gang, åbnes ruden Seneste dokumenter. Vælg Annuller nederst til højre i denne rude.
-
Vælg Rediger webdel

-
Vælg ellipserne (...) øverst til højre i egenskabsruden, og vælg derefterOpret forbindelse til kilde.

-
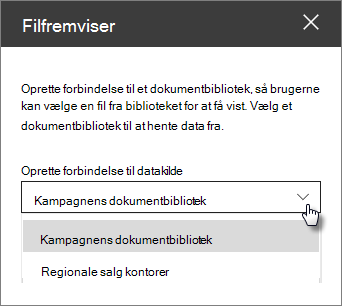
Under Opret forbindelse til kilde skal du vælge det dokumentbibliotek, du vil bruge, på rullelisten.

-
Vælg X øverst i ruden for at lukke den.
-
Vælg Gem som kladde øverst på siden.
-
Test din forbindelse ved at vælge et dokument fra det dokumentbibliotek, du har valgt. Du bør få vist dokumentet i webdelen Filer og medier.
-
Når du er klar til, at dit publikum kan se siden, skal du vælge Publicer øverst til højre på siden.
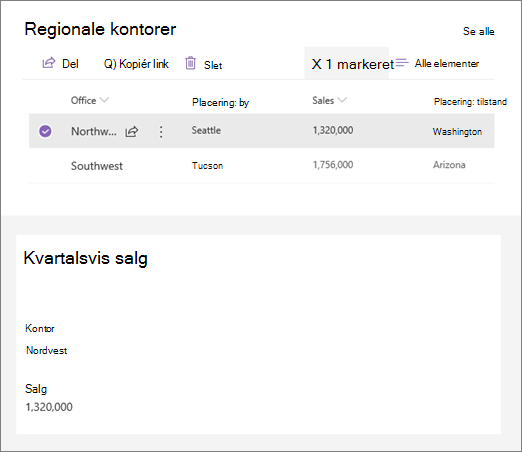
Vise et element på en liste baseret på, hvad en bruger vælger i en listewebdel (forbinde webdelen Listeegenskaber med en listewebdel)
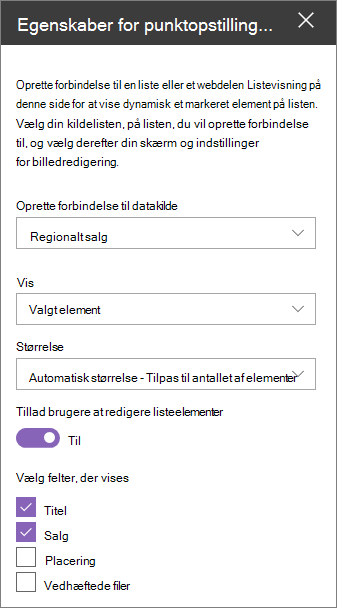
Når du har en stor liste med mange kolonner, kan det være svært for brugerne at finde de specifikke oplysninger, de leder efter. Med webdelen Listeegenskaber kan en bruger vælge et element fra en Liste-webdel og kun se den eller de værdier, du angiver. I følgende eksempel indeholder webdelen Liste en liste over regionale kontorer. Når brugeren vælger et element på listen, viser webdelen Listeegenskaber kun Office-navn og Salgsdata.

Sådan gør du:
-
Tilføj en listewebdel med den liste, du vil bruge, på din side, og tilføj derefter webdelen Listeegenskaber.
-
Vælg Rediger webdel

-
Vælg ellipserne (...) øverst til højre i egenskabsruden, og vælg derefter Opret forbindelse til kilde.

-
Vælg den liste, du vil bruge, på rullelisten under Opret forbindelse til kilde.
-
Under Skærm skal du vælge, hvad du vil have brugeren til at se på din side.
-
Under Felter, der skal vises skal du markere afkrydsningsfelterne ud for de kolonner, du vil vise værdier fra.

-
Vælg Gem som kladde øverst på siden.
-
Test din forbindelse ved at vælge et element på den liste, du har valgt. Du bør kunne se den værdi, du har angivet i webdelen Listeegenskaber.
-
Når du er klar til, at dit publikum kan se siden, skal du vælge Publicer øverst til højre på siden.
Vis en video, et billede eller en placering baseret på, hvad en bruger vælger i en listewebdel (forbind en Integrer-webdel med en Liste-webdel)
Med webdelen Integrer kan du angive links eller integreringskode, der bruger variabler, så du kan vise en lang række elementer, afhængigt af hvad sidefremviseren vælger. Her er tre eksempler på, hvordan du kan vise udvalgte billeder, videoer og placeringer.
Vis en valgt YouTube-video
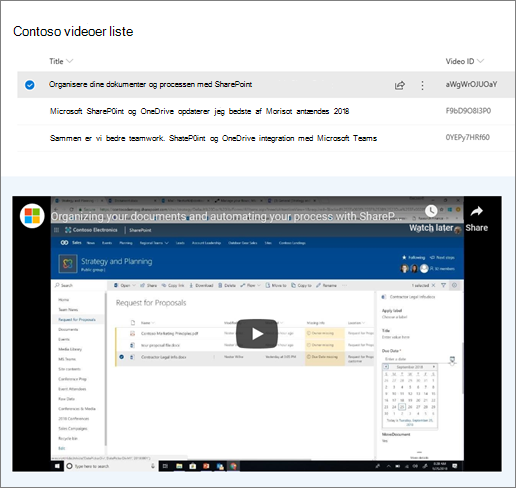
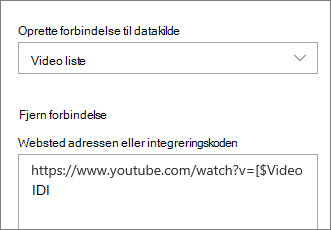
I dette eksempel indeholder webdelen Liste en liste med videotitler og id'er til flere YouTube-videoer. Når en bruger vælger en video på listen, viser webdelen Integrer den pågældende video. Linket i webdelen Integrer bruger en variabel til at repræsentere video-id'et for den video, der er valgt af en bruger på listen.

Sådan gør du:
-
Opret en liste med en Titel-kolonne og en kolonne til dine video-id'er (som i eksemplet ovenfor). Id'et er den del af YouTube-linket, der identificerer videoen, og findes efter "v="-delen af linket. I følgende link er den kursivdel f.eks. video-id'et:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Tilføj en Liste-webdel på din side, og vælg listen med video-id'erne.
-
Tilføj en Integrering-webdel.
-
Vælg Rediger webdel

-
Vælg ellipserne (...) øverst til højre i egenskabsruden, og vælg derefter Opret forbindelse til kilde.

-
Under Opret forbindelse til kilde skal du vælge listen på rullelisten.
-
Tilføj YouTube-linket under Webstedsadresse eller integreringskode. I stedet for at bruge et enkelt video-id skal du dog bruge navnet på den listekolonne, der indeholder id'erne, som en variabel. En variabel angives med en venstreparentes, et $og en højreparentes efter navnet. Her er et eksempel, hvor Video-id er kolonnenavnet:

-
Vælg Gem som kladde øverst på siden.
-
Test din forbindelse ved at vælge et element på den liste, du har valgt. Du bør få vist videoen i webdelen Integrer.
-
Når du er klar til, at dit publikum kan se siden, skal du vælge Publicer øverst til højre på siden.
Vis et markeret billede
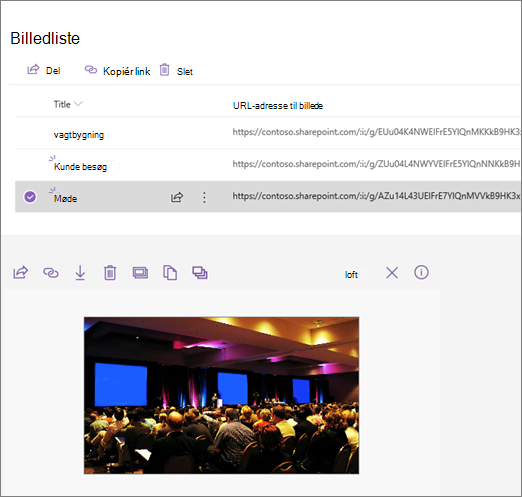
I dette eksempel indeholder webdelen Liste billedtitler og URL-adresser til billeder, der er gemt på et SharePoint-websted. Når en bruger vælger et billede på listen, viser webdelen Integrer dette billede. I dette eksempel bruges IFrame-kode i webdelen Integrer, og variablen repræsenterer billedlinket.

Sådan gør du:
-
Opret en liste , der indeholder en Titel-kolonne og en kolonne til dine Billed-URL-adresser.
Tip!: Hvis du vil have en URL-adresse til dit billede, skal du gå til det bibliotek, hvor billedet er gemt, højreklikke på billedet og klikke på Kopiér link. Klik derefter på Kopiér. Nu kan du indsætte linket på listen.
-
Tilføj en Liste-webdel på din side, og vælg listen med dine BILLED-URL-adresser.
-
Tilføj en Integrering-webdel.
-
Vælg Rediger webdel

-
Vælg ellipserne (...) øverst til højre i egenskabsruden, og vælg derefterOpret forbindelse til kilde.

-
Under Opret forbindelse til kilde skal du vælge listen på rullelisten.
-
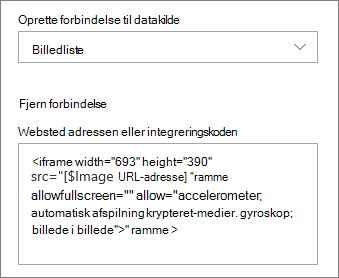
Tilføj din integreringskode under Webstedsadresse eller integreringskode. I dette eksempel er integreringskoden:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; Obduktioner; krypterede medier; Gyroskop; billede i billede"></iframe->
hvor [$Image URL] er den variabel, der repræsenterer kolonnenavnet for URL-adresserne til billeder.

-
Vælg Gem som kladde øverst på siden.
-
Test din forbindelse ved at vælge et element på den liste, du har valgt. Du bør kunne se det billede, der vises i webdelen Integrer.
-
Når du er klar til, at dit publikum kan se siden, skal du vælge Publicer øverst til højre på siden.
Vis en valgt placering
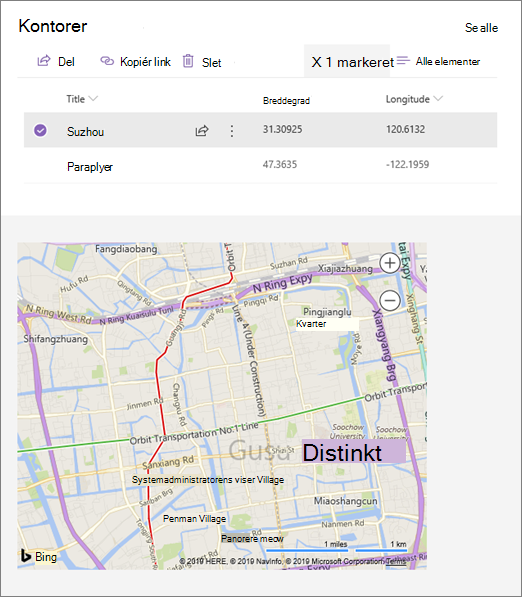
I dette eksempel indeholder webdelen Liste placeringer og deres koordinater. Når en bruger vælger en placering på listen, viser webdelen Integrer denne placering på et Bing-kort. I dette eksempel bruges IFrame-kode i webdelen Integrer, og variablerne repræsenterer koordinaterne.

Sådan gør du:
-
Opret en liste , der har en Titel-kolonne og -kolonner for længde- og breddegrader.
-
Tilføj webdelen Liste på din side, og vælg listen med placeringsoplysningerne.
-
Tilføj en Integrering-webdel.
-
Vælg Rediger webdel

-
Vælg ellipserne (...) øverst til højre i egenskabsruden, og vælg derefter Opret forbindelse til kilde.

-
Under Opret forbindelse til kilde skal du vælge listen på rullelisten.
-
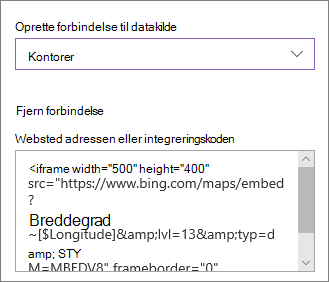
Tilføj din integreringskode under Webstedsadresse eller integreringskode. I dette eksempel er integreringskoden:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
hvor [$Latitude] og [$Longitude] er de variabler, der repræsenterer kolonnenavnene for hvert af disse punkter.

-
Vælg Gem som kladde øverst på siden.
-
Test din forbindelse ved at vælge et element på den liste, du har valgt. Du bør få vist et Bing-kort, der viser den placering, der vises i webdelen Integrer.
-
Når du er klar til, at dit publikum kan se siden, skal du vælge Publicer øverst til højre på siden.
Bemærkninger!:
-
Integreringskode skal være iframe-baseret (dvs. start og slut med <iframe->-koder). Integreringskode, der bruger <script> koder, understøttes ikke.
-
Kun sikre websteder kan integreres. Sørg for, at URL-adressen på webstedet begynder med HTTPS.
Filtrere en liste baseret på en markering på en anden liste eller i et andet bibliotek
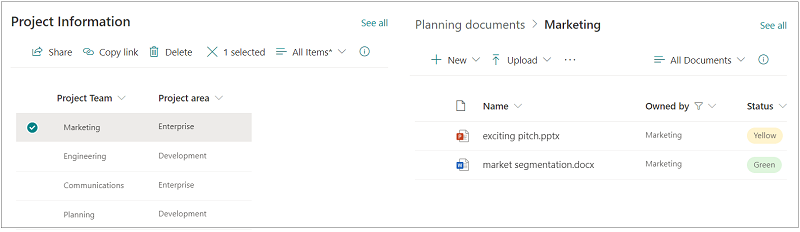
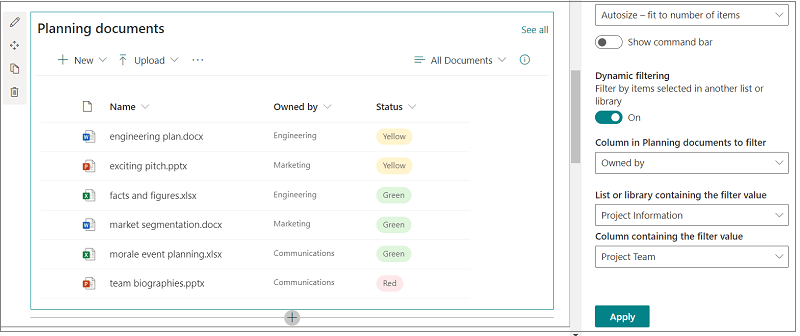
Med dynamisk filtrering kan du filtrere én liste baseret på et valg, der er foretaget på en anden liste. I følgende eksempel filtreres biblioteket Planlægningsdokumenter efter en markering på listen Projektoplysninger. Værdien "Marketing" i kolonnen Projektgruppe er markeret, så kun dokumenter, der ejes af marketingteamet, vises i biblioteket Planlægningsdokumenter.

Sådan gør du:
-
Tilføj webdelen Liste eller Webdelen Bibliotek på din side, og vælg listen eller biblioteket med de værdier, du vil filtrere efter.
-
Tilføj en anden listewebdel eller en bibliotekswebdel , og vælg den liste eller det bibliotek, der indeholder de oplysninger, du vil filtrere.
-
Vælg den liste- eller bibliotekswebdel, du vil filtrere, og vælg Rediger webdel

-
Under Dynamisk filtrering skal du skubbe til/fra-knappen til positionen Til .
-
Vælg den kolonne, du vil filtrere, i feltet Kolonne i [dit listenavn] for at filtrere.
-
Under Liste eller Bibliotek, der indeholder filterværdi skal du vælge den liste eller det bibliotek, du føjede til siden i trin 1.
-
Under Kolonne, der indeholder filterværdien skal du vælge den kolonne, der indeholder de værdier, du vil filtrere efter.
-
Vælg Anvend.
Ved hjælp af eksempelbilledet i starten af sektionen vil indstillingerne for dynamisk filtrering for biblioteket Planlægning af dokumenter se ud som følgende:

-
Når du er færdig, skal du vælge Gem som kladde øverst på siden, eller hvis du er klar til, at dit publikum kan se siden, skal du vælge Publicer øverst til højre på siden.