Právě jste se seznámili s přístupností a SharePointem? Tento článek vám nabídne pár tipů do začátku. Než SharePoint vůbec otevřete, promyslete si několik věcí.
Důležité informace:
-
Použitelnost je zásadní. Uživatelé s postižením můžou mít postižení, ale nejdřív jsou to uživatelé. Jsou to lidé, kteří mají práci a úkoly, které chtějí provést, když používají web nebo intranet.
-
Pokud se pomocí navigace na sharepointovém webu nedostanete, kam potřebujete, nemůže ho používat ani osoba s postižením.
Tato tabulka nabízí stručný přehled materiálů v tomto článku.
|
Materiál |
Popis |
|
|
|
Je důležité najít seriózní informace, kterým můžete absolutně důvěřovat. |
|
|
|
Zjistěte, jakým každodenním problémům musejí tito lidé čelit. |
|
|
|
Není nad vlastní zkušenost. Tady najdete některé bezplatné nástroje, které můžete použít. |
|
|
|
Lidé, kteří potřebují, aby byl web přístupný, můžou mít nějaké postižení, nebo prostě chtějí používat hlasové příkazy, protože právě řídí auto. Rozsah možných potřeb je nepřeberný. |
|
|
|
Představte si tuto situaci: právě jste vytvořili ten nejkrásnější a nejelegantnější návrh webu na světě. Něco ale není v pořádku. |
|
|
|
Zjistit, co se vlastně děje, když lidé váš web používají, je naprosto zásadní. |
|
|
|
Když se budete během studia a získávání zkušeností na vlastním webu dozvídat další informace o přístupnosti, vypracujte si vlastní pravidla přístupnosti. |
Tyto tipy jsou upravené od Stuarta Dredgeho, publikovaného původně TheGuardian.com, 23. listopadu 2011. Jeho článek je o tom, jak z přístupných mobilních aplikací udělat přístup, ale to jen pomáhá prokázat pointu. Přístupnost je o designu, který funguje pro každého člověka a na všech zařízeních.
Důkladně si toto téma prostudujte
Na internetu najdete spoustu příruček, jak vytvořit přístupný web. To je dobrá zpráva, protože všechny tyto informace můžete uplatnit při vytváření sharepointového webu. Pokud chcete vytvořit skvělý sharepointový web, který je přístupný a použitelný, nejste v tom sami a nemusíte začínat úplně od začátku.
Je důležité najít seriózní informace, kterým můžete absolutně důvěřovat. Tady najdete odkazy na několik obzvlášť kvalitních webů:
|
Web |
Proč ho doporučujeme |
|
Tato stránka je výborným začátkem. W3C (World Wide Web Consortium) je mezinárodní komunita lidí, kteří společně vyvíjejí webové standardy včetně pravidel pro zajištění přístupnosti webů. W3C je pravděpodobně nejobsáhlejším dostupným materiálem o přístupnosti webů. Z těchto informací dokonce vznikla kniha: Web Content Accessibility Gudelines (WCAG). V současné verzi 2.0 slouží kniha WCAG jako podklad pro předpisy týkající se přístupnosti v mnoha zemích. |
|
|
WebAIM patří mezi další skvělé materiály. Tento web nabízí spoustu informací pro začátečníky i zkušené uživatele a obsahuje víc, než pár praktických testovacích nástrojů. Na webu WebAIM navíc najdete výborný vyhledávací nástroj, s kterým snadno najdete všechny materiály. |
|
|
Na webu Microsoft Accessibility najdete spoustu informací, ať už se seznamujete s počítači a přístupností, nebo jste vývojářem propracovaných produktů. Patří sem:
|
Další informace o kritériích návrhu, která jsou společná pro přístupnost i použitelnost, můžete najít v tomto článku, jehož autorem je známý odborník na použitelnost Jakob Nielsen: Za hranice přístupnosti: jak s postiženými uživateli zacházet jako s lidmi.
Promluvte si s lidmi, kteří potřebují zajistit přístupnost
Pokud to jde, podebatujte s lidmi ve vlastní firmě. Lidé, kteří už pracují ve vaší organizaci, mají jedinečný přehled o všech potížích, kterým musí čelit. Můžou vám říct o konkrétních problémech, se kterými se setkávají, a pomoct vám stanovit reálné cíle.
Na stránce Microsoft Accessibility – případové studie a videa webu Microsoft Accessibility najdete videa o lidech s postižením. Lidé, o kterých tato videa pojednávají, pocházejí z různých míst, a patří mezi ně taky lidi s postižením, kteří pro Microsoft pracují jako výzkumní pracovníci, autoři obsahu a manažeři.
Vyzkoušejte si základní technologie usnadnění sami
Není nad vlastní zkušenost. Při používání technologií usnadnění můžete získat takové zkušenosti s návrhem, které byste jinak nezískali. Americká nadace pro nevidomé (AFB) udržuje prohledávatelnou databázi technologií usnadnění, z nichž mnohé patří mezi freeware nebo shareware.
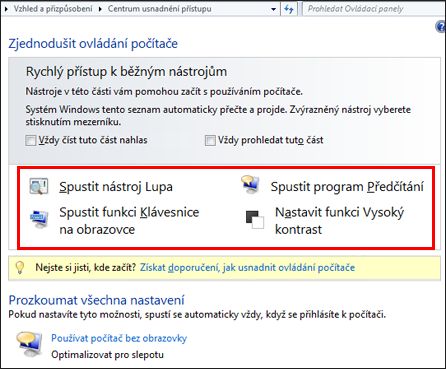
Pro technologie usnadnění ale nemusíte chodit daleko. Každý počítač s Windows obsahuje integrované nástroje, které můžete najít a okamžitě začít používat. Stačí, když přejdete na Centrum usnadnění přístupu.

Tady jsou některé často používané technologie usnadnění, které si můžete vyzkoušet na libovolném počítači s Windows.
-
Čtečky obrazovky: Každý počítač s Windows se dodává s integrovanou čtečkou obrazovky s názvem Předčítání. Pokud to jde, odložte myš a pohybujte se po stránce pomocí klávesnice. Můžete začít tím, že se podíváte na tuto ukázku: Microsoft Windows – poslech hlasitého čtení textu programem Předčítání. Ještě víc toho zjistíte, když si u počítače vypnete zvuk a kliknete na tlačítko CC (skryté titulky) ve spodní části obrazovky s přehrávačem videa. Uvidíte skryté titulky, na kterých závisejí lidé se sluchovým postižením.
-
Lupa Lidé se z dohledem často používají lupu obrazovky, která má malý výběr obrazovky a zvětšuje ji. Některé lupy se zobrazují na samostatné obrazovce, některé jsou ručně umístěné a jiné jsou software, který běží na počítači, který se používá. Lidé, kteří používají lupy, si mohou zvolit, jak velký bude text, a někteří lidé mají text tak velký, že se na obrazovku vejde jenom několik znaků najednou. Informace o tom, jak používat Lupu, najdete v tématu Microsoft Windows – Zobrazení položek na obrazovce pomocí Lupy.
-
Vysoký kontrast Funkce Vysoký kontrast změní barevný kontrast na obrazovce počítače, takže text bude výraznější. Je to zdaleka nejpoužívovanější technologie pro pomoc, kterou používají lidé s postižením a bez postižení. Můžete změnit barvu pozadí a změnit barvu a velikost textových písem. Informace o tom, jak ji používat, najdete v článku Microsoft Windows – Zapnutí funkce Vysoký kontrast .
-
Klávesové zkratky Mnozí z nás denně používají klávesové zkratky pro rychlý přístup k běžným úkolům, jako je CTRL+C, ke kopírování textu z obrazovky. Pokud ale nemůžete používat myš, protože nemůžete používat ruku, mohou být důležitější klávesové zkratky. Abyste této situaci lépe rozuměli, dejte myš pryč a pak pomocí klávesnice navigujte a ovládáte počítač. Každý softwarový program má úplnou kolekci klávesových zkratek. Odkazy na klávesové zkratky pro všechny produkty Microsoft najdete v článku Přístupnost v produktech Microsoft – Klávesové zkratky .
Uvědomte si, že přístupnost neslouží jenom nevidomým
Pokud si myslíte, že přístupnost spočívá v tom, že svůj web přizpůsobíte jenom pro lidi, kteří používají čtečky obrazovky, jste na omylu. Přístupnost spočívá v tom, aby váš web mohlo používat co nejvíc lidí. Někteří lidé jsou barvoslepí, někteří nemůžou používat myš a jiní nedokážou zpracovat informace, pokud je webová stránka přeplněná.
Tím, že zajistíte přístupnost webu, můžete navíc pomoct i lidem, kteří se za postižené nepovažují. Jedním z celosvětově nejrychleji rostoucích segmentů trhu jsou starší lidé, kteří brzo budou v mnoha zemích tvořit většinu. Starší lidé mají často zhoršený zrak, sluch, hybnost a mnoho jiných neduhů. Pokud se chcete dozvědět víc o požadavcích pro starší lidi, přečtěte si článek W3C – přístupnost webu a starší uživatelé: splnění potřeb stárnoucích uživatelů webu.
Aby byl váš web přístupný co největšímu počtu lidí, zvažte co nejvíc různých kritérií přístupnosti.
Myslete na kompletní uživatelské prostředí
Představte si tuto situaci: právě jste vytvořili ten nejkrásnější a nejelegantnější návrh webu na světě. Použili jste originální a inovativní nápady. Lidé, kteří navštíví váš web, s ním budou chtít pracovat na svých vlastních počítačích a telefonech. Budou se kvůli tomu muset učit všechno znova? Dostanou se snadno tam, kam potřebují, a můžou hned začít pracovat?
Inovace je důležitá, ale podstatnější může být předvídatelnost. Pokud je navigace na vašem webu snadno pochopitelná a předvídatelná, nebude web jenom přístupnější, ale všichni uživatelé vám poděkují. Pokud chcete zjistit víc o tom, jaký je vzájemný vztah mezi předvídatelností a přístupností, přečtěte si článek W3C – iniciativa pro přístupnost webu – jak postižení lidé používají web.
Testujte, testujte, testujte
Ani se to nedá opakovat dostatečně často. Testování webu je naprosto zásadní. Navrhujeme tři druhy testů:
-
Funkční testování: fungují odkazy? Můžou uživatelé nahrávat soubory? Můžete se na webu pohybovat pomocí klávesnice? Tady je několik materiálů, které vám pomůžou najít ty správné nástroje:
-
Testování použitelnosti: Jak už jsme zmínili, uživatelé s postižením jsou především uživateli. Pokud web není použitelný, nikdo se na něho nedostane. Tady je několik nápadů do začátku:
-
Je obsah srozumitelný a čitelný?
-
Můžou lidé (s postižením i bez postižení) snadno plnit úkoly, které po nich chcete? Můžou třeba vyplnit a odeslat informace, které po nich žádáte?
-
Můžou přeskakovat ozdobné nebo opakující se prvky?
-
Můžou se snadno dostat na jiné stránky, otevírat dokumenty nebo přecházet na odkazy?
-
Mají odkazy čitelný text, který dává smysl?
-
-
Testování souladu s požadavky: Dodržuje váš web požadavky, které jsou uvedené na webu W3C, nebo jiné požadavky, které může vyžadovat vaše firma nebo národní prostředí? WebAIM nabízí WebAIM – kontrolní seznam souladu se zákonnými požadavky 508, což je jedno z důležitých zákonných nařízení v USA.
Tady je pár návrhů, o kterých můžete popřemýšlet:
-
Ověřte platnost kódu HTML, JavaScriptu a CSS. Platný kód, který používá standardní konvence, bude nejspíš dobře fungovat s technologiemi usnadnění.
-
Ověřte, jestli použité kombinace barev umožňují web používat barvoslepým osobám, a zkontrolujte, jestli má návrh webu dostatečný barevný kontrast. Víc se dočtete v článku W3G – pravidla přístupnosti webového obsahu verze 2.0 – vizuální kontrast. Užitečné informace najdete v oddílu 1.4.3 Kontrast (minimální) a 1.4.6 Kontrast (zvýšený).
-
Zajistěte, aby byl všechen netextový obsah opatřený alternativním textem. Další informace o alternativním textu najdete v článku WebAIM – alternativní text.
-
Nezapomeňte, co jste se naučili
Když se budete během studia a získávání zkušeností na vlastním webu dozvídat další informace o přístupnosti, vypracujte si vlastní pravidla přístupnosti. Tato pravidla můžete znovu použít, jak se váš sharepointový web bude rozrůstat (a víte, že bude).