Not: En güncel yardım içeriklerini, mümkün olduğunca hızlı biçimde kendi dilinizde size sunmak için çalışıyoruz. Bu sayfanın çevirisi otomasyon aracılığıyla yapılmıştır ve bu nedenle hatalı veya yanlış dil bilgisi kullanımları içerebilir. Amacımız, bu içeriğin sizin için faydalı olabilmesini sağlamaktır. Buradaki bilgilerin faydalı olup olmadığını bu sayfanın sonunda bize bildirebilir misiniz? Kolayca başvurabilmek için İngilizce makaleye buradan ulaşabilirsiniz.
Not: Bu makale, işlevini tamamlamıştır ve kısa süre sonra devre dışı bırakılacaktır. "Sayfa bulunamadı" uyarılarını engellemek amacıyla, bu soruna neden olduğunu bildiğimiz bağlantıları kaldırıyoruz. Bu sayfaya bağlantı oluşturduysanız, lütfen bunları kaldırarak kesintisiz bağlantı deneyimi sunulmasına yardımcı olun.
Bağlanmak ve verileri Liste Görünümü Web Bölümü gibi başka bir Web bölümüne geçirmek için HTML Form Web Bölümü'nü kullanabilirsiniz.
Bu makalede:
Form Web Bölümü'nü kullanma
Bağlanmak ve verileri başka bir Web bölümüne geçirmek için HTML Form Web Bölümü'nü kullanabilirsiniz. Örneğin, bir bölge adı yazın, değer bir liste görünümü Web Bölümü için Müşteri verilerinin geçirmek ve bu bölgeye göre verilere filtre uygulama için varsayılan HTML formu Web Bölümünü kullanabilirsiniz. Örneğin, bölge adı açılan listeden seçmek, bir kullanıcının etkinleştirmek için HTML formu Web bölümünü özelleştirebilirsiniz. HTML formu Web Bölümü'nde, metin kutuları, açılan listeleri, birden çok satırlı metin kutuları, onay kutuları veya seçenek düğmeleri kullanabilirsiniz.
Alanları diğer Web bölümüne bağlama şekli nasıl diğer Web Bölümünün Web Bölümü bağlantıları kullanmak için tanımlanmış üzerinde bağlıdır.
Formunuzda birden fazla öğe (metin kutusu, radyo düğmeleri vb.) olabilir, ancak yalnızca tek bir alan için bir liste görünümü Web Bölümü bağlanabilir. Bununla birlikte, farklı alanlarda aynı anda farklı Web bölümlerine bağlanabilir. Örneğin, bir metin kutusu ve bir dizi seçenek düğmeleri içeren bir HTML formu Web bölümü olabilir. Bir liste görünümü Web Bölümü ve başka bir seçenek düğmeleri için metin kutusunu bağlanabilir. Kullanıcı Git düğmesini tıklattığında, her iki liste görünümü Web Bölümleri HTML formu Web bölümünde girilen bilgilere göre filtre uygulanır.
Bu Web bölümünü birden çok parametre kabul edebilir, başka bir Web Bölümü için HTML formu Web Bölümü'nde iki veya daha fazla alan katılabilirsiniz. Bu durumda, bağlantıları tamamlamak için SharePoint Designer 2010 gibi bir SharePoint ile uyumlu Web tasarım programı gerekebilir.
Sayfaya Web Bölümü ekleme
Bir sayfayı düzenlemek için en azından sitenin varsayılan <Site Adı> Üyeleri SharePoint grubuna eklenerek alınmış izinlere sahip olmanız gerekir.
-
Bir sayfada, şeritteki Sayfa sekmesine ve sonra da Düzenle komutunu tıklatın.

Düzenle komutu kullanılamıyorsa, sayfayı düzenlemek için gerekli izinlere sahip olmayabilirsiniz. Yöneticinize başvurun.
-
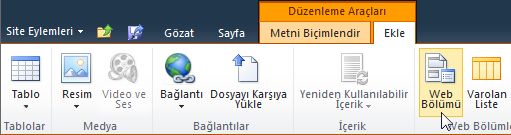
Web Bölümünü eklemek istediğiniz sayfayı tıklatın, Ekle sekmesini ve sonra da Web Bölümü'nü tıklatın.

-
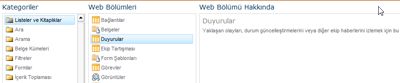
Kategoriler’in altında Listeler ve Kitaplıklar gibi bir kategori seçin, sayfaya eklemek istediğiniz Web Bölümünü (örneğin Duyurular) seçin ve sonra da Ekle’ye tıklayın.

-
Web Bölümünü seçtiğinizde, Web Bölümü hakkındaki bilgiler Web Bölümü Hakkında öğesinde görüntülenir.
-
Sayfayı düzenlemeyi bitirdiğinizde, Sayfa sekmesine ve sonra da Kaydet ve Kapat'a tıklayın.
HTML formu Web bölümü başka bir Web bölümüne bağlama
HTML Form Web Bölümü'nü kullanmak için bunu alabilen alan değerlerinin Liste Görünümü Web Bölümü gibi Web Bölümü bağlantısı üzerinden başka bir Web bölümüne bağlama. Filtre uygulamak istediğiniz listeyi ve, filtrelemek istediğiniz sütunu olarak HTML formu Web bölümü aynı sayfada Web Bölümü'nde görünür olmalıdır. Bir HTML formu Web Bölümü sayfaya ekleme hakkında daha fazla bilgi için Web Bölümü sayfasına eklemekonusuna bakın.
-
Filtre uygulamak istediğiniz Web bölümünün bulunduğu sayfaya gidin.
-
Şeritte, Sayfa sekmesini tıklatın ve sonra da Düzenle komutunu tıklatın.
Düzenle komutu kullanılamıyorsa, sayfayı düzenlemek için gerekli izinlere sahip olmayabilirsiniz. Yöneticinize başvurun.
-
HTML formu Web bölümünün üzerine gelin, aşağı oku tıklatın, bağlantılar' ı tıklatın,'form değeri sağla'nınüzerine gelin ve sonra bağlanmak istediğiniz Web bölümünün adını tıklatın.
-
Bağlantı Seç iletişim kutusunda Bağlantı yapılandırma sekmesini tıklatın.
-
Bağlantı türü menüsünden HTML formu Web Bölümü'ndeki bilgileri eşleşen alanı seçin.
Not: Alanları aynı ada sahip olmak zorunda değil de aynı veri türlerini olması gerekiyor. HTML formu Web bölümünden gönderilen metin değerlerini. değerlerdir
-
Son'utıklatın ve sayfanın üstündeki Düzenleme modundan çık'ı tıklatın.
Varsayılan olarak, metin kutusuna metni girin ve sonra Git ' i tıklatın veya ENTER tuşuna basın. Diğer Web bölümüne yalnızca girdiğiniz metin eşleşen verileri görüntüler. Yeni metin girebilirsiniz böylece metin kutusunu temizlemek için geçerli metni seçin ve silin.
HTML formu Web Bölümü'nü özelleştirme
HTML formu Web Bölümü Araç Bölmesi'nden kullanılabilir Kaynak Düzenleyicisiveya SharePoint Designer 2010 gibi bir SharePoint ile uyumlu Web tasarım programı kullanarak HTML Form Web Bölümü'nü özelleştirebilirsiniz. Standart metin kutusunu yerine, seçenek düğmeleri, onay kutuları, birden çok satırlı metin kutuları ve liste kutuları kullanabilirsiniz. Etiketleri ekleyin ve varsayılan değeri atayın.
HTML formu Web Bölümü'nü özelleştiriyorsanız, aşağıdakileri aklınızdan çıkarmayın:
-
Verileri başka bir Web bölümüne geçirmek için (Input öğesini kullanır) tek bir Git düğmesi kullanılabilir.
-
HTML formu Web Bölümünü bir FORM öğesi kullanır. Bazı HTML öğeleri HTML, gövde ve FORM öğeleri dahil olmak üzere FORM öğesi içinde kullanılamaz.
-
Tüm form alanı adlarının benzersiz olması gerekir. Her ad değeri, bağlandığınız Web Bölümündeki ilgili sütun adına bağlanmak için kullanılır.
Form Web Bölümü'nü özelleştirmek için Metin Düzenleyicisi iletişim kutusunu görüntülemek ve sonra gözden geçirme veya HTML kaynak kodu eklemek için Kaynak Düzenleyicisi düğmesini kullanın.
Not: HTML formu Web Bölümü bağlanabilir başka bir Web bölümüne yalnızca veri sağlar; bağlanabilir başka bir Web bölümünden veri erişemiyorlar. Örneğin, bir veri satırı görüntülemek için ayrıntı form olarak HTML formu Web Bölümü kullanamazsınız.
Varsayılan HTML formu Web bölümünü özelleştirme
HTML formu Web Bölümü varsayılan özelleştirmek için aşağıdakileri yapın:
-
Şeritte, HTML formu Web Bölümü görüntüleyen sayfasından tıklatın Düzenle sekmesini ve sonra Düzenle komutu.
-
HTML formu Web bölümüne gelin, aşağı oku tıklatın ve'i Web Bölümünü Düzenle.
-
Araç bölmesinde, Kaynak Düzenleyicisi düğmesini tıklatın.
-
Varsayılan HTML kodu ile Metin girdisi iletişim kutusu açılır.
Okumak ve değiştirmek kod kolaylaştırmak için aşağıda gösterildiği gibi satırları ayırmak için metni başları ekleyin:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Bir alanın adını değiştirerek, bir alan için bir etiket ekleyin veya varsayılan değer ekleyerek, ilk Input öğesini birkaç yolla değiştirebilirsiniz.
|
Özellik |
Açıklama |
|
Alan adı |
Form Web Bölümü varsayılan metin kutusuna T1adıdır. Bu Yapılandırmayı bağlantı iletişim kutusunda görüntülenen addır. Alan daha anlamlı bir ad vermek için T1yerine yeni bir ad yazın. Tırnak işaretleri kaldırmayın. |
|
Alan etiketi |
Etiket metni önce veya sonra form alanı ekleyebilirsiniz. Tırnak işaretleri olmadan metni yazın. |
|
varsayılan değer |
Metin alanının alan için varsayılan değer ekleyebilirsiniz. Kullanıcının değeri Git düğmesini tıklatarak kabul edin veya kendi giriş yazarak geçersiz. Varsayılan değeri eklemek için value özniteliği kullanın. |
Örnek daha anlamlı bir ad vermek isterseniz, varsayılan değer ekleyin ve etiket eklemek için aşağıdakileri yapabilirsiniz:
Region: <input type="text" name="Region" value="India"/>
Düğme adı aşağıdaki örnekte gösterildiği gibi değiştirerek, ikinci Input öğesini değiştirebilirsiniz:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Diğer HTML öğeleri öncesi ve sonrası DIV öğesini de ekleyebilirsiniz. Örneğin, bir çok yararlı ve basit yolu hızla sayfayı yenileyin ve FORM öğeleri sıfırlamak kullanıcıyı etkinleştirme geçerli sayfanın bir bağlayıcıya etiketi DIV öğesini kapattıktan sonra eklemektir. Örneğin:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Önemli: Bir metin düzenleyicisi iletişim kutusunda diğer HTML kodu değiştirmeyin. HTML formu Web Bölümü, diğer Web Bölümü bağlantısı oluşturmak için çalışma zamanında dinamik olarak komut dosyası bir yordam oluşturur. Onkeydown veya tıklatıldığında olay kodunu değiştirmeyin veya HTML formu Web Bölümü istemeden kesilebilir.
Çok satırlı metin kutusu kullanma
Metin alanı öğesi birden çok satırlı metin giriş denetimi tanımlar. SATIRLARI özniteliği metin alanında görünür satır sayısını belirtir. SÜTUNLAR özniteliği karakterler metin alanına genişliğini belirtir. Aşağıdaki örnekte, kullanıcı 5 çizgiler ve 30 karakterler genişlik metin kutusu görür. Kullanıcı metin kutusuna girdiğinde, metni 30 karakter kaydırılır.
<textarea name="Region" rows=5 cols=30></textarea>
İpucu: Hemen sağ parantezini sonra (>) kaynak kodunda hiç boşluk bulunmadığından emin olun.
Seçenek düğmeleri kullanma
Seçenek düğmeleri, radyo düğmeleri olarak da adlandırılır dışlayan bir kullanıcıya sağlayın. Aşağıdaki örnek, üç radyo düğmeleri görüntüler. Her radyo düğmesi için aynı adı kullanın. Her düğmesinden sonra etiketleri eklemek için uygulamadır. Her radyo düğmesi ayrı bir satıra biçimlendirmek istiyorsanız, BR öğesini kullanın.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
Seçimler açılan listesini kullanın
Birçok dışlayan varsa, öğe Seç'i kullanarak bir açılan liste kutusu kullanarak göz önünde bulundurun. Her seçenek listesinde ayrı bir seçim olarak görüntülenir, ancak kullanıcı yalnızca bir seçim seçebilirsiniz. Kapanış parantezini seçeneği öğenin ne açılan listede göründükten sonra metin.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Varsayılan değer, İspanya gibi sağlamak için aşağıdakileri yapın:
<option value="Spain" selected="selected"> Spain </option>
Onay kutularını kullanın
Birkaç olmayan-dışlayan varsa, onay kutuları kullanmayı düşünün. Her seçenek ayrı bir onay kutusu görüntülenir ve kullanıcı veya tüm seçimler seçebilirsiniz. Bu seçeneği kullanmak için Web Bölümü bağlantısının parçası birden çok parametre kabul eden Web Bölümü gerekir.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Varsayılan değer, İspanya gibi sağlamak için aşağıdakileri yapın:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Web Bölümü'nün genel özelliklerini yapılandırma
Web bölümleri görünümleri, yerleşimleri ve gelişmiş özelliklerini denetleyen bir ortak özellikler kümesine sahiptir. Araç bölmesinde Web Bölümü özelliklerini değiştirin.
Not: Araç bölmesinde gördüğünüz ortak Web Bölümü özellikleri, çeşitli nedenlerle bu bölümde belirtilen özelliklerden farklı olabilir:
-
Araç bölmesindeki Gelişmiş bölümünü görmek için uygun izinlere sahip olmanız gerekir.
-
Belirli bir Web Bölümünün Web Bölümü geliştirici bir veya daha yaygın bu özelliklerin göstermemeyi seçmiş olduğunuz veya olabilir sahip oluşturma ve görünümü, düzeni, aşağıdaki listede bulunmayan ek özellikleri görüntülemek üzere seçilen ve Gelişmiş bölümler araç bölmesinin.
-
Bazı izin ve özellik ayarları Web Bölümü özelliklerini devre dışı bırakabilir veya gizleyebilir.
Görünüm
|
Özellik |
Açıklama |
|
Başlık |
Web Bölümü başlık çubuğunda görünen Web Bölümünün başlığını belirtir. |
|
Yükseklik |
Web Bölümünün yüksekliğini belirtir. |
|
Genişlik |
Web Bölümünün genişliğini belirtir. |
|
Krom Durumu |
Bir kullanıcı sayfayı açtığında tüm Web Bölümü'nün sayfada görünüp görünmeyeceğini belirtir. Varsayılan olarak, krom durumu Normal olarak ayarlanmıştır ve tüm Web Bölümü görünür. Durum, Simge Durumuna Küçültülmüş olarak ayarlandığında yalnızca başlık çubuğu görünür.. |
|
Krom Türü |
Web Bölümü çerçevesi başlık çubuğunun ve kenarlığının görüntülenip görüntülenmeyeceğini belirtir. |
Düzen
|
Özellik |
Açıklama |
|
Gizli |
Bir kullanıcı, sayfayı açtığında, Web Bölümü'nün görünür olup olmayacağını belirtir. Onay kutusu seçilirse, Web Bölümü yalnızca siz sayfayı tasarladığınız sırada görünür ve başlığa (Gizli) son eki eklenmiştir. Web Bölümü bağlantısı üzerinden başka bir Web Bölümüne veri sağlamakta kullanmak istiyor, ancak Web Bölümünü görüntülemek istemiyorsanız, Web Bölümünü gizleyebilirsiniz. |
|
Yön |
Web Bölümü içeriğindeki metnin yönünü belirtir. Örneğin, Arapça sağdan sola yazılan bir dildir; İngilizce ve diğer Avrupa dillerinin çoğu soldan sağa yazılan dillerdir. Bu ayar tüm Web Bölümü türlerinde kullanılamayabilir. |
|
Bölge |
Sayfada Web Bölümünün bulunduğu bölgeyi belirtir. Not: Sayfadaki bölgeler, bölgeyi değiştirme izniniz olmadığında liste kutusunda sıralanmaz. |
|
Bölge Dizini |
Bölge birden çok Web Bölümü içerdiğinde, Web Bölümünün bölge içindeki konumunu belirtir. Sırayı belirtmek için, metin kutusuna sıfırdan büyük bir tamsayı yazın. Bölge içindeki Web Bölümleri yukarıdan aşağıya doğru sıralıysa, 1 değeri Web Bölümünün bölgenin en üstünde görüntülenmesi anlamına gelir. Bölge içindeki Web Bölümleri soldan sağa doğru sıralıysa, 1 değeri Web Bölümünün bölgenin solunda görünmesi anlamına gelir. Örneğin, yukarıdan aşağıya doğru sıralı boş bir bölgeye Web Bölümü eklediğinizde, Bölge Dizini 0 olur. Bölgenin en altına ikinci bir Web Bölümü eklediğinizde, Bölge Dizini 1 olur. İkinci Web Bölümünü bölgenin en üstüne taşımak için, 0 yazın ve sonra ilk Web Bölümü için 1 yazın. Not: Bölgedeki her Web Bölümünün benzersiz bir Bölge Dizini değerine sahip olması gerekir. Bu nedenle, geçerli Web Bölümü için Bölge Dizini değerinin değiştirilmesi, bölgedeki diğer Web Bölümleri için de Bölge Dizini değerini değiştirebilir. |
Gelişmiş
|
Özellik |
Açıklama |
|
Simge Halinde Küçültmeye İzin Ver |
Web Bölümünün simge durumuna küçültülüp küçültülemeyeceğini belirtir. |
|
Kapatmaya İzin Ver |
Web Bölümünün sayfadan kaldırılıp kaldırılamayacağını belirtir. |
|
Gizlemeye İzin Ver |
Web Bölümünün gizlenip gizlenemeyeceğini belirtir. |
|
Bölge Değişikliğine İzin Ver |
Web Bölümünün farklı bir alana taşınıp taşınamayacağını belirtir. |
|
Bağlantılara İzin Ver |
Web Bölümünün diğer Web Bölümleriyle olan bağlantılara katılıp katılamayacağını belirtir. |
|
Kişisel Görünümde Düzenlemeye İzin Ver |
Web Bölümü özelliklerinin kişisel görünümde değiştirilip değiştirilemeyeceğini belirtir. |
|
Verme Modu |
Bu Web Bölümü için dışarı aktarılmasına izin verilen veri düzeyini belirtir. Yapılandırmanıza bağlı olarak bu ayar kullanılamayabilir. |
|
Başlık URL'si |
Web Bölümü hakkında ek bilgiler içeren bir dosyanın URL'sini belirtir. Dosya, Web Bölümü başlığına tıkladığınızda ayrı bir tarayıcı penceresinde görüntülenir. |
|
Açıklama |
Fare işaretçisi Web Bölümü başlığı veya Web Bölümü simgesi üzerine getirildiğinde görünen Ekran İpucunu belirtir. Bu özellik, araç bölmesinin Web Bölümlerini Bul menüsündeki Ara komutunu kullanarak Web Bölümü aradığınızda kullanışlıdır. |
|
Yardım URL'si |
Web Bölümü hakkında Yardım bilgileri içeren dosyanın konumunu belirtir. Yardım bilgileri, Web Bölümü menüsünde Yardım’a tıkladığınızda ayrı bir tarayıcı penceresinde görüntülenir. |
|
Yardım Modu |
Tarayıcının, Web Bölümü için Yardım içeriğini nasıl görüntüleyeceğini belirtir. Aşağıdakilerden birini seçin: • Kalıcı Tarayıcıda bu özelliğin olması koşuluyla, ayrı bir tarayıcı penceresi açar. Kullanıcının, Web sayfasına dönmeden önce bu pencereyi kapatması gerekir. • Geçici Tarayıcıda bu özelliğin olması koşuluyla, ayrı bir tarayıcı penceresi açar. Kullanıcının, Web sayfasına dönmeden önce bu pencereyi kapatması gerekmez. Varsayılan değer budur. • Git Web sayfasını geçerli tarayıcı penceresinde açar. Not: Özel Microsoft ASP.NET Web Bölümleri bu özelliği desteklese de varsayılan SharePoint Yardım konuları yalnızca ayrı bir tarayıcı penceresinde açılır. |
|
Katalog Simge Resmi URL'si |
Web Bölümü Listesinde Web Bölümü simgesi olarak kullanılacak resmi içeren dosyanın konumunu belirtir. Resim boyutu 16 x 16 piksel olmalıdır. |
|
Başlık Simge Resmi URL's |
Web Bölümü başlık çubuğunda kullanılacak resmi içeren dosyanın konumunu belirtir. Resim boyutu 16 x 16 piksel olmalıdır. |
|
Alma Hata İletisi |
Web Bölümünü içeri aktarma sorunu olduğunda görünen iletiyi belirtir. |