หมายเหตุ: เราต้องการมอบเนื้อหาวิธีใช้ปัจจุบันในภาษาของคุณให้กับคุณโดยเร็วที่สุดเท่าที่เราจะทำได้ หน้านี้ได้รับการแปลด้วยระบบอัตโนมัติ และอาจมีข้อผิดพลาดทางไวยากรณ์หรือความไม่ถูกต้อง จุดประสงค์ของเราคือเพื่อให้เนื้อหานี้มีประโยชน์กับคุณ คุณแจ้งให้เราทราบว่าข้อมูลดังกล่าวมีประโยชน์ต่อคุณที่ด้านล่างของหน้านี้ได้หรือไม่ นี่คือบทความภาษาอังกฤษเพื่อให้ง่ายต่อการอ้างอิง
หมายเหตุ: บทความนี้ได้ทำหน้าที่จนเสร็จสิ้นแล้ว และกำลังจะเลิกใช้ในไม่ช้า เมื่อต้องการป้องกันปัญหา "ไม่พบหน้า" เรากำลังนำลิงก์ที่เราทราบออก ถ้าคุณได้สร้างลิงก์ไปยังหน้านี้ โปรดนำออกแล้วเราจะเชื่อมต่อเว็บเข้าด้วยกัน
คุณสามารถใช้ Web Part สำหรับฟอร์ม HTML เพื่อเชื่อมต่อ และส่งข้อมูลไปยัง Web Part อื่น เช่น Web part สำหรับมุมมองของรายการ
ในบทความนี้:
ใช้ Web part สำหรับฟอร์ม
คุณสามารถใช้ Web Part สำหรับฟอร์ม HTML เพื่อเชื่อมต่อ และส่งข้อมูลไปยัง Web Part อื่น ตัวอย่างเช่น คุณสามารถใช้ Web Part สำหรับฟอร์ม HTML เริ่มต้นเพื่อให้พิมพ์ชื่อภูมิภาค ส่งผ่านค่าไปยัง Web Part มุมมองรายการของข้อมูลลูกค้า แล้วกรองข้อมูลตามภูมิภาคนั้น คุณยังสามารถกำหนดเอง HTML Web part สำหรับฟอร์มเพื่อเปิดใช้งานผู้ใช้ออกเพื่อ ตัวอย่างเช่น เลือกชื่อภูมิภาคจากรายการดรอปดาวน์ คุณสามารถใช้กล่องข้อความ รายการดรอปดาวน์ กล่องข้อความแบบหลายบรรทัด กล่องกาเครื่องหมาย หรือปุ่มตัวเลือกใน Web Part สำหรับฟอร์ม HTML
วิธีคุณเชื่อมต่อเขตข้อมูลไปยัง Web Part อื่น ๆ ขึ้นอยู่กับฉันได้ถูกกำหนด Web Part อื่นเมื่อต้องการใช้การเชื่อมต่อ Web Part
แม้ว่าคุณสามารถมีมากกว่าหนึ่งองค์ประกอบ (กล่องข้อความ ปุ่ม และอื่น ๆ) บนฟอร์มของคุณ เขตข้อมูลเดียวเท่านั้นสามารถเชื่อมต่อกับ Web Part สำหรับมุมมองรายการ อย่างไรก็ตาม เขตข้อมูลที่แตกต่างกันสามารถเชื่อมต่อไปยัง Web Part ที่แตกต่างกันในเวลาเดียวกัน ตัวอย่างเช่น คุณสามารถได้มี HTML Web part สำหรับฟอร์ม ด้วยชุดของปุ่มตัวเลือกและกล่องข้อความ กล่องข้อความสามารถเชื่อมต่อกับ Web Part มุมมองรายการหนึ่งและปุ่มตัวเลือกไปยังอีก เมื่อผู้ใช้คลิกปุ่มไป ทั้งสอง Web Part สำหรับมุมมองรายการจะถูกกรองตามข้อมูลที่ใส่ใน Web Part สำหรับฟอร์ม HTML
คุณสามารถเชื่อมต่ออย่าง น้อยสองเขตข้อมูลใน Web Part สำหรับฟอร์ม HTML กับ Web Part อื่น ถ้า Web Part ที่สามารถยอมรับพารามิเตอร์หลาย ในกรณีนี้ คุณอาจจำเป็นโปรแกรมดีไซน์เว็บเข้ากันได้กับ SharePoint เช่น SharePoint Designer 2010 เพื่อเชื่อมต่อให้เสร็จสมบูรณ์
เพิ่ม Web Part ลงในหน้า
เมื่อต้องการแก้ไขหน้า อย่างน้อยคุณต้องมีสิทธิ์ที่ได้รับจากการถูกเพิ่มลงในกลุ่ม SharePoint เริ่มต้นที่เป็นสมาชิกของ <ชื่อไซต์> สำหรับไซต์นั้น
-
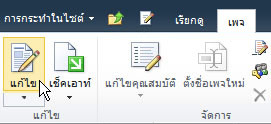
จากหน้า ใน Ribbon ให้คลิกแท็บ หน้า แล้วคลิกคำสั่ง แก้ไข

ถ้าคำสั่ง แก้ไข ถูกปิดใช้งาน คุณอาจไม่มีสิทธิ์แก้ไขหน้านั้น โปรดติดต่อผู้ดูแลระบบของคุณ
-
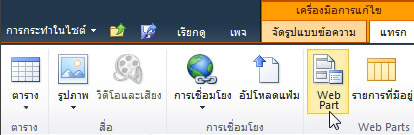
คลิกบนหน้าตรงตำแหน่งที่คุณต้องการเพิ่ม Web Part จากนั้นคลิกแท็บ แทรก แล้วคลิก Web Part

-
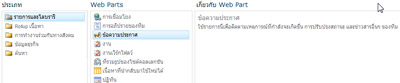
ภายใต้ ประเภท ให้เลือกประเภท เช่น รายการและไลบรารี จากนั้นเลือก Web Part ที่คุณต้องการเพิ่มลงในหน้า เช่น ข้อความประกาศ แล้วคลิก เพิ่ม

-
เมื่อคุณเลือก Web Part ข้อมูลเกี่ยวกับ Web Part จะแสดงใน เกี่ยวกับ Web Part
-
เมื่อคุณแก้ไขหน้าเสร็จแล้ว ให้คลิกแท็บ หน้า แล้วคลิก บันทึกและปิด
เชื่อมต่อ Web Part สำหรับฟอร์ม HTML กับ Web Part อื่น
เมื่อต้องการใช้ Web Part สำหรับฟอร์ม HTML คุณเชื่อมต่อกับ Web Part อื่นที่สามารถรับค่าผ่านการเชื่อมต่อ Web Part เช่น Web Part สำหรับมุมมองรายการ รายการคุณต้องการกรอง และคอลัมน์ที่คุณต้องการกรอง ต้องสามารถมองเห็นได้ใน Web Part บนหน้าเดียวกับ Web Part สำหรับฟอร์ม HTML สำหรับข้อมูลเกี่ยวกับการเพิ่มแอ Web Part สำหรับฟอร์ม HTML ลงในหน้า ดูที่การเพิ่ม Web Part ลงในหน้า
-
เรียกดูหน้าที่ประกอบด้วย Web Part ที่คุณต้องการกรอง
-
ใน ribbon คลิกแท็บหน้า แล้ว คลิ กคำสั่งแก้ไข
ถ้าคำสั่ง แก้ไข ถูกปิดใช้งาน คุณอาจไม่มีสิทธิ์แก้ไขหน้านั้น โปรดติดต่อผู้ดูแลระบบของคุณ
-
ชี้ไปที่ Web Part สำหรับฟอร์ม HTML คลิกลูกศร คลิกเชื่อมต่อ ชี้ไปที่จัดเตรียมฟอร์มค่า นั้นแล้ว คลิกชื่อของ Web Part ที่คุณต้องการลิงก์
-
ในกล่องโต้ตอบเลือกการเชื่อมต่อ คลิกแท็บการกำหนดค่าการเชื่อมต่อ
-
จากเมนูชนิดการเชื่อมต่อ เลือกเขตข้อมูลที่ตรงกับข้อมูลจาก Web Part สำหรับฟอร์ม HTML
หมายเหตุ: เขตข้อมูลจำเป็นต้องมีชื่อเดียวกันได้ หรือพวกเขาจำเป็นต้องชนิดข้อมูลเดียวกัน ค่าส่งมาจาก Web Part สำหรับฟอร์ม HTML เป็นข้อความค่า.
-
คลิกเสร็จสิ้น แล้ว คลิ กออกจากโหมดการแก้ไข ที่ด้านบนของหน้า
ตามค่าเริ่มต้น คุณสามารถใส่ข้อความในกล่องข้อความ และจากนั้นคลิกไป หรือกด ENTER Web Part จะแสดงเฉพาะข้อมูลที่ตรงกับข้อความคุณใส่ เมื่อต้องการยกเลิกเลือกกล่องข้อความเพื่อให้คุณสามารถใส่ข้อความใหม่ เลือกข้อความปัจจุบัน นั้นแล้ว ลบ
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">ด้านบนของหน้า</link>
Web Part สำหรับฟอร์ม HTML กำหนดเอง
คุณสามารถกำหนด Web Part สำหรับฟอร์ม HTML โดยใช้หนึ่งในตัวแก้ไขแหล่งที่มา ซึ่งจะพร้อมใช้งานจากบานหน้าต่างเครื่องมือ Web Part สำหรับฟอร์ม HTML หรือโปรแกรมดีไซน์เว็บเข้ากันได้กับ SharePoint เช่น SharePoint Designer 2010 แทนที่เป็นกล่องข้อความมาตรฐาน คุณสามารถใช้ปุ่มตัวเลือก กล่องกาเครื่องหมาย กล่องข้อความแบบหลายบรรทัด และกล่องรายการ นอกจากนี้คุณยังสามารถเพิ่มป้ายชื่อ และกำหนดค่าเริ่มต้น
ถ้าคุณกำหนด Web Part สำหรับฟอร์ม HTML คำนึงถึงต่อไปนี้:
-
เพียงหนึ่งไป (ซึ่งใช้สำหรับการป้อนค่าองค์ประกอบ) คุณสามารถใช้ปุ่มเพื่อส่งข้อมูลไปยัง Web Part อื่น
-
Web Part สำหรับฟอร์ม HTML ใช้องค์ประกอบของฟอร์ม ไม่สามารถใช้องค์ประกอบบาง HTML ภายในองค์ประกอบของฟอร์ม รวมถึงองค์ประกอบ HTML เนื้อหา และฟอร์ม
-
ชื่อเขตข้อมูลฟอร์มทั้งหมดต้องไม่ซ้ำกัน ค่าของชื่อแต่ละค่าจะใช้สำหรับเชื่อมต่อกับชื่อคอลัมน์ที่สัมพันธ์กันใน Web Part ที่คุณกำลังเชื่อมต่อ
เมื่อต้องการกำหนด Web part สำหรับฟอร์ม ใช้ปุ่มแก้ไขแหล่งที่มา เพื่อแสดงกล่องโต้ตอบแก้ไขข้อความ แล้วแก้ไข หรือเพิ่มโค้ดต้นฉบับ HTML
หมายเหตุ: Web Part สำหรับฟอร์ม HTML แสดงข้อมูลเฉพาะกับ Web Part สามารถเชื่อมต่อได้อื่นซึ่งจะไม่สามารถรับข้อมูลจาก Web Part สามารถเชื่อมต่อได้อื่นได้ ตัวอย่างเช่น คุณไม่สามารถใช้ Web Part สำหรับฟอร์ม HTML เป็นฟอร์มรายละเอียดแสดงแถวของข้อมูล
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">ด้านบนของหน้า</link>
กำหนดค่าเริ่มต้น Web Part สำหรับฟอร์ม HTML
เมื่อต้องการกำหนดค่าเริ่มต้น Web Part สำหรับฟอร์ม HTML ทำต่อไปนี้:
-
จากหน้าแสดงตัว HTML Web part สำหรับฟอร์ม ใน Ribbon คลิกตัวแก้ไข แป้น tab แล้วคลิกตัวคำสั่งแก้ไข
-
ชี้ไปที่ Web Part สำหรับฟอร์ม HTML คลิกลูกศรลง จากนั้น คลิแก้ไข Web Part ออก
-
ในบานหน้าต่างเครื่องมือ คลิกปุ่มแก้ไขแหล่งที่มา
-
เปิดกล่องโต้ตอบรายการข้อความ มีโค้ด HTML เริ่มต้น
เมื่อต้องการทำให้ง่ายต่อการอ่าน และปรับเปลี่ยนโค้ด แทรกอักขระในข้อความการตัดบรรทัดดังที่แสดงไว้ที่นี่:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
คุณสามารถเปลี่ยนองค์ประกอบสำหรับการป้อนค่าแรกในหลายวิธี โดยการเปลี่ยนแปลงชื่อของเขตข้อมูล เพิ่มป้ายชื่อลงในเขตข้อมูลจากการ หรือเพิ่มค่าเริ่มต้น
|
คุณสมบัติ |
คำอธิบาย |
|
ชื่อเขตข้อมูล |
ชื่อของกล่องข้อความเริ่มต้นใน Web part สำหรับฟอร์มคือT1 นี่คือชื่อที่ปรากฏในกล่องโต้ตอบการกำหนดค่าการเชื่อมต่อ เมื่อต้องการให้เขตข้อมูลชื่อที่สื่อความหมายมาก พิมพ์ชื่อใหม่ในตำแหน่งT1 เอาเครื่องหมายอัญประกาศ |
|
ป้ายชื่อเขตข้อมูล |
คุณสามารถเพิ่มข้อความป้ายชื่อก่อน หรือ หลังเขตข้อมูลฟอร์ม พิมพ์ข้อความ โดยไม่มีเครื่องหมายอัญประกาศ |
|
ค่าเริ่มต้น |
คุณสามารถเพิ่มค่าเริ่มต้นไปยังเขตข้อมูลพื้นที่ข้อความ ผู้ใช้สามารถยอมรับค่า ด้วยการคลิกปุ่มไป หรือแทนที่ ด้วยการพิมพ์รายการของตนเอง เมื่อต้องการเพิ่มค่าเริ่มต้น ใช้แอตทริบิวต์ของค่า |
ตัวอย่างเช่นถ้าคุณต้องการใส่ชื่อที่สื่อความหมายมาก เพิ่มค่าเริ่มต้น เพิ่มป้ายชื่อ คุณสามารถเลือกทำอย่างใดต่อไปนี้:
Region: <input type="text" name="Region" value="India"/>
คุณสามารถเปลี่ยนองค์ประกอบสำหรับการป้อนค่าที่สอง โดยการเปลี่ยนชื่อของปุ่ม เป็นตัวอย่างต่อไปนี้:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
คุณยังสามารถเพิ่มองค์ประกอบอื่น ๆ HTML ก่อน และ หลังองค์ประกอบ DIV ตัวอย่าง วิธีง่าย และมีประโยชน์มากเมื่อต้องการเปิดใช้งานผู้ใช้รีเฟรชหน้า และองค์ประกอบของฟอร์มการตั้งค่าใหม่ได้อย่างรวดเร็วคือการ เพิ่มแท็กที่มีจุดยึดของหน้าปัจจุบันหลังจากที่ปิดองค์ประกอบ DIV ตัวอย่าง:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
สิ่งสำคัญ: เปลี่ยนแปลงอื่น ๆ โค้ด HTML ในกล่องโต้ตอบแก้ไขข้อความ Web Part สำหรับฟอร์ม HTML สร้างชุดคำสั่งการเขียนสคริปต์แบบไดนามิกในขณะที่เรียกใช้เพื่อสร้างการเชื่อมต่อกับ Web Part อื่น ปรับเปลี่ยนโค้ดเหตุการณ์onkeydown หรือเมื่อคลิก หรือคุณอาจโดยไม่ตั้งใจตัด Web Part สำหรับฟอร์ม HTML
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">ด้านบนของหน้า</link>
ใช้กล่องข้อความแบบหลายบรรทัด
องค์ประกอบพื้นที่ข้อความระบุตัวควบคุมสำหรับการป้อนค่าข้อความหลายบรรทัด แอตทริบิวต์แถวระบุจำนวนของรายการที่สามารถมองเห็นได้ในเขตข้อมูลข้อความ แอตทริบิวต์ COLS ระบุความกว้างของพื้นที่ข้อความในอักขระ ในตัวอย่างต่อไปนี้ ที่ผู้ใช้เห็นกล่องข้อความบรรทัด 5 และอักขระ 30 ในความกว้าง เมื่อผู้ใช้ป้อนข้อความในกล่อง ข้อความจะตัดที่อักขระ 30
<textarea name="Region" rows=5 cols=30></textarea>
เคล็ดลับ: ตรวจสอบให้แน่ใจว่า มีช่องว่างไม่มีโค้ดต้นฉบับในทันทีหลังจากวงเล็บเหลี่ยมมุมฉาก (>)
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">ด้านบนของหน้า</link>
ใช้ปุ่มตัวเลือก
ปุ่มตัวเลือก หรือที่เรียกว่าปุ่มวิทยุ ให้เลือกเหมือนแก่ผู้ใช้ ตัวอย่างต่อไปนี้แสดงปุ่มตัวเลือกที่สาม ใช้ชื่อเดียวกันสำหรับแต่ละปุ่มตัวเลือก ได้วัดตามนิยมเมื่อต้องการเพิ่มป้ายชื่อหลังจากแต่ละปุ่ม ถ้าคุณต้องการจัดรูปแบบแต่ละปุ่มวิทยุบนบรรทัดแยกต่างหาก ใช้องค์ประกอบ BR
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">ด้านบนของหน้า</link>
ใช้รายการแบบหล่นลงของตัวเลือก
ถ้ามีตัวเลือกมากมายที่นั่น ให้พิจารณาใช้แบบหล่นลงในกล่องรายการ โดยใช้องค์ประกอบเลือก แต่ละตัวเลือกที่แสดงเป็นตัวเลือกที่แยกต่างหากในรายการ แต่ผู้ใช้สามารถเลือกตัวเลือกหนึ่งเท่านั้น ข้อความหลังวงเล็บมุมปิดขององค์ประกอบเลือกเป็นสิ่งที่แสดงในรายการดรอปดาวน์
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
เมื่อต้องการระบุค่าเริ่มต้น เช่นสเปน ทำต่อไปนี้:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">ด้านบนของหน้า</link>
ใช้กล่องกาเครื่องหมาย
ถ้ามีหลายตัวเลือกที่ไม่ใช่เหมือน ให้พิจารณาใช้กล่องกาเครื่องหมาย แต่ละตัวเลือกปรากฏเป็นกล่องกาเครื่องหมายแยกต่างหาก และผู้ใช้สามารถเลือกตัวเลือกใด ๆ หรือทั้งหมด ใช้ตัวเลือกนี้จำเป็นต้องใช้ Web Part ที่ยอมรับพารามิเตอร์หลายเป็นส่วนหนึ่งของการเชื่อมต่อ Web Part
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
เมื่อต้องการระบุค่าเริ่มต้น เช่นสเปน ทำต่อไปนี้:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
กำหนดค่าคุณสมบัติทั่วไปของ Web Part
Web Part จะแชร์คุณสมบัติทั่วไปจำนวนหนึ่ง ซึ่งควบคุมลักษณะที่ปรากฏ เค้าโครง และลักษณะขั้นสูง คุณสามารถเปลี่ยนคุณสมบัติของ Web Part ได้ในบานหน้าต่างเครื่องมือ
หมายเหตุ: คุณสมบัติร่วมของ Web Part ที่คุณเห็นในบานหน้าต่างเครื่องมืออาจต่างไปจากที่ได้อธิบายในส่วนนี้ เนื่องจากสาเหตุหลายประการ ดังนี้
-
เมื่อต้องการดูส่วน ขั้นสูง ในบานหน้าต่างเครื่องมือ คุณต้องมีสิทธิ์ที่เหมาะสม
-
สำหรับ Web Part เฉพาะเจาะจง Web part สำหรับนักพัฒนาอาจมีเลือกไม่ให้แสดงคุณสมบัติทั่วไปเหล่านี้อย่างน้อยหนึ่ง หรืออาจมี เลือกเพื่อสร้าง และแสดงคุณสมบัติเพิ่มเติมที่ไม่ได้แสดงไว้ด้านล่างในลักษณะที่ปรากฏเค้าโครง และ ส่วนขั้นสูงของบานหน้าต่างเครื่องมือ
-
การตั้งค่าสิทธิ์และคุณสมบัติบางประการอาจปิดใช้งานหรือซ่อนคุณสมบัติ Web Part ไว้
ลักษณะที่ปรากฏ
|
คุณสมบัติ |
คำอธิบาย |
|
ชื่อเรื่อง |
ระบุชื่อเรื่องของ Web Part ที่จะปรากฏในแถบชื่อเรื่องของ Web Part |
|
ความสูง |
ระบุความสูงของ Web Part |
|
ความกว้าง |
ระบุความกว้างของ Web Part |
|
สถานะของกรอบ |
ระบุว่าจะให้ทั้ง Web Part ปรากฏบนหน้าเมื่อผู้ใช้เปิดหน้าของ Web Part หรือไม่ ตามค่าเริ่มต้นแล้ว สถานะของกรอบจะตั้งค่าไว้เป็น ปกติ และทั้ง Web Part จะปรากฏขึ้น เฉพาะแถบชื่อเรื่องเท่านั้นที่จะปรากฏขึ้นเมื่อสถานะถูกตั้งค่าไว้เป็น ย่อเล็กสุด |
|
ชนิดของกรอบ |
ระบุว่าแถบชื่อเรื่องและเส้นขอบของเฟรม Web Part จะแสดงขึ้นหรือไม่ |
เค้าโครง
|
คุณสมบัติ |
คำอธิบาย |
|
ซ่อน |
ระบุว่า Web Part จะมองเห็นได้หรือไม่เมื่อผู้ใช้เปิดหน้า ถ้ามีการเลือกกล่องกาเครื่องหมายนี้ Web Part จะมองเห็นได้เฉพาะเมื่อคุณกำลังออกแบบหน้า และจะมีคำต่อท้าย (ซ่อน) ต่อหลังชื่อเรื่อง คุณสามารถซ่อน Web Part ได้ถ้าคุณต้องการใช้ Web Part เพื่อให้ข้อมูลแก่ Web Part อื่นผ่านทางการเชื่อมต่อ Web Part แต่ไม่ต้องการแสดง Web Part นั้น |
|
ทิศทาง |
ระบุทิศทางของข้อความในเนื้อหา Web Part ตัวอย่างเช่น อาหรับเป็นภาษาที่อ่านจากขวาไปซ้าย ส่วนภาษาอังกฤษและภาษาทางยุโรปอื่นๆ ส่วนใหญ่เป็นภาษาที่อ่านจากซ้ายไปขวา การตั้งค่านี้อาจไม่มีให้กับ Web Part บางชนิด |
|
โซน |
ระบุโซนของหน้าที่ Web Part อยู่ หมายเหตุ: โซนบนหน้า Web Part จะไม่แสดงอยู่ในกล่องรายการ เมื่อคุณไม่มีสิทธิ์ในการปรับเปลี่ยนโซน |
|
ดัชนีโซน |
ระบุตำแหน่งของ Web Part ในโซนเมื่อโซนนั้นมีหลาย Web Part เมื่อต้องการระบุลำดับ ให้พิมพ์จำนวนเต็มบวกในกล่องข้อความ ถ้า Web Part ในโซนเรียงลำดับจากบนลงล่าง ค่า 1 จะหมายถึง Web Part นั้นจะปรากฏที่ด้านบนสุดของโซน ถ้า Web Part ในโซนเรียงลำดับจากซ้ายไปขวา ค่า 1 จะหมายถึง Web Part นั้นจะปรากฏที่ด้านซ้ายของโซน ตัวอย่างเช่น เมื่อคุณเพิ่ม Web Part ลงในโซนว่างที่เรียงลำดับจากบนลงล่าง ดัชนีโซน จะเป็น 0 เมื่อคุณเพิ่ม Web Part ที่สองไปที่ด้านล่างสุดของโซน ดัชนีโซนจะเป็น 1 เมื่อต้องการย้าย Web Part ที่สองไปที่ด้านบนสุดของโซน ให้พิมพ์ 0 แล้วพิมพ์ 1 สำหรับ Web Part แรก หมายเหตุ: Web Part แต่ละรายการในโซนต้องมีค่าดัชนีโซนที่ไม่ซ้ำกัน ดังนั้น การเปลี่ยนค่าดัชนีโซนสำหรับ Web Part ปัจจุบัน อาจทำให้เกิดการเปลี่ยนค่าดัชนีโซนสำหรับ Web Part อื่นในโซนได้ |
ขั้นสูง
|
คุณสมบัติ |
คำอธิบาย |
|
อนุญาตให้ย่อเล็กสุด |
ระบุว่าจะสามารถย่อ Web Part ให้เล็กสุดได้หรือไม่ |
|
อนุญาตให้ปิด |
ระบุว่าจะสามารถเอา Web Part ออกจากหน้าได้หรือไม่ |
|
อนุญาตให้มีการซ่อน |
ระบุว่าจะสามารถซ่อน Web Part ได้หรือไม่ |
|
อนุญาตให้เปลี่ยนโซน |
ระบุว่าจะสามารถย้าย Web Part ไปยังโซนอื่นได้หรือไม่ |
|
อนุญาตให้มีการเชื่อมต่อ |
ระบุว่า Web Part สามารถมีส่วนร่วมในการเชื่อมต่อกับ Web Part อื่นได้หรือไม่ |
|
อนุญาตให้มีการแก้ไขในมุมมองส่วนบุคคล |
ระบุว่าสามารถปรับเปลี่ยนคุณสมบัติ Web Part ในมุมมองส่วนบุคคลได้หรือไม่ |
|
โหมดส่งออก |
ระบุระดับข้อมูลที่อนุญาตให้ส่งออกได้สำหรับ Web Part นี้ การตั้งค่านี้อาจไม่มีให้ใช้งาน ทั้งนี้ขึ้นอยู่กับการกำหนดค่าของคุณ |
|
URL ของชื่อเรื่อง |
ระบุ URL ของไฟล์ที่มีข้อมูลเพิ่มเติมเกี่ยวกับ Web Part ไฟล์จะแสดงในหน้าต่างเบราว์เซอร์ที่แยกต่างหากเมื่อคุณคลิกชื่อเรื่องของ Web Part |
|
คำอธิบาย |
ระบุ คำแนะนำบนหน้าจอ ที่จะปรากฏขึ้นเมื่อคุณวางตัวชี้เมาส์บนชื่อเรื่องของ Web Part หรือไอคอนของ Web Part ค่าของคุณสมบัตินี้จะถูกใช้เมื่อคุณค้นหา Web Part โดยใช้คำสั่ง ค้นหา บนเมนู ค้นหา Web Part ของบานหน้าต่างเครื่องมือ |
|
URL วิธีใช้ |
ระบุตำแหน่งที่ตั้งของไฟล์ที่มีข้อมูลวิธีใช้เกี่ยวกับ Web Part นั้น ข้อมูลวิธีใช้จะแสดงในหน้าต่างเบราว์เซอร์แยกต่างหากเมื่อคุณคลิกคำสั่ง วิธีใช้ บนเมนู Web Part |
|
โหมดวิธีใช้ |
ระบุวิธีที่เบราว์เซอร์จะแสดงเนื้อหาวิธีใช้สำหรับ Web Part เลือกอย่างใดอย่างหนึ่งต่อไปนี้ • โมดอล จะเปิดหน้าต่างเบราว์เซอร์แยกต่างหาก ถ้าเบราว์เซอร์มีความสามารถนี้ ผู้ใช้จำเป็นต้องปิดหน้าต่างก่อนกลับไปยังเว็บเพจ • ไม่มีโหมด จะเปิดหน้าต่างเบราว์เซอร์แยกต่างหาก ถ้าเบราว์เซอร์มีความสามารถนี้ ผู้ใช้ไม่จำเป็นต้องปิดหน้าต่างก่อนกลับไปยังเว็บเพจ ตัวเลือกนี้เป็นค่าเริ่มต้น • นำทาง จะเปิดเว็บเพจในหน้าต่างเบราว์เซอร์ปัจจุบัน หมายเหตุ: แม้ว่า Web Part ของ Microsoft ASP.NET แบบกำหนดเองจะสนับสนุนคุณสมบัตินี้ แต่หัวข้อ วิธีใช้ SharePoint ตามค่าเริ่มต้นจะเปิดในหน้าต่างเบราว์เซอร์แยกต่างหากเท่านั้น |
|
URL ของรูปไอคอนแค็ตตาล็อก |
ระบุตำแหน่งที่ตั้งของไฟล์ที่มีรูปที่จะใช้เป็นไอคอนของ Web Part ในรายการ Web Part ขนาดของรูปต้องเป็นขนาด 16 X 16 พิกเซล |
|
URL ของรูปไอคอนชื่อเรื่อง |
ระบุตำแหน่งที่ตั้งของไฟล์ที่มีรูปที่จะใช้ในแถบชื่อเรื่องของ Web Part ขนาดของรูปต้องเป็นขนาด 16 X 16 พิกเซล |
|
ข้อความแสดงข้อผิดพลาดในการนำเข้า |
ระบุข้อความที่จะปรากฏขึ้นในกรณีที่มีปัญหาในการนำเข้า Web Part |