Obs!: Vi vill kunna erbjuda dig bästa möjliga supportinnehåll så fort som möjligt och på ditt språk. Den här sidan har översatts med hjälp av automatiserad översättning och kan innehålla grammatiska fel eller andra felaktigheter. Vår avsikt är att den här informationen ska vara användbar för dig. Vill du berätta för oss om informationen är till hjälp längst ned på sidan? Här är artikeln på engelska som referens.
Obs!: Den här artikeln har fyllt sitt syfte och kommer snart att tas bort. För att undvika förvirring kommer vi att ta bort alla länkar som vi känner till. Om du har skapat länkar till den här sidan ber vi dig ta bort dem. På det sättet gör vi tillsammans webben mer användbar.
Du kan använda webbdelen HTML-formulär för att ansluta till och skicka data till en annan webbdel, till exempel vyn Samlingslista webbdel.
I den här artikeln:
Använda formulärwebbdelen
Du kan använda webbdelen HTML-formulär för att ansluta och skicka data till en annan webbdel. Du kan till exempel använda standard HTML-formulärwebbdelen för att ange ett regionnamn, skicka värdet till en listvywebbdel kunddata och filtrera data efter den regionen. Du kan också anpassa webbdelen HTML-formulär så att en användare kan till exempel markera regionsnamnet från en nedrullningsbar lista. Du kan använda textrutor, listrutor, flerradig textrutor, kryssrutor eller alternativknappar i webbdelen HTML-formulär.
Hur du ansluter fält till den andra webbdelen beror på hur den andra webbdelen har definierats om du vill använda webbdelsanslutningar.
Men du kan ha fler än ett element (textruta, alternativknappar och så vidare) i formuläret, kan bara ett fält vara ansluten till en listvywebbdel. Olika fält kan dock anslutas till andra webbdelar på samma gång. Du kan till exempel har en webbdel för HTML-formulär med en textruta och en uppsättning alternativknappar. Textrutan kan vara ansluten till en listvywebbdel och alternativknappar till en annan. När användaren klickar på knappen Gå filtrerat båda listvywebbdelar efter den information som anges på webbdelen HTML-formulär.
Du kan ansluta två eller fler fält i webbdelen HTML-formulär till en annan webbdel om webbdelen kan acceptera flera parametrar. I detta fall kanske du måste ett SharePoint-kompatibelt webbdesignprogram, till exempel SharePoint Designer 2010 att slutföra anslutningar.
Lägga till en webbdel på en sida
Om du vill redigera en sida måste du ha minst de behörigheter som erhålls när du läggs till i SharePoint-gruppen Medlemmar för <Webbplatsnamn> för webbplatsen.
-
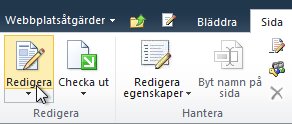
Klicka på fliken Sida i menyfliksområdet på en sida och klicka sedan på kommandot Redigera.

Om kommandot Redigera är inaktiverat kan det bero på att du inte har behörigheter till sidan. Kontakta administratören.
-
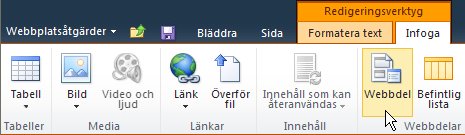
Klicka där du vill lägga till en webbdel på sidan, klicka på fliken Infoga och sedan på Webbdel.

-
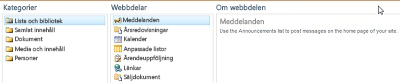
Välj en kategori under Kategorier, till exempel Listor och bibliotek, markera den webbdel du vill lägga till på sidan, till exempel Meddelanden och klicka sedan på Lägg till.

-
När du väljer en webbdel visas information om webbdelen i Om webbdelen.
-
Klicka på fliken Sida och sedan på Spara och stäng när du är klar med redigeringen av sidan.
Ansluta webbdelen HTML-formulär till en annan webbdel
Om du vill använda webbdelen HTML-formulär, ansluter du den till en annan webbdel som kan ta emot värden via en webbdelsanslutning, till exempel webbdelen Listvy. I listan som du vill filtrera och kolumnen som du vill filtrera, måste vara synliga i en webbdel på samma sida som webbdelen HTML-formulär. Information om hur du lägger till en webbdel för HTML-formulär på en sida finns i lägga till en webbdel på en sida.
-
Bläddra till den sida som innehåller den webbdel som du vill filtrera.
-
Klicka på fliken sida i menyfliksområdet och klicka sedan på kommandot Redigera.
Om kommandot Redigera är inaktiverat kan det bero på att du inte har behörigheter till sidan. Kontakta administratören.
-
Peka på webbdelen HTML-formulär, klickar du på nedpilen, klicka på anslutningar, peka på Skicka formulärvärden till och klicka sedan på namnet på den webbdel som du vill länka.
-
Klicka på fliken Konfigurera anslutning i dialogrutan Välj anslutning.
-
På menyn Anslutningstyp väljer du det fält som matchar informationen från webbdelen HTML-formulär.
Obs!: Fälten behöver inte ha samma namn, inte heller ska vara samma datatyp. Värden som skickas från webbdelen HTML-formulär är textvärden.
-
Klicka på Slutför och klicka sedan på Avsluta redigeringsläge högst upp på sidan.
Som standard du skriver text i textrutan och sedan klicka på Sök eller tryck på RETUR. Den andra webbdelen visas endast de data som matchar texten som du angett. Om du vill rensa textrutan så att du kan skriva ny text markerar du den aktuella texten och tar bort den.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Överst på sidan</link>
Anpassa webbdelen HTML-formulär
Du kan anpassa webbdelen HTML-formulär med hjälp av Källredigeraren, som är tillgänglig i verktygsfönstret för webbdelen HTML-formulär eller en SharePoint-kompatibel webbdesignprogram, till exempel SharePoint Designer 2010. Du kan använda alternativknappar, kryssrutor, flerradig textrutor och listrutor i stället för rutan standardtext. Du kan också lägga till etiketter och tilldela ett standardvärde.
Om du anpassar webbdelen HTML-formulär, Tänk på följande:
-
Endast en Gå-knapp (som använder elementet INPUT) kan användas för att överföra data till en annan webbdel.
-
Webbdelen HTML-formulär använder elementet FORM. Vissa HTML-element kan inte användas i formulärelement, inklusive elementen HTML, BRÖDTEXT och formulär.
-
Alla formulärfältnamn måste vara unika. Varje namnvärde används för att ansluta till motsvarande kolumnnamn i den webbdel som du ansluter till.
Använd knappen Källredigeraren anpassa webbdelen formulär genom att visa dialogrutan Textredigerare som helst ändra eller lägga till HTML-källkoden.
Obs!: Webbdelen HTML-formulär endast får data till en annan kopplas webbdel – det går inte att hämta data från en annan kopplas webbdel. Du kan till exempel använda webbdelen HTML-formulär som ett detaljformulär ska visas en rad med data.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Överst på sidan</link>
Anpassa standard HTML-formulärwebbdelen
Om du vill anpassa standard HTML-formulärwebbdelen gör du följande:
-
Sidan visar webbdelen HTML-formulär i menyfliksområdet klickar du på den fliken Redigera och klicka sedan på den med kommandot Redigera.
-
Peka på webbdelen HTML-formulär, klickar du på nedpilen och klicka sedan på Redigera webbdel.
-
Klicka på knappen Källredigeraren i verktygsfönstret.
-
Dialogrutan Textpost öppnas med standard HTML-kod.
Infoga vagnreturer gör koden lättare att läsa och ändra i rutan text som ska brytas raderna enligt följande exempel:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Du kan ändra det första elementet INPUT på flera sätt genom att ändra namnet på ett fält, lägga till en etikett för ett fält eller lägga till ett standardvärde.
|
Egenskap |
Beskrivning |
|
FÄLTNAMN |
Namnet på rutan standardtext i webbdelen formulär är T1. Det här är det namn som visas i dialogrutan Konfiguration anslutning . Om du vill ge fältet ett mer beskrivande namn, Skriv ett nytt namn i stället för T1. Ta inte bort citattecknen. |
|
Fältetiketten |
Du kan lägga till etikettext före eller efter ett fält. Skriv texten utan citattecken. |
|
standardvärde |
Du kan lägga till ett standardvärde i fältet text område. Användaren kan acceptera värdet genom att klicka på knappen Gå eller åsidosätta genom att skriva sin egen post. Använd value-attributet om du vill lägga till ett standardvärde. |
Exempel om du vill ange ett mer beskrivande namn, lägga till ett standardvärde och lägga till en etikett, kan du göra följande:
Region: <input type="text" name="Region" value="India"/>
Du kan ändra det andra elementet INPUT genom att ändra namnet på knappen som visas i följande exempel:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Du kan också lägga till andra HTML-element före och efter DIV-element. Till exempel är ett mycket användbart och enkelt sätt att aktivera användaren att snabbt uppdatera sidan och återställa element formulär att lägga till en fästpunkt på den aktuella sidan efter avslutande DIV-element. Till exempel:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Viktigt!: Ändra inte HTML-koden i dialogrutan Textredigerare som helst. Webbdelen HTML-formulär skapas dynamiskt skript rutinmässiga vid körning skapa en anslutning till den andra webbdelen. Ändra inte VidTangentNed eller vid klickning händelsekoden eller oavsiktligt kan du ta bort webbdelen HTML-formulär.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Överst på sidan</link>
Använda en textruta med flera rader
TEXTOMRÅDE elementet definierar en inmatad kontroll med flera rader text. Attributet rader anger antalet rader som visas i textfältet. Attributet kolumner anger bredden på textområdet i tecken. I exemplet nedan visas en textruta med 5 linjer och 30 tecken i bredd för användaren. När användaren skriver text i rutan, radbryta texten högst 30 tecken.
<textarea name="Region" rows=5 cols=30></textarea>
Tips: Kontrollera att det finns inte utrymme i källkoden direkt efter vinkelparentesen (>).
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Överst på sidan</link>
Använda alternativknappar
Alternativknappar, även kallat alternativknappar, ge ömsesidigt uteslutande alternativ till en användare. Följande exempel visar tre alternativknappar. Använd samma namn för varje alternativknapp. Nu är det vanligt att lägga till etiketterna efter varje knapp. Om du vill formatera varje alternativknapp på en separat rad använda BR elementet.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Överst på sidan</link>
Använd en nedrullningsbar lista med val
Om det finns många ömsesidigt uteslutande alternativ kan du genom att använda en nedrullningsbar listruta med hjälp av Välj elementet. Varje alternativ visas som ett separat val i listan, men användaren kan bara välja ett alternativ. Texten efter större än-tecken på ALTERNATIVET elementet är vad som visas i den nedrullningsbara listrutan.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Om du vill ange ett standardvärde, till exempel Spanien, gör du följande:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Överst på sidan</link>
Använda kryssrutor
Om det finns flera icke-ömsesidigt uteslutande alternativ kan du använda kryssrutor. Varje alternativ visas som en separat kryssruta och användaren kan markera en eller flera val. Med det här alternativet krävs en webbdel med flera parametrar som en del av webbdelsanslutningen.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Om du vill ange ett standardvärde, till exempel Spanien, gör du följande:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Konfigurera gemensamma egenskaper för en webbdel
Webbdelar har en gemensam uppsättning egenskaper som styr deras utseende, layout och avancerade inställningar. Du ändrar webbdelens egenskaper i verktygsfönstret.
Obs!: De vanliga webbdelsegenskaper som visas i verktygsfönstret kan av olika anledningar skilja sig från vad som beskrivs i det här avsnittet:
-
Du måste ha rätt behörighet för att området Avancerat ska visas i verktygsfönstret.
-
För en viss webbdel en webbdel-utvecklare kan ha valt att visa en eller flera av dessa gemensamma egenskaper eller kanske har valt att skapa och visa ytterligare egenskaper som inte visas nedan i utseende, Layout och Avancerade avsnitt i verktygsfönstret.
-
Vissa behörighets- och egenskapsinställningar kan inaktivera eller dölja webbdelsegenskaper.
Utseende
|
Egenskap |
Beskrivning |
|
Titel |
Anger titeln för webbdelen som visas i namnlisten för webbdelen. |
|
Höjd |
Anger webbdelens höjd. |
|
Bredd |
Anger webbdelens bredd. |
|
Chrome-läge |
Anger om hela webbdelen visas på sidan när en användare öppnar sidan. Som standard har Chrome-läget inställningen Normal och hela webbdelssidan visas. Om inställningen Minimera används visas bara namnlisten. |
|
Chrome-typ |
Anger om namnlisten och kantlinjen för webbdelsramen visas. |
Layout
|
Egenskap |
Beskrivning |
|
Dold |
Anger om webbdelen visas när en användare öppnar sidan. Om kryssrutan markeras visas webbdelen bara när du arbetar med sidan och har suffixet (Dold) tillagt i rubriken. Du kan dölja en webbdel om du vill använda den för att skicka data till en annan webbdel via en webbdelskoppling, men inte vill visa webbdelen. |
|
Riktning |
Anger textens riktning i webbdelsinnehållet. Arabiska är ett exempel på ett språk med höger till vänster-skrift, medan svenska och de flesta andra europeiska språk är språk med vänster till höger-skrift. Den här inställningen är eventuellt inte tillgänglig för alla typer av webbdelar. |
|
Zon |
Anger i vilken zon av sidan som webbdelen finns. Obs!: Zoner på sidan anges inte i listrutan när du inte har behörighet att ändra zonen. |
|
Zonindex |
Anger webbdelens position i en zon om zonen innehåller mer än en webbdel. Ange ett positivt heltal i textrutan om du vill ange ordningen. Om webbdelarna i zonen är ordnade uppifrån och ned betyder värdet 1 att webbdelen visas längst upp i zonen. Om webbdelarna i zonen är ordnade från vänster till höger betyder värdet 1 att webbdelen visas till vänster i zonen. Om du t.ex. lägger till en webbdel i en tom zon som ordnas uppifrån och ned har Zonindex värdet 0. Om du sedan lägger till en andra webbdel längst ned i zonen har Zonindex värdet 1. Om du vill flytta den andra webbdelen så att den ligger överst i zonen skriver du 0 och sedan 1 för den första webbdelen. Obs!: Alla webbdelar i zonen måste ha ett unikt zonindexvärde. Därför kan zonindexvärdet för andra webbdelar i zonen också ändras om du ändrar zonindexvärdet för den aktuella webbdelen. |
Avancerat
|
Egenskap |
Beskrivning |
|
Tillåt minimering |
Anger om webbdelen kan minimeras. |
|
Tillåt stängning |
Anger om webbdelen kan tas bort från sidan. |
|
Tillåt dölj |
Anger om webbdelen kan döljas. |
|
Tillåt zonbyte |
Anger om webbdelen kan flyttas till en annan zon. |
|
Tillåt anslutningar |
Anger om webbdelen kan anslutas till andra webbdelar. |
|
Tillåt redigering i personlig vy |
Anger om webbdelsegenskaperna kan ändras i en personlig vy. |
|
Exportläge |
Anger på vilken datanivå information får exporteras för webbdelen. Beroende på din konfiguration är den här inställningen kanske inte tillgänglig. |
|
Titel-URL |
Anger URL:en för en fil som innehåller mer information om webbdelen. Filen visas i ett eget webbläsarfönster när du klickar på webbdelsrubriken. |
|
Beskrivning |
Anger skärmtipset som visas när du placerar muspekaren på webbdelsrubriken eller webbdelsikonen. Den här egenskapens värde används när du söker efter webbdelar med hjälp av kommandot Sök på menyn Sök efter webbdelar i verktygsfönstret. |
|
Hjälp-URL |
Anger platsen för en fil som innehåller hjälpinformation om webbdelen. Hjälpinformationen visas i ett eget webbläsarfönster när du klickar på kommandot Hjälp på Webbdel-menyn. |
|
Hjälpläge |
Anger hur hjälpinnehållet för en webbdel visas i webbläsaren. Välj ett av följande alternativ: • Modal Ett nytt webbläsarfönster öppnas, om webbläsaren stöder den funktionen. Användaren måste stänga fönstret för att kunna gå tillbaka till webbsidan. • Ickemodal Ett nytt webbläsarfönster öppnas, om webbläsaren stöder den funktionen. Användaren måste inte stänga fönstret för att kunna gå tillbaka till webbsidan. Det här är standardinställningen. • Navigera Webbsidan öppnas i det aktuella webbläsarfönstret. Obs!: Även om anpassade Microsoft ASP.NET-webbdelar stödjer den här egenskapen, öppnas standardhjälpavsnitten för SharePoint endast i ett separat webbläsarfönster. |
|
Bild-URL för katalogikon |
Anger platsen för en fil som innehåller en bild som ska användas som ikon för webbdelen i webbdelslistan. Bilden måste ha storleken 16 gånger 16 bildpunkter. |
|
Bild-URL för titelikon |
Anger platsen för en fil som innehåller en bild som ska användas i namnlisten för webbdelen. Bilden måste ha storleken 16 gånger 16 bildpunkter. |
|
Importfelmeddelande |
Anger meddelandet som visas om det uppstår problem när webbdelen importeras. |