Poznámka: Radi by sme vám čo najrýchlejšie poskytovali najaktuálnejší obsah Pomocníka vo vašom vlastnom jazyku. Táto stránka bola preložená automaticky a môže obsahovať gramatické chyby alebo nepresnosti. Naším cieľom je, aby bol tento obsah pre vás užitočný. Dali by ste nám v dolnej časti tejto stránky vedieť, či boli pre vás tieto informácie užitočné? Tu nájdete anglický článok pre jednoduchú referenciu.
Poznámka: Tento článok už splnil svoju úlohu a čoskoro ho odstránime. S cieľom predísť hláseniam Stránka sa nenašla odstraňujeme známe prepojenia. Ak ste vytvorili prepojenia na túto stránku, odstráňte ich, spoločne tak prispejeme k prepojenému webu.
Webová časť formulára HTML môžete použiť na pripojenie a odovzdanie údajov do inej webovej časti, ako je napríklad webová časť Zobrazenie zoznamu.
Obsah tohto článku:
Pomocou webovej časti formulár
Webová časť formulára HTML môžete použiť na pripojenie a odovzdanie údajov do inej webovej časti. Napríklad, môžete použiť predvolené webová časť formulára HTML zadajte názov oblasť, prejsť hodnotu do webovej časti Zobrazenie zoznamu s údajmi o zákazníkoch a filtrovanie údajov podľa danej oblasti. Môžete tiež prispôsobiť webová časť formulára HTML, ak chcete povoliť používateľovi, napríklad, vyberte názov z rozbaľovacieho zoznamu. Textové polia, rozbaľovacie zoznamy, viacriadkových textových polí, začiarknite políčka alebo tlačidlá možností môžete použiť vo webovej časti formulár HTML.
Spôsob pripojenia polia k inej webovej časti závisí od toho, ako bol definovaný inej webovej časti na používanie pripojenia webovej časti.
Hoci môžete mať viac ako jeden prvok n (textové pole, prepínače a podobne) vo formulári, možno k webovej časti Zobrazenie zoznamu pripojiť iba jedno pole. Však rôzne polia je možné pripojiť na iné webové časti v rovnakom čase. Môžete mať napríklad webová časť formulára HTML pomocou textového poľa a skupinu prepínačov. Do textového poľa je možné pripojiť do jednej webovej časti Zobrazenie zoznamu a prepínačov do druhého. Keď používateľ klikne na tlačidlo Prejsť, obe webové časti Zobrazenie zoznamu sú filtrované podľa informácie zadané vo webovej časti formulár HTML.
Dve alebo viac polí vo webovej časti formulár HTML môžete pripojiť k inej webovej časti, ak danú webovú časť môžete prijať viaceré parametre. V tomto prípade musíte programu na navrhovanie webových kompatibilný so službou SharePoint, napríklad na dokončenie pripojenia programu SharePoint Designer 2010.
Pridanie webovej časti na stránku
Ak chcete upravovať stránku, musíte získať povolenia pridaním svojej osoby do predvolenej skupiny členov <názov lokality> SharePointu pre danú lokalitu.
-
Na stránke kliknite na kartu Stránka nachádzajúcu sa na páse s nástrojmi a potom kliknite na príkaz Upraviť.

Ak je príkaz Upraviť neaktívny, pravdepodobne nemáte povolenia na úpravu stránky. Obráťte sa na správcu.
-
Kliknite na stránku, kam chcete pridať webovú časť, kliknite na kartu Vložiť a potom na položku Webová časť.

-
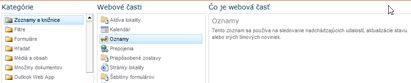
V časti Kategórie vyberte kategóriu, napríklad Zoznamy a knižnice, vyberte webovú časť, ktorú chcete pridať na stránku, ako napríklad Oznamy, a potom kliknite na položku Pridať.

-
Po výbere webovej časti sa v časti Informácie o webovej časti zobrazia informácie o webovej časti.
-
Po dokončení úprav stránky kliknite na kartu Stránka a potom kliknite na položku Uložiť a zavrieť.
Pripojenie webovej časti formulár HTML k inej webovej časti
Ak chcete použiť webovú časť formulár HTML, umožňuje pripojenie pomocou inej webovej časti, ktorá je funkciou prijímaním hodnôt prostredníctvom pripojenia webovej časti, ako je napríklad webovej časti Zobrazenie zoznamu. Zoznam, ktorý chcete filtrovať, a stĺpec, podľa ktorého chcete filtrovať, musí byť viditeľný vo webovej časti na tej istej strane ako webová časť formulára HTML. Informácie o pridaní webovej časti formulár HTML na stránku nájdete v téme Pridanie webovej časti na stránku.
-
Prejdite na stránku, ktorá obsahuje webovú časť, ktorú chcete filtrovať.
-
Na páse s nástrojmi, kliknite na kartu stránka a potom kliknite na príkaz Upraviť.
Ak je príkaz Upraviť neaktívny, pravdepodobne nemáte povolenia na úpravu stránky. Obráťte sa na správcu.
-
Ukážte na webovú časť formulár HTML, kliknite na šípku nadol, kliknite na položku pripojenia, ukážte na Poskytnúť hodnoty formulára pre a potom kliknite na názov webovej časti, ku ktorej chcete vytvoriť prepojenie.
-
V dialógovom okne Vybrať pripojenie, kliknite na kartu Konfigurácia pripojenia.
-
V ponuke Typ pripojenia vyberte pole, ktoré sa zhodujú s údajmi vo webovej časti formulár HTML.
Poznámka: Polia nemusíte mať rovnaké názvy, ani majú byť rovnaké typy údajov. Textové hodnoty. sú hodnoty odoslaných z webová časť formulára HTML
-
Kliknite na tlačidlo Dokončiť, a potom kliknite na položku Skončiť režim úprav v hornej časti stránky.
Na základe predvoleného nastavenia môžete zadať text do textového poľa a potom kliknite na položku Prejsť alebo stlačte kláves ENTER. Inej webovej časti sa zobrazí iba údaje, ktoré sa zhoduje s textom, ktorý ste zadali. Ak chcete vymazať textové pole tak, aby ste mohli zadať nový text, aktuálny text vyberte a odstráňte ho.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na začiatok stránky</link>
Prispôsobenie webovej časti formulár HTML
Webová časť formulára HTML môžete prispôsobiť pomocou Editor zdroja, ktorý je dostupný na table s nástrojmi webová časť formulára HTML alebo programu na navrhovanie webových kompatibilný so službou SharePoint, napríklad programu SharePoint Designer 2010. Namiesto štandardného textového poľa, môžete použiť tlačidlá možností, začiarkavacie políčka, viacriadkových textové polia a polia so zoznamom. Môžete tiež pridať menovky a priradiť predvolenú hodnotu.
Ak prispôsobíte webovú časť formulár HTML, majte na pamäti nasledovné:
-
Iba jedno tlačidlo Prejsť, (ktoré používa prvok INPUT) môžete použiť na odovzdanie údajov do inej webovej časti.
-
Webová časť formulára HTML používa prvok formulára. Niektoré prvky HTML nie je možné použiť vo vnútri prvok formulára, vrátane prvkov HTML a tela formulára.
-
Všetky názvy polí formulára musia byť jedinečné. Každá hodnota názvu sa používa na pripojenie k príslušnému názvu stĺpca vo webovej časti, ku ktorej sa pripájate.
Ak chcete prispôsobiť webovú časť formulár, použite tlačidlo Editor zdroja zobrazí dialógové okno Textového editora a potom zmeniť alebo pridať zdrojový kód HTML.
Poznámka: Webovú časť formulár HTML poskytuje údaje k inej webovej časti pripojiť – ho nie je možné získať údaje z iného pripojiť webovú časť. Napríklad webová časť formulára HTML nie je možné použiť na zobrazenie riadka údajov ako podrobného formulára.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na začiatok stránky</link>
Prispôsobenie predvolených webová časť formulára HTML
Ak chcete prispôsobiť predvolené webová časť formulára HTML, postupujte takto:
-
Na stránke zobrazenie webovej časti formulár HTML na páse s nástrojmi, kliknite na kartu Upraviť a potom kliknite na položku príkaz Upraviť.
-
Ukážte na webovú časť formulár HTML, kliknite na šípku nadol a potom kliknite na položku Upraviť webovú časť.
-
Na table s nástrojmi kliknite na tlačidlo Editor zdroja .
-
Otvorí sa dialógové okno Textovej položky, s predvolené HTML kód.
Aby kód jednoduchšie čítať a upravovať, vložte koncov riadkov textu na rozdelenie riadkov, ako je znázornené tu:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Prvý prvok vstup niekoľkými spôsobmi môžete zmeniť zmenou názvu poľa, pridaním označenia na pole, alebo Predvolená hodnota.
|
Vlastnosť |
Popis |
|
Názov poľa |
Názov predvolenej textového poľa vo webovej časti formulár je T1. Toto je názov, ktorý sa zobrazí v dialógovom okne Konfigurácia pripojenia . Zmysluplnejšie názov poľa, zadajte nový názov namiesto T1. Neodstraňujte úvodzoviek. |
|
Označenie poľa |
Môžete pridať text menovky, pred alebo po poľa formulára. Zadajte text bez úvodzoviek. |
|
predvolená hodnota |
Do textového poľa oblasť môžete pridať predvolenú hodnotu. Používateľ môže prijať hodnotu tak, že kliknete na tlačidlo Prejsť alebo prepísať zadaním vlastnú položku. Ak chcete pridať predvolenú hodnotu, použite atribút value. |
Príklad Ak chcete zadať ďalšie zmysluplný názov, pridať predvolenú hodnotu, a pridať označenie, môžete postupujte takto:
Region: <input type="text" name="Region" value="India"/>
Druhý vstup prvok môžete zmeniť tak, že zmeníte názov tlačidla, ako v nasledujúcom príklade:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Pred a za prvok DIV, môžete pridať aj ďalšie prvky HTML. Veľmi užitočné a jednoduchý spôsob, ako umožniť používateľom rýchlo obnovte stránku a obnoviť prvky formulára je napríklad pridať značku ukotvenia aktuálnej stránky po zatvorení DIV prvok. Príklad:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Dôležité: Nemeňte iného kódu HTML v dialógovom okne Textový Editor. Webová časť formulára HTML dynamicky vytvorí skriptovania rutina v čase spustenia a vytvorte pripojenie k inej webovej časti. Chcete upraviť kód udalosti onkeydown alebo onclick alebo môžu neúmyselne prerušiť webová časť formulára HTML.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na začiatok stránky</link>
Pomocou viacriadkových textového poľa
TEXTAREA prvok definuje vstupné ovládacieho prvku viacero riadkov textu. RIADKY atribút určuje počet riadkov, ktoré sú zobrazené v textovom poli. STĹPCE atribút určuje šírku oblasti textu v znakov. V nasledujúcom príklade sa zobrazí textové pole 5 riadkov a 30 znakov na šírku. Keď používateľ zadá do poľa text, text sa zalomí na 30 znakov.
<textarea name="Region" rows=5 cols=30></textarea>
Tip: Skontrolujte, či nie je miesto v zdrojovom kóde bezprostredne za pravá lomená zátvorka (>).
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na začiatok stránky</link>
Použite tlačidlá možností
Tlačidlá možností, nazývaný aj prepínacích tlačidiel poskytnúť navzájom sa vylučujúcich možností používateľa. Nasledujúci príklad zobrazuje tri prepínače. Použite rovnaký názov pre každý prepínač. Je to obvyklý po tlačidle pridať menovky. Ak chcete formátovať každý prepínač v samostatnom riadku, použite BR prvok.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na začiatok stránky</link>
Používanie rozbaľovacieho zoznamu možností
Ak existuje veľa navzájom sa vylučujúcich možností, zvážte použitie rozbaľovacieho zoznamu pomocou vybrať prvok. Jednotlivé možnosti sa zobrazí ako samostatné voľby v zozname, ale používateľ môžete vybrať len jednu možnosť. Čo sa zobrazí v rozbaľovacom zozname je text po pravá lomená zátvorka možnosť prvku.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Vytvára predvolenú hodnotu, ako je napríklad Španielsko, postupujte takto:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na začiatok stránky</link>
Pomocou začiarkavacích políčok
Ak existuje niekoľko navzájom sa vylučujúcich možností, zvážte použitie začiarkavacie políčka. Jednotlivé možnosti sa zobrazí ako samostatné začiarkavacie políčko a používateľ môže vybrať niektoré alebo všetky možnosti. Pomocou tejto možnosti sa vyžaduje webová časť, ktorá prijme viaceré parametre ako súčasť pripojenie webových častí.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Vytvára predvolenú hodnotu, ako je napríklad Španielsko, postupujte takto:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Konfigurácia všeobecných vlastností webovej časti
Všetky webové časti zdieľajú spoločnú množinu vlastností, ktorými sa ovláda ich vzhľad, rozloženie a pokročilé charakteristiky. Vlastnosti webovej časti môžete zmeniť na table s nástrojmi.
Poznámka: Spoločné vlastnosti webovej časti, ktoré sa zobrazujú na table s nástrojmi, sa môžu z určitých dôvodov odlišovať od informácií uvedených v tejto časti:
-
Na zobrazenie časti Spresnenie na table s nástrojmi treba mať príslušné povolenie.
-
Pre konkrétnu webovú časť, vývojár webovej časti môže sa rozhodli, že zobrazí aspoň jednu z týchto spoločné vlastnosti alebo môžu mať rozhodli vytvoriť a Zobraziť ďalšie vlastnosti, ktoré nie sú uvedené pod vzhľad, rozloženie a Rozšírené časti tably s nástrojmi.
-
Niektoré nastavenia povolení a vlastností môžu vypnúť alebo skryť vlastnosti webovej časti.
Vzhľad
|
Vlastnosť |
Popis |
|
Nadpis |
Určuje nadpis webovej časti, ktorý sa zobrazuje v záhlaví okna webovej časti. |
|
Výška |
Určuje výšku webovej časti. |
|
Šírka |
Určuje šírku webovej časti. |
|
Stav rozhrania |
Určuje, či sa na stránke zobrazí celá webová časť, keď používateľ otvorí stránku. Predvolene je stav rozhrania nastavený na hodnotu Normálne a zobrazí sa celá webová časť. Ak sa stav nastaví na Minimalizované, zobrazí sa len záhlavie okna. |
|
Typ rozhrania |
Určuje, či sa zobrazí záhlavie okna a orámovanie rámu webovej časti. |
Rozloženie
|
Vlastnosť |
Popis |
|
Skryté |
Určuje, či je webová časť viditeľná, keď používateľ otvorí stránku. Ak je políčko začiarknuté, webová časť je viditeľná len pri navrhovaní stránky a k nadpisu má pripojenú príponu (Skryté). Webovú časť môžete skryť, ak ju chcete použiť na poskytovanie údajov pre druhú webovú časť prostredníctvom pripojenia webovej časti, ale nechcete webovú časť zobraziť. |
|
Smer |
Určuje smer textu v obsahu webovej stránky. Napríklad smer textu v arabskom jazyku je sprava doľava, smer textu v anglickom jazyku a vo väčšine európskych jazykov je zľava doprava. Toto nastavenie nemusí byť dostupné v prípade všetkých typov webových častí. |
|
Zóna |
Určuje zónu stránky, v ktorej sa nachádza daná webová časť. Poznámka: Zóny na stránke nie sú v stĺpcovom zozname uvedené, ak nemáte povolenie na úpravu zóny. |
|
Index zóny |
Určuje pozíciu webovej časti v zóne, ak zóna obsahuje viac než jednu webovú časť. Ak chcete určiť poradie, do textového poľa zadajte celé číslo. Ak sú webové časti v zóne usporiadané odhora nadol, hodnota 1 znamená najvyššiu webovú časť v danej zóne. Ak sú webové časti v zóne usporiadané zľava doprava, hodnota 1 znamená webovú časť, ktorá sa nachádza v krajnej ľavej časti zóny. Ak napríklad pridáte webovú časť do prázdnej zóny s usporiadaním zhora nadol, index zóny bude mať hodnotu 0. Ak do spodnej časti zóny pridáte druhú webovú časť, index zóny bude mať hodnotu 1. Ak chcete premiestniť druhú webovú časť do hornej časti zóny, zadajte hodnotu 0 a potom zadajte hodnotu 1 pre prvú webovú časť. Poznámka: Každá webová časť v zóne musí mať jedinečnú hodnotu indexu zóny. Zmena hodnoty indexu zóny pre aktuálnu webovú časť preto môže viesť k zmene hodnoty indexu zóny pre ostatné webové časti v zóne. |
Spresnenie
|
Vlastnosť |
Popis |
|
Povoliť minimalizovanie |
Určuje, či sa webová časť môže minimalizovať. |
|
Povoliť zatvorenie |
Určuje, či možno webovú časť zo stránky odstrániť. |
|
Povoliť skrytie |
Určuje, či webovú časť možno skryť. |
|
Povoliť zmenu zóny |
Určuje, či webovú časť možno premiestniť do inej zóny. |
|
Povoliť pripojenia |
Určuje, či sa webová časť môže pripájať k iným webovým častiam. |
|
Povoliť úpravy v osobnom zobrazení |
Určuje, či možno vlastnosti webovej časti upravovať v osobnom zobrazení. |
|
Režim exportu |
Určuje úroveň údajov, ktoré možno exportovať vzhľadom na túto webovú časť. V závislosti od konfigurácie nemusí byť toto nastavenie dostupné. |
|
URL adresa nadpisu |
Určuje URL adresu súboru, ktorý obsahuje ďalšie informácie o webovej časti. Súbor sa zobrazí v osobitnom prehliadači po kliknutí na názov webovej časti. |
|
Popis |
Určuje obrazovkový komentár, ktorý sa zobrazí, keď kurzorom myši ukážete na nadpis webovej časti alebo ikonu webovej časti. Hodnota tejto vlastnosti sa použije pri hľadaní webových častí pomocou príkazu Prehľadávať v ponuke Vyhľadať webové časti tably s nástrojmi. |
|
URL adresa Pomocníka |
Určuje adresu URL súboru, ktorý obsahuje informácie Pomocníka o danej webovej časti. Informácie Pomocníka sa zobrazia v osobitnom okne prehliadača po kliknutí na príkaz Pomocník v ponuke webovej časti. |
|
Režim Pomocníka |
Určuje, či sa v prehľadávači zobrazí obsah Pomocníka pre danú webovú časť. Vyberte niektorú z týchto možností: • Modálny Otvorí sa osobitné okno prehliadača (ak je takáto možnosť dostupná v prehliadači). Je potrebné, aby používateľ toto okno pred návratom na webovú stránku zatvoril. • Bezrežimový Otvorí sa osobitné okno prehliadača (ak je takáto možnosť dostupná v prehliadači). Používateľ nemusí zatvárať okno pred návratom na webovú stránku. Toto je predvolená hodnota nastavenia. • Navigácia Webová stránka sa otvorí v aktuálnom okne prehliadača. Poznámka: Vlastné webové časti rozhrania Microsoft ASP.NET podporujú túto vlastnosť, predvolené témy Pomocníka pre SharePoint sa však napriek tomu otvárajú iba v samostatnom okne prehliadača. |
|
URL adresa obrázka ikony katalógu |
Určuje umiestnenie súboru s obrázkom, ktorý sa použije ako ikona webovej časti v zozname webových častí. Veľkosť obrázka musí byť 16 x 16 pixelov. |
|
URL adresa obrázka názvu ikony |
Určuje umiestnenie súboru obsahujúceho obrázok, ktorý sa použije v záhlaví okna webovej časti. Veľkosť obrázka musí byť 16 x 16 pixelov. |
|
Chybové hlásenie importu |
Určuje hlásenie, ktoré sa zobrazí v prípade výskytu problému s importovaním webovej časti. |