Piezīme.: Mēs vēlamies sniegt jums visjaunāko palīdzības saturu jūsu valodā, cik vien ātri to varam. Šī lapa ir tulkota automatizēti, un tajā var būt gramatiskas kļūdas un neprecizitātes. Mūsu nolūks ir šo saturu padarīt jums noderīgu. Vai lapas lejasdaļā varat mums pavēstīt, vai informācija jums noderēja? Ērtai atsaucei šeit ir šis raksts angļu valodā.
Piezīme.: Šis raksts ir novecojis, un tas drīzumā tiks izņemts. Lai novērstu kļūdu “Lapa nav atrasta”, mēs noņemat mums zināmās saites. Ja esat izveidojis saites uz šo lapu, lūdzu, noņemiet tās, un kopā mēs uzturēsim tīmekli savienotu.
HTML veidlapas tīmekļa daļu var izmantot, lai pievienotos un nodot datus ar citu tīmekļa daļu, piemēram, saraksta skata tīmekļa daļu.
Šajā rakstā:
Veidlapas tīmekļa daļas izmantošana
HTML veidlapas tīmekļa daļu var izmantot, lai izveidotu savienojumu un nodot datus ar citu tīmekļa daļu. Piemēram, varat izmantot noklusējuma HTML veidlapas tīmekļa daļas ierakstiet reģiona nosaukumu, nodod vērtību klientu datus saraksta skata Web daļu un filtrēt datus, reģionā. Varat arī pielāgot HTML veidlapas tīmekļa daļu, lai iespējotu lietotājam, piemēram, nolaižamajā sarakstā atlasiet reģiona nosaukumu. HTML veidlapas tīmekļa daļu varat izmantot teksta lodziņus, nolaižamos sarakstus, vairākrindiņu tekstlodziņiem, izvēles rūtiņas vai opciju pogas.
Piekļūstat lauki otrai tīmekļa daļai veids ir atkarīgs no tā, kā izmantot tīmekļa daļu savienojumi ir definēts otrai tīmekļa daļai.
Lai gan var būt vairāk nekā vienu elementu (tekstlodziņu, radiopogas u.t.t) formā, tikai vienu lauku var pievienot saraksta skata tīmekļa daļā. Tomēr dažādos laukos var savienot ar citu tīmekļa daļu vienlaikus. Piemēram, var būt HTML veidlapas tīmekļa daļas ar tekstlodziņu un iestatiet opciju pogu. Tekstlodziņu var savienot ar vienu saraksta skata tīmekļa daļā un opciju pogas uz citu. Kad lietotājs noklikšķina uz pogas aiziet , gan saraksta skata Web daļas tiek filtrētas atbilstoši HTML veidlapas tīmekļa daļā ievadītā informācija.
Varat izveidot savienojumu divos vai vairāk laukos HTML veidlapas tīmekļa daļu ar citu tīmekļa daļu, ja tīmekļa daļu var pieņemt vairākus parametrus. Šajā gadījumā jums var būt nepieciešams SharePoint saderīgu tīmekļa noformēšanas programmu, piemēram, SharePoint Designer 2010, lai pabeigtu savienojumi.
Tīmekļa daļas pievienošana lapai
Lai rediģētu lapu, jums ir jābūt vismaz tām atļaujām, kas iegūtas, kad tikāt pievienots noklusējuma SharePoint grupai <Vietnes nosaukums> dalībnieki.
-
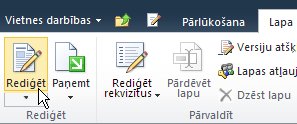
Atrodoties lapā, lentē noklikšķiniet uz cilnes Lapa un pēc tam uz komandas Rediģēt.

Ja komanda Rediģēt ir atspējota, iespējams, jums nav lapas rediģēšanas atļauju. Sazinieties ar savu administratoru.
-
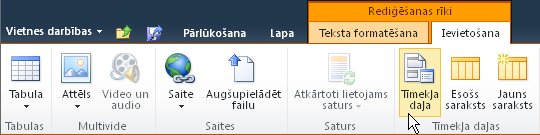
Noklikšķiniet lapā, kurā vēlaties pievienot tīmekļa daļu, noklikšķiniet uz cilnes Ievietošana un pēc tam uz Tīmekļa daļa.

-
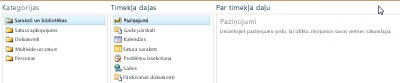
Sadaļā Kategorijas atlasiet kategoriju, piemēram, Saraksti un bibliotēkas, atlasiet tīmekļa daļu, ko vēlaties pievienot lapai, piemēram, Paziņojumi, un pēc tam noklikšķiniet uz Pievienot.

-
Atlasot tīmekļa daļu, informācija par tīmekļa daļu tiek parādīta sadaļā Par tīmekļa daļu.
-
Kad esat beidzis rediģēt lapu, noklikšķiniet uz cilnes Lapa un pēc tam uz Saglabāt un aizvērt.
HTML veidlapas tīmekļa daļas savienošana ar citu tīmekļa daļu
Lai izmantotu HTML veidlapas tīmekļa daļas, to saistāt ar citu tīmekļa daļu, kuru var saņemšanu vērtības, izmantojot tīmekļa daļu savienojumu, piemēram, saraksta skata tīmekļa daļā. Sarakstu, kuru vēlaties filtrēt, un kolonnu, pēc kuras vēlaties filtrēt, jābūt redzamiem, tīmekļa daļā tajā pašā lappusē, kur HTML veidlapas tīmekļa daļu. Papildinformāciju par HTML veidlapas tīmekļa daļas pievienošana lapai, skatiet rakstā Pievienot tīmekļa daļu pievienošana lapai.
-
Pārlūkojiet līdz lapai, kurā ir tīmekļa daļu, kuru vēlaties filtrēt.
-
Lentē noklikšķiniet uz cilnes lapa un pēc tam noklikšķiniet uz Rediģēt komandas.
Ja komanda Rediģēt ir atspējota, iespējams, jums nav lapas rediģēšanas atļauju. Sazinieties ar savu administratoru.
-
Norādiet uz HTML veidlapas tīmekļa daļas, noklikšķiniet uz lejupvērstās bultiņas, noklikšķiniet uz savienojumi, norādiet uz kam nodrošināt veidlapas vērtībuun pēc tam noklikšķiniet uz nosaukuma tīmekļa daļas, kuru vēlaties saistīt.
-
Dialoglodziņā Savienojuma izvēle noklikšķiniet uz cilnes Konfigurēt savienojumu .
-
Izvēlnē Savienojuma tipu atlasiet lauku, kas atbilst informāciju no HTML veidlapas tīmekļa daļu.
Piezīme.: Lauki nav obligāti jābūt vienādiem nosaukumiem, kā arī tiem ir jābūt ar vienādu datu tipiem. Vērtības, kas nosūtīts no HTML veidlapas tīmekļa daļas ir teksta vērtības.
-
Noklikšķiniet uz Finish (pabeigt) un pēc tam noklikšķiniet uz Iziet no rediģēšanas režīma lapas augšdaļā.
Pēc noklusējuma varat ievadīt tekstu tekstlodziņā un pēc tam noklikšķiniet uz aiziet vai nospiediet taustiņu ENTER. Otrai tīmekļa daļai tiks parādīti tikai dati, kas atbilst ievadītais teksts. Lai notīrītu tekstlodziņu varat ievadīt jaunu tekstu, atlasiet pašreizējo tekstu un izdzēsiet to.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Uz lapas sākumu</link>
HTML veidlapas tīmekļa daļas pielāgošana
HTML veidlapas tīmekļa daļu varat pielāgot, izmantojot Avota redaktors, kas ir pieejama no HTML veidlapas tīmekļa daļas rīku rūts vai SharePoint saderīgu tīmekļa noformēšanas programmu, piemēram, SharePoint Designer 2010. Nevis standarta tekstlodziņu, varat izmantot opciju pogas, izvēles rūtiņas, vairākrindiņu tekstlodziņus un sarakstlodziņus. Varat arī pievienot etiķetes un piešķirt noklusējuma vērtību.
Ja pielāgojat HTML veidlapas tīmekļa daļu, paturiet prātā tālāk norādīto informāciju:
-
Datu nodošanai citu tīmekļa daļu var izmantot tikai vienu pogas Go (kas izmanto elementu INPUT).
-
HTML veidlapas tīmekļa daļas izmanto formas elementu. Noteiktus HTML elementus nevar izmantot elementa veidlapas, ieskaitot HTML, PAMATTEKSTU un veidlapas elementus.
-
Visu veidlapas lauku nosaukumiem ir jābūt unikāliem. Katra nosaukuma vērtība tiek izmantota, lai savienotu ar atbilstošās kolonnas nosaukumu tīmekļa daļā, ar kuru veidojat savienojumu.
Lai pielāgotu veidlapas tīmekļa daļu, izmantojiet pogu Avota redaktors , lai parādītu dialoglodziņu Teksta redaktoru un pēc tam pārskatīt vai HTML avota koda pievienošana.
Piezīme.: HTML veidlapas tīmekļa daļas nodrošina tikai datu ar citu tīmekļa daļu var savienot — to nevar datu ieguve no citu ir savienojami tīmekļa daļu. Piemēram, nevar izmantot HTML veidlapas tīmekļa daļas kā detaļas formu, lai parādītu datu rindu.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Uz lapas sākumu</link>
Noklusējuma HTML veidlapas tīmekļa daļas pielāgošana
Lai pielāgotu noklusējuma HTML veidlapas tīmekļa daļu, rīkojieties šādi:
-
Lapā, parādot HTML veidlapas tīmekļa daļas, lentē noklikšķiniet uz Rediģēt , un pēc tam noklikšķiniet uz komanda Rediģēt .
-
Norādiet uz HTML veidlapas tīmekļa daļas, noklikšķiniet uz lejupvērstās bultiņas un pēc tam noklikšķiniet uz Rediģēt tīmekļa daļu.
-
Rīku rūtī noklikšķiniet uz pogas Avota redaktors .
-
Noklusējuma HTML kodu tiks atvērts dialoglodziņš Teksta ievadi .
Lai būtu vieglāk lasīt un modificēt kodu, ievietojiet rakstatgriezes teksta rindiņas pārtraukumam, kā parādīts šeit:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Pirmā ievades elementa vairākos veidos var mainīt, mainot lauka nosaukumu, pievienojot etiķeti lauka vai pievienojot noklusējuma vērtību.
|
Rekvizīts |
Apraksts |
|
Lauka nosaukums |
Veidlapas tīmekļa daļas noklusējuma tekstlodziņā nosaukums ir T1. Šis ir nosaukums, kas redzama dialoglodziņā Konfigurācijas savienojumu . Piešķirt lauku vairāk jēgpilnu nosaukumu, ierakstiet jauno nosaukumu vietā T1. Nenoņemiet pēdiņas. |
|
Lauka etiķetes |
Pirms vai pēc lauka formu, varat pievienot etiķetes tekstu. Ierakstiet tekstu bez piedāvājumiem atzīmes. |
|
noklusējuma vērtība |
Teksta apgabala laukā varat pievienot noklusējuma vērtību. Lietotājs var akceptēt vērtību, noklikšķinot uz pogas aiziet , vai ignorēt, ierakstot savu ievadni. Lai pievienotu noklusējuma vērtību, izmantojiet atribūts value. |
Piemērs, ja vēlaties norādīt vairāk jēgpilnu nosaukumu, pievienot noklusējuma vērtību, un etiķetes pievienošana, varat veikt šādas darbības:
Region: <input type="text" name="Region" value="India"/>
Otrajā ievades elementā var mainīt, mainot nosaukumu pogai, kā parādīts nākamajā piemērā:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Varat arī pievienot citu HTML elementu pirms un pēc tam DIV elementu. Piemēram, ļoti noderīga un vienkāršs veids, kā lai lietotājs varētu ātri atsvaidziniet lapu un atiestatīt veidlapas elementi ir pievienot enkura taga pašreizējās lapas pēc slēgšanas DIV elementu. Piemēram:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Svarīgi!: Nemainiet HTML kodu dialoglodziņā Teksta redaktorā . HTML veidlapas tīmekļa daļas dinamiski izveido skriptēšanas ikdienas palaišanas laikā, lai izveidotu savienojumu ar citu tīmekļa daļu. Nevar modificēt onkeydown vai onclick notikuma kodu vai HTML veidlapas tīmekļa daļu var bojāt nejauši.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Uz lapas sākumu</link>
Izmantot vairāku rindiņu tekstlodziņš
Teksta laukums elements definē vairākrindiņu teksta ievades vadīklas. RINDAS atribūts norāda rindiņu skaitu, kurās ir redzamas teksta laukā. Atribūts kolonnas platumu teksta apgabalā norāda rakstzīmes. Šajā piemērā lietotājs redz tekstlodziņa 5 rindas un 30 rakstzīmes platumu. Lietotājam ievadot tekstu lodziņā, teksts tiek aplauzts pie 30 rakstzīmes.
<textarea name="Region" rows=5 cols=30></textarea>
Padoms.: Pārliecinieties, vai nav telpas avota koda uzreiz pēc labajā leņķiekava (>).
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Uz lapas sākumu</link>
Izmantojiet opciju pogas
Opciju pogas, ko sauc arī radiopogas, sniegt savstarpēji izslēdzošu izvēļu lietotājs. Šajā piemērā tiek parādīts trīs radiopogas. Izmantojiet to pašu nosaukumu katrai radiopogas. Ir ierasts, lai pēc katra poga pievienot etiķetes. Ja vēlaties formatēt katru radiopogu atsevišķā rindā, izmantojiet BR elements.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Uz lapas sākumu</link>
Izmantojiet nolaižamo sarakstu, kurā jāizvēlas elementi
Ja ir daudz savstarpēji izslēdzošu izvēļu, apsveriet iespēju izmantot kritums uz leju sarakstlodziņu, izmantojot ATLASIET elementu. Katras opcijas, tiek parādīts kā atsevišķa izvēle sarakstā, taču lietotājs var izvēlēties tikai vienu izvēli. Teksts aiz aizverošās apaļās iekavas opciju elementa ir kāda vārds parādās nolaižamajā sarakstā.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Nodrošina noklusējuma vērtību, piemēram, Spānija, rīkojieties šādi:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Uz lapas sākumu</link>
Izmantojiet izvēles rūtiņas
Ja pastāv vairākas nav savstarpēji izslēdzošu izvēļu, apsveriet iespēju izmantot izvēles rūtiņas. Katras opcijas, tiek parādīts kā atsevišķa izvēles rūtiņas, un lietotājs var izvēlēties, vai visas izvēles iespējām. Izmantojot šo opciju, ir nepieciešama tīmekļa daļas, kas akceptē vairākus parametrus, kā daļu no tīmekļa daļas savienojums.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Nodrošina noklusējuma vērtību, piemēram, Spānija, rīkojieties šādi:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Tīmekļa daļu kopējo rekvizītu konfigurēšana
Tīmekļa daļām ir kopēju rekvizītu kopa, kas kontrolē to izskatu, izkārtojumu un papildu raksturīgās iezīmes. Tīmekļa daļu rekvizītus var mainīt rīku rūtī.
Piezīme.: Rīku rūtī redzamie tīmekļa daļu kopējie rekvizīti var atšķirties no šajā sadaļā raksturotajiem rekvizītiem, un tam ir vairāki iemesli
-
Lai rīku rūtī skatītu sadaļu Papildu, nepieciešama atbilstoša atļauja.
-
Konkrētam tīmekļa elementam, tīmekļa daļas izstrādātājs var būt izvēlējies nerādīt vienu vai vairākus no šiem vispārējiem rekvizītiem vai var ir izvēlējies radīt un parādīt papildu rekvizītus, kas nav norādītas zem izskatu, izkārtojumu, un Papildu rīku rūts sadaļu.
-
Iespējams, tīmekļa daļas rekvizītus atspējo vai paslēpj atsevišķi atļauju un rekvizītu iestatījumi.
Izskats
|
Rekvizīts |
Apraksts |
|
Virsraksts |
Norāda tīmekļa daļas virsrakstu, kas redzams tīmekļa daļas virsrakstjoslā. |
|
Augstums |
Norāda tīmekļa daļas augstumu. |
|
Platums |
Norāda tīmekļa daļas platumu. |
|
Papildelementu stāvoklis |
Norāda, vai, lietotājam atverot lapu, lapā tiek parādīta visa tīmekļa daļa. Pēc noklusējuma papildelementu stāvoklis ir iestatīts uz Parasts, un tiek parādīta visa tīmekļa daļa. Ja statuss ir iestatīts uz Minimizēts, tiek parādīta tikai virsrakstjosla. |
|
Papildelementu tips |
Norāda, vai tiks parādīta tīmekļa daļas virsrakstjosla un ietvara apmale. |
Izkārtojums
|
Rekvizīts |
Apraksts |
|
Slēpts |
Norāda, vai tīmekļa daļa ir redzama, kad lietotājs atver lapu. Ja šī izvēles rūtiņa ir atzīmēta, tīmekļa daļa ir redzama tikai tad, ja lietotājs izstrādā lapas noformējumu un virsrakstam ir pievienots sufikss (Slēpts). Tīmekļa daļu var paslēpt, ja to vēlaties izmantot datu nodrošināšanai citas tīmekļa daļas vajadzībām, izmantojot tīmekļa daļu savienojumu, bet pašu tīmekļa daļu nevēlaties parādīt. |
|
Virziens |
Norāda teksta virzienu tīmekļa daļas saturā. Piemēram, arābu valoda ir ar rakstību no labās puses uz kreiso, angļu valoda un lielākā daļa citu Eiropas valodu ir ar rakstību no kreisās uz labo. Šis iestatījums var nebūt pieejamas visām tīmekļa daļām. |
|
Zona |
Norāda, kurā lapas daļā atrodas tīmekļa daļa. Piezīme.: Ja lietotājam nav atļaujas modificēt zonu, lapā esošās zonas sarakstlodziņā nav norādītas. |
|
Zonas indekss |
Norāda tīmekļa daļas pozīciju zonā, ja zonā ir vairāk par vienu tīmekļa daļu. Lai norādītu secību, tekstlodziņā ierakstiet pozitīvu veselu skaitli. Ja zonā esošās tīmekļa daļas ir sakārtotas no augšas uz leju, vērtība 1 nozīmē, ka tīmekļa daļa tiek parādīta zonas augšdaļā. Ja zonās esošās tīmekļa daļas ir sakārtotas no kreisās uz labo pusi, vērtība 1 nozīmē, ka tīmekļa daļa tiek parādīta zonas kreisajā pusē. Piemēram, pievienojot tīmekļa daļu tukšai zonai, kas izkārtota no augšas uz leju, zonas indekss ir 0. Pievienojot otro tīmekļa daļu zonas apakšā, tās zonas indekss būs 1. Lai pārvietotu otro tīmekļa daļu uz zonas augšpusi, ierakstiet 0 un pēc tam ierakstiet 1 pirmajai tīmekļa daļai. Piezīme.: Katrai zonā esošajai tīmekļa daļai ir nepieciešama unikāla zonas indeksa vērtība. Tāpēc, mainot pašreizējās tīmekļa daļas zonas indeksa vērtību, var tikt mainīta arī citu zonā iekļauto tīmekļa daļu zonas indeksa vērtība. |
Papildu
|
Rekvizīts |
Apraksts |
|
Atļaut minimizēt |
Norāda, vai tīmekļa daļu var minimizēt. |
|
Aizvēršanas atļaušana |
Norāda, vai tīmekļa daļu var noņemt no lapas. |
|
Paslēpšanas atļaušana |
Norāda, vai tīmekļa daļa var būt slēpta. |
|
Zonas maiņas atļaušana |
Norāda, vai tīmekļa daļu var pārvietot uz citu zonu. |
|
Atļaut savienojumus |
Norāda, vai tīmekļa daļa var piedalīties savienojumos ar citām tīmekļa daļām. |
|
Atļaut rediģēšanu personiskajā skatā |
Norāda, vai personiskajā skatā var modificēt tīmekļa daļas rekvizītus. |
|
Eksportēšanas režīms |
Norāda datu līmeni, ko atļauts eksportēt no šīs tīmekļa daļas. Atkarībā no konfigurācijas šis iestatījums var nebūt pieejams. |
|
Virsraksta URL |
Norāda URL failam, kas satur papildu informāciju par tīmekļa daļu. Noklikšķinot uz tīmekļa daļas virsraksta, fails tiek parādīts atsevišķā pārlūkprogrammas logā. |
|
Apraksts |
Norāda ekrāna padomu, kas tiek parādīts, novietojot peles rādītāju uz tīmekļa daļas virsraksta vai tīmekļa daļas ikonas. Šī rekvizīta vērtību lieto, kad tiek meklētas tīmekļa daļas, izmantojot rīku rūts izvēlnes Atrast tīmekļa daļas komandu Meklēt. |
|
Palīdzības URL |
Norāda tā faila atrašanās vietu, kas satur palīdzības informāciju par tīmekļa daļu. Tīmekļa daļas izvēlnē noklikšķinot uz komandas Palīdzība, palīdzības informācija tiek parādīta atsevišķā pārlūkprogrammas logā. |
|
Palīdzības režīms |
Norāda, kā pārlūkprogramma parādīs tīmekļa daļas palīdzības saturu. Atlasiet vienu no šīm opcijām. • Modāls. Atver atsevišķu pārlūkprogrammas logu, ja pārlūkprogrammai ir šī iespēja. Lai atgrieztos tīmekļa lapā, lietotājam ir jāaizver šis logs. • Nemodāls. Atver atsevišķu pārlūkprogrammas logu, ja pārlūkprogrammai ir šī iespēja. Lai atgrieztos tīmekļa lapā, lietotājam šis logs nav jāaizver. Šī ir noklusējuma vērtība. • Naviģēt. Atver tīmekļa lapu esošajā pārlūkprogrammas logā. Piezīme.: Lai arī pielāgotajās Microsoft ASP.NET tīmekļa daļās šis rekvizīts tiek atbalstīts, SharePoint palīdzības noklusējuma tēmas tiek atvērtas tikai atsevišķā pārlūkprogrammas logā. |
|
Kataloga ikonas attēla URL |
Norāda tā faila atrašanās vietu, kurā atrodas attēls, kas tīmekļa daļu sarakstā ir lietojams kā tīmekļa daļas ikona. Attēla lielumam ir jābūt 16x16 pikseļi. |
|
Virsraksta ikonas attēla URL |
Norāda tā faila atrašanās vietu, kurā atrodas attēls, ko lietot tīmekļa daļas virsrakstjoslā. Attēla lielumam ir jābūt 16x16 pikseļi. |
|
Importēšanas kļūdas ziņojums |
Norāda ziņojumu, kas tiek parādīts, ja, importējot tīmekļa daļu, rodas problēma. |