Megjegyzés: Szeretnénk, ha minél gyorsabban hozzáférhetne a saját nyelvén íródott súgótartalmakhoz. Ez az oldal gépi fordítással lett lefordítva, ezért nyelvtani hibákat és pontatlanságokat tartalmazhat. A célunk az, hogy ezek a tartalmak felhasználóink hasznára váljanak. Kérjük, hogy a lap alján írja meg, hogy hasznos volt-e az Ön számára az itt található információ. Az eredeti angol nyelvű cikket itt találja.
Megjegyzés: Ez a cikk elvégezte a feladatát, és hamarosan megszűnik. „A lap nem található” üzenet elkerülése érdekében eltávolítjuk azokat a hivatkozásokat, amelyekről tudomásunk van. Ha létrehozott erre a lapra mutató hivatkozásokat, távolítsa el őket, így közösen naprakészen tartjuk a webet.
A HTML-űrlap kijelző használatával csatlakozhat, és az adatok adják át egy másik kijelzőben, például a listanézet kijelző.
A témakör tartalma
Az űrlap kijelző használata
A HTML-űrlap kijelző használatával és adatok adják át egy másik kijelzőhöz. Ha például is használhatja az alapértelmezett HTML-űrlap kijelző régió nevezze át az értéket a listanézet-kijelző kapcsolása az ügyfél adatait és szűrheti az adatokat, hogy a régió szerint. Is testre szabhatja az űrlap kijelző HTML engedélyezése a felhasználóknak, például a legördülő listában válassza ki a régió nevét. Szövegdobozok, legördülő listák, többsoros szövegdobozok, jelölőnégyzetek és választógombok használhatja a HTML-űrlap kijelzőben.
Mezők kapcsolódni a másik kijelzőnek módja attól függ, hogyan a másik kijelző használata a kijelzőkapcsolatok definiálva.
Bár egynél több elemet (szövegdobozt, választógombok és stb.) az űrlapon is rendelkezik, csak egy mezőt a listanézet-kijelző kapcsolhat össze. Azonban különböző mezőkben kapcsolhat össze webes Navigálás egy időben. Ha például egy HTML űrlap kijelzőben egy szövegdobozt, és a választógombok halmazának is. A szövegdoboz kapcsolhat össze egy listanézet-kijelző és a választógombok között. Amikor a felhasználó az Ugrás gombra kattint, mindkét listanézet-kijelzők szűrés a HTML-űrlap kijelző megadott információk alapján.
Ha adott kijelző elfogadhatja több paraméterek, a HTML-űrlap kijelző két vagy több mezőjének csatlakozhat egy másik kijelzőhöz. Ebben az esetben szükség lehet egy SharePoint-kompatibilis webtervező programban, például a SharePoint Designer 2010, a kapcsolatok befejezéséhez.
Kijelző hozzáadása weblaphoz
Lap szerkesztéséhez legalább az alapértelmezett <Webhely neve> tagjai SharePoint-csoport tagjainak járó jogosultsági szinttel kell rendelkeznie.
-
A lap menüszalagján kattintson a Lap fülre, majd a Szerkesztés gombra.

Ha a Szerkesztés gomb nem érhető el, akkor lehetséges, hogy nem rendelkezik a megfelelő engedélyekkel. Kérje a rendszergazda segítségét.
-
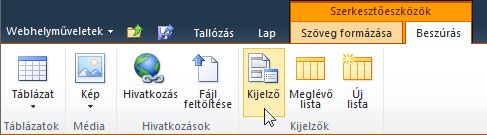
Kattintson a lap azon pontjára, ahol fel szeretné venni a kijelzőt, majd kattintson a Beszúrás fülre, végül pedig a Kijelző gombra.

-
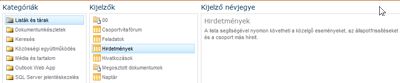
A Kategóriák csoportban válasszon egy kategóriát (például Listák és tárak) jelölje ki a lapra felvenni kívánt kijelzőt (például Hirdetmények), majd kattintson a Hozzáadás gombra.

-
Amikor kijelöl egy kijelzőt, a kijelző adatai megjelennek a Kijelző névjegye szakaszban.
-
Ha befejezte a lap szerkesztését, kattintson a Lap fülre, majd a Mentés és bezárás gombra.
A HTML-űrlap kijelző összekapcsolása másik kijelzővel
A HTML-űrlap kijelző használatához, csatlakoztassa a másik kijelzőben tárolt fogadó értékek, például a listanézet-kijelző kijelző kapcsolaton keresztül képes. A szűrni kívánt listát, és az oszlop, amelyen alapján szeretne szűrni, hogy a kijelző a HTML-űrlap kijelző ugyanezen a lapon látható kell lennie. HTML-űrlap kijelző hozzáadása a laphoz tudni olvassa el a lapra kijelző hozzáadásacímű témakört.
-
Nyissa meg a szűrni kívánt kijelzőt tartalmazó lapot.
-
A menüszalagon kattintson a lap fülre, és kattintson a Szerkesztés parancsra.
Ha a Szerkesztés gomb nem érhető el, akkor lehetséges, hogy nem rendelkezik a megfelelő engedélyekkel. Kérje a rendszergazda segítségét.
-
A HTML-űrlap kijelző pontjára, kattintson a lefelé mutató nyílra, kattintson a kapcsolatokgombra, mutasson az Űrlapértékek megadásaés kattintson a hivatkozni kívánt kijelző nevére.
-
A Kapcsolat választása párbeszédpanelen kattintson a Kapcsolat beállítása fülre.
-
A Kapcsolat típusa menüből válassza ki a mezőt, amely megfelel a HTML-űrlap kijelző származó információkat.
Megjegyzés: A mezők nem kell az azonos nevű, és nem rendelkeznek a azonos típusú adatokat is. A HTML-űrlap kijelző küldünk értékek szöveges értékek.
-
Kattintson a Befejezés gombra, és kattintson a Kilépés a szerkesztési üzemmódból elemre a lap tetején.
Alapértelmezés szerint később is a szöveg mezőbe írja be a szöveget, és kattintson az Ugrás gombra vagy nyomja le az ENTER BILLENTYŰT. A másik kijelző csak azokat az adatokat, amely megfelel a megadott szöveget jelenít meg. Úgy, hogy az új szöveget adhat meg a szövegdoboz törléséhez jelölje ki az aktuális szöveget, és törölje azt.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">A lap tetejére</link>
A HTML-űrlap kijelző testreszabása
Testre szabhatja a HTML-űrlap kijelző a Forrásszerkesztő, amely támogatja a HTML-űrlap kijelző eszközpanelén, vagy egy SharePoint-kompatibilis webtervező programban, például a SharePoint Designer 2010 használatával. A normál szöveg mezőbe helyett választógombok, jelölőnégyzetek, többsoros szövegdobozok és listák is használhatja. Is feliratok hozzáadása és hozzárendelése egy alapértelmezett értéket.
Ha a testre szabni a HTML-űrlap kijelző, tartsa szem előtt a következőket:
-
Adatok adják át egy másik kijelzőhöz használható (amely a bemeneti elem) csak egy Ugrás gombra.
-
A HTML-űrlap kijelző az űrlap-elemet használja. Egyes HTML-elemek belül az űrlap elem, beleértve a HTML, a szervezet és az űrlap elemeket nem használhatók.
-
Minden űrlapmező nevének egyedinek kell lennie. A kijelző a névértékeket arra használja, hogy a kapcsolt másik kijelző megfelelő oszlopnevéhez csatlakozzon.
Az űrlap kijelző testreszabása, használja a Szövegszerkesztőben párbeszédpanel megjelenítése és módosítása vagy a HTML-forráskód hozzáadása a Forrásszerkesztő gombra.
Megjegyzés: A HTML-űrlap kijelző csak nyújt adatokat másik kijelzőhöz összekapcsolható – azt nem lehet adatok beolvasása a másik összekapcsolható kijelzővel. Például, nem tudja használni a HTML-űrlap kijelző részletei űrlap egy sornyi adatot megjelenítéséhez.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">A lap tetejére</link>
Az alapértelmezett HTML-űrlap kijelző testreszabása
Az alapértelmezett HTML-űrlap kijelző testreszabása, tegye a következőket:
-
A lapról, HTML-űrlap kijelző megjelenítése a menüszalagon kattintson a szerkesztése lapon, és válassza a szerkesztése parancsot.
-
Mutasson a HTML-űrlap kijelző, kattintson a lefelé mutató nyílra, és válassza a Kijelző szerkesztése.
-
Az eszközpanelen a Forrásszerkesztő gombra.
-
A Szöveges bejegyzések párbeszédpanel, az alapértelmezett HTML-kódot.
Így könnyebben olvashatók, és módosítsa a kódot, szúrja be kocsivissza bonthatja a sorokat, mint az ábrán a szövegben:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Az első BEVITELI elem többféleképpen annak a mezőnek a nevét, egy mező feliratát és a hozzáadása egy alapértelmezett értéket módosíthatja.
|
Tulajdonság |
Leírás |
|
A mező neve |
Az alapértelmezett szövegdoboz az űrlap kijelző neve T1. Ez az a Konfigurációs kapcsolat párbeszédpanelen megjelenő neve. A mező kifejezőbb nevet adhat, írja be egy új nevet T1helyett. Az idézőjelek között nem távolítja el. |
|
A mező címke |
Kategóriafeliratok szövegének is hozzáadhat, elé vagy mögé a mezőre. Írja be a szöveget anélkül, hogy idézőjelek között. |
|
alapérték |
A szövegmező területen felveheti egy alapértelmezett értéket. A felhasználó fogadja el az értéket az Ugrás gombra kattintva, vagy írja be a saját bejegyzés felülbírálja. A value attribútum használati egy alapértelmezett értéket. |
Például ha azt szeretné, hogy kifejezőbb nevet, adjon hozzá egy alapértelmezett értéket, és címke felvétele, a következőket teheti:
Region: <input type="text" name="Region" value="India"/>
A második BEVITELI elem módosíthatja a gomb, nevének módosítása, az alábbi példában látható:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Más HTML-elemek felveheti előtt és után az DIV elemet is. Ha például egy nagyon hasznos és egyszerű ahhoz, hogy a felhasználó gyorsan frissítse a lapot, és állítsa alaphelyzetbe az űrlapelemek módja helyezzen el egy horgony címkét, az aktuális lap után a záró DIV elem. Példa:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Fontos: Ne módosítsa az egyéb HTML-kód Szövegszerkesztőben párbeszédpanel. A HTML-űrlap kijelző dinamikusan hoz létre a parancsfájlok futtatásának gyakorlatának futásidőben a kapcsolatot, a másik kijelzőnek hozhat létre. Ne módosítsa a onkeydown vagy onclick eseménykód, vagy előfordulhat, hogy véletlenül megszakítja a HTML-űrlap kijelző.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">A lap tetejére</link>
Többsoros szövegmező használata
SZÖVEGTERÜLET elem egy többsoros szöveg beviteli vezérlő határozza meg. A sorok attribútum határozza meg, hogy a szöveg mezőben látható sorok számát. Az oszlopok attribútum a terület szélességének karaktert adja meg. A következő példában a felhasználó 5 sorok és a szélesség 30 karaktereinek szövegdoboz látja. A felhasználó szöveget a mezőbe ír be, amikor a módon 30 karakterek tördeli a szöveget.
<textarea name="Region" rows=5 cols=30></textarea>
Tipp: Győződjön meg arról, hogy nincs hely a forráskód közvetlenül azután, hogy a szögletes zárójel (>).
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">A lap tetejére</link>
Választógombok használata
Választógombok választógombok, más néven felhasználó egymást kölcsönösen kizáró választási lehetőségeket jelenítenek nyújtani. Az alábbi példában a három választógomb jeleníti meg. Használja az egyes választógomb ugyanazt a nevet. Érdemes a szokásos a feliratok hozzáadása után a mindegyik gombra. Minden egyes választógomb külön sorban formázni kívánt, ha használja az BR elemet.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">A lap tetejére</link>
Választási lehetőségek legördülő listájának használata
Ha sok egymást kölcsönösen kizáró választási lehetőség, fontolja meg egy legördülő lista lefelé használatával az elem kijelölése lehetőségre. Minden egyes lehetőség jelenik meg, mint egy külön választási lehetőségek, a listában, de a felhasználó csak választhat egy választási lehetőséget. Után nagyobb jel elem lehetőséget a legördülő listában a megjelenő szöveg.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Adja meg az alapértelmezett érték, például Spanyolország, tegye a következőket:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">A lap tetejére</link>
A jelölőnégyzetek használata
Ha több nem egymást kölcsönösen kizáró választási lehetőségek, fontolja meg inkább a jelölőnégyzetek. Az egyes beállítások jelenik meg, külön jelölőnégyzetet, és a felhasználó választhatja ki a bármely vagy az összes választási lehetőséget. Ezzel a beállítással szükséges kijelző, amely több paramétereket fogad a kijelzőkapcsolat részeként.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Adja meg az alapértelmezett érték, például Spanyolország, tegye a következőket:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
A kijelző közös tulajdonságainak konfigurálása
A kijelzőknek olyan közös tulajdonságaik is vannak, amelyek a megjelenésüket, elrendezésüket és speciális jellemzőiket befolyásolják. A kijelzőtulajdonságokat az eszközpanelen módosíthatja.
Megjegyzés: Az eszközpanelen megjelenő közös kijelzőtulajdonságok több ok miatt is eltérhetnek a jelen szakaszban ismertetett elemektől:
-
Az eszközpanel Speciális szakaszának megtekintéséhez rendelkeznie kell a megfelelő engedéllyel.
-
Egy adott kijelző kijelző fejlesztői előfordulhat, hogy nyilvánított nem egy vagy több az alábbi közös tulajdonságok megjelenítése vagy előfordulhat, hogy rendelkezik döntött, létrehozása és megjelenítése, amelyek nem jelennek meg az alábbiakban további tulajdonságokat a megjelenését, elrendezésétés Speciális szakaszok: az eszközpanel.
-
Bizonyos engedély- és tulajdonságbeállítások miatt előfordulhat, hogy egyes kijelzőtulajdonságok rejtve maradnak, vagy nem módosíthatók.
Megjelenés
|
Tulajdonság |
Leírás |
|
Cím |
Annak a kijelzőnek a címe, amely a kijelzők címsorában jelenik meg. |
|
Magasság |
A kijelző magasságát határozza meg. |
|
Szélesség |
A kijelző szélességét határozza meg. |
|
Látványelem állapota |
Meghatározza, hogy a teljes kijelző jelenjen-e meg a lapon, amikor egy felhasználó megnyitja azt. Alapértelmezés szerint a látványelem Normál állapotú, és a teljes kijelző megjelenik. Ha az állapot Kisméretű, akkor csak a címsor jelenik meg. |
|
Látványelem típusa |
Azt határozza meg, hogy a kijelzőkeret címsora és szegélye megjelenjen-e. |
Elrendezés
|
Tulajdonság |
Leírás |
|
Rejtett |
Meghatározza, hogy a kijelző látható legyen-e, amikor egy felhasználó megnyitja a lapot. Ha a jelölőnégyzet be van jelölve, a kijelző csak a lap tervezése közben látható, és a (Rejtett) utótagot kapja. A kijelzőt el is lehet rejteni, ha például kijelzőkapcsolaton keresztül szeretne egy másik kijelzőnek adatot átadni, de a kijelzőt magát nem szeretné megjeleníteni. |
|
Irány |
A szöveg irányát határozza meg a kijelzőtartalomban. Az arab például jobbról balra író nyelv, míg az angol és a legtöbb európai nyelv balról jobbra ír. Ez a beállítás nem feltétlenül használható minden kijelzőtípusnál. |
|
Zóna |
Meghatározza, hogy a kijelző a lap mely részén található. Megjegyzés: A lap zónái nem jelennek meg a listában, ha Ön nem rendelkezik a zóna módosításához szükséges engedélyekkel. |
|
Zónaindex |
Ha a zóna több kijelzőt is tartalmaz, itt határozhatja meg a kijelzőnek a zónán belül elfoglalt helyét. A sorrend meghatározásához adjon meg egy pozitív egész számot a szövegmezőben. Ha a zóna kijelzői felülről lefelé vannak rendezve, az 1 érték megadása esetén a kijelző a zóna legtetején jelenik meg. Ha a zóna kijelzői balról jobbra vannak rendezve, az 1 érték megadása esetén a kijelző a zóna bal oldalán jelenik meg. Ha például egy felülről lefelé rendezett üres zónához adott hozzá egy kijelzőt, a zónaindex értéke 0. Ha egy másik kijelzőt is hozzáad a zóna aljához, a zónaindex értéke 1-re változik. Ha a második kijelzőt a zóna tetejére szeretné helyezni, adja meg a 0 értéket, majd az 1 értéket az első kijelző esetén. Megjegyzés: A zóna mindegyik kijelzőjének egyedi zónaindexértékkel kell rendelkeznie. Ebből következően a kijelző zónaindexértékének módosítása megváltoztathatja a zóna más kijelzőinek zónaindexértékét is. |
Speciális
|
Tulajdonság |
Leírás |
|
Kis méret engedélyezése |
Megadja, hogy a kijelző kis méretűre állítható-e. |
|
Bezárás engedélyezése |
Beállíthatja, hogy a kijelző eltávolítható-e a lapról. |
|
Elrejtés engedélyezése |
Meghatározza, hogy elrejthető-e kijelző. |
|
Zónaváltoztatás engedélyezése |
Megadja, hogy a kijelző áthelyezhető-e egy másik zónába. |
|
Kapcsolatok engedélyezése |
Megadja, hogy az adott kijelző létesíthet-e kapcsolatokat más kijelzőkkel. |
|
Személyes nézetbeli módosítás engedélyezése |
Meghatározza, hogy a kijelző tulajdonságai módosíthatók-e személyes nézetben. |
|
Exportálás módja |
Az az adatszint, amely még exportálható az adott kijelző esetén. A konfigurációtól függ, hogy ez a beállítás elérhető-e. |
|
Cím URL-címe |
Annak a fájlnak az URL-címét határozza meg, amely további információkat tartalmaz a kijelzővel kapcsolatban. Amikor a felhasználó a kijelző címére kattint, a fájl egy különálló böngészőablakban jelenik meg. |
|
Leírás |
Megadja azt az elemleírást, amely akkor jelenik meg, amikor a felhasználó az egérrel a kijelző címére vagy ikonjára mutat. A tulajdonság értékét a rendszer akkor használja, amikor a felhasználó az eszközpanel Kijelzők keresése menüjének Keresés parancsával kijelzőket keres. |
|
Súgó URL-címe |
Annak a fájlnak a helyét határozza meg, amely a kijelzővel kapcsolatos súgóinformációkat tartalmazza. A súgóinformációk külön böngészőablakban jelennek meg, ha a kijelző menüjében a Súgó parancsra kattint. |
|
Súgó mód |
Meghatározza, hogy a böngésző hogyan jelenítse meg a súgótartalmat az adott kijelzőhöz. Válasszon az alábbi beállítások közül: • Modális: Külön böngészőablak nyílik meg, ha a böngésző rendelkezik ezzel a funkcióval. Mielőtt a felhasználó visszatér a weblapra, be kell zárnia az ablakot. • Mód nélküli: Külön böngészőablak nyílik meg, ha a böngésző rendelkezik ezzel a funkcióval. Mielőtt visszatérne a weblapra, a felhasználónak nem kell bezárnia az ablakot. • Navigálás: A weblap az aktuális böngészőablakban nyílik meg. Megjegyzés: Bár az egyéni Microsoft ASP.NET-kijelzők támogatják ezt a tulajdonságot, a SharePoint alapértelmezett súgótémakörei csak külön böngészőablakban nyithatók meg. |
|
Katalógus ikonképének URL-címe |
Megadja annak a fájlnak a helyét, amely a kijelzőlistában kijelzőikonként használandó képet tartalmazza. A képnek 16 x 16 képpont méretűnek kell lennie. |
|
Cím ikonképének URL-címe |
Megadja annak a fájlnak a helyét, amely a kijelző címsorában használandó képet tartalmazza. A képnek 16 x 16 képpont méretűnek kell lennie. |
|
Hibaüzenet – importálás |
Megadja, hogy milyen üzenet jelenik meg, ha hiba történik a kijelző importálásakor. |