Lưu ý: Chúng tôi muốn cung cấp cho bạn nội dung trợ giúp mới nhất ở chính ngôn ngữ của bạn, nhanh nhất có thể. Trang này được dịch tự động nên có thể chứa các lỗi về ngữ pháp hoặc nội dung không chính xác. Mục đích của chúng tôi là khiến nội dung này trở nên hữu ích với bạn. Vui lòng cho chúng tôi biết ở cuối trang này rằng thông tin có hữu ích với bạn không? Dưới đây là bài viết bằng Tiếng Anh để bạn tham khảo dễ hơn.
Lưu ý: Bài viết này đã hoàn thành nhiệm vụ của mình và sẽ sớm không còn được sử dụng nữa. Để tránh các lỗi "Không tìm thấy trang", chúng tôi đang tiến hành loại bỏ những liên kết mà chúng tôi biết. Nếu bạn đã tạo các liên kết cho trang này, vui lòng loại bỏ chúng và chúng ta sẽ cùng nhau duy trì kết nối cho web.
Bạn có thể dùng phần Web biểu mẫu HTML để kết nối đến và gửi dữ liệu đến phần Web khác, chẳng hạn như dạng xem danh sách phần Web.
Trong bài viết này:
Sử dụng phần Web biểu mẫu
Bạn có thể dùng phần Web biểu mẫu HTML để kết nối và gửi dữ liệu đến phần Web khác. Ví dụ, bạn có thể dùng phần Web biểu mẫu HTML mặc định để nhập tên khu vực, truyền các giá trị cho một phần Web dạng xem danh sách của dữ liệu khách hàng và lọc dữ liệu theo khu vực đó. Bạn cũng có thể tùy chỉnh phần Web biểu mẫu HTML để cho phép người dùng, ví dụ, chọn tên miền từ danh sách thả xuống. Bạn có thể dùng hộp văn bản, danh sách thả xuống, hộp văn bản nhiều hàng, hộp kiểm hoặc nút tùy chọn trong phần Web biểu mẫu HTML.
Cách bạn kết nối trường với phần Web khác tùy thuộc vào cách phần Web khác đã được xác định để dùng kết nối phần Web.
Mặc dù bạn có thể có nhiều phần tử (hộp văn bản, chọn một nút và v.v.) trên biểu mẫu của bạn, chỉ có một trường có thể kết nối với một phần Web dạng xem danh sách. Tuy nhiên, trường khác nhau có thể được kết nối phần Web khác nhau cùng lúc. Ví dụ, bạn có thể có một phần Web biểu mẫu HTML với một hộp văn bản và một tập hợp các nút tùy chọn. Hộp văn bản có thể kết nối với một phần Web dạng xem danh sách và các nút tùy chọn khác. Khi người dùng bấm vào nút đi , cả hai phần Web dạng xem danh sách được lọc theo thông tin đã nhập trên phần Web biểu mẫu HTML.
Bạn có thể kết nối hai hoặc nhiều trường trong phần Web biểu mẫu HTML phần Web khác, nếu phần Web đó có thể chấp nhận nhiều tham số. Trong trường hợp này, bạn có thể cần một chương trình thiết kế Web tương thích với SharePoint, chẳng hạn như SharePoint Designer 2010 để hoàn tất các kết nối.
Thêm Phần Web vào trang
Để sửa một trang, ít nhất bạn phải được cấp quyền bằng cách thêm vào nhóm Thành viên SharePoint <Tên Trang> mặc định cho trang đó.
-
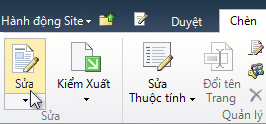
Từ một trang, trong ribbon, hãy bấm tab Trang, sau đó bấm vào lệnh Sửa.

Nếu lệnh Sửa bị tắt, có thể bạn không có quyền sửa trang. Hãy liên hệ với người quản trị.
-
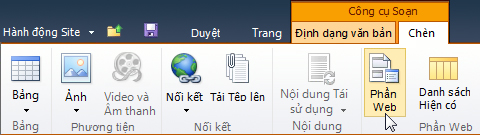
Bấm vào trang nơi bạn muốn thêm Phần Web, bấm tab Chèn, rồi bấm Phần Web.

-
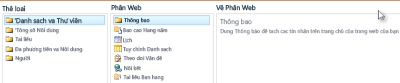
Dưới Thể loại, chọn một thể loại, chẳng hạn như Danh sách và Thư viện, chọn Phần Web bạn muốn thêm vào trang, như Thông báo, rồi bấm Thêm.

-
Khi bạn chọn một Phần Web, thông tin về Phần Web đó được hiển thị trong Giới thiệu về Phần Web.
-
Khi bạn đã sửa trang xong, hãy bấm tab Trang, rồi bấm Lưu & Đóng.
Kết nối phần Web biểu mẫu HTML phần Web khác
Để sử dụng phần Web biểu mẫu HTML, bạn kết nối nó với một phần Web khác có khả năng nhận giá trị thông qua một kết nối phần Web, chẳng hạn như một phần Web dạng xem danh sách. Danh sách bạn muốn lọc, và cột mà bạn muốn lọc, phải được hiển thị trong phần Web trên cùng một trang như là một phần Web biểu mẫu HTML. Để biết thông tin về cách thêm một phần Web biểu mẫu HTML vào một trang, hãy xem Thêm phần Web vào trang.
-
Duyệt đến trang có chứa phần Web mà bạn muốn lọc.
-
Trong ruy-băng, bấm tab trang , sau đó bấm lệnh sửa .
Nếu lệnh Sửa bị tắt, có thể bạn không có quyền sửa trang. Hãy liên hệ với người quản trị.
-
Trỏ tới phần Web biểu mẫu HTML, bấm vào mũi tên xuống, hãy bấm kết nối, trỏ tới Cung cấp mẫu giá trị để, và sau đó bấm vào tên của phần Web mà bạn muốn nối kết.
-
Trong hộp thoại Chọn kết nối , hãy bấm tab Cấu hình kết nối .
-
Từ menu Kiểu kết nối , chọn trường phù hợp với thông tin từ phần Web biểu mẫu HTML.
Lưu ý: Các trường không phải có cùng tên và họ có hiển thị các kiểu dữ liệu cùng. Giá trị được gửi từ phần Web biểu mẫu HTML có giá trị văn bản.
-
Bấm kết thúc, sau đó bấm Thoát khỏi chế độ chỉnh sửa ở phía trên cùng của trang.
Theo mặc định, bạn có thể nhập văn bản trong hộp văn bản và sau đó bấm đi hoặc nhấn ENTER. Phần Web khác sẽ hiển thị chỉ những dữ liệu khớp với văn bản bạn nhập. Để xóa hộp văn bản để bạn có thể nhập văn bản mới, hãy chọn văn bản hiện tại, và sau đó xóa nó.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Đầu Trang</link>
Tùy chỉnh phần Web biểu mẫu HTML
Bạn có thể tùy chỉnh phần Web biểu mẫu HTML bằng cách dùng trình Soạn thảo nguồn, sẵn có ngăn công cụ phần Web biểu mẫu HTML, hoặc một chương trình thiết kế Web tương thích với SharePoint, chẳng hạn như SharePoint Designer 2010. Thay vì hộp văn bản tiêu chuẩn, bạn có thể dùng nút tùy chọn, hộp kiểm, hộp văn bản nhiều hàng, và hộp danh sách. Bạn cũng có thể thêm nhãn và gán một giá trị mặc định.
Nếu bạn tùy chỉnh phần Web biểu mẫu HTML, hãy ghi nhớ những điều sau:
-
Chỉ có một đi nút (nút này dùng thành phần INPUT) có thể được dùng để gửi dữ liệu đến phần Web khác.
-
Phần Web biểu mẫu HTML dùng thành phần biểu mẫu. Một số thành phần HTML không thể dùng nằm trong yếu tố biểu mẫu, bao gồm các thành phần HTML, nội dung và biểu mẫu.
-
Tất cả các tên trường trong biểu mẫu phải là duy nhất. Mỗi giá trị tên được dùng để kết nối đến một tên cột tương ứng trong Phần Web mà bạn đang kết nối đến.
Để tùy chỉnh phần Web biểu mẫu, hãy dùng nút Trình soạn thảo nguồn để hiển thị hộp thoại Trình soạn thảo văn bản và sau đó thay đổi hoặc thêm mã nguồn HTML.
Lưu ý: Phần Web biểu mẫu HTML chỉ cung cấp dữ liệu nối phần Web khác — nó không thể lấy dữ liệu từ một phần Web nối khác. Ví dụ, bạn không thể dùng phần Web biểu mẫu HTML dưới dạng biểu mẫu chi tiết để hiển thị một hàng dữ liệu.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Đầu Trang</link>
Tùy chỉnh mặc định phần Web biểu mẫu HTML
Để tùy chỉnh phần Web biểu mẫu HTML mặc định, hãy làm như sau:
-
Từ trang hiển thị phần Web biểu mẫu HTML, trong ruy-băng, hãy bấm vào tab sửa , sau đó bấm vào lệnh sửa .
-
Trỏ tới phần Web biểu mẫu HTML, bấm vào mũi tên xuống, sau đó bấm Sửa phần Web.
-
Trên ngăn công cụ, hãy bấm vào nút Trình soạn thảo nguồn .
-
Hộp thoại Nhập mục văn bản mở ra với mã HTML mặc định.
Để làm mã dễ đọc và sửa đổi, chèn dấu xuống dòng vào văn bản ngắt dòng, như minh họa ở đây:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Bạn có thể thay đổi thành phần đầu vào thứ nhất trong một vài cách bằng cách thay đổi tên một trường, thêm nhãn vào một trường, hoặc thêm một giá trị mặc định.
|
Thuộc tính |
Mô tả |
|
Tên trường |
Tên của hộp văn bản mặc định trong phần Web biểu mẫu là T1. Đây là tên xuất hiện trong hộp thoại Cấu hình kết nối . Để cung cấp cho trường tên có ý nghĩa hơn, hãy nhập tên mới thay cho T1. Không loại bỏ dấu ngoặc kép. |
|
Trường nhãn |
Bạn có thể thêm văn bản nhãn trước hoặc sau trường biểu mẫu. Nhập văn bản mà không có dấu ngoặc kép. |
|
giá trị mặc định |
Bạn có thể thêm một giá trị mặc định trường vùng văn bản. Người dùng có thể chấp nhận giá trị bằng cách bấm vào nút đi , hoặc ghi đè bằng cách nhập các mục riêng của họ. Để thêm một giá trị mặc định, hãy dùng thuộc tính giá trị. |
Ví dụ nếu bạn muốn cung cấp một tên có ý nghĩa hơn, thêm một giá trị mặc định, và thêm nhãn, bạn có thể làm như sau:
Region: <input type="text" name="Region" value="India"/>
Bạn có thể thay đổi thành phần đầu vào thứ hai bằng cách thay đổi tên của nút, như trong ví dụ sau đây:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Bạn cũng có thể thêm các thành phần HTML trước và sau khi thành phần DIV. Ví dụ, một cách rất hữu ích và đơn giản để cho phép người dùng để nhanh chóng làm mới trang và đặt lại các thành phần biểu mẫu là thêm một thẻ neo của trang hiện tại sau khi đóng DIV thành phần. Ví dụ:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Quan trọng: Không thay đổi mã HTML trong hộp thoại Trình soạn thảo văn bản . Phần Web biểu mẫu HTML linh động tạo thói quen tạo script lần chạy để tạo kết nối đến phần Web khác. Không sửa đổi mã sự kiện onkeydown hoặc ảnh , hoặc bạn có thể khó chịu ngắt phần Web biểu mẫu HTML.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Đầu Trang</link>
Dùng một hộp văn bản nhiều hàng.
Thành phần vùng văn bản xác định điều khiển nhập nhiều dòng văn bản. Thuộc tính hàng xác định số dòng được hiển thị trong trường văn bản. Thuộc tính COLS xác định chiều rộng của vùng văn bản trong các ký tự. Trong ví dụ sau, người dùng nhìn thấy một hộp văn bản 5 đường kẻ và các ký tự 30 trong chiều rộng. Khi người dùng vào văn bản trong hộp, văn bản sẽ ngắt tại 30 ký tự.
<textarea name="Region" rows=5 cols=30></textarea>
Mẹo: Đảm bảo rằng không có khoảng trắng không có trong mã nguồn ngay sau dấu ngoặc góc vuông (>).
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Đầu Trang</link>
Sử dụng nút tùy chọn
Nút tùy chọn, còn được gọi là chọn một nút, cung cấp các lựa chọn loại trừ lẫn nhau cho người dùng. Ví dụ sau đây Hiển thị ba nút radio. Sử dụng cùng một tên cho mỗi nút. Đó là quán để thêm nhãn vào sau mỗi nút. Nếu bạn muốn định dạng mỗi nút trên một dòng riêng biệt, hãy dùng thành phần BR.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Đầu Trang</link>
Dùng một danh sách thả xuống lựa chọn
Nếu có nhiều lựa chọn loại trừ lẫn nhau, hãy cân nhắc sử dụng một thả xuống hộp danh sách bằng cách dùng chọn thành phần. Mỗi tùy chọn xuất hiện dưới dạng một lựa chọn riêng biệt trong danh sách, nhưng người dùng chỉ có thể chọn một lựa chọn. Văn bản sau khi đóng ngoặc góc của thành phần tùy chọn nội dung Hiển thị trong danh sách thả xuống.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Để cung cấp một giá trị mặc định, chẳng hạn như tiếng Tây Ban Nha, hãy làm như sau:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Đầu Trang</link>
Dùng hộp kiểm
Nếu có một số lựa chọn không-loại trừ lẫn nhau, hãy cân nhắc sử dụng hộp kiểm. Mỗi tùy chọn xuất hiện dưới dạng một hộp kiểm riêng biệt, và người dùng có thể chọn các lựa chọn bất kỳ hoặc tất cả. Sử dụng tùy chọn này yêu cầu một phần Web chấp nhận nhiều tham số như là một phần của kết nối phần Web.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Để cung cấp một giá trị mặc định, chẳng hạn như tiếng Tây Ban Nha, hãy làm như sau:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Cấu hình các thuộc tính phổ biến của một Phần Web
Tất cả các Phần Web chia sẻ một tập hợp các thuộc tính chung điều khiển hình thức, bố trí và các đặc điểm nâng cao của chúng. Bạn thay đổi các thuộc tính Phần Web trong ngăn công cụ.
Lưu ý: Các thuộc tính Phần Web chung mà bạn thấy trong ngăn công cụ có thể khác so với những gì được lưu lại trong phần này vì một vài lí do:
-
Để xem phần Nâng cao trong ngăn công cụ, bạn phải có quyền thích hợp.
-
Đối với phần Web cụ thể, một nhà phát triển phần Web có thể đã chọn không để hiển thị một hoặc nhiều trong các thuộc tính phổ biến hoặc có thể đã chọn để tạo và hiển thị thuộc tính bổ sung không được liệt kê bên dưới trong hình thức, bố trí, và Nâng cao phần của ngăn công cụ.
-
Một số quyền và thiết đặt thuộc tính có thể vô hiệu hóa hoặc ẩn các thuộc tính Phần Web.
Hình thức
|
Thuộc tính |
Mô tả |
|
Tiêu đề |
Xác định tiêu đề của Phần Web xuất hiện trong thanh tiêu đề của Phần Web. |
|
Chiều cao |
Xác định chiều cao của Phần Web. |
|
Chiều rộng |
Xác định chiều rộng của Phần Web. |
|
Trạng thái Chrome |
Xác định liệu toàn bộ Phần Web có xuất hiện trên trang khi người dùng mở trang không. Theo mặc định, trạng thái chrome được đặt ở chế độ Thường và toàn bộ Phần Web xuất hiện. Chỉ thanh tiêu đề xuất hiện khi trạng thái được đặt ở chế độ Thu nhỏ. |
|
Kiểu Chrome |
Xác định hiển thị hoặc không hiển thị thanh tiêu đề và đường viền của khung Phần Web. |
Bố trí
|
Thuộc tính |
Mô tả |
|
Ẩn |
Xác định có hiển thị Phần Web hay không khi người dùng mở trang. Nếu hộp kiểm này được chọn, Phần Web chỉ hiển thị khi bạn đang thiết kế trang và có hậu tố (Ẩn) được nối vào tiêu đề. Bạn có thể ẩn Phần Web nếu bạn muốn dùng nó để cung cấp dữ liệu cho một Phần Web khác thông qua kết nối Phần Web, nhưng bạn không muốn hiển thị Phần Web đó. |
|
Hướng |
Xác định hướng của văn bản trong nội dung Phần Web. Ví dụ, tiếng Ả-rập là ngôn ngữ viết từ phải-qua-trái; tiếng Anh và hầu hết các ngôn ngữ châu Âu khác được viết từ trái-qua-phải. Thiết đặt này có thể không khả dụng cho tất cả các kiểu Phần Web. |
|
Vùng |
Xác định vùng trên Trang Phần Web nơi có Phần Web. Lưu ý: Các vùng trên trang không được liệt kê trong hộp danh sách khi bạn không có quyền chỉnh sửa vùng đó. |
|
Chỉ mục Vùng |
Xác định vị trí của Phần Web trong một vùng khi vùng đó chứa nhiều hơn một Phần Web. Để xác định thứ tự, hãy nhập một số nguyên dương vào hộp văn bản. Nếu Phần Web trong vùng có thứ tự từ trên xuống dưới, giá trị 1 có nghĩa Phần Web sẽ xuất hiện ở trên cùng của vùng. Nếu Phần Web trong vùng có thứ tự từ trái qua phải, giá trị 1 có nghĩa Phần Web sẽ xuất hiện ở bên trái của vùng. Ví dụ, khi bạn thêm một Phần Web vào một vùng trống có thứ tự từ trên xuống dưới, Chỉ mục Vùng là 0. Khi bạn thêm Phần Web thứ hai vào phần dưới cùng của vùng, Chỉ mục Vùng của Phần Web này sẽ là 1. Để chuyển Phần Web thứ hai lên phần trên cùng của vùng, hãy nhập 0, rồi nhập 1 cho Phần Web đầu tiên. Lưu ý: Mỗi Phần Web trong vùng phải có một giá trị Chỉ mục Vùng duy nhất. Do vậy, việc thay đổi giá trị Chỉ mục Vùng cho Phần Web hiện tại cũng có thể thay đổi giá trị Chỉ mục Vùng cho các Phần Web khác trong vùng. |
Nâng cao
|
Thuộc tính |
Mô tả |
|
Cho phép Thu nhỏ |
Xác định Phần Web có thể được thu nhỏ hay không. |
|
Cho phép Đóng |
Xác định có thể loại bỏ Phần Web khỏi trang hay không. |
|
Cho phép Ẩn |
Xác định Phần Web có thể được ẩn hay không. |
|
Cho phép Thay đổi Vùng |
Xác định Phần Web có thể được chuyển đến vùng khác hay không. |
|
Cho phép Kết nối |
Xác định Phần Web có thể tham gia các kết nối với các Phần Web khác hay không. |
|
Cho phép Sửa trong Dạng xem Cá nhân |
Xác định các thuộc tính Phần Web có thể được sửa đổi trong dạng xem cá nhân hay không. |
|
Chế độ Xuất |
Xác định mức dữ liệu được phép xuất cho Phần Web này. Tùy thuộc vào cấu hình của bạn, thiết đặt này có thể không khả dụng. |
|
Tiêu đề URL |
Xác định URL của một tệp chứa thông tin bổ sung về Phần Web. Tệp được hiển thị trong một cửa sổ trình duyệt riêng khi bạn bấm tiêu đề Phần Web. |
|
Mô tả |
Xác định Mẹo Màn hình xuất hiện khi bạn dừng con trỏ chuột trên tiêu đề hoặc biểu tượng Phần Web. Giá trị của thuộc tính này được dùng khi bạn tìm kiếm Phần Web bằng cách dùng lệnh Tìm kiếm trên menu Tìm Phần Web của ngăn công cụ. |
|
URL trợ giúp |
Xác định vị trí của một tệp chứa thông tin Trợ giúp về Phần Web. Thông tin Trợ giúp được hiển thị trong một cửa sổ trình duyệt riêng khi bạn bấm lệnh Trợ giúp trên menu Phần Web. |
|
Chế độ Trợ giúp |
Xác định một trình duyệt sẽ hiển thị nội dung Trợ giúp cho Phần Web như thế nào. Chọn một trong những thao tác sau: Mô thức Mở cửa sổ trình duyệt riêng, nếu trình duyệt có khả năng này. Người dùng phải đóng cửa sổ trước khi quay lại trang Web. Phi mô thức Mở cửa sổ trình duyệt riêng, nếu trình duyệt có khả năng này. Người dùng không phải đóng cửa sổ trước khi quay lại trang Web này. Đây là giá trị mặc định. Dẫn hướng Mở trang Web trong cửa sổ trình duyệt hiện tại. Lưu ý: Mặc dù Phần Web Microsoft ASP.NET tùy chỉnh hỗ trợ thuộc tính này, các chủ đề Trợ giúp mặc định chỉ mở trong một cửa sổ trình duyệt riêng. |
|
URL Hình ảnh Biểu tượng Ca-ta-lô |
Xác định vị trí của tệp chứa ảnh được dùng như biểu tượng Phần Web trong Danh sách Phần Web. Kích thước ảnh phải là 16 x 16 điểm ảnh. |
|
URL Hình ảnh Biểu tượng Tiêu đề |
Xác định vị trí của tệp chứa ảnh được dùng trong thanh tiêu đề Phần Web. Kích thước ảnh phải là 16 x 16 điểm ảnh. |
|
Nhập Thông báo Lỗi |
Xác định thông báo xuất hiện nếu có vấn đề nhập Phần Web. |