Napomena: Želimo da vam što pre pružimo najnoviji sadržaj pomoći čim na vašem jeziku. Ova stranica je prevedena automatski i može da sadrži gramatičke greške ili netačnosti. Naš cilj je da ovaj sadržaj bude koristan. Možete li nam na dnu ove stranice saopštiti da li su vam informacije bile od koristi? Ovo je članak na engleskom jeziku za brzu referencu.
Napomena: Ovaj članak je odradio svoj posao i uskoro će biti obustavljen. Da biste sprečili poruku „Stranica nije pronađena“, uklanjamo veze za koje znamo. Ako ste kreirali veze do ove stranice, uklonite ih i zajedno ćemo održati veb povezanim.
Možete da koristite Veb segment HTML obrasca da se povežete i prosleđivanje podataka sa drugim Veb segmentom, kao što je Veb segment prikaza liste.
U ovom članku:
Korišćenje Veb segmenta obrasca
Možete da koristite Veb segment HTML obrasca za povezivanje i prosleđivanje podataka sa drugim Veb segmentom. Na primer, možete da koristite podrazumevani Veb segment HTML obrasca otkucajte ime regiona, prosledite vrednost u Veb segmentu prikaza liste korisničkih podataka i filtriranje podataka po tom regionu. Takođe možete da prilagodite Veb segment HTML obrasca da biste omogućili korisniku da, na primer, sa padajuće liste izaberite ime regiona. Možete da koristite okvire za tekst, padajuće liste, okviri za tekst sa više redova, polja za potvrdu ili dugmad opcija u Veb segment HTML obrasca.
Način na koji povezujete polja u Veb segment zavisi od toga kako je Veb segment definisana da koristite Veb segment za povezivanje.
Iako možete da imate više od jednog elementa (okvir za tekst, radio dugmad i tako dalje) u obrascu, samo jedno polje mogu biti povezani sa Veb segment za prikaz liste. Međutim, različitim poljima može biti povezan sa različitim Web segmentima u isto vreme. Na primer, možete da imate veb segmenta HTML obrasca sa okvira za tekst i skupa dugmad opcija. Okvir za tekst mogu biti povezani sa jednog Web segmenta prikaza liste i dugmad opcija na drugi. Kada korisnik klikne na dugme Idi , oba Veb segmenti prikaza liste se filtriraju prema unetih informacija na Veb segment HTML obrasca.
Možete da povežete dve ili više polja u Veb segment HTML obrasca sa drugim Veb segmentom, ako to Veb segment može da prihvati više parametara. U ovom slučaju, možda ćete morati kompatibilna sa SharePoint Veb programu za dizajniranje, kao što je SharePoint Designer 2010 da biste dovršili veze.
Dodavanje veb segmenta na stranicu
Da biste uredili stranicu, morate imati barem dozvole koje se dobijaju prilikom dodavanja u podrazumevanu grupu „Članovi SharePoint grupe na lokaciji <ime lokacije>“ za lokaciju.
-
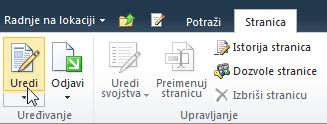
Na traci na nekoj stranici izaberite karticu Stranica i kliknite na komandu Uredi.

Ako je komanda Uredi onemogućena, možda nemate dozvole za uređivanje stranice. Obratite se administratoru.
-
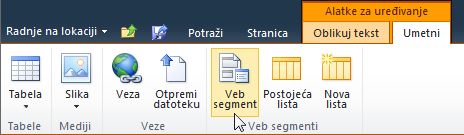
Kliknite na mesto na stranici na koje želite da dodate veb segment, izaberite karticu Umetanje i kliknite na dugme Veb segment.

-
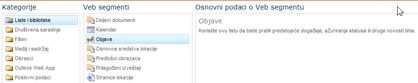
U odeljku „Kategorije“ izaberite kategoriju, na primer Liste i biblioteke, izaberite veb segment koji želite da dodate na stranicu, na primer Objave, a zatim kliknite na dugme Dodaj.

-
Kada izaberete veb segment, informacije o njemu se prikazuju u odeljku O veb segmentu.
-
Kada završite sa uređivanjem stranice, izaberite karticu Stranica i kliknite na dugme Sačuvaj i zatvori.
Povezivanje Web segmenta HTML obrasca sa drugim Veb segmentom
Da biste koristili Veb segment HTML obrasca, što ga povežete sa drugim Veb segmentom koji može da prima vrednosti putem veze Veb segmenta, kao što je Veb segment za prikaz liste. Listu koju želite da filtrirate i kolonu na kojoj želite da filtrirate, mora biti vidljiva u Veb segmentu na istoj stranici kao Veb segment HTML obrasca. Za informacije o dodavanju Veb segmenta HTML obrasca na stranicu, pogledajte članak Dodavanje Veb segmenta na stranicu.
-
Idite na stranicu koja sadrži Veb segment koji želite da filtrirate.
-
Na traci, kliknite na karticu stranice , a zatim kliknite na komandu Uredi .
Ako je komanda Uredi onemogućena, možda nemate dozvole za uređivanje stranice. Obratite se administratoru.
-
Postavite pokazivač na Veb segment HTML obrasca, kliknite na strelicu nadole, izaberite stavku veze, pokazivač na stavku Navedi vrednost obrasca zai zatim kliknite na ime Veb segmenta kojem želite da se povežete.
-
U dijalogu Izbor veze izaberite karticu Konfigurisanje veze .
-
Iz menija Tip veze , izaberite polje koje se podudara sa informacije iz Veb segmenta HTML obrasca.
Napomena: Polja ne moraju da imaju isto ime, niti moraju biti iste tipove podataka. Vrednosti poslate sa Veb segment HTML obrasca su tekstualne vrednosti.
-
Kliknite na dugme Završi, a zatim izaberite stavku Izađi iz režima uređivanja na vrhu stranice.
Podrazumevano, možete uneti tekst u okvir za tekst i zatim kliknite na dugme Idi ili pritisnite taster ENTER. Web segment će prikazati samo podatke koji se podudara sa tekstom koji ste uneli. Da biste obrisali okvir za tekst tako da možete uneti novi tekst, izaberite aktuelni tekst, a zatim izbrišite ga.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Vrh stranice</link>
Prilagođavanje Veb segmenta HTML obrasca
Možete da prilagodite Veb segment HTML obrasca tako što ćete koristiti u Uređivač izvora, koji je dostupan sa okna sa alatkama Veb segmenta HTML obrasca ili programu za dizajniranje Web kompatibilna sa SharePoint, kao što je SharePoint Designer 2010. Umesto za standardni tekst, možete da koristite dugmad opcija, polja za potvrdu, okvira za tekst sa više redova i okviri sa listom opcija. Možete da dodate oznake i dodelite podrazumevane vrednosti.
Ako prilagodite Veb segment HTML obrasca, imajte na umu sledeće:
-
Samo jedno dugme Idi (koje koristi INPUT element) možete koristiti za prenos podataka sa drugim Veb segmentom.
-
Veb segment HTML obrasca koristi FORM elementa. Nije moguće koristiti određeni HTML elementi unutar FORM elementa, uključujući HTML i telo OBRASCA elemente.
-
Sva imena polja obrasca moraju da budu jedinstvena. Svaka vrednost imena se koristi za povezivanje sa odgovarajućim imenom kolone u veb segmentu sa kojim se povezujete.
Da biste prilagodili Veb segment obrasca, koristite dugme Uređivač izvora da biste prikazali dijalog Uređivač teksta i Redigujte ili dodavanje HTML izvorni kôd.
Napomena: Veb segment HTML obrasca samo obezbeđuje podatke za drugi mogu da se povežu Veb segment – to može da preuzima podatke iz drugog koji se mogu povezati Web segmenta. Na primer, možete da koristite Veb segment HTML obrasca kao detaljima obrasca da biste prikazali red sa podacima.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Vrh stranice</link>
Prilagođavanje podrazumevanih Veb segment HTML obrasca
Da biste prilagodili podrazumevani Veb segment HTML obrasca, uradite sledeće:
-
Na stranici koji prikazuje Veb segment HTML obrasca, na traci, izaberite stavku na kartica " Uređivanje ", a zatim kliknite na komanda " Uredi ".
-
Postavite pokazivač na Veb segment HTML obrasca, kliknite na strelicu nadole, a zatim kliknite na dugme Uredi Veb segment.
-
U oknu sa alatkama kliknite na dugme Uređivač izvora .
-
Otvara se dijalog u Unos teksta pomoću podrazumevanog HTML kôd.
Da biste olakšali kôd za čitanje i izmena, Umetanje znakova za kraj reda u tekstu prekinuti linije kao što je prikazano ovde:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Možete da promenite prvi element UNOSA na nekoliko načina promene imena polja, dodajte oznaku u polje ili dodavanjem podrazumevanu vrednost.
|
Svojstvo |
Opis |
|
Ime polja |
Ime na podrazumevani okvir za tekst u Veb segment obrasca je T1. Ovo je ime koje se pojavljuje u dijalogu Konfigurisanje veze . Da biste polje smislenije ime, otkucajte novo ime umesto T1. Da biste uklonili znake navoda. |
|
Oznaku polja |
Možete da dodate tekst oznake pre ili posle polje obrasca. Otkucajte tekst bez oznaka za citate. |
|
podrazumevana vrednost |
Možete dodati podrazumevane vrednosti polja Oblast teksta. Korisnik može da prihvati vrednost tako što ćete kliknuti na dugme Idi ili da ga zamenite tako što ćete uneti sopstvene stavke. Da biste dodali podrazumevane vrednosti, koristite atribut value. |
Na primer ako želite da obezbedite smislenije ime, dodajte podrazumevane vrednosti i dodali oznaku, možete da uradite sledeće:
Region: <input type="text" name="Region" value="India"/>
Drugi element UNOSA možete promeniti tako što ćete promeniti ime dugmeta, kao u sledećem primeru:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Možete da dodate i druge elemente HTML pre i posle DIV element. Na primer, vrlo korisno i jednostavan način da biste omogućili korisniku da brzo osvežite stranicu i poništavanje elemente OBRASCA je da dodate oznaka sidro trenutne stranice nakon zatvaranja DIV elementa. Na primer:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Važno: Da biste promenili druge HTML kôd u dijalogu Uređivač teksta . Veb segment HTML obrasca dinamički kreira za izvršavanje skripti rutine za vreme izvršavanja da biste kreirali vezu sa drugom veb segmentu. Ne izmenite onkeydown ili onclick događaj kôd ili prekinete mogu nenamerno Veb segment HTML obrasca.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Vrh stranice</link>
Koristite okvir za tekst sa više redova
Oblast teksta element definiše unosa kontrole sa više redova teksta. Atribut REDOVE navodi broj redova koje su vidljive u polju za tekst. Atribut KOLONE navodi širinu oblasti teksta u znakove. U sledećem primeru, korisnik će videti okvir za tekst od 5 linija i 30 znakova u širinu. Kada korisnik unese tekst u polju, tekst će se prelama na 30 znakova.
<textarea name="Region" rows=5 cols=30></textarea>
Savet: Uverite se da nema mesta u izvorni kôd odmah nakon što Desna uglasta zagrada (>).
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Vrh stranice</link>
Koristite dugmad opcija
Dugmad opcija, zovu radio dugmad, pruža ograničene izbore korisnika. Sledeći primer prikazuje tri radio dugmad. Koristite isto ime za svaki radio dugme. To je uobičajeno da biste dodali oznake posle svakog dugmeta. Ako želite da oblikujete svaki radio dugme na zaseban red, koristite BR element.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Vrh stranice</link>
Koristite padajuće liste izbora
Ako postoji mnogo ograničene izbore, razmislite o korišćenju pad nadole okvir sa listom tako što ćete koristiti Izaberi element. Svake opcije se pojavljuje kao poseban izbor na listi, ali korisnika možete izabrati samo jednu opciju. Tekst nakon što je zatvorena uglasta zagrada opciju elementa koje se pojavljuje u padajućoj listi.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Da biste obezbedili podrazumevanu vrednost, kao što su Španija, uradite sledeće:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Vrh stranice</link>
Koristite polja za potvrdu
Ako postoji nekoliko koji nisu-ograničene izbore, razmotrite korišćenje polja za potvrdu. Svake opcije se prikazuje kao odvojena polja za potvrdu, a korisnik može da izabere neke ili sve izbore. Ova opcija zahteva Veb segment koji prihvata više parametre kao deo Veb segment za veze.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Da biste obezbedili podrazumevanu vrednost, kao što su Španija, uradite sledeće:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Konfigurisanje zajedničkih svojstava veb segmenta
Veb segmenti dele zajednički skup svojstava koja kontrolišu njihov izgled, raspored i napredne karakteristike. Svojstva veb segmenta možete da promenite u oknu sa alatkama.
Napomena: Zajednička svojstva veb segmenata koja vidite u oknu sa alatkama mogu se razlikovati od onih dokumentovanih u ovom odeljku iz nekoliko razloga:
-
Da biste u oknu sa alatkama videli odeljak Više opcija, morate imati odgovarajuću dozvolu.
-
Za određene Veb segment, Veb segment za projektovanje možda ste odabrali da ne prikaže neke od ovih uobičajenih svojstava ili možda ste odabrali da kreirate i prikažite dodatna svojstva koje nisu navedene ispod u izgled, raspored, i Napredni odeljke okno sa alatkama.
-
Neke postavke dozvola i svojstava mogu da onemoguće ili sakriju svojstva veb segmenta.
Izgled
|
Svojstvo |
Opis |
|
Naslov |
Navodi naslov veb segmenta koji se prikazuje na naslovnoj traci veb segmenta. |
|
Visina |
Navodi visinu veb segmenta. |
|
Širina |
Navodi širinu veb segmenta. |
|
Stanje ležišta |
Navodi da li se ceo veb segment prikazuje na stranici kada je korisnik otvori. Stanje ležišta podrazumevano ima vrednost Normalno i prikazuje se ceo veb segment. Kada stanje ima vrednost Umanjeno, prikazuje se samo naslovna traka. |
|
Tip ležišta |
Navodi da li se prikazuju naslovna traka i ivica okvira veb segmenta. |
Raspored
|
Svojstvo |
Opis |
|
Skriveno |
Navodi da li je veb segment vidljiv kada korisnik otvori stranicu. Ako se potvrdi izbor u polju za potvrdu, veb segment je vidljiv samo kada dizajnirate stranicu i ima sufiks (Skriveno) pored naslova. Veb segment možete da sakrijete ako ne želite da ga prikažete, a želite da ga koristite kako biste obezbedili podatke za drugi veb segment putem veze veb segmenta. |
|
Smer |
Navodi smer teksta u sadržaju veb segmenta. Na primer, na arapskom jeziku se piše zdesna nalevo, a na engleskom i većini drugih evropskih jezika piše se sleva nadesno. Ova postavka možda nije dostupna za sve tipove veb segmenata. |
|
Zona |
Navodi zonu na stranici na kojoj se nalazi veb segment. Napomena: Zone na stranici se ne navode u okviru sa listom ako nemate dozvolu za izmenu zone. |
|
Indeks zone |
Navodi poziciju veb segmenta u zoni kada zona sadrži više veb segmenata. Da biste naveli redosled, u okviru za tekst otkucajte pozitivan ceo broj. Ako su veb segmenti u zoni raspoređeni od vrha ka dnu, vrednost 1 znači da se veb segment prikazuje na vrhu zone. Ako su veb segmenti u zoni raspoređeni sleva nadesno, vrednost 1 znači da se veb segment prikazuje sa leve strane zone. Na primer, kada dodate veb segment u praznu zonu sa rasporedom od vrha ka dnu, indeks zone je 0. Kada dodate drugi veb segment na dno zone, njegov indeks zone je 1. Da biste premestili drugi veb segment na vrh zone, otkucajte 0, a zatim otkucajte 1 za prvi veb segment. Napomena: Svaki veb segment u zoni mora imati jedinstvenu vrednost indeksa zone. Zbog toga promena vrednosti indeksa zone za trenutni veb segment može da promeni vrednost indeksa zone za druge veb segmente u toj zoni. |
Više opcija
|
Svojstvo |
Opis |
|
Dozvoli umanjivanje |
Navodi da li je veb segment moguće umanjiti. |
|
Dozvoli zatvaranje |
Navodi da li je moguće ukloniti veb segment sa stranice. |
|
Dozvoli skrivanje |
Navodi da li je veb segment moguće sakriti. |
|
Dozvoli promenu zone |
Navodi da li je veb segment moguće premestiti u drugu zonu. |
|
Dozvoli veze |
Navodi da li veb segment može da učestvuje u vezama sa drugim veb segmentima. |
|
Dozvoli uređivanje u ličnom prikazu |
Navodi da li je svojstva veb segmenta moguće izmeniti u ličnom prikazu. |
|
Režim izvoza |
Navodi nivo podataka koji može da se izveze za ovaj veb segment. U zavisnosti od konfiguracije, ova postavka možda neće biti dostupna. |
|
URL naslova |
Navodi URL datoteke koja sadrži dodatne informacije o veb segmentu. Datoteka se prikazuje u posebnom prozoru pregledača kada kliknete na naslov veb segmenta. |
|
Opis |
Navodi ekransku napomenu koja se pojavljuje kada postavite pokazivač miša na naslov veb segmenta ili ikonu veb segmenta. Vrednost ovog svojstva se koristi kada tražite veb segmente pomoću komande Pretraži u meniju Pronalaženje veb segmenata u oknu sa alatkama. |
|
URL pomoći |
Navodi lokaciju datoteke koja sadrži informacije pomoći za veb segment. Informacije pomoći prikazuju se u posebnom prozoru pregledača kada u meniju veb segmenta izaberete komandu Pomoć. |
|
Režim pomoći |
Navodi način na koji pregledač prikazuje sadržaj pomoći za veb segment. Izaberite nešto od sledećeg: • Modalni Otvara zaseban prozor pregledača ako pregledač ima tu mogućnost. Korisnik mora da zatvori prozor pre povratka na veb stranicu. • Bez određenog režima Otvara zaseban prozor pregledača ako pregledač ima tu mogućnost. Korisnik ne mora da zatvori prozor pre povratka na veb stranicu. Ovo je podrazumevana vrednost. • Navigacija Otvara veb stranicu u aktuelnom prozoru pregledača. Napomena: Iako prilagođeni Microsoft ASP.NET veb segmenti podržavaju ovo svojstvo, podrazumevane SharePoint teme pomoći otvaraju se samo u posebnom prozoru pregledača. |
|
URL slike ikone kataloga |
Navodi lokaciju datoteke koja sadrži sliku koja će se koristiti kao ikona veb segmenta na listi veb segmenata. Veličina slike mora da bude 16 puta 16 piksela. |
|
URL slike ikone naslova |
Navodi lokaciju datoteke koja sadrži sliku koja će se koristiti na naslovnoj traci veb segmenta. Veličina slike mora da bude 16 puta 16 piksela. |
|
Poruka o grešci pri uvozu |
Navodi poruku koja se pojavljuje ako postoji problem pri uvozu veb segmenta. |