Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок "Страница не найдена", мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
Веб-части форм HTML можно использовать для подключения и передачи данных другой веб-части, таких как веб-часть представления списка.
В этой статье
С помощью веб-части форм
Веб-части форм HTML можно использовать для подключения и передачи данных другой веб-части. Например введите имя регион, передайте значение веб-части представления списка данных клиента и фильтровать данные по регионам, можно использовать веб-части форм HTML по умолчанию. Вы также можете настроить веб-части форм HTML, чтобы разрешить пользователю, например, выберите имя регион из раскрывающегося списка. Текстовые поля, раскрывающиеся списки, многострочного текстовые поля, флажки или переключатели можно использовать в веб-части форм HTML.
Способ поля подключение к другой веб-части зависит от того, как было определено веб-части для использования соединений веб-частей.
Несмотря на то, что имеется более одного элемента (текстовое поле, переключателями и т. д.) в форме для веб-части представления списка можно подключить только одно поле. Тем не менее разные поля подключаются к другой веб-частей одновременно. Например можно настроить веб-части HTML формы с помощью текстового поля и наборов переключателей. Текстовое поле можно подключить к одной веб-части представления списка и переключатели на другой. При нажатии кнопки Перейти, оба веб-части представления списка фильтруются согласно сведения, введенные в веб-части форм HTML.
Два или несколько полей в веб-части форм HTML можно подключиться к другой веб-части, если этой веб-части могут содержать несколько параметров. В этом случае нужно совместимый с SharePoint разработки в Интернете, например SharePoint Designer 2010 для завершения соединения.
Добавление веб-части на страницу
Для изменения страниц требуются по меньшей мере разрешения, полученные при добавлении в группу SharePoint "Участники <имя сайта>", заданную по умолчанию для данного сайта.
-
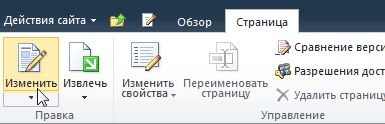
Перейдите на нужную страницу, на ленте откройте вкладку Страница, а затем выберите команду Изменить.

Если команда Изменить неактивна, возможно, у вас нет разрешений на изменение страницы. Обратитесь к администратору.
-
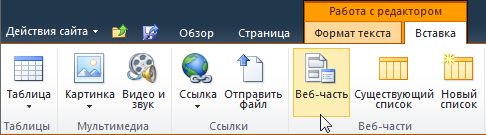
На странице, на которую требуется добавить веб-часть, откройте вкладку Вставка и выберите пункт Веб-часть.

-
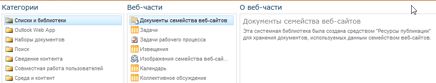
В разделе "Категории" выберите категорию, например Списки и библиотеки, выберите веб-часть для добавления на страницу, например Извещения, и нажмите кнопку Добавить.

-
После выбора веб-части в разделе О веб-части будут показаны сведения о ней.
-
Завершив редактирование страницы, откройте вкладку Страница и нажмите кнопку Сохранить и закрыть.
Подключение к другой веб-части веб-части форм HTML
Чтобы использовать веб-части форм HTML, подключите его с другой веб-части, который может получением значений с помощью веб-частей подключения, например веб-части представления списка. Список, который вы хотите отфильтровать и столбец, по которому требуется отфильтровать, должны быть видны в веб-части на той же странице как веб-части форм HTML. Сведения о добавлении на страницу веб-части форм HTML: Добавление веб-части на страницу.
-
Перейдите на страницу, содержащую веб-части, которое нужно отфильтровать.
-
На ленте откройте вкладку Страница и выберите команду Изменить.
Если команда Изменить неактивна, возможно, у вас нет разрешений на изменение страницы. Обратитесь к администратору.
-
Пункты веб-части форм HTML, щелкните стрелку вниз, выберите пункт подключения, выберите Предоставить значение формы для и выберите имя веб-части, на который должна указывать ссылка.
-
В диалоговом окне Выбор подключения перейдите на вкладку Настроить подключение.
-
В меню Тип соединения выберите поле, которое соответствует данные из веб-части форм HTML.
Примечание: Не имеют те же имена полей, а также они должны иметь одинаковый тип данных. Значения, отправленные в веб-части форм HTML — текстовые значения.
-
Нажмите кнопку Готово и нажмите кнопку Выход из режима редактирования в верхней части страницы.
По умолчанию можно ввести текст в текстовом поле и затем нажмите кнопку Перейти или клавишу ВВОД. Веб-части будут отображаться только данные, которая соответствует введенный текст. Чтобы очистить текстовое поле для ввода нового текста, выделите текущий текст и удалите его.
Настройка веб-части форм HTML
Вы можете настроить веб-части форм HTML с использованием Редактор исходного текста, который доступен в области инструментов веб-части форм HTML или совместимый с SharePoint разработки в Интернете, например SharePoint Designer 2010. Вместо стандартного текстового поля можно использовать переключатели, флажки, многострочного текстовых полей и списки. Можно также добавить подписи и назначить значения по умолчанию.
Если настроить веб-части форм HTML, учтите следующее:
-
Только одну кнопку Перейти (она должна использовать элемент INPUT) можно использовать для передачи данных другой веб-части.
-
Веб-части форм HTML с элементом FORM. Внутри элемента формы, включая элементы HTML, текст и формы нельзя использовать определенных элементов HTML.
-
Все имена полей формы должны быть уникальными. Каждое значение имени используется для подключения к соответствующему столбцу в веб-части, к которой выполняется подключение.
Чтобы настроить веб-часть форм, используйте кнопку Редактор исходного текста Вывод диалогового окна Текстовом редакторе и измените или добавьте исходный код HTML.
Примечание: Веб-части форм HTML предоставляет только данных другой веб-частью подключаемый — его не удается получить данные из другой подключаемый веб-части. Например нельзя использовать веб-части форм HTML в качестве формы сведений для отображения значений строки данных.
Настройка веб-части форм HTML по умолчанию
Чтобы настроить веб-части форм HTML по умолчанию, сделайте следующее:
-
На странице веб-части форм HTML отображается на ленте щелкните вкладку Правка, а затем щелкните команды Правка.
-
Наведите указатель на веб-части форм HTML, щелкните стрелку вниз и выберите команду Изменить веб-часть.
-
На панели инструментов нажмите кнопку Редактор исходного текста .
-
Откроется диалоговое окно Ввода текста с помощью HTML-код по умолчанию.
Чтобы упростить код для чтения и изменения, вставьте возврат каретки в текст, чтобы вставить разрыв строки, как показано ниже:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Первый элемент INPUT несколькими способами можно изменить, изменив имя поля, добавление подписи к полю или добавление значения по умолчанию.
|
Свойство |
Описание |
|
Имя поля |
По умолчанию текстового поля в веб-части форм зовут T1. Это имя, которое отображается в диалоговом окне Подключение конфигурации . Чтобы указать более понятное имя поля, введите новое имя вместо T1. Не удаляйте в кавычки. |
|
Подпись поля |
Текст подписи можно добавить до или после поля формы. Введите текст без кавычки. |
|
значение по умолчанию |
Значение по умолчанию можно добавить в область текстовое поле. Пользователь примите значение, нажав кнопку Переход, или переопределить, введя свою запись. Чтобы добавить значение по умолчанию, используйте атрибут value. |
Пример Если вы хотите предоставить более понятное имя, добавьте значение по умолчанию и добавить метку, можно сделать следующее:
Region: <input type="text" name="Region" value="India"/>
Второй элемент ввода можно изменить путем изменения имени кнопки, как показано в следующем примере:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
До и после элемента DIV можно также добавить другие элементы HTML. К примеру для добавления тега на текущей странице после закрытия элемента DIV является очень полезным и простой способ предоставления пользователю быстро обновить страницу и сбрасывать элементов формы. Например:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Важно: Не изменяйте другие HTML-кода в диалоговом окне Текстовый редактор. Веб-части форм HTML динамически создает сценариев подпрограмму во время выполнения, чтобы создать подключение к другой веб-части. Не изменяйте код события onkeydown или onclick или непреднамеренно можно нарушить веб-части форм HTML.
Используйте многострочное текстовое поле
Элемент TEXTAREA определяет управления вводом многострочный текст. Атрибут СТРОК указывает число строк, которые отображаются в текстовом поле. Атрибут СМЕЩ_ПО_СТОЛБЦАМ Ширина области текста в символы. В приведенном ниже примере пользователь видит 5 линий и 30 символов в Ширина текстового поля. При вводе текста в поле будет переносить текст в 30 символов.
<textarea name="Region" rows=5 cols=30></textarea>
Совет: Убедитесь, что нет места в исходный код сразу после правая угловая скобка (>).
Использование переключателей
Переключатели, также называется переключатели, предоставляют пользователю взаимоисключающих значений. В следующем примере отображаются три переключателей. Используйте то же имя для каждого переключателя. Добавление меток после каждой кнопки обычно. Если вы хотите отформатировать каждого переключателя в отдельной строке, используйте BR элемент.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
Использование раскрывающегося списка вариантов
Если существует много взаимоисключающих значений, можно с помощью раскрывающегося списка вниз с помощью ВЫБОРА элемента. Каждого параметра отображается как отдельная вариант в списке, но пользователь может выбрать только один вариант. Текст после закрывающая угловая скобка параметр элемента, что будет отображаться в раскрывающемся списке.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Чтобы предоставить значение по умолчанию, такие как Испания, сделайте следующее:
<option value="Spain" selected="selected"> Spain </option>
С помощью флажков
Если существует несколько не-взаимоисключающих значений, рекомендуется использовать флажки. Каждого параметра отображается как отдельная флажок и пользователь может выбрать любые или все варианты. С помощью этого параметра требует веб-часть, принимает несколько параметров в рамках подключения веб-части.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Чтобы предоставить значение по умолчанию, такие как Испания, сделайте следующее:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Настройка общих свойств веб-части
Все веб-части обладают общим набором свойств, которые определяют их внешний вид, макет и дополнительные характеристики. Свойства веб-части можно изменить на панели инструментов.
Примечание: Общие свойства веб-частей, которые отображаются в области инструментов, могут отличаться от свойств, приведенных в этом разделе, по указанным ниже причинам.
-
Чтобы увидеть в области инструментов раздел Дополнительно, необходимо иметь соответствующее разрешение.
-
Для конкретной веб-части веб-части разработчик может решили не отображать одно или несколько из следующих общих свойств или может иметь выбранные для создания и отображение дополнительных свойств, которые не перечисленные ниже в внешнего вида, макета и Дополнительные разделы на панели инструментов.
-
Свойства веб-части могут быть отключены или скрыты в соответствии с некоторыми параметрами разрешений или свойств.
Вид
|
Свойство |
Описание |
|
Название |
Определяет название веб-части, которое отображается в строке ее заголовка. |
|
Высота |
Определяет высоту веб-части. |
|
Ширина |
Определяет ширину веб-части. |
|
Состояние хрома |
Определяет, отображается ли веб-часть целиком при открытии страницы. По умолчанию установлен параметр Обычное, то есть веб-часть отображается целиком. Когда задан параметр Свернутое, отображается только заголовок. |
|
Тип хрома |
Определяет, должна ли отображаться строка заголовка и граница фрейма веб-части. |
Макет
|
Свойство |
Описание |
|
Скрытая |
Определяет, должна ли отображаться веб-часть, когда пользователь открывает страницу. Если этот флажок установлен, веб-часть отображается только при разработке страницы, а к ее заголовку прибавляется суффикс (скрыто). Например, если веб-часть служит для передачи данных другой веб-части через соединение, но не должна отображаться, ее можно скрыть. |
|
Направление |
Определяет направление текста для содержимого веб-части. Например, направление текста в арабском языке — справа налево, а в английском и большинстве европейских языков — слева направо. В веб-частях некоторых типов этот параметр может быть недоступен. |
|
Зона |
Определяет, в какой зоне на странице должна быть расположена веб-часть. Примечание: Если в списке не указаны зоны страницы, значит у вас нет разрешения на изменение зоны. |
|
Указатель зон |
Определяет положение веб-части в зоне, если она содержит несколько веб-частей. Чтобы задать порядок, введите в текстовое поле положительное целое число. Если веб-части в зоне располагаются по порядку сверху вниз, значение 1 означает, что веб-часть занимает самую верхнюю позицию зоны. Если же веб-части упорядочены слева направо, значение 1 соответствует крайней позиции слева. Например, при добавлении веб-части в пустую зону с порядком расположения сверху вниз указатель зон равен 0. При добавлении второй веб-части в нижнюю область зоны ее указатель равен 1. Чтобы переместить вторую веб-часть в верхнюю область зоны, введите значение 0, а затем укажите значение 1 для первой веб-части. Примечание: Каждая веб-часть в зоне должна иметь уникальное значение указателя зон. Поэтому изменение значения указателя зон для текущей веб-части может привести к изменению значения указателя зон для других веб-частей в зоне. |
Дополнительные свойства
|
Свойство |
Описание |
|
Разрешить свертывание |
Определяет возможность свертывания веб-части. |
|
Разрешить закрытие |
Определяет возможность удаления веб-части со страницы. |
|
Разрешить скрытие |
Определяет, может ли веб-часть быть скрыта. |
|
Разрешить смену зоны |
Определяет, может ли веб-часть быть перемещена в другую зону. |
|
Разрешить подключения |
Определяет возможность подключения веб-части к другим веб-частям. |
|
Разрешить изменение личного представления |
Определяет возможность изменения свойств веб-части в личном представлении. |
|
Режим экспорта |
Определяет уровень данных, разрешенный для экспорта в эту веб-часть. В зависимости от текущей конфигурации этот параметр может быть недоступен. |
|
URL-адрес названия |
Определяет URL-адрес файла, содержащего дополнительные сведения о веб-части. Этот файл отображается в отдельном окне браузера, когда пользователь щелкает название веб-части. |
|
Описание |
Определяет всплывающую подсказку, которая появляется на экране при наведении указателя мыши на заголовок или значок веб-части. Значение этого свойства используется при поиске веб-части с помощью команды Найти в меню Найти веб-части на панели инструментов. |
|
URL-адрес справки |
Определяет местонахождение файла, содержащего справочные сведения о веб-части. Эти сведения отображаются в отдельном окне браузера при выборе пункта Справка в меню "Веб-часть". |
|
Режим справки |
Определяет способ отображения содержимого справки для веб-части в браузере. Выберите один из указанных ниже вариантов. • Модальное окно. Открывается отдельное окно браузера, если в последнем есть такая возможность. Для возвращения на веб-страницу его необходимо закрыть. • Немодальное окно. Открывается отдельное окно браузера, если в последнем есть такая возможность. Для возвращения на веб-страницу закрывать его необязательно. Это вариант по умолчанию. • Переход. Веб-страница открывается в текущем окне браузера. Примечание: Хотя настраиваемые веб-части Microsoft ASP.NET поддерживают это свойство, по умолчанию разделы справки SharePoint открываются только в отдельном окне браузера. |
|
URL-адрес изображения значка каталога |
Определяет расположение файла, содержащего изображение, используемое в качестве значка веб-части в списке веб-частей. Размер изображения должен составлять 16 x 16 пикселей. |
|
URL-адрес изображения значка названия |
Определяет расположение файла, содержащего изображение, используемое в строке заголовка веб-части. Размер изображения должен составлять 16 x 16 пикселей. |
|
Сообщение об ошибке импорта |
Определяет сообщение, которое отображается в случае возникновения проблемы при импорте веб-части. |