Huomautus: Microsoft haluaa tarjota sinulle ajantasaisinta ohjesisältöä mahdollisimman nopeasti omalla kielelläsi. Tämä sivu on käännetty automaation avulla, ja siinä saattaa olla kielioppivirheitä tai epätarkkuuksia. Tarkoitus on, että sisällöstä on sinulle hyötyä. Kertoisitko sivun alareunassa olevan toiminnon avulla, oliko tiedoista hyötyä? Tästä pääset helposti artikkelin englanninkieliseen versioon.
Huomautus: Tämä artikkeli on täyttänyt tarkoituksensa, ja se poistetaan pian. Jotta Sivua ei löydy -ongelmat voidaan välttää, kaikki tunnetut linkit sivuun poistetaan. Jos olet luonut linkkejä tähän sivuun, poista ne, jotta verkko pysyy yhtenäisenä.
HTML-lomake-verkko-osan avulla voit muodostaa yhteyden ja välittää tietoja toiseen verkko-osaan, kuten Luettelonäkymä-verkko-osan.
Artikkelin sisältö:
Lomakkeen WWW-osan avulla
HTML-lomake-verkko-osan avulla voit muodostaa yhteyden ja välittää tietoja toiseen verkko-osaan. Oletusarvoisesti HTML-lomake-verkko-osan avulla voit esimerkiksi alueen nimi, välittää arvon asiakastietoja View verkko-osaan ja suodattaa tietoja alueen mukaan. Voit myös mukauttaa HTML-lomakkeen verkko-osan käyttöön käyttäjä voi valita esimerkiksi alueen nimi avattavasta luettelosta. Voit käyttää tekstikehyksiin, avattavista luetteloista, monirivisessä tekstiruutujen, valintaruutujen tai valintanappien HTML-lomake-verkko-osassa.
Kenttien yhdistäminen toiseen verkko-osaan tapa määräytyy sen mukaan, miten verkko-osan määritetty käyttämään Web-osien yhteydet.
Vaikket voi olla useampi kuin yksi elementti (tekstiruutu, valintanappeja ja niin edelleen) lomakkeessa, voidaan yhdistää vain yhden kentän Luettelonäkymä-Web-osan. Kuitenkin eri kenttiä voi yhdistettävä eri verkko-osien samanaikaisesti. Voit määrittää esimerkiksi HTML lomakkeen WWW-osan tekstiruudun ja joukko valintanappeja. Tekstiruutu voidaan yhdistää yhden Luettelonäkymä-verkko‑osan ja valintanapit toiseen. Kun käyttäjä valitsee Siirry -painike, sekä Luettelonäkymä-Web-osat on suodatettu lisättyjen HTML-lomake-verkko-osan tietojen mukaan.
Kahden tai useamman kentän HTML-lomake-verkko-osassa voit muodostaa yhteyden toiseen verkko-osaan, jos sen verkko-osan hyväksyä useita parametreja. Tässä tapauksessa voit joutua SharePoint-yhteensopiva Web suunnitteluohjelmassa, kuten SharePoint Designer 2010 suorittamiseen yhteydet.
Verkko-osan lisääminen sivulle
Voit muokata sivua vain, jos oikeutesi ovat vähintään samalla tasolla kuin <sivuston nimi> ‑sivuston oletusarvoiseen SharePoint-ryhmään lisätyillä jäsenillä.
-
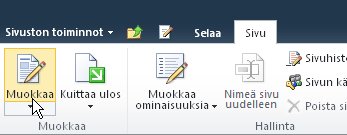
Valitse sivun valintanauhassa Sivu-välilehti ja napsauta Muokkaa-komentoa.

Jos Muokkaa-komento on poistettu käytöstä, sinulla ei ehkä ole sivun muokkausoikeutta. Ota yhteys järjestelmänvalvojaan.
-
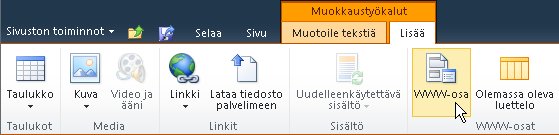
Napsauta sivua, jolle haluat lisätä verkko-osan, valitse Lisää-välilehti ja valitse WWW-osa.

-
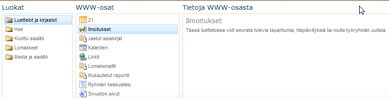
Valitse Luokat-kohdassa luokka, esimerkiksi Luettelot ja kirjastot, valitse sivuun lisättävä verkko-osa, esimerkiksi Ilmoitukset, ja valitse sitten Lisää.

-
Kun valitset verkko-osan, sen tiedot näkyvät Tietoja verkko-osasta -kohdassa.
-
Kun olet tehnyt sivulle haluamasi muutokset, valitse Sivu-välilehti ja valitse sitten Tallenna ja sulje.
HTML-lomake-verkko-osan yhdistäminen toiseen verkko-osaan
Jos haluat käyttää HTML-lomake-verkko-osan, kun yhdistät sen toiseen verkko-osaan, joka pystyy vastaanottamisessa arvoja, kuten Luettelonäkymä-Web-osan verkko-osa-yhteyden kautta. Haluat suodattaa luettelosta ja jossa haluat suodattaa, sarakkeen on oltava näkyvissä samalla sivulla kuin HTML-lomake-verkko-osan verkko-osassa. Saat lisätietoja HTML lomakkeen WWW-osan lisääminen sivulle Lisää verkko-osa-sivulle.
-
Siirry sivulle, joka sisältää suodatettavan Web-osa.
-
Valitse valintanauhan sivu -välilehti ja valitse sitten Muokkaa -komentoa.
Jos Muokkaa-komento on poistettu käytöstä, sinulla ei ehkä ole sivun muokkausoikeutta. Ota yhteys järjestelmänvalvojaan.
-
Osoita HTML-lomake-verkko-osan, alaspäin osoittavaa nuolta, valitse yhteydet, valitsemalla Lisää lomakkeen arvot kohteeseenja valitse sitten nimi, johon haluat muodostaa linkin verkko-osan.
-
Valitse Valitse yhteys -valintaikkuna, Määritä yhteys -välilehti.
-
Valitse Yhteyden tyyppi -valikosta kenttä, joka vastaa HTML-lomake-verkko-osan tiedot.
Huomautus: Kenttiä ei tarvitse samannimiset, eikä niitä tarvitse olla sama tietotyypit. HTML-lomake-verkko-osan lähettämät arvot ovat tekstiarvoja.
-
Valitse Valmisja valitse sitten Poistu muokkaustilasta sivun yläreunassa.
Oletusarvon mukaan voit kirjoittaa tekstiruutuun tekstiä ja valitse Siirry tai painamalla ENTER-näppäintä. Web-osa näyttää vain tiedot, jotka vastaavat kirjoittamasi teksti. Voit tyhjentää tekstiruudun, jotta voit kirjoittaa uuden tekstin, valitsemalla sen sisältämän tekstin ja poistamalla sen.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Sivun alkuun</link>
HTML-lomake-verkko-osan mukauttaminen
Voit mukauttaa HTML-lomake-verkko-osan Lähde-editori, jossa on käytettävissä HTML-lomake-verkko-osan työkaluruudun tai SharePoint-yhteensopiva Web suunnitteluohjelmassa, kuten SharePoint Designer 2010: n avulla. Vakio tekstiruudun sijaan voit käyttää valintanappeja, valintaruutuja, monirivisessä tekstiruutujen ja luetteloruutuja. Voit lisätä otsikoita ja määrittää oletusarvon.
Jos mukautat HTML-lomake-verkko-osan, ota huomioon seuraavat asiat:
-
Vain yhden Siirry -painikkeen (joka käyttää INPUT-elementtiä) avulla voidaan siirtää toiseen verkko-osan tiedot.
-
HTML-lomake-verkko-osan käyttää lomake-elementti. LOMAKE-elementissä, mukaan lukien HTML, sisällön ja lomake-elementtien ei voi käyttää tiettyjä HTML-elementtien.
-
Kaikkien lomakekenttien nimien on oltava yksilöiviä. Kunkin nimiarvon avulla muodostetaan yhteys vastaavaan sarakenimeen kohteena olevassa verkko-osassa.
Voit mukauttaa lomake-verkko-osan käyttämällä Lähde-editori -painike avaa Tekstieditori -valintaikkuna ja muuta tai Lisää HTML-lähdekoodia.
Huomautus: HTML-lomake-verkko-osan sisältää vain tiedot toiseen yhdistettävän verkko-osaan, sitä ei voi hakea tietoja toiseen yhdistettävän verkko-osaan. Esimerkiksi ei voi käyttää HTML-lomake-verkko-osan tiedot lomakkeena tietorivin esittämiseksi.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Sivun alkuun</link>
Oletusarvoisesti HTML-lomake-verkko-osan mukauttaminen
Voit mukauttaa oletusarvoisesti HTML-lomake-verkko-osan, toimi seuraavasti:
-
HTML lomakkeen WWW-osan näyttäminen valintanauhassa sivulta Muokkaa -välilehti ja valitse sitten Muokkaa -komentoa.
-
Osoita HTML-lomake-verkko-osan, napsauta alaspäin osoittavaa nuolta ja valitse sitten Muokkaa verkko-osaa.
-
Napsauta työkaluruudussa Lähde-editori -painiketta.
-
Tekstikohteen -valintaikkuna avautuu oletusarvoisesti HTML-koodia.
Jotta koodi on helpompi lukea ja muokata, Lisää rivinvaihtoja tekstin sivunvaihtojen rivit, kuten kuvassa:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Voit muuttaa kentän nimen muuttaminen, selitteen lisääminen kentän tai lisäämällä oletusarvon ensimmäinen INPUT-elementtiä monin eri tavoin.
|
Ominaisuus |
Kuvaus |
|
KENTÄN NIMI |
Lomakkeen WWW-osassa kenttään on T1. Tämä on nimi, joka näkyy Määritysten yhteys -valintaikkunan. Jos haluat antaa kentän antaa niille kuvaavammat nimet, kirjoita uusi nimi T1sijaan. Älä poista lainausmerkkejä. |
|
Kenttäotsikko |
Voit lisätä otsikkoteksti ennen tai jälkeen lomakekentän. Kirjoita haluamasi teksti ilman tarjouksia merkit. |
|
oletusarvo |
Voit lisätä oletusarvon alueen tekstikenttään. Käyttäjän voit hyväksyä arvon valitsemalla Siirry -painiketta tai korvata sen kirjoittamalla oman merkinnän. Voit lisätä oletusarvon käyttämällä value-määrite. |
Esimerkki Jos haluat lisää kuvaava nimi, lisää oletusarvon, ja Lisää selite, toimi seuraavasti:
Region: <input type="text" name="Region" value="India"/>
Voit muuttaa toisen INPUT-elementtiä muuttamalla painikkeen nimen, kuten seuraavassa esimerkissä:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Voit lisätä myös muita HTML-elementtien ennen ja jälkeen DIV-elementti. Esimerkiksi käyttäjälle nopeasti Päivitä sivu ja lomake-elementtejä Palauta helposti erittäin hyödyllinen ja kannattaa lisätä ankkuritunnisteen nykyisen sivun jälkeen sulkeva DIV-osa. Esimerkki:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Tärkeää: Älä muuta muu koodi HTML- Editori -valintaikkuna. HTML-lomake-verkko-osan Luo komentosarjojen säännöllisesti dynaamisesti suorituksen aikana, voit muodostaa yhteyden toiseen verkko-osaan. Älä muokkaa onkeydown tai Napsautettaessa tapahtumakoodi tai saatat vahingossa rikkoa HTML-lomake-verkko-osan.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Sivun alkuun</link>
Monirivinen teksti-ruudun avulla
TEKSTIALUE-osa määrittää Monirivinen teksti syöteohjausobjekti. RIVIT-määrite määrittää tekstikenttään näkyvissä olevien rivien määrän. SARAKKEET-määrite määrittää tekstialueen leveyttä merkkiä. Seuraavassa esimerkissä käyttäjä näkee tekstiruudun 5 viivoja ja 30 merkin leveys. Kun käyttäjä lisää teksti-ruutuun, teksti rivittyy 30 merkkiä.
<textarea name="Region" rows=5 cols=30></textarea>
Vihje: Varmista, että heti, kun oikea kulmasulje (>) lähdekoodin ei ole välilyöntiä.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Sivun alkuun</link>
Valintapainikkeet
Valintapainikkeet, valintanappeja, jota kutsutaan myös antaa poissulkevia vaihtoehtoja käyttäjän. Seuraavassa esimerkissä näkyy kolme valintanapit. Käytä samaa nimeä kukin valintanappi. On tavanomaisia lisäämällä otsikot kunkin painikkeen. Jos haluat muotoilla omalle rivilleen kunkin valintanapin, käytä BR-elementtiä.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Sivun alkuun</link>
Avattavan luettelon vaihtoehtojen käyttäminen
Jos käytettävissä on useita toisensa poissulkevia vaihtoehtoja, kannattaa käyttää avattavan luetteloruudun alaspäin käyttämällä Valitse elementti. Kunkin asetuksen näkyy luettelossa eri vaihtoehtoa, mutta käyttäjä voi valita vain yksi vaihtoehto. Sulkeva kulmasulje vaihtoehto-osan jälkeen oleva teksti näkyy avattavasta luettelosta.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Voit antaa oletusarvo, espanja, kuten seuraavasti:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Sivun alkuun</link>
Käytä valintaruutuja
Jos määritettynä on useita ei-toisensa poissulkevia vaihtoehtoja, kannattaa käyttää valintaruutuja. Erillinen valintaruutu näkyy kunkin asetuksen ja käyttäjä voi valita tai kaikki vaihtoehdot. Tämä vaihtoehto edellyttää, että verkko-osa, joka hyväksyy useita parametreja verkko-osayhteyden osana.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Voit antaa oletusarvo, espanja, kuten seuraavasti:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Verkko-osan yhteisten ominaisuuksien määrittäminen
Verkko-osilla on yhteisiä ominaisuuksia, jotka määrittävät niiden ulkoasun, asettelun ja lisäominaisuudet. Voit muuttaa verkko-osan ominaisuuksia työkaluruudussa.
Huomautus: On useita syitä, miksi työkaluruudussa näkyvissä olevat yhteiset verkko-osien ominaisuudet voivat poiketa tässä osassa esitetyistä:
-
Työkaluruudun Lisäasetukset-osa tulee näkyviin, jos sinulla on siihen tarvittavat käyttöoikeudet.
-
Tietyn verkko-osan verkko-osan kehittäjä saattanut näyttämisen vähintään yksi näistä yhteiset ominaisuudet tai ehkä olet päättänyt luoda ja näyttää muut ominaisuudet, jotka eivät näy alla Ulkoasu, Asettelu- ja Työkaluruudun Lisäasetukset osat.
-
Jotkin käyttöoikeuksien ja ominaisuuksien asetukset on voitu poistaa käytöstä tai piilottaa verkko-osan ominaisuuksista.
Ulkoasu
|
Ominaisuus |
Kuvaus |
|
Otsikko |
Määrittää verkko-osan otsikon, joka on näkyvissä verkko-osan otsikkorivillä. |
|
Korkeus |
Määrittää verkko-osan korkeuden. |
|
Leveys |
Määrittää verkko-osan leveyden. |
|
Chrome-tila |
Määrittää, näkyykö koko verkko-osa sivulla, kun käyttäjä avaa sivun. Oletusarvon mukaan chrome-tilan asetus on Normaali ja koko verkko-osa on näkyvissä. Näkyviin tulee vain otsikkorivi, kun tilaksi asetetaan Pienennetty. |
|
Chrome-tyyppi |
Määrittää, tulevatko otsikkorivi ja verkko-osan kehyksen reunus näkyviin. |
Asettelu
|
Ominaisuus |
Kuvaus |
|
Piilotettu |
Määrittää, onko verkko-osa näkyvissä, kun käyttäjä avaa sivun. Jos tämä valintaruutu on valittuna, verkko-osa on näkyvissä vain sivun rakennenäkymässä ja sen otsikon lopussa lukee (Piilotettu). Voit piilottaa verkko-osan, jos haluat lähettää sen avulla tietoja toiseen verkko-osaan verkko-osayhteyden kautta, mutta et halua, että verkko-osa näkyy. |
|
Suunta |
Määrittää verkko-osan sisällön tekstin suunnan. Esimerkiksi arabiassa lukusuunta on oikealta vasemmalle, kun taas englannissa ja useimmissa muissa eurooppalaisissa kielissä lukusuunta on vasemmalta oikealle. Tämä asetus ei ole välttämättä käytettävissä kaikentyyppisissä verkko-osissa. |
|
Vyöhyke |
Määrittää sivun vyöhykkeen, jossa verkko-osa sijaitsee. Huomautus: Sivun vyöhykkeet eivät näy luetteloruudussa, jos sinulla ei ole vyöhykkeen muokkausoikeutta. |
|
Vyöhykkeen indeksi |
Määrittää verkko-osan sijainnin vyöhykkeessä, kun vyöhyke sisältää useamman kuin yhden verkko-osan. Voit määrittää järjestyksen kirjoittamalla tekstiruutuun positiivisen kokonaisluvun. Jos vyöhykkeen verkko-osat on järjestetty ylhäältä alaspäin, arvo 1 merkitsee sitä, että verkko-osa näkyy vyöhykkeessä ylimpänä. Jos vyöhykkeen verkko-osat on järjestetty vasemmalta oikealle, arvo 1 merkitsee sitä, että verkko-osa näkyy vyöhykkeessä ylimpänä. Jos esimerkiksi lisäät verkko-osan tyhjään vyöhykkeeseen, jonka järjestys on ylhäältä alaspäin, tämän verkko-osan Vyöhykkeen indeksi -arvona on 0. Kun lisäät toisen verkko-osan vyöhykkeen alaosaan, tämän toisen verkko-osan Vyöhykkeen indeksi -arvona on 1. Jos haluat siirtää toisen verkko-osan vyöhykkeessä ylimmäiseksi, kirjoita 0 ja kirjoita sitten ensimmäisen verkko-osan arvoksi 1. Huomautus: Jokaisella vyöhykkeen verkko-osalla on oltava yksilöllinen Vyöhykkeen indeksi -arvo. Tämän vuoksi yhden verkko-osan Vyöhykkeen indeksi -arvon muuttaminen voi muuttaa samassa vyöhykkeessä myös jonkin toisen verkko-osan Vyöhykkeen indeksi -arvon. |
Lisäasetukset
|
Ominaisuus |
Kuvaus |
|
Salli pienentäminen |
Määrittää, voiko verkko-osan pienentää. |
|
Salli sulkeminen |
Määrittää, voiko verkko-osan poistaa sivulta. |
|
Salli piilottaminen |
Määrittää, voiko verkko-osan piilottaa. |
|
Salli alueen vaihtaminen |
Määrittää, voiko verkko-osan siirtää eri vyöhykkeeseen. |
|
Salli yhteydet |
Määrittää, voiko verkko-osa olla yhteydessä muihin verkko-osiin. |
|
Salli muokkaaminen omassa näkymässä |
Määrittää, voiko verkko-osan ominaisuuksia muokata omassa näkymässä. |
|
Vientitila |
Määrittää, minkä tasoisia tietoja voi viedä verkko-osaan. Määritysten mukaan tämä asetus ei ehkä ole käytettävissä. |
|
Otsikon URL-osoite |
Määrittää sen tiedoston URL-osoitteen, joka sisältää lisätietoja verkko-osasta. Tiedosto tulee näkyviin erilliseen selainikkunaan verkko-osan otsikkoa napsautettaessa. |
|
Kuvaus |
Määrittää kohdeohjeen, joka tulee näkyviin, kun osoitinta pidetään verkko-osan otsikon tai verkko-osan kuvakkeen päällä. Tämän ominaisuuden arvoa käytetään, kun haet verkko-osia työkalurivin Etsi WWW-osia -valikon Hae-komennolla. |
|
Ohjeen URL-osoite |
Määrittää sen tiedoston sijainnin, joka sisältää ohjetietoja verkko-osasta. Ohjeen tiedot tulevat näkyviin erilliseen selainikkunaan napsautettaessa verkko-osavalikon Ohje-komentoa. |
|
Ohjetila |
Määrittää, miten selain näyttää verkko-osan ohjeen sisällön. Valitse jokin seuraavista: • Modaalinen Avaa erillisen selainikkunan, jos selain tukee tällaista toimintoa. Käyttäjän on suljettava ikkuna ennen palaamista verkkosivulle. • Irrallinen Avaa erillisen selainikkunan, jos selain tukee tällaista toimintoa. Käyttäjän ei tarvitse sulkea ikkunaa ennen palaamista verkkosivulle. Tämä on oletusarvo. • Siirry Avaa verkkosivun nykyiseen selainikkunaan. Huomautus: Vaikka mukautetut Microsoft ASP.NET -verkko-osat tukevat tätä ominaisuutta, oletusarvoiset SharePoint-ohjeaiheet avautuvat vain erillisessä selainikkunassa. |
|
Luettelon kuvakkeen kuvan URL-osoite |
Määrittää sen tiedoston sijainnin, jota käytetään verkko-osan kuvakkeena verkko-osaluettelossa. Kuvan koon on oltava 16 x 16 kuvapistettä. |
|
Otsikon kuvakkeen kuvan URL-osoite |
Määrittää sen tiedoston sijainnin, jota käytetään verkko-osan otsikkorivillä. Kuvan koon on oltava 16 x 16 kuvapistettä. |
|
Tuonnin virhesanoma |
Määrittää sanoman, joka tulee näyttöön, jos verkko-osan tuonnissa ilmenee ongelma. |