Uwaga: Staramy się udostępniać najnowszą zawartość Pomocy w Twoim języku tak szybko, jak to możliwe. Ta strona została przetłumaczona automatycznie i może zawierać błędy gramatyczne lub nieścisłości. Chcemy, aby ta zawartość była dla Ciebie przydatna. Prosimy o powiadomienie nas, czy te informacje były pomocne, u dołu tej strony. Oto angielskojęzyczny artykuł do wglądu.
Uwaga: Ten artykuł spełnił swoje zadanie i wkrótce zostanie wycofany. Aby zapobiec błędom „Nie można odnaleźć strony”, usuniemy znane nam linki. Jeśli zostały utworzone linki do tej strony, należy je usunąć — dbajmy wspólnie o łączność w sieci Web.
Za pomocą składnika Web Part formularza HTML do łączenia się i przekazania danych do innego składnika Web Part, takie jak składnik Web Part widoku listy.
W tym artykule:
Za pomocą składnika Web Part formularza
Za pomocą składnika Web Part formularza HTML do łączenia i przekazania danych do innego składnika Web Part. Na przykład można użyć domyślnych składnika Web Part formularza HTML wpisz nazwę regionu oraz przekazać tę wartość do Web Part widoku listy danych klientów i filtrowania danych według tego regionu. Można także dostosować Web Part formularza HTML umożliwiające użytkownikowi, na przykład wybierz nazwę region z listy rozwijanej. Za pomocą pól tekstowych, list rozwijanych, pól tekstowych w wielu wierszach, pola wyboru lub przyciski opcji w składniku Web Part formularza HTML.
Sposób łączenia pól do składnika Web Part zależy od tego, jak składnik Web Part zostało określone jako za pomocą połączenia składników Web Part.
Mimo że masz więcej niż jeden element (pole tekstowe, przyciski radiowe i tak dalej) na formularzu, tylko jedno pole można połączyć składnik Web Part widoku listy. Jednak różnych pól mogą być połączone do innego składnika Web Part, w tym samym czasie. Na przykład możesz mieć Web Part formularza HTML z polem tekstowym i zestawów przycisków opcji. Pole tekstowe można połączyć jednego składnika Web Part Widok listy i przycisków opcji do drugiego. Gdy użytkownik kliknie przycisk Przejdź, oba składniki Web Part widoku listy są filtrowane według wartości wprowadzonej w składniku Web Part formularza HTML.
Dwa lub więcej pól w składniku Web Part formularza HTML można dołączyć do innego składnika Web Part, jeśli tego składnika Web Part może zaakceptować wiele parametrów. W tym przypadku może być konieczne programie do projektowania sieci Web zgodnego z programem SharePoint, takich jak SharePoint Designer 2010, aby ukończyć połączenia.
Dodawanie składnika Web Part do strony
Do edytowania strony są konieczne co najmniej uprawnienia uzyskane w wyniku dodania do domyślnej grupy programu SharePoint skupiającej członków danej witryny <Nazwa witryny>.
-
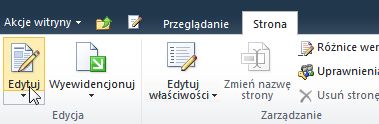
Z poziomu strony kliknij kartę Strona na wstążce, a następnie kliknij polecenie Edytuj.

Jeśli polecenie Edytuj jest wyłączone, może to oznaczać, że nie masz uprawnień do edytowania strony. Skontaktuj się z administratorem.
-
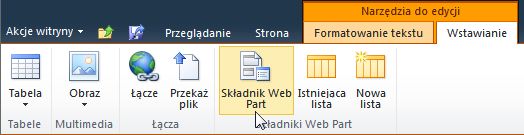
Kliknij miejsce na stronie, w którym chcesz dodać składnik Web Part, kliknij kartę Wstawianie, a następnie kliknij pozycję Składnik Web Part.

-
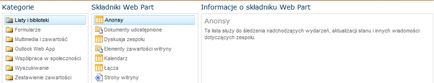
W obszarze Kategorie wybierz kategorię, na przykład Listy i biblioteki, wybierz składnik Web Part, który chcesz dodać do strony, na przykład Anonsy, a następnie kliknij pozycję Dodaj.

-
Po wybraniu składnika Web Part informacje na jego temat są wyświetlane w obszarze Informacje o składniku Web Part.
-
Po zakończeniu edytowania strony kliknij kartę Strona, a następnie kliknij pozycję Zapisz i zamknij.
Łączenie składnika Web Part formularza HTML do innego składnika Web Part
Aby użyć składnika Web Part formularza HTML, należy go połączyć z innym składnikiem Web Part, który może się odbierania wartości za pomocą połączenia składników Web Part, na przykład składnika Web Part widoku listy. Listę, którą chcesz filtrować i kolumny, według której chcesz filtrować, muszą być widoczne w składniku Web Part na tej samej stronie jako składnika Web Part formularza HTML. Aby dowiedzieć się, jak dodanie składnika Web Part formularza HTML do strony zobacz Dodawanie składnika Web Part do strony.
-
Przejdź do strony zawierającej składnik Web Part, który chcesz filtrować.
-
Na wstążce kliknij kartę Strona, a następnie kliknij polecenie Edytuj.
Jeśli polecenie Edytuj jest wyłączone, może to oznaczać, że nie masz uprawnień do edytowania strony. Skontaktuj się z administratorem.
-
Wskaż składnik Web Part formularza HTML, kliknij strzałkę w dół, kliknij przycisk połączenia, wskaż pozycję Dostarczanie wartości formularza do, a następnie kliknij nazwę składnika Web Part, do którego chcesz utworzyć łącze.
-
W oknie dialogowym Wybierz połączenie kliknij kartę Konfigurowanie połączenia.
-
Z menu Typ połączenia wybierz pole, które pasuje do informacji w składniku Web Part formularza HTML.
Uwaga: Pola muszą mieć takie same nazwy nie mają być ten sam typ danych. Wartości wysłanych z składnika Web Part formularza HTML są wartości tekstowe.
-
Kliknij przycisk Zakończ, a następnie kliknij pozycję Zamknij tryb edycji w górnej części strony.
Domyślnie można wprowadzić tekst w polu tekstowym, a następnie kliknij przycisk Przejdź lub naciśnij klawisz ENTER. Składnik Web Part są wyświetlane tylko dane, która jest zgodna z wprowadzony tekst. Aby wyczyścić pole tekstowe, aby wprowadzić nowy tekst, zaznacz bieżący tekst, a następnie usuń go.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Początek strony</link>
Dostosowywanie składnika Web Part formularza HTML
Możesz dostosować składnik Web Part formularza HTML przy użyciu Edytor źródła, który jest dostępny w okienku narzędzi składnika Web Part formularza HTML lub programie do projektowania sieci Web zgodnego z programem SharePoint, takich jak SharePoint Designer 2010. Zamiast pola standardowy tekst można użyć przycisków opcji, pola wyboru, pola wielowierszowego tekstu i pola listy. Możesz również dodać etykiety i przypisać wartość domyślną.
Podczas dostosowywania składnika Web Part formularza HTML, należy przestrzegać następujących czynności:
-
Tylko jeden przycisk Przejdź (używający elementu INPUT) może służyć do przekazania danych do innego składnika Web Part.
-
Składnik Web Part formularza HTML używa element formularza. Nie można używać pewnych elementów HTML wewnątrz elementu formularza, w tym elementów HTML, treści i formularzy.
-
Wszystkie nazwy pól formularza muszą być unikatowe. Poszczególne wartości nazw są używane przy łączeniu z odpowiednimi nazwami kolumn składnika Web Part, z którym jest ustanawiane połączenie.
Aby dostosować składnik Web Part formularza, przycisk Edytor źródła umożliwia wyświetlenie okna dialogowego Edytor tekstów i poprawić lub dodać kod źródłowy HTML.
Uwaga: Składnik Web Part formularza HTML tylko dostarczać dane do innego składnika Web Part — nie można jej pobieranie danych z innego składnika Web Part. Na przykład nie można użyć składnika Web Part formularza HTML jako formularza szczegółów do wyświetlania danych w wierszu.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Początek strony</link>
Dostosowywanie składnika Web Part formularza HTML domyślnego
Aby dostosować domyślny składnika Web Part formularza HTML, wykonaj następujące czynności:
-
Na stronie Wyświetlanie składnika Web Part formularza HTML na wstążce kliknij kartę Edycja, a następnie kliknij polecenia Edytuj.
-
Wskaż składnik Web Part formularza HTML, kliknij strzałkę w dół, a następnie kliknij Edytuj składnik Web Part.
-
W okienku narzędzi kliknij przycisk Edytor źródła .
-
Zostanie wyświetlone okno dialogowe Wprowadzania tekstu przy użyciu domyślny kod HTML.
Aby ułatwić czytanie i modyfikowanie kodu, należy wstawić znaki powrotu karetki w polu tekst do podziału wierszy, jak pokazano poniżej:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Zmiana nazwy pola, dodając etykiety do pola lub dodanie wartości domyślne można zmienić pierwszy element danych wejściowych na kilka sposobów.
|
Właściwość |
Opis |
|
Nazwa pola |
Nazwa pola tekstowego domyślne w składniku Web Part formularza jest T1. To nazwa wyświetlana w oknie dialogowym Konfiguracja połączenia . Aby nadać bardziej opisową nazwę pola, wpisz nową nazwę zamiast T1. Nie usuwaj znaków cudzysłowu. |
|
Etykieta pola |
Możesz dodać tekst etykiety, przed lub po polu formularza. Wpisz tekst bez cudzysłowie. |
|
wartość domyślna |
W polu Obszar tekstu, możesz dodać wartości domyślnej. Użytkownik może zaakceptować wartość, klikając przycisk Przejdź lub zmienić, wpisując własne pozycje. Aby dodać wartość domyślną, użyj atrybut value. |
Na przykład jeśli chcesz podać bardziej opisową nazwę, Dodaj wartość domyślną i dodać etykietę, możesz wykonać następujące czynności:
Region: <input type="text" name="Region" value="India"/>
Drugi element wprowadzania można zmienić przez zmianę nazwy przycisku, jak w poniższym przykładzie:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Przed i po elemencie DIV, można również dodać innych elementów HTML. Na przykład sposób bardzo przydatne i proste, aby umożliwić użytkownikowi szybko Odśwież stronę i resetowanie elementów formularza jest dodanie tagu zakotwiczenia bieżącej strony po zamknięciu DIV języka. Na przykład:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Ważne: Nie należy zmieniać inny kod HTML w oknie dialogowym Edytor tekstu. Składnik Web Part formularza HTML dynamicznie tworzy procedury skryptów w czasie wykonywania, aby utworzyć połączenie ze składnikiem Web Part. Nie należy modyfikować kodu zdarzeń onkeydown lub onclick lub przypadkowo przerwiesz składnika Web Part formularza HTML.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Początek strony</link>
Za pomocą pola tekstowego w wielu wierszach.
TEXTAREA element definiuje kontrolka wprowadzania tekstu w wielu wierszach. Atrybut wierszy określa liczbę wierszy, które są widoczne w polu tekstowym. Atrybut PRZESUWAJĄ Określa szerokość obszaru tekstu w znakach. W poniższym przykładzie użytkownik widzi pola tekstowego 5 wierszy i znaków 30 szerokości. Gdy użytkownik wprowadzi tekst w polu, zawijania tekstu na 30 znaków.
<textarea name="Region" rows=5 cols=30></textarea>
Porada: Upewnij się, że brakuje miejsca w kodzie źródłowym zaraz po nawiasie pod kątem prostym (>).
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Początek strony</link>
Przyciski opcji
Przyciski opcji, nazywany przycisków opcji, podaj wzajemnie wykluczających się opcji dla użytkownika. Poniższy przykład przedstawia trzy przyciski radiowe. Użyj tej samej nazwy dla każdego przycisku opcji. Go się etykiety są dodawane po każdym kliknięciu przycisku. Jeśli chcesz sformatować każdy z przycisków w osobnym wierszu, użyj elementu BR.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Początek strony</link>
Używanie listy rozwijanej opcji
W przypadku wielu wzajemnie wykluczających się opcji, warto rozważyć użycie listy rozwijanej listy przy użyciu wybierz element. Każdą opcję, jest wyświetlany jako osobne wybór na liście, ale użytkownik może zaznaczyć tylko jeden wybór. Tekst po zamykający nawias ostry elementu opcji jest wyświetlana na liście rozwijanej.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Aby podać wartość domyślną, takich jak Hiszpania, wykonaj następujące czynności:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Początek strony</link>
Za pomocą pól wyboru
Jeśli istnieje kilka-wzajemnie wykluczających się opcji, rozważ użycie pola wyboru. Każdą opcję, jest wyświetlany jako osobne pola wyboru, a użytkownik może zaznaczyć jednego lub wszystkich opcji. Ta opcja wymaga składnika Web Part, który akceptuje wiele parametrów w ramach połączenia składników Web Part.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Aby podać wartość domyślną, takich jak Hiszpania, wykonaj następujące czynności:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Konfigurowanie właściwości wspólnych składnika Web Part
Składniki Web Part mają pewien zestaw właściwości wspólnych wpływających na ich wygląd, układ i inne zaawansowane cechy. Właściwości składnika Web Part można zmienić w okienku narzędzi.
Uwaga: Właściwości wspólne składników Web Part wyświetlane w okienku narzędzi mogą być inne niż opisane w niniejszej sekcji z kilku powodów:
-
Do wyświetlania sekcji Zaawansowane w okienku narzędzi potrzebne są odpowiednie uprawnienia.
-
Dla określonego składnika Web Part, deweloper składnika Web Part może wybrano nie chcesz pokazywać co najmniej jedną z tych właściwości wspólnych lub mogą mieć chcą utworzyć i wyświetlić dodatkowe właściwości, które nie są wymienione poniżej Wygląd, Układ i Zaawansowane sekcji okienka narzędzi.
-
Niektóre uprawnienia i ustawienia właściwości mogą powodować wyłączenie lub ukrycie właściwości składnika Web Part.
Wygląd
|
Właściwość |
Opis |
|
Tytuł |
Określa tytuł składnika Web Part wyświetlany na pasku tytułu składnika Web Part. |
|
Wysokość |
Określa wysokość składnika Web Part. |
|
Szerokość |
Określa szerokość składnika Web Part. |
|
Stan elementów wykończeniowych |
Określa, czy gdy użytkownik otwiera stronę, jest na niej wyświetlany cały składnik Web Part. Domyślnie stan elementów wykończeniowych ma wartość Normalny i jest wyświetlany cały składnik Web Part. Gdy stan ma wartość Zminimalizowany, jest wyświetlany tylko pasek tytułu. |
|
Typ elementów wykończeniowych |
Umożliwia określenie, czy mają być wyświetlane pasek tytułu i obramowanie ramki składnika Web Part. |
Układ
|
Właściwość |
Opis |
|
Ukryty |
Określa, czy gdy użytkownik otwiera stronę, składnik Web Part jest widoczny. Jeśli pole wyboru jest zaznaczone, składnik Web Part jest widoczny tylko podczas projektowania strony i ma dodany do tytułu sufiks (Ukryty). Składnik Web Part można ukryć, jeśli ma dostarczać dane do innego składnika za pomocą połączenia między składnikami, ale nie ma być wyświetlany. |
|
Kierunek |
Określa kierunek tekstu w zawartości składnika Web Part. Na przykład język arabski jest językiem z zapisem od prawej do lewej, a język polski i większość języków europejskich to języki z zapisem od lewej do prawej. To ustawienie może nie być dostępne dla wszystkich typów składników Web Part. |
|
Strefa |
Określa strefę na stronie, w której znajduje się składnik Web Part. Uwaga: Strefy strony nie są widoczne w polu listy, jeśli nie masz uprawnień do modyfikowania strefy. |
|
Indeks strefy |
Umożliwia określenie położenia składnika Web Part w strefie, gdy strefa zawiera więcej niż jeden składnik. Aby określić kolejność, w polu tekstowym należy wpisać dodatnią liczbę całkowitą. Jeśli składniki Web Part w strefie są uporządkowane od góry do dołu, wartość 1 oznacza, że dany składnik Web Part jest wyświetlany u góry strefy. Jeśli składniki Web Part w strefie są uporządkowane od lewej do prawej są uporządkowane od lewej do prawej, wartość 1 oznacza, że dany składnik Web Part jest wyświetlany w strefie z lewej strony. Na przykład po dodaniu pierwszego składnika Web Part do pustej strefy, w której składniki są uporządkowane od góry do dołu, Indeks strefy dla tego składnika wynosi 0. Po dodaniu drugiego składnika Web Part u dołu strefy, Indeks strefy tego drugiego składnika wynosi 1. Aby przenieść drugi składnik na szczyt strefy, wpisz dla niego wartość 0, a dla pierwszego wartość 1. Uwaga: Każdy składnik Web Part w strefie musi mieć unikatową wartość Indeks strefy. Dlatego zmiana wartości Indeks strefy dla bieżącego składnika Web Part może także powodować zmianę wartości Indeks strefy dla innych składników Web Part w strefie. |
Zaawansowane
|
Właściwość |
Opis |
|
Zezwalaj na minimalizowanie |
Umożliwia określenie, czy składnik Web Part można minimalizować. |
|
Zezwalaj na zamykanie |
Określa, czy składnik Web Part może być usuwany ze strony. |
|
Zezwalaj na ukrywanie |
Określa, czy składnik Web Part można ukrywać. |
|
Zezwalaj na zmianę strefy |
Określa, czy składnik Web Part można przenosić do innej strefy. |
|
Zezwalaj na połączenia |
Umożliwia określenie, czy składnik Web Part może uczestniczyć w połączeniach z innymi składnikami Web Part. |
|
Zezwalaj na edytowanie w widoku osobistym |
Umożliwia określenie, czy można modyfikować właściwości składnika Web Part w widoku osobistym. |
|
Tryb eksportu |
Umożliwia określenie poziomu danych, których eksport jest dozwolony dla tego składnika Web Part. |
|
Adres URL tytułu |
Określa adres URL pliku zawierającego dodatkowe informacje na temat składnika Web Part. Plik ten jest wyświetlany w osobnym oknie przeglądarki po kliknięciu tytułu składnika Web Part. |
|
Opis |
Określa etykietkę ekranową wyświetlaną po ustawieniu wskaźnika myszy na tytule lub ikonie składnika Web Part. Wartość tej właściwości jest używana podczas wyszukiwania składników Web Part przy użyciu polecenia Wyszukaj z menu Znajdowanie składników Web Part w okienku narzędzi. |
|
Adres URL Pomocy |
Określa położenie pliku zawierającego informacje Pomocy na temat składnika Web Part. Po kliknięciu polecenia Pomoc w menu składnika Web Part informacje Pomocy są wyświetlane w osobnym oknie przeglądarki. |
|
Tryb pomocy |
Umożliwia określenie sposobu wyświetlania zawartości Pomocy dla składnika Web Part w przeglądarce. Wybierz jedną z następujących opcji: • Modalny Otwiera osobne okno przeglądarki, o ile przeglądarka ma taką funkcję. Użytkownik musi zamknąć okno przed powrotem do strony sieci Web. • Niemodalny Otwiera osobne okno przeglądarki, o ile przeglądarka ma taką funkcję. Użytkownik nie musi zamykać okna przed powrotem do strony sieci Web. To jest wartość domyślna. • Nawigacja Otwiera stronę sieci Web w bieżącym oknie przeglądarki. Uwaga: Mimo że niestandardowe składniki Web Part programu Microsoft ASP.NET obsługują tę właściwość, domyślne tematy Pomocy programu SharePoint są otwierane tylko w osobnym oknie przeglądarki. |
|
Adres URL obrazu ikony wykazu |
Określa położenie pliku zawierającego obraz, który ma być używany jako ikona składnika Web Part na liście składników Web Part. Obraz musi mieć rozmiar 16 x 16 pikseli. |
|
Adres URL obrazu ikony tytułu |
Określa położenie pliku zawierającego obraz, który ma być używany na pasku tytułu składnika Web Part. Obraz musi mieć rozmiar 16 x 16 pikseli. |
|
Komunikat o błędzie importu |
Umożliwia określenie komunikatu wyświetlanego w razie wystąpienia problemu podczas importowania składnika Web Part. |