Nota: Queremos fornecer-lhe os conteúdos de ajuda mais recentes o mais rapidamente possível e no seu idioma. Esta página foi traduzida automaticamente e pode conter erros gramaticais ou imprecisões. O nosso objetivo é que estes conteúdos lhe sejam úteis. Pode informar-nos se as informações foram úteis no final desta página? Eis o artigo em inglês para referência.
Nota: Este artigo cumpriu o seu objetivo e vai ser removido em breve. Para não ter de se deparar com a mensagem "Página não encontrada", estamos a remover as ligações que o reencaminham para esta página de que temos conhecimento. Se criou ligações para esta página, remova-as e juntos iremos impedir esse tipo de problema.
Pode utilizar a peça Web formulário HTML para ligar e transmitir dados a outra peça Web, tal como a peça Web vista de lista.
Neste artigo:
Utilizar a peça Web formulário
Pode utilizar a peça Web formulário HTML para ligar e transmitir dados a outra peça Web. Por exemplo, pode utilizar a predefinição de peça Web formulário HTML para escrever um nome de região, passar o valor para uma peça Web vista de lista de dados do cliente e filtrar os dados por região. Também pode personalizar a peça Web de formulário de HTML para permitir que um utilizador para, por exemplo, selecione o nome de região de uma lista pendente. Pode utilizar as caixas de texto, listas pendentes, caixas de texto com várias linhas, caixas de verificação ou botões de opção na peça Web formulário HTML.
A forma como ligar campos para a outra peça Web depende como a outra peça Web tenha sido definida para utilizar ligações de peças Web.
Embora possa ter mais de um elemento (caixa de texto, botões de opção etc.) no formulário, pode ser ligado apenas um campo para a peça Web vista de lista. No entanto, podem ser ligados campos diferentes a diferentes peças Web ao mesmo tempo. Por exemplo, pode ter uma peça Web formulário do HTML com uma caixa de texto e um conjunto de botões de opção. A caixa de texto pode ser ligada a uma peça de Web de vista de lista e os botões de opção para outra. Quando o utilizador clica no botão Ir, ambas as peças Web vista de lista são filtradas de acordo com as informações introduzidas na peça Web formulário HTML.
Pode ligar duas ou mais campos na peça Web formulário HTML a outra peça Web, se a peça Web pode aceitar vários parâmetros. Neste caso, poderá ter um programa de estrutura de Web compatível com o SharePoint, como o SharePoint Designer 2010 para concluir as ligações.
Adicionar uma Peça Web a uma página
Para editar uma página tem de ter, pelo menos, as permissões obtidas ao ser adicionado ao grupo do SharePoint predefinido dos Membros de <Nome do Site >.
-
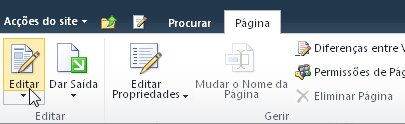
A partir do friso de uma página, clique no separador Página e, em seguida, clique no comando Editar.

Se o comando Editar estiver desativado, poderá não ter as permissões para editar a página. Contacte o seu administrador.
-
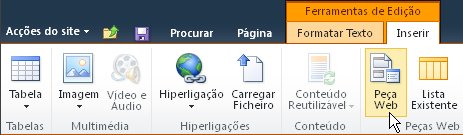
Clique na página em que pretende adicionar uma Peça Web, clique no separador Inserir e, em seguida, clique em Peça Web.

-
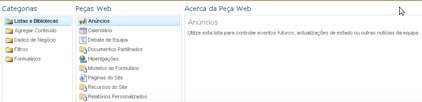
Em Categorias, selecione uma categoria, como Listas e Bibliotecas, selecione a Peça Web que pretende adicionar à página, por exemplo Anúncios e, em seguida, clique em Adicionar.

-
Quando seleciona uma Peça Web, as informações sobre a mesma são apresentadas em Acerca da Peça Web.
-
Quando terminar de editar a página, clique no separador Página e, em seguida, clique em Guardar e Fechar.
Ligar a peça Web formulário HTML a outra peça Web
Para utilizar a peça Web formulário HTML, ligá-lo com a outra peça Web que é capaz de receção valores através de uma ligação de peça Web, tal como a peça Web vista de lista. A lista que pretende filtrar e a coluna na qual pretende filtrar, tem de ser visíveis numa peça Web na mesma página de peça Web formulário HTML. Para obter informações sobre como adicionar uma peça Web formulário do HTML a uma página, consulte o artigo Adicionar uma peça Web a uma página.
-
Navegue para a página que contém a peça Web que pretende filtrar.
-
No Friso, clique no separador página e, em seguida, clique no comando Editar.
Se o comando Editar estiver desativado, poderá não ter as permissões para editar a página. Contacte o seu administrador.
-
Aponte para a peça Web formulário HTML, clique na seta para baixo, clique em ligações, aponte para Fornecer valor do formulário a e, em seguida, clique no nome da peça Web à qual pretende ligar.
-
Na caixa de diálogo Escolher ligação, clique no separador Configurar ligação.
-
No menu de Tipo de ligação, selecione o campo que corresponda às informações a partir da peça Web formulário HTML.
Nota: Os campos não tem de ter os mesmos nomes nem têm de ser os mesmos tipos de dados. Os valores enviados a partir da peça Web formulário HTML são valores de texto.
-
Clique em Concluir e, em seguida, clique em Sair do modo Editar na parte superior da página.
Por predefinição, pode introduzir texto na caixa de texto e, em seguida, clique em Ir ou prima ENTER. A outra peça Web irá apresentar apenas os dados que corresponda ao texto que introduziu. Para limpar a caixa de texto para que pode introduzir texto novo, selecione o texto atual e, em seguida, elimine-lo.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Início da Página</link>
Personalizar a peça Web formulário HTML
Pode personalizar a peça Web formulário HTML utilizando o Editor de código, que se encontra disponível a partir do painel de ferramentas da peça Web formulário HTML, ou um programa de estrutura de Web compatível com o SharePoint, como o SharePoint Designer 2010. Em vez de caixa de texto padrão, pode utilizar os botões de opção, caixas de verificação, caixas de texto com várias linhas e as caixas de listagem. Também pode adicionar etiquetas e atribuir um valor predefinido.
Se personalizar a peça Web formulário HTML, tenha em atenção o seguinte:
-
Apenas um botão Ir (que utiliza o elemento entrada) pode ser utilizado para transmitir dados a outra peça Web.
-
Peça Web formulário HTML utiliza o elemento de formulário. Determinados elementos HTML não podem ser utilizados no interior do elemento de formulário, incluindo os elementos HTML, corpo e formulário.
-
Todos os nomes dos campos do formulário têm de ser exclusivos. Cada valor do nome é utilizado para ligar a um nome de coluna específico na Peça Web à qual está a ligar.
Para personalizar a peça Web formulário, utilize o botão do Editor de código para apresentar a caixa de diálogo Editor de texto e, em seguida, rever ou adicionar o código fonte HTML.
Nota: Peça Web formulário HTML só fornece dados a outra peça Web da —-não é possível obter dados a partir de outra peça Web. Por exemplo, não é possível utilizar a peça Web formulário HTML como um formulário de detalhes para apresentar uma linha de dados.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Início da Página</link>
Personalizar a peça Web formulário HTML predefinida
Para personalizar o peça Web formulário HTML predefinido, faça o seguinte:
-
A partir da página apresentar a peça Web formulário HTML, no Friso, clique na separador Editar e, em seguida, clique a comando Editar.
-
Aponte para a peça Web formulário HTML, clique na seta para baixo e, em seguida, clique em Editar peça Web.
-
No painel de ferramentas, clique no botão do Editor de código .
-
Abre a caixa de diálogo de Entrada de texto com o código HTML por defeito.
Para facilitar a leitura e modificar o código, inserir símbolos de retorno no texto para separar as linhas, conforme mostrado aqui:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Pode alterar o primeiro elemento de entrada de várias formas ao mudar o nome de um campo, adicionar uma etiqueta a um campo ou adicionar um valor predefinido.
|
Propriedade |
Descrição |
|
Nome do campo |
O nome da caixa de texto predefinido na peça Web formulário é T1. Este é o nome apresentado na caixa de diálogo Configuração de ligação . Para dar um nome significativo mais de campo, escreva um novo nome em vez de T1. Não remova as aspas. |
|
Etiqueta de campo |
Pode adicionar texto da etiqueta antes ou depois do campo de formulário. Escreva o texto sem entre aspas. |
|
valor predefinido |
Pode adicionar um valor predefinido para o campo da área de texto. O utilizador pode aceitar o valor ao clicar no botão Ir ou substituí-lo ao escrever os seus próprios entrada. Para adicionar um valor predefinido, utilize o atributo valor. |
Por exemplo se quiser fornecer um nome significativo mais, adicionar um valor predefinido e adicionar uma etiqueta, pode fazer o seguinte:
Region: <input type="text" name="Region" value="India"/>
Pode alterar o elemento entrada segundo alterando o nome do botão, como mostra o exemplo seguinte:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Também pode adicionar outros elementos HTML antes e depois do elemento DIV. Por exemplo, uma forma simple e muito útil para permitir que o utilizador atualizar a página e repor os elementos de formulário rapidamente é adicione uma etiqueta de âncora da página atual após o remate elemento DIV. Por exemplo:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Importante: Não são alterados outro código HTML na caixa de diálogo Editor de texto. Peça Web formulário HTML dinamicamente cria uma rotina scripting em tempo de execução para criar a ligação para a outra peça Web. Não modifique o código de evento onkeydown ou AoFazerClique ou inadvertidamente pode interromper a peça Web formulário HTML.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Início da Página</link>
Utilizar uma caixa de texto com várias linhas
O elemento de área de texto define um controlo de entrada de texto com várias linhas. O atributo linhas Especifica o número de linhas que são visíveis no campo de texto. O atributo COLS Especifica a largura da área do texto em carateres. No exemplo seguinte, o utilizador vê uma caixa de texto de 5 linhas e 30 carateres de largura. Quando o utilizador introduz texto na caixa, irá moldar o texto em carateres de 30.
<textarea name="Region" rows=5 cols=30></textarea>
Sugestão: Certifique-se de que não existe espaço no código fonte imediatamente a seguir ao parêntese em ângulo direito (>).
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Início da Página</link>
Utilizar botões de opção
Botões de opção, também denominados botões de opção, fornecem mutuamente exclusivas para um utilizador. O exemplo seguinte mostra três botões de opção. Utilize o mesmo nome para cada botão de opção. É habitual para adicionar as etiquetas depois de cada botão. Se pretende formatar cada botão de opção numa linha separada, utilize o elemento BR.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Início da Página</link>
Utilizar uma lista pendente de escolhas
Se existirem vários mutuamente exclusivas, considere utilizar uma lista pendente para baixo da caixa de listagem utilizando o elemento SELECT. Cada opção é apresentada como uma opção em separado na lista, mas o utilizador apenas pode selecionar uma escolha. O texto após o parêntese em ângulo de fecho do elemento opção é o que é apresentado na lista pendente.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Para fornecer um valor predefinido, tal como Espanha, faça o seguinte:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Início da Página</link>
Utilizar caixas de verificação
Se existirem várias não-mutuamente exclusivas, considere utilizar caixas de verificação. Cada opção aparece como uma caixa de verificação em separado, e o utilizador pode selecionar uma ou todas as opções. Ao utilizar esta opção requer uma peça Web que aceita vários parâmetros como parte da ligação de peça Web.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Para fornecer um valor predefinido, tal como Espanha, faça o seguinte:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Configurar as propriedades personalizadas de uma Peça Web
As Peças Web partilham um conjunto de propriedades comuns que controlam o respetivo aspeto, esquema e características avançadas. Pode alterar as propriedades da Peça Web no painel de ferramentas.
Nota: As propriedades comuns das Peças Web visíveis no painel de ferramentas poderão ser diferentes do documentado nesta secção por diversas razões:
-
Para visualizar a secçãoAvançadas no painel de ferramentas, tem de ter a permissão adequada.
-
Para uma peça Web específica, um programador de peça Web pode ter optado por não apresentar uma ou mais das seguintes propriedades comuns ou poderá ter escolhido para criar e apresentar propriedades adicionais que não estão indicadas abaixo o aspeto, esquema, e Secções avançadas do painel de ferramentas.
-
Algumas definições de permissão e de propriedade podem desativar ou ocultar propriedades das Peças Web.
Aspeto
|
Propriedade |
Descrição |
|
Título |
Especifica o título da Peça Web que aparece na barra de título da mesma. |
|
Altura |
Especifica a altura da Peça Web. |
|
Largura |
Especifica a largura da Peça Web. |
|
Estado do Cromado |
Especifica se a Peça Web completa é apresentada na página quando um utilizador abre a página. Por predefinição, o estado do cromado está definido como Normal e é apresentada a Peça Web completa. Quando o estado está definido como Minimizado, só é apresentada a barra de título. |
|
Tipo do Cromado |
Indica se a barra de título e o limite da frame da Peça Web são apresentados. |
Esquema
|
Propriedade |
Descrição |
|
Oculto |
Especifica se a Peça Web está visível quando um utilizador abre a página. Se a caixa de verificação estiver selecionada, a Peça Web fica visível apenas quando estruturar a página e tem o sufixo (Oculto) acrescentado ao título. Pode ocultar uma Peça Web caso pretenda utilizá-la para fornecer dados a outra Peça Web através de uma ligação de Peças Web, mas não pretenda apresentar a Peça Web. |
|
Direção |
Especifica a direção do texto no conteúdo da Peça Web. Por exemplo, o árabe é um idioma redigido da direita para a esquerda; o inglês e a maioria dos idiomas europeus são idiomas redigidos da esquerda para a direita. Esta definição poderá não estar disponível para todos os tipos de Peças Web. |
|
Zona |
Especifica a zona na página onde a Peça Web está localizada. Nota: Quando não tiver permissão para modificar uma zona na página, esta não será listada na caixa de listagem. |
|
Índice de Zona |
Indica a posição da Peça Web numa zona, quando esta contém mais de uma Peça Web. Para indicar a ordem, escreva um número inteiro positivo na caixa de texto. Se as Peças Web existentes na zona estiverem ordenadas de cima para baixo, um valor 1 significa que a Peça Web é apresentada na parte superior da zona. Se as Peças Web existentes na zona estiverem ordenadas da esquerda para a direita, um valor 1 significa que a Peça Web é apresentada à esquerda da zona. Por exemplo, quando adiciona uma Peça Web a uma zona vazia ordenada de cima para baixo, o Índice de Zona é 0. Quando adiciona uma segunda Peça Web à parte inferior da zona, o Índice de Zona 1. Para mover a segunda Peça Web para a parte superior da zona, escreva 0 e, em seguida, escreva 1 para a primeira Peça Web. Nota: Cada Peça Web existente na zona tem de ter um valor de Índice de Zona exclusivo. Por conseguinte, a alteração do valor de Índice de Zona da Peça Web atual também pode alterar o valor de Índice de Zona das outras Peças Web existentes na zona. |
Avançado
|
Propriedade |
Descrição |
|
Permitir Minimização |
Indica se a Peça Web pode ser minimizada. |
|
Permitir Fecho |
Especifica se a Peça Web pode ser removida da página. |
|
Permitir Ocultar |
Especifica se a Peça Web pode ser ocultada. |
|
Permitir Alteração de Zona |
Especifica se a Peça Web pode ser movida para outra zona. |
|
Permitir Ligações |
Indica se a Peça Web pode participar nas ligações com outras Peças Web. |
|
Permitir Edição em Vista Pessoal |
Indica se as propriedades da Peça Web podem ser modificadas numa vista pessoal. |
|
Modo de Exportação |
Indica o nível de dados que pode ser exportado para esta Peça Web. Dependendo da configuração, esta definição poderá não estar disponível. |
|
URL de Título |
Especifica o URL de um ficheiro que contém informações adicionais sobre a Peça Web. O ficheiro é apresentado numa janela do browser separada, quando clica no título da Peça Web. |
|
Descrição |
Especifica a Descrição que aparece quando pousa o ponteiro do rato no título da peça Web ou no ícone da Peça Web. O valor desta propriedade é utilizado quando procura Peças Web utilizando o comando Procurar no menu Encontrar Peças Web do painel de ferramentas. |
|
URL da Ajuda |
Especifica a localização de um ficheiro que contém informações de Ajuda sobre a Peça Web. As informações de Ajuda são apresentadas numa janela do browser separada quando clica no comando Ajuda no menu da Peça Web. |
|
Modo de Ajuda |
Indica como um browser apresentará o conteúdo da Ajuda para uma Peça Web. Selecione uma das seguintes opções: • Modal Abre uma janela do browser separada, caso o browser tenha essa capacidade. O utilizador tem de fechar a janela antes de regressar à página Web. • Sem Modo Abre uma janela do browser separada, caso o browser tenha essa capacidade. O utilizador não tem de fechar a janela antes de regressar à página Web. Este é o valor predefinido. • Navegar Abre a página Web na janela atual do browser. Nota: Embora as Peças Web personalizadas do Microsoft ASP.NET suportem esta propriedade, os tópicos de Ajuda predefinidos só são abertos numa janela do browser em separado. |
|
URL da Imagem do Ícone do Catálogo |
Especifica a localização de um ficheiro que contém uma imagem a utilizar como ícone da Peça Web na Lista de Peças Web. O tamanho da imagem tem de equivaler a 16 por 16 pixels. |
|
URL da Imagem do Ícone do Título |
Especifica a localização de um ficheiro que contém uma imagem a utilizar na barra de título da Peça Web. O tamanho da imagem tem de equivaler a 16 por 16 pixels. |
|
Mensagem de Erro de Importação |
Indica uma mensagem apresentada se existir um problema de importação da Peça Web. |