注: 最新のヘルプ コンテンツをできるだけ早く、お客様がお使いの言語で提供したいと考えております。このページは、自動翻訳によって翻訳されているため、文章校正のエラーや不正確な情報が含まれている可能性があります。私たちの目的は、このコンテンツがお客様の役に立つようにすることです。お客様にとって役立つ情報であったかどうかを、このページの下部でお知らせください。簡単に参照できるように、こちらに英語の記事があります。
SharePoint マスター ページは、SharePoint サイトのページのインターフェイスおよび全体的なレイアウトを提供します。 ページの共通の要素 (ヘッダー、ナビゲーション リンク、[サイトの操作] メニューなど) は、表示しているページに関係なく同じ領域に配置されます。 これによって、ユーザーは現在どのページを表示しているかをすぐに認識でき、サイト内を容易に移動できます。 この一貫性のある外観と操作性は、マスター ページを使用することによって実現されます。
ホーム ページからタスク リストに移動する場合のように、ページによって変化するコンテンツはコンテンツ ページに配置します。 SharePoint ページを Web ブラウザーで表示すると、コンテンツ ページとマスター ページが組み合わされて 1 つのページとして表示されます。
マスター ページはコンテンツ ページのすべてのパーツのコンテナーとして機能します。また、マスター ページには SharePoint のインターフェイスを表示するために必要なコードも含まれています。 マスター ページをカスタマイズすることによって、SharePoint サイトのインターフェイスやブランドを変更します。 あらかじめ用意されているマスター ページをカスタマイズすることも、新しいマスター ページを一から作成することもできます。
ここでは、マスター ページの概要と、組織内でマスター ページを管理、カスタマイズ、および展開する方法について説明します。
マスターページを使うと、アップグレードを行うのが困難になります。使用することをお勧めします。
一般的な環境の作成と SharePoint 2016 および2013でのマスターページの使用の詳細については、次のトピックを参照してください。
マスター ページとは
マスター ページは、SharePoint ページに共通のレイアウトおよびインターフェイスを定義します。 マスター ページでは、ユーザーがサイトのページ間を移動するときに常時表示される要素を表示します。 このような要素には、企業のロゴ、タイトル、ナビゲーション メニュー、検索ボックス、ビジネスや組織に関連付けられた色やグラフィックスなどが含まれます。 また、SharePoint サイトでは、サインイン リンク、[サイトの操作] メニュー、およびリボンのコマンドも常時表示される場合があります。 これらの要素はすべてマスター ページに保存されます。
SharePoint サイトの個々のページ (ホーム ページ、Wiki ページ、リスト ビュー) はすべてサイトのコンテンツ ページとして処理されます。 これらのページを Web ブラウザーで表示すると、マスター ページと組み合わされて 1 つの連続した Web ページが生成されます。 マスター ページによって永続的な要素とレイアウトが表示され、コンテンツ ページによってページ固有の独自のコンテンツが表示されます。
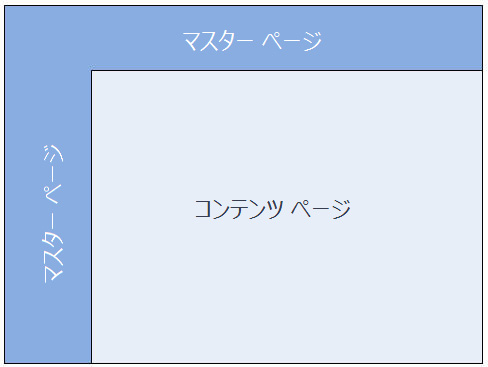
次の図は、マスター ページによって制御される全般的な領域と、コンテンツ ページによって制御される領域を示しています。

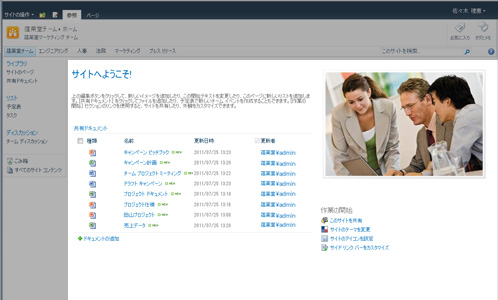
標準的な SharePoint チーム サイト (SharePoint に含まれているサイト テンプレートに基づいたサイト) では、上部と左側の領域はマスター ページによって表示され、中央と右側の領域はコンテンツ ページ (ここではホーム ページ) によって表示されます。

注: この図は、マスター ページとコンテンツ ページの関係を示すための非常に簡素化された例です。 実際には、タイトルや説明領域などのコンテンツ ページの複数の領域が、マスター ページのコンテンツと同じ領域に表示される場合があります。
マスター ページとコンテンツ ページは独立していますが、実行時に組み合わされて、Web ブラウザーでは 1 つの Web ページとして表示されます。 どちらのページも ASP.NET ページですが、マスター ページは .master というファイル拡張子で、SharePoint サイトで両方のページを表示するために必要な ASP コードとコンテンツ領域が含まれています。
実際にマスター ページやコンテンツ ページを別々に表示するには、コンテンツ ページとマスター ページのデザイン時の編集をサポートしている、SharePoint Designer 2010 などのページ エディターでページを開く必要があります。
マスター ページとコンテンツ ページは、コンテンツ プレースホルダー コントロールと呼ばれる置き換え可能な領域のセットを使用して連係します。 各コンテンツ プレースホルダー (ページ コードでは ContentPlaceHolder と表示される) は、マスター ページでオーバーライドできるコンテンツを表します。 サイトのどのページでも、対応するコンテンツ コントロールを指定することによって、コンテンツ プレースホルダーに格納されている内容を置き換えることができます。 空のコンテンツ コントロールを指定することもでき、この場合、表示されるページではその要素は完全に削除されます。
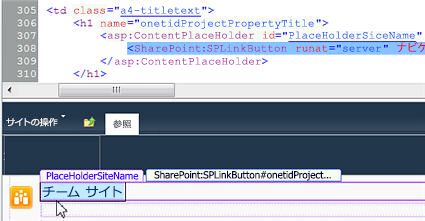
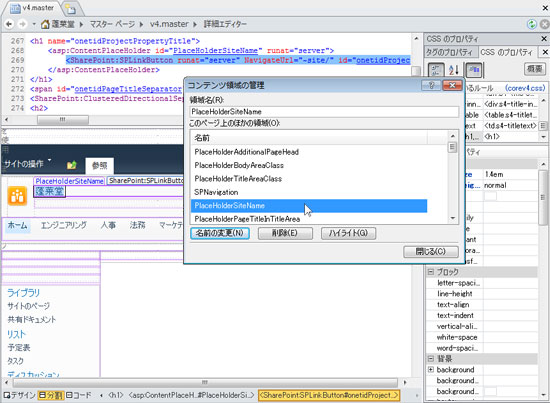
SharePoint 2010 の v4.master ページには、SharePoint サイトのコンテンツおよび機能を表示するために使用される約 33 個のコンテンツ プレースホルダーがあります。 マスター ページを直接開くことによって、これらのコントロールを確認できます。 SharePoint Designer 2010 では、[コンテンツ領域の管理] 機能を使用して、ページの各コンテンツ プレースホルダー コントロールを確認できます。 コード ビューと WYSIWYG エディターの両方でコントロールを表示できます。 次の例には、サイトの名前を表示するために使用される PlaceHolderSiteName コントロールが示されています。

もう 1 つ、特に重要なコンテンツ プレースホルダーとして、PlaceHolderMain があります。このプレースホルダーは、Web ブラウザーで各ページを表示するときに、各コンテンツ ページで置き換えられるからです。
SharePoint サイトのコンテンツのレイアウトを変更するには、コンテンツ プレースホルダー コントロールの位置を変更します。 たとえば、ページの右側にさらにコンテンツを追加することができます。 この場合は、マスター ページの右側にコンテンツ プレースホルダーを追加します。
重要: マスター ページをカスタマイズするときには、コンテンツ プレースホルダーを削除しないようにしてください。コンテンツ プレースホルダーを削除すると、マスター ページに関連付けられた一部のページやサイトが壊れる可能性があります。このようなコントロールは、削除する代わりに、単に非表示にすることをお勧めします。
マスター ページを使用する利点
大規模なエンタープライズ サイトをカスタマイズした経験がある場合は、本格的で、正常に機能し、一貫性のあるデザインを作成して展開することが、いかにたいへんであるかをご存じでしょう。 組織のブランドを強化する外観を作成すると同時に、顧客、パートナー、従業員などのサイト利用者にとってわかりやすく、使いやすいデザインにするための方法が必要です。
適切なデザインにすることが、この課題の最初の部分です。 組織全体でこのデザインを実装して維持することは、多くの理由からさらに大きな課題となります。 さまざまな種類のサイトおよびページでブランドを維持する必要があります。 同時に、サイトで対話機能やその他の幅広い機能を利用できるようにすることも必要です。 また、新規作成するサイトやページにもブランドを適用できるようにする必要もあります。 SharePoint サイトは、幅広いサイト、動的コンテンツ、リッチ アプリケーションに匹敵する機能を利用でき、ユーザーが容易に新しいサイト、ページ、リストを追加したり、他のサイトと統合したりできるので、特に大きな課題となります。
これに対処できるようにするために、SharePoint マスター ページを使用して、サイトの構造、共通する要素、およびデザインを格納します。 ここでデザインを実装した後は、このマスター ページに関連付けられた各コンテンツ ページで、直ちに新しい外観が表示されます。 これには、サイト ページ、Wiki ページ、および管理ページが含まれます。
注: 検索センターのページや、発行に対応したサイトのページなど、複数のマスター ページに関連付けられているページもあります。 このようなページでは、同一ブランドを実装することも、ブランドのバリエーションを用意することもできます。
すべてのコンテンツ ページにマスター ページのデザインが表示される場合、そのサイトはエンド ユーザーにとって使いやすくなります。 組織が成長を続け、組織のサイトやページが拡張し続けても、ユーザーを混乱させたり、誤った場所に誘導したりしないようにすることができます。
注: 組織で複数のマスター ページが必要な場合は、特定のユーザーが Web アプリケーションまたはサイト コレクションのレベルでマスター ページを編集できるようにしてから、組織内で複数のマスター ページのセットを許可することによって、複数のマスター ページを使用できます。
SharePoint 2010 には、この製品の新しい外観と新しい機能をサポートする、新しいマスター ページのセットが含まれています。 SharePoint ページで使用される新しいプライマリ マスター ページは v4.master という名前です。 さらに、発行機能に対応したサイト、全画面表示のアプリケーションをホストするページ、以前のバージョンの SharePoint から最近アップグレードされたページやサイトなどの特殊な用途に使用されるマスター ページもあります。
ここでは、SharePoint 2010 で使用できるマスター ページについて説明します。
|
Name /既定のファイル名 |
説明 |
使用する s オン a SharePoint サイト |
|
プライマリ マスター ページ v4.master |
コンテンツおよび管理ページ用に使用されます。 SharePoint 2010 のインターフェイスとレイアウトを提供します。 |
チーム サイトのホーム ページ、リストおよびライブラリ ページ、サイトの設定ページ。 |
|
最小限のマスター ページ minimal.master |
最小限の SharePoint コンテンツを格納し、全画面表示機能や埋め込まれたアプリケーション用に使用されます。 |
検索センターのホーム ページや検索結果ページ、Word Web App や Excel Web App をホストするページ。 |
|
発行用のマスター ページ nightandday.master |
SharePoint Server の発行機能に対応したサイトのページ用に使用されます。 |
発行に対応したイントラネット、エクストラネット、またはインターネットに接続されたサイト上のホーム ページ、組織概要ページ、またはプレス リリース ページ。 |
|
2007 の既定のマスター ページ default.master |
外観が SharePoint 2010 にアップグレードされていない、従来の SharePoint サイトをサポートするために使用されます。 |
外観をアップグレードする前の SharePoint 2007 サイトのホーム ページ、サイト ページ、およびリスト ページ。 |
注: もう 1 つ、simplev4.master という名前のマスター ページがあります。このマスター ページは、Login.aspx、Error.aspx、Confirmation.aspx などの SharePoint 固有の画面用に使用されます。 ただし、このマスター ページはサーバー上にあり、SharePoint Designer 2010 ではカスタマイズできません。
注: これらのマスターページに加えて、MSDN からスターターマスターページをダウンロードすることができます。このマスターページには、SharePoint でページをレンダリングするために必要な最小限のコンポーネント、スクリプト、プレースホルダーが含まれています。このマスターページを使って、まったく新しいデザインを一から作成することができます。このページは、SharePoint 2007 で使用できる "最小限のマスター" ページと同様の目的を果たします。
SharePoint 2010 では、マスター ページの多くの機能が強化されています。 たとえば、SharePoint 2010 の新しい外観と新しい機能に対応した新しいマスター ページが追加されており、既定ではより多くの SharePoint ページがプライマリ マスター ページに関連付けられるようになりました。また、SharePoint Designer 2010 には、マスター ページの作成および編集を容易にするための新機能もあります。 ここでは、SharePoint 2010 のマスター ページで大きく変更された点をいくつか紹介します。
SharePoint 2010 の新しいマスター ページ: 既に説明したように、SharePoint 2010 では一連の新しいマスター ページが導入されています。 SharePoint 2010 の新しいプライマリ マスター ページは v4.master ページです。 このマスター ページによって、リボン (Microsoft Office アプリケーションと同様の、メニュー、ボタン、コマンドを含む新しいインターフェイス) を含む、SharePoint 2010 の外観、インターフェイス、および機能が提供されます。 その他のマスター ページには、全画面表示のアプリケーションおよび機能用の minimal.master ページ、従来の SharePoint 2007 サイト用の default.master ページ、および SharePoint Server 2010 の発行機能に対応したサイト用の dayandnight.master ページがあります。
サイトおよびアプリケーション ページ用に使用されるプライマリ マスター ページ: SharePoint 2010 では、プライマリ マスター ページがコンテンツ ページとアプリケーション ページの両方で使用されるようになりました。 つまり、カスタマイズしたマスター ページは、サイトのホーム ページ、リスト ページやライブラリ ページ、およびユーザーが生成したページに表示されるだけではなく、[サイトの設定] ページ、[ビューの編集] ページ、およびサーバー上の _layouts ディレクトリにある多くの管理用ページにも表示されます。 その結果、一度デザインを作成すると、サイト全体でそのデザインが表示されます。
DIV タグを使用するマスター ページ レイアウト: SharePoint 2010 の既定のプライマリ マスター ページでは、DIV タグを使用してページのブロック行要素およびセクションを定義します。 DIV タグには、以前のバージョンで使用されていたテーブル タグに比べて多くの利点があります。 まず、CSS でのページのスタイル設定の柔軟性が向上し、マークアップが少なくなり、ダウンロード時間が短縮され、検索エンジンの最適化、アクセシビリティのサポート、およびブラウザーのサポートが強化されます。 ページの作成者やユーザーがページに Web パーツや他の SharePoint コンテンツを挿入するような場合は、HTML テーブルも使用されます。 ただし、マスター ページのデザインおよびブランド化では、主に DIV タグを使用してコンテンツを構造化することができます。
SharePoint Designer 2010 のマスター ページ機能: SharePoint Designer 2010 には、マスター ページの作成およびカスタマイズを容易にするための機能が数多く用意されています。 ナビゲーション メニューにはマスター ページ カテゴリが追加され、サイトのマスター ページ ギャラリーを直接表示できます。 マスター ページを編集するときには、新しいページ編集ツールを使用してレイヤーを挿入および管理したり、DIV タグを配置したりすることができます。串刺しクリック オプションを使用することによってこれらのレイヤーおよびその他の要素をすばやく確認できます。 SharePoint Designer 2010 で新しいサイトおよび Web パーツ ページを作成するときに、これらが自動的にプライマリ マスター ページに関連付けられるようになったので、毎回手動で関連付ける必要がありません。
マスター ページへのアクセスの制限: SharePoint Designer 2010 を使用したマスター ページのカスタマイズを制限する場合は、新しい [SharePoint Designer 設定] ページで行うことができます。 このページは、サーバーの全体管理だけでなく、サイト コレクションの [サイトの設定] ページにも表示されます。 SharePoint Designer 2010 でマスター ページおよびページ レイアウトを非表示にしたり、サイト ページの適用を解除できないようにしたり、URL サイト階層を非表示にしたりすることができます。また、次に説明するように、SharePoint Designer 2010 を完全に無効にすることもできます。
マスター ページは SharePoint サイトをデザインしてブランド化するための強力な方法であるため、組織内のすべてのユーザーがこれらのファイルをカスタマイズできるようにはしたくない場合もあります。 たとえば、誤ってマスター ページからコンテンツ プレースホルダー コントロールやスクリプトを (非表示にするのではなく) 削除すると、複数の SharePoint ページやサイトが壊れる可能性があります。 サイトのマスター ページを社内イントラネットに属していると認識できないレベルにまでカスタマイズすると、サイトを利用するユーザーの操作性に影響を及ぼす可能性あります。 また、新しいマスター ページを作成すると管理および更新が必要になり、SharePoint の実装の全体的なメンテナンス コストが増加するという理由で、ユーザーによる新しいマスター ページの作成を制限する場合もあります。
既定では、サイト コレクション管理者、編集者グループのメンバー、およびサイト所有者グループのメンバーだけが SharePoint Designer 2010 で SharePoint サイトを開き、必要に応じて既定のマスター ページをカスタマイズできます。 SharePoint Designer 2010 でマスター ページをカスタマイズできるユーザーをさらに制限するには、サイト コレクションの [サイトの設定] ページまたはサーバーの全体管理にある、[SharePoint Designer 設定] ページを使用します。
次のように 2 つのページがあり、SharePoint Designer 2010 で制限されるレベル (Web アプリケーションまたはサイト コレクション) およびユーザーの種類 (サイト コレクション管理者または編集者と所有者) を指定できます。
|
[SharePoint Designer 設定] ページ |
影響を受けるサイトおよびユーザーの種類 |
|
サーバーの全体管理 |
サイト コレクション管理者に対して、Web アプリケーション レベルで SharePoint Designer 2010 を制限します。これには、指定した Web アプリケーション内のすべてのサイト コレクションおよびサイトが含まれます。 |
|
サイト コレクションの管理 |
すべてのサイト所有者および編集者に対して、サイト コレクション レベルで SharePoint Designer 2010 を制限します。これには、指定したコレクション内のすべてのサイトが含まれます。 注: これらの設定は、サーバーの全体管理で最初に有効になっている SharePoint Designer 2010 に依存します。 |
SharePoint サイトのマスター ページをユーザーがカスタマイズできないようにするには、いずれかまたは両方の [SharePoint Designer 設定] ページで [マスター ページとレイアウト ページをカスタマイズできるようにする] チェック ボックスをオフにします。 このオプションを無効にすると、ユーザーの SharePoint Designer のナビゲーション ウィンドウに、[マスター ページ] や [ページ レイアウト] のリンクが表示されなくなります。

注: [ページ レイアウト] は、SharePoint Designer 2010 で発行機能に対応したページについてのみ表示されます。
マスター ページとページ レイアウトを無効にすることに加えて、[SharePoint Designer 設定] ページを使用してサイトの URL 階層を無効にすることができます。これによって、ナビゲーション ウィンドウの [すべてのファイル] オプションが非表示になります。 また、すべてのサイト ページについて、[詳細モードでファイルを編集] を無効にすることによって、ページからサイト定義の適用が解除されることを防止できます。 最後に、SharePoint Designer 2010 全体を無効にすることによって、SharePoint サイトまたはサイトの一部を開いたり、カスタマイズしたりできないようにすることができます。
要約すると、[SharePoint Designer 設定] ページを使用して、SharePoint 2010 の既定のマスター ページを作成およびカスタマイズできるユーザーを制限することによって、社内のデザインおよびブランドを適切にサポートできます。
マスター ページによって、SharePoint サイトの外観を管理します。 発行用サイトや検索センター サイトなど、さまざまな用途のマスター ページがありますが、プライマリ マスター ページは v4.master です。 このページは、サイトのタイトル、ロゴ、ナビゲーション メニュー、本文領域、SharePoint リボンの配置などの全体的な SharePoint 2010 の外観を提供します。 プライマリ マスター ページのこの機能は、すべてのコンテンツ ページ (ホーム ページやユーザーが生成したビューなど) および管理ページ ([サイトの設定] ページや [すべてのサイト コンテンツの表示] ページなど) に対して提供されます。
色、グラフィックス、テキストの書式、その他のレイアウト プロパティは、マスター ページと共に使用されるカスケード スタイル シート (CSS) で指定されます。 既定のプライマリ マスター ページに適用されるスタイルの多くは、コア SharePoint CSS ファイルである corev4.css によって指定されます。 マスター ページのコンテンツのスタイルを指定するには、これらのスタイルをオーバーライドして、独自のスタイル シートで新しいスタイルを導入します。 つまり、SharePoint サイトのデザインとブランド化では、通常、既定のプライマリ マスター ページと、マスター ページに関連付けられたスタイルの両方をカスタマイズします。
マスターページのカスタマイズを開始する前に、SharePoint 2010 で既定のマスターページを保存して管理する方法を理解しておくと、サーバーのパフォーマンスと将来の管理に影響する可能性があります。既定のプライマリマスターページである v4. マスターは、SharePoint 2010 を実行しているサーバーに格納されているサイト定義の一部です (実際の場所は%ProgramFiles%\Common 名さ server extensions\14\TEMPLATE\GLOBAL\ ディレクトリです)。サイト定義ファイルは、実行時に最初にアクセスしたときにサーバー上のメモリにキャッシュされ、各ファイルの情報は後続の要求ごとにキャッシュから取り出されます。これにより、ページを複数のサイトで再利用できるようになり、ページの不必要な保存と取得が軽減されます。これにより、SharePoint のパフォーマンスとスケーラビリティが向上します。詳細については、MSDN の記事、サイトの定義と構成を参照してください。
マスター ページを初めてカスタマイズするときには、編集した新しいページのコピーは、サーバーのファイル システムではなく、SharePoint のコンテンツ データベースに保存されます。 SharePoint Designer 2010 で最初にマスター ページをカスタマイズするときに、ページをカスタマイズしようとしており、ページにサイト定義が適用されなくなることを警告するメッセージが表示されるのはこのためです。 作業を続行すると、元のマスター ページの代わりに、サイト ページで使用される編集されたマスター ページがコンテンツ データベース内に作成されます。 これは、元のマスター ページを使用している他の SharePoint サイトには影響しません。 元のマスター ページに戻して、カスタマイズしたマスター ページを使用しなくなった場合は、いつでもマスター ページを元のサイト定義に設定し直すことができます。 これによって、サイトが元の状態に戻ると同時に、カスタマイズしたマスター ページのコピーが作成され、再利用できるようにマスター ページ ギャラリーに配置されます。
SharePoint 2010 でプライマリ マスター ページをカスタマイズするには、v4.master ページを基にしてそのコピーをカスタマイズすることも、一から新しいカスタム マスター ページを作成して、そのマスター ページをサイトのプライマリ マスター ページにすることもできます。 いずれのアプローチにも、次に説明するような長所と短所があります。
-
v4.master のコピーをカスタマイズする場合は、既存の SharePoint の外観と、機能、ブランド、およびデザイン要素を使用し、ニーズに合わせてカスタマイズします。 v4.master ページのしくみを理解しようとするとたいへんですが、SharePoint ページのヘッダーを変更するなど、最小限のブランド化またはカスタマイズ作業を行う場合はこのアプローチが便利です。
-
空白のカスタムマスターページを作成するか、またはページの基本としてスターターマスターページ(前に説明しました) を使用して、デザイン全体を一から作成しています。このアプローチは、SharePoint でデザインを実装する方法を知っている必要があるため、難しい場合もありますが、作成しようとしている設計がわかっていて、既存のプランとプロトタイプをオフにしている場合は、より柔軟です。ほとんどの場合、空のページは、最初にデザインを作成してから、必要な SharePoint コンポーネントを追加するための canvas と同じように機能します。
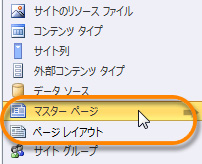
SharePoint Designer 2010 でマスター ページをカスタマイズするには、サイトまたは [スタート] メニューから SharePoint Designer 2010 を開きます。 SharePoint Designer 2010 でサイトを開き、ナビゲーション ウィンドウの [マスター ページ] をクリックします。 ナビゲーション ウィンドウに [マスター ページ] が表示されない場合は、前述のようにサイトでマスター ページが有効になっていることを確認します。
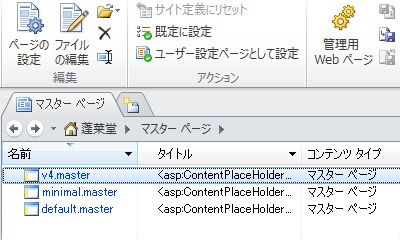
ほとんどのサイトでは、次の図のように、マスター ページ ギャラリーに v4.master、minimal.master、default.master の 3 つのマスター ページが表示されます。

プライマリマスターページの内容を表示するには、[v4] をクリックします。マスターまたは最初にコピーを作成し、コピーを開きます。これにより、SharePoint Designer 2010 の全画面表示のページエディターでマスターページが開き、デザインビュー、分割ビュー、またはコードビューでページを編集できます。デザイン時のサポートを使用すると、マスターページがどのようにカスタマイズされているかを確認できます。ここに示すように、タグ、スタイル、スクリプト、コンテンツ領域を移動したり、カスタマイズしたりするためのツールも用意されています。

マスター ページをカスタマイズする場合、新しいコンテンツや機能を追加したり、ページ上のオブジェクトの配置を変更したり、Web パーツ領域のサイズを変更したりすることができます。 ほとんどの場合、ページ上の要素のレイアウトや配置を変更します。 色、グラフィックス、テキストの書式、その他のスタイル属性をカスタマイズするには、独自のカスタム スタイルを作成して直接マスター ページに追加するか、マスター ページに適用される外部のカスケード スタイル シート (CSS) に配置します。
プライマリ マスター ページのカスタマイズが終了したら、検索サイトや発行サイト用に使用されるマスター ページ (前述) や、同様のデザインを実装するか、まったく新しいデザインを実装するかを検討します。
マスター ページをカスタマイズするときは、サイトに表示されるコンテンツの範囲と機能の種類 (ホーム ページ、ドキュメント ライブラリ、カレンダー ビュー、管理用ページなど) を常に考慮してください。 サイトが動的なサイトで、ユーザーが独自のコンテンツ、Web パーツ、埋め込みアプリケーション、およびサブサイトを追加できる場合もあります。 カスタマイズしたマスター ページは、適切なユーザー エクスペリエンスを提供しながら、このようなコンテンツや機能も表示できる必要があります。
マスター ページのカスタマイズが終了したら、次にカスタマイズしたマスター ページを SharePoint に展開します。 1 つの方法としては、SharePoint Designer 2010 から個々のサイトに適用することでマスター ページを保存して再利用する方法があります。また、SharePoint Server 2010 を実行している場合は、[サイト マスター ページの設定] ページからサイト コレクションにマスター ページを適用することもできます。
さらに堅牢で拡張性の高いアプローチとして、マスター ページをソリューション パッケージとして展開し、SharePoint 機能としてアクティブ化する方法があります。 この場合、マスター ページをインストールまたはアンインストールするには、この機能をアクティブ化または非アクティブ化します。 このアプローチでは、Microsoft Visual Studio 2010 を使用して、機能に必要なモジュール、展開用 XML、およびイベント レシーバーを作成する必要があります。
この方法では、1つ以上の SharePoint サイトとサイトコレクション間でマスターページを更新し、管理することができます。詳細については、MSDN の記事を参照してください。ファイルをプロビジョニングする方法について説明します。










