Lưu ý: Chúng tôi muốn cung cấp cho bạn nội dung trợ giúp mới nhất ở chính ngôn ngữ của bạn, nhanh nhất có thể. Trang này được dịch tự động nên có thể chứa các lỗi về ngữ pháp hoặc nội dung không chính xác. Mục đích của chúng tôi là khiến nội dung này trở nên hữu ích với bạn. Vui lòng cho chúng tôi biết ở cuối trang này rằng thông tin có hữu ích với bạn không? Dưới đây là bài viết bằng Tiếng Anh để bạn tham khảo dễ hơn.
Là người thiết kế biểu mẫu, điều quan trọng là tiêu điểm trên trông như thế nào của mẫu biểu mẫu, không chỉ cách nó hoạt động. Xem bạn muốn thêm một màn hình của màu hoặc logo công ty, Microsoft Office InfoPath cung cấp một vài cách để tạo lãi và trực quan sắp xếp thông tin sao của mẫu biểu mẫu hấp dẫn hơn và dễ dàng cho mọi người dùng.
Bạn không cần phải là người thiết kế chuyên nghiệp đồ họa để tạo mẫu biểu mẫu đẹp tìm. Chỉ cần nhớ không quá tải mẫu biểu mẫu có quá nhiều yếu tố thiết kế khác nhau, có thể thay đổi diện mạo phức tạp hơn. Thay vào đó, chọn một vài phần tử đáp ứng mục tiêu thiết kế của bạn, và sau đó dùng chúng nhất quán để cung cấp cho mẫu biểu mẫu một diện mạo lịch, chuyên nghiệp.
Bài viết này cung cấp danh sách phòng có thể giúp bạn tiếp tục thiết kế của bạn theo dõi bên phải.
Trong bài viết này
Kiểm tra danh sách để sử dụng màu, viền, và màu nền
Dùng màu là một cách dễ nhất để thêm trực quan lãi vào mẫu biểu mẫu của bạn. InfoPath cung cấp nhiều bảng phối màu thiết kế sẵn có giúp bạn áp dụng tổ hợp màu khác nhau cho các mục nhất định trên mẫu biểu mẫu của bạn. Bạn cũng có thể áp dụng màu cho nền của mẫu biểu mẫu.
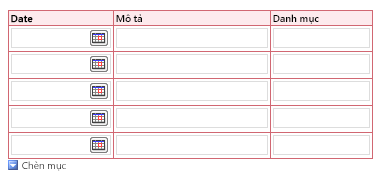
Ngoài ra, bạn có thể tạo lãi và sắp xếp các thành phần trên mẫu biểu mẫu thông qua việc dùng viền và màu nền. Viền bên ngoài đường biên của điều khiển, bảng hoặc ô trong bảng. Viền đặc biệt hữu ích khi bạn muốn phân biệt các phần trong mẫu biểu mẫu của bạn. Các phần khác biệt giúp người dùng hiểu tổ chức của biểu mẫu. Trong ví dụ sau, trình thiết kế biểu mẫu đã dùng viền để nhấn mạnh các ô trong một bảng lặp.

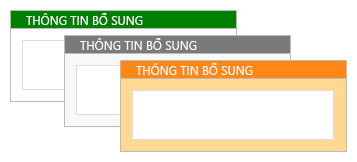
Áp dụng màu nền cho một ô hoặc bảng điều khiển sẽ thay đổi màu nền của nó. Minh họa sau đây cho thấy các lựa chọn tô nền cách khác nhau có thể thay đổi diện mạo của một hộp thông tin bổ sung trên mẫu biểu mẫu.

Khi sử dụng màu trong thiết kế của bạn, hãy hướng dẫn sau ghi nhớ.
|
Hướng dẫn |
Chi tiết |
|
|
|
Không dựa trên màu riêng để chuyển tải thông tin quan trọng. |
Ví dụ, nếu của mẫu biểu mẫu chứa một chú giải mã màu, hãy dùng gợi ý bổ sung, chẳng hạn như chứa văn bản chú thích, để dùng các màu bổ sung. Một số người dùng có thể sử dụng bảng phối màu chỉ bao gồm một hoặc một máy tính bỏ túi với Hiển thị trắng đen, hoặc họ có thể dựa trên các tiện ích xem lại màn hình, mà hiếm khi truyền tải thông tin chỉ được biểu thị bằng màu sắc. Ngoài ra, lên đến 10% của tập hợp có khó phân biệt giữa một số màu hoặc nhìn thấy một số màu. |
|
|
Xem xét độ tương phản màu và nền. |
Hãy đảm bảo rằng độ tương phản màu cao giữa nền và hiện ở mặt trước của mẫu biểu mẫu. Ví dụ, dùng nền màu trắng hoặc màu xám với điều khiển màu, hoặc màu ô bảng trắng hoặc màu xám bằng một màu phông. |
|
|
Nếu bạn đang sử dụng màu nền của mẫu biểu mẫu, xác nhận rằng tùy chọn in màu nền và hình ảnh bị tắt. |
Nền có thể tạo độ tương phản và lãi khi người dùng đang xem biểu mẫu của bạn trên màn hình máy tính của họ. Tuy nhiên, màu nền có thể không được tối ưu để in, vì người dùng có thể không có màu máy in và in màu nền theo sắc độ xám, hoặc đen trắng có thể làm biểu mẫu khó đọc. Tuy nhiên, in nền có thể thực hiện một biểu mẫu in chậm hơn và có thể lãng phí máy in bằng tay hoặc mực. Vì các lý do, InfoPath không in màu nền hoặc hình ảnh theo mặc định. |
|
|
Dùng màu nền và viền một. |
Mặc dù bạn có thể dùng viền để nhóm các mục tương tự như với nhau, quá nhiều hộp có thể tạo mẫu biểu mẫu của bạn trông lộn xộn và làm giảm hoàn toàn hình thức của nó. Tập trung vào những gì bạn muốn thực hiện bằng cách dùng viền và màu nền, và sau đó chọn luôn dùng hiệu ứng đáp ứng mục đích đó. Ví dụ, bạn có thể giới hạn dùng của viền để tô sáng thông tin quan trọng hoặc tăng cường tổ chức tổng thể của biểu mẫu của bạn. |
|
|
Xác nhận rằng các màu nhìn thấy ổn khi bạn xem mẫu biểu mẫu trên màn hình khác nhau. |
Bạn nên kiểm tra cách màu sắc trong mẫu biểu mẫu của bạn hiển thị trên màn hình khác nhau. Ví dụ, bạn có thể yêu cầu một vài đồng nghiệp để xem lại của mẫu biểu mẫu, kiểm tra những màu trong điều kiện ánh sáng khác nhau, hoặc thử nghiệm với các thiết đặt máy in và màn hình máy tính khác. |
|
|
Thể nhạy cảm thực tế màu có nghĩa là điểm khác nhau trong quốc gia khác nhau và vùng lãnh thổ. |
Ví dụ, trong một số quốc gia và vùng lãnh thổ, màu đỏ là liên kết với. |
Kiểm tra danh sách để sử dụng phông chữ và định dạng phông
Sửa đổi diện mạo của văn bản có thể nhấn mạnh các thông tin quan trọng hoặc mạnh thay đổi giao diện tổng thể của mẫu biểu mẫu. Ví dụ, bạn có thể điều chỉnh màu và kích cỡ của một số từ để tạo đầu đề giúp tổ chức mẫu biểu mẫu và ngắt thành các phần lô-gic.
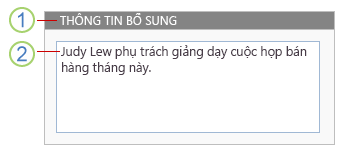
Trong ví dụ sau, trình thiết kế biểu mẫu sử dụng hai phông khác nhau, một cho đầu đề và một văn bản xuất hiện bên trong điều khiển trên mẫu biểu mẫu. Lưu ý rằng nói chung, bạn sẽ tránh sử dụng chữ hoa toàn bộ để nhấn mạnh. Tuy nhiên, phương pháp này có thể hoạt động nếu bạn dùng nó hạn chế, chẳng hạn như với đầu đề và các cụm từ ngắn, như minh họa trong ví dụ sau đây.

1. cho văn bản tiêu đề, phông chữ là 9-điểm Arial.
2. cho điều khiển văn bản, phông chữ là 10 điểm Verdana.
Khi sử dụng phông khác nhau và phông định dạng trong thiết kế của bạn, hãy hướng dẫn sau ghi nhớ.
|
Hướng dẫn |
Chi tiết |
|
|
|
Xác nhận rằng văn bản được hiển thị đối với bất kỳ màu nền hoặc tô nền vùng. |
Văn bản dễ nhất để đọc khi có độ tương phản đầy đủ giữa văn bản và nền. Văn bản màu đen trên nền trắng cho độ tương phản cao nhất. Ánh sáng văn bản trên nền đậm cũng sẽ cung cấp độ tương phản tốt. |
|
|
Xác nhận rằng văn bản trên biểu mẫu không quá nhỏ. |
Văn bản nhỏ đôi khi có thể cần thiết, chẳng hạn như khi bạn bao gồm in trong mẫu biểu mẫu của bạn, hoặc khi bạn dán nhãn điều khiển. Tuy nhiên, trong hầu hết các trường hợp, văn bản lớn hơn là hơn cảm thấy thoải mái cho phần lớn của mọi người đọc. |
|
|
Sử dụng phông chữ và hiệu ứng phông một. |
Tránh dùng nhiều phông trong cùng một mẫu biểu mẫu. Nó có thể tạo hiệu ứng nó tiếp, rời rạc. Hướng dẫn tốt là giữ đơn giản bằng cách sử dụng tối đa ba phông. Ngoài ra, tránh hoạt hình phông chữ, vì những xu hướng trông chuyên nghiệp trong một biểu mẫu doanh nghiệp. |
|
|
Xác nhận rằng văn bản đều có khả năng đọc khi xem trong bảng phối màu tương phản cao. |
Một số người có thị lực yếu lựa chọn sử dụng bảng phối màu tương phản cao để nâng cao độ tương phản màu của một số văn bản và hình ảnh trên màn hình máy tính. Điều này làm cho các mục riêng biệt hơn và dễ dàng hơn để xác định. Kiểm tra của mẫu biểu mẫu bằng cách sử dụng bảng phối màu tương phản cao khác nhau để đảm bảo rằng mẫu biểu mẫu có thể dùng trong chế độ này. Để tìm hiểu cách bật độ tương phản cao màu phối hợp hoặc tắt, tham chiếu đến hệ thống trợ giúp cho hệ điều hành của bạn. |
|
|
Cân nhắc xem văn bản là scannable. |
Nếu của mẫu biểu mẫu có chứa số lượng lớn văn bản, bạn có thể giúp người dùng của bạn bằng cách đảm bảo rằng văn bản được scannable. Ví dụ, nếu bạn bao gồm dài trợ giúp hướng dẫn trên mẫu biểu mẫu, dùng danh sách đánh số hoặc dấu đầu dòng thay vì lớn khối văn bản, vì danh sách thường dễ quét và tiêu hóa. |
|
|
Xác nhận rằng bạn đang sử dụng hiệu ứng phông thích hợp. |
Hiệu ứng phông chữ đậm, nghiêng, và các hạn chế sử dụng, nếu bạn sử dụng chúng được. Ví dụ, nghiêng văn bản thường là khá khó đọc trên màn hình, đặc biệt là khi nó được dùng với các phông chữ. Tương tự, quá nhiều văn bản đậm detracts từ thư tổng thể của văn bản. |
Kiểm tra danh sách để sử dụng biểu tượng và hình ảnh khác
Hình ảnh là một cách tùy chỉnh và thêm kiểu vào mẫu biểu mẫu của bạn. Ví dụ, bao gồm logo công ty có thể giúp tạo thương hiệu của mẫu biểu mẫu.
Khi sử dụng hình ảnh trong thiết kế của bạn, hãy hướng dẫn sau ghi nhớ.
|
Hướng dẫn |
Chi tiết |
|
|
|
Xác nhận rằng hình ảnh đầy đủ xác định công ty hoặc mục đích của mẫu biểu mẫu. |
Xem ảnh là chỉ cần một gợi ý trực quan (chẳng hạn như logo công ty) hoặc được dùng để truyền tải thông tin quan trọng (chẳng hạn như biểu đồ dữ liệu), hãy đảm bảo khán giả của bạn có thể hiểu mục đích của nó. |
|
|
Xác nhận rằng hình ảnh thích hợp có kích cỡ và vị trí. |
Hãy đảm bảo rằng kích cỡ của ảnh và vị trí trên mẫu biểu mẫu không cản trở người dùng khi họ điền vào mẫu biểu mẫu. |
|
|
Xác nhận rằng hình ảnh có phân biệt văn hóa. |
Ví dụ, ảnh bao gồm các cử chỉ tay có thể gây khó chịu. Bản đồ và cờ cũng có thể nhạy cảm hình ảnh. Nếu ảnh bao gồm mọi người, hãy cân nhắc Hiển thị một phạm vi tộc và genders cả hai. |
|
|
Sử dụng một hình ảnh. |
Bao gồm hình ảnh quá mức hoặc không cần thiết có thể tạo mẫu biểu mẫu của bạn trông lộn xộn và chưa, mà cuối cùng detracts từ hoàn toàn hình thức của mẫu biểu mẫu và hiệu quả. |
|
|
Xác nhận rằng ảnh bao gồm văn bản thay thếvà văn bản thay thế nào nên khi đọc to. |
Văn bản thay thế giúp những người không thể xem ảnh trên màn hình. Ví dụ, văn bản thay thế được lợi để những người dựa trên các tiện ích xem lại màn hình để đọc thông tin trên màn hình hoặc những người dùng chỉ có văn bản trình duyệt để xem một mẫu biểu mẫu có hỗ trợ trình duyệt. |
|
|
Xác nhận rằng hình ảnh được lưu theo định dạng tệp thích hợp. |
Tệp hình ảnh lớn có thể tăng thời gian cần biểu mẫu để mở. Định dạng tệp nhất định tạo ra các tệp nhiều hơn cho người khác. Ví dụ, một tệp được lưu dưới dạng một bitmap (.bmp) hoặc tệp dán ảnh tệp định dạng (TIFF) là đáng kể lớn hơn cùng một tệp được lưu dưới dạng tệp JPEG, GIFhoặc PNG . Định dạng JPEG nói chung là tốt nhất cho ảnh hoặc hình ảnh khác phức tạp. Các định dạng GIF hoặc PNG thường lý tưởng cho bản vẽ đường kẻ, logo, minh họa, biểu đồ và sơ đồ. |
|
|
Xác nhận rằng ảnh không được bảo vệ bản quyền. |
Vì nhiều hình ảnh có thể truy nhập dễ dàng trên Internet, bạn có thể muốn sử dụng bất kỳ ảnh nào mà bạn nhìn thấy. Rất tiếc, nhiều các ảnh được bảo vệ bằng bản quyền, và bạn cần quyền trước khi bạn có thể dùng chúng trong mẫu biểu mẫu của bạn. Tuy nhiên, không có nhiều trang, chẳng hạn như Tìm kiếm ảnh Bing, rằng, khi bạn sử dụng bộ lọc giấy phép bản quyền, bạn có thể sử dụng clip của họ và hình ảnh miễn là bạn chấp thuận các điều khoản sử dụng. |
|
|
Không dựa trên hình ảnh để truyền tải thông tin quan trọng. |
Giống như bạn không nên dựa trên màu riêng để chuyển tải thông tin quan trọng cho người dùng, bạn sẽ không chỉ dựa vào hình ảnh. Người dùng có thể không thể nhìn thấy một số ảnh trong mẫu biểu mẫu của bạn. Ví dụ, họ có thể tắt ảnh trong trình duyệt để tăng tốc độ hiệu suất khi xem biểu mẫu của bạn trong trình duyệt, hoặc họ có thể có thị lực yếu, ngăn không cho họ thực sự có thể nhìn thấy ảnh trên màn hình. |