在 SharePoint 頁面上預期影像,通常會顯示詳細資料,也就是一千個字。 您可以從您的本機電腦、 SharePoint 媒體文件庫或來自您網站或網站上其他位置的連結,新增影像。
將影像新增至 SharePoint 頁面
-
如果您還沒有處於 [編輯] 模式,請按一下頁面右上角的 [編輯]。
-
將滑鼠游標停留在現有網頁元件的上方或下方,或標題區域底下,按一下 [

-
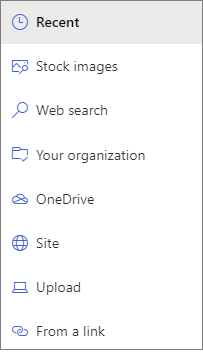
從下列其中一個專案選擇最近使用的影像或影像:
-
Microsoft 提供的股票影像
-
網頁搜尋
-
網站
-
您的電腦
-
連結
-
如果您的組織已指定一組核准的圖像,您就可以從組織下的設定中選擇。

-
-
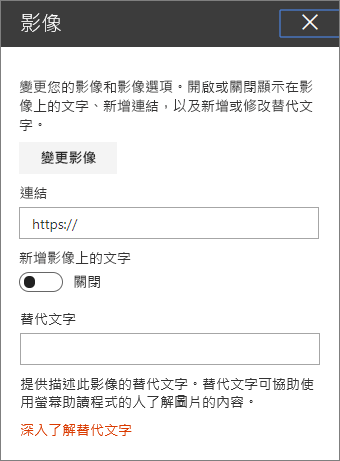
按一下 [開啟] 或 [新增影像] (視圖像來源的位置而定)。
-
您也可以選擇在網頁元件中的圖像底下輸入標題。
-
按一下 [編輯網頁元件]
![網頁元件 [編輯] 按鈕](https://support.content.office.net/zh-tw/media/acb41a52-31e0-466f-94df-e0d23039165f.png)

自動替代文字 當您插入影像時,會自動產生替代文字(適用于具備螢幕閱讀程式的人員)。 在許多情況下,除非您變更或移除,否則文字會自動儲存至您的影像。 在影像的替換層級不高的情況下,您會看到影像上的通知,讓您審閱及變更或保留替代文字。

附註: 建議您在上傳前先調整影像大小,以確保它符合您想要的間距。 如果您需要,您可以在資產或圖片庫中保留影像,讓您儲存多種大小。 深入瞭解SharePoint 新式頁面中的影像大小和縮放比例。
將影像新增至 SharePoint 2016、2013或2010網站
-
移至您要新增影像的頁面。
-
選取 [頁面] 索引標籤。 然後,在功能區上,按一下 [編輯]。
-
在頁面上可編輯的區域內按一下。
-
選擇 [插入] 索引標籤,然後在功能區的 [媒體] 群組中,按一下 [圖片]。
![[插入圖片] 按鈕,其下方會出現 [來源選項] 功能表。](https://support.content.office.net/zh-tw/media/0232ef49-7502-44d9-b2bd-d6d49dbb2fea.png)
-
您會看到下列選項:
若要從您的電腦上傳檔案,請遵循下列步驟。
-
按一下 [從電腦]。
-
流覽至您想要的檔案位置,選取該檔案,然後按一下 [開啟]。
-
指定您要儲存檔案的目的文件庫。
我們建議您將資產庫指定為目的地。 若要瞭解如何設定圖像檔案的資產庫,請參閱設定資產庫以儲存影像、音訊或影片檔案。 -
按一下 [確定]。
若要從網頁上的其他位置新增影像,請依照下列步驟進行。
-
按一下 [寄件者位址]。
-
輸入您要使用之檔案的 URL,然後按一下[確定]。 URL 必須直接指向影像檔。 例如: HTTP://contoso.com/images/selfieImage1.jpg。
若要從 SharePoint 網站上的某個位置新增影像,請遵循下列步驟。
-
按一下 [從 SharePoint]。 這會開啟資產選擇器,您可以流覽您想要的資料夾或文件庫。
-
流覽至您網站上的某個位置,例如 [資產] 文件庫,其中儲存影像、影片和音訊檔案。
-
選取您要的檔案,然後按一下 [插入]。
當您將影像新增至 SharePoint 頁面時,您可以對其進行自訂,以更適合頁面大小或更多。 例如,您可以變更其大小或位置、編輯 [替代文字] 或 [建立框線]。
若要變更頁面上影像的屬性,請遵循下列步驟:
-
移至包含圖像的頁面。
-
選取 [頁面] 索引標籤,然後按一下 [編輯]。
-
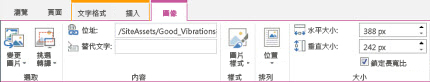
按一下影像上的任何位置,以開啟 [圖像] 索引標籤及其功能區。
![編輯功能區上的 [媒體] 索引標籤](https://support.content.office.net/zh-tw/media/39be852b-15d4-4d4b-9409-8b2a675053f1.png)
-
在 [圖像] 索引標籤的 [選取] 群組中,按一下 [變更圖片] 以變更為其他圖片。 然後選取您要的影像檔。
-
您可以在 [屬性] 群組中,輸入或變更影像的替代文字或位址。
-
在功能區的 [樣式] 群組中,指向 [圖像樣式],然後選取圖片的框線樣式。

-
在 [排列] 群組中,按一下 [位置],以變更影像在空間中所佔據的位置。 在下拉式清單中,您可以選擇左側或右側的浮點數,或是上方、中間或底部的內嵌位置,以與其他物件相關。
-
在功能區上的 [大小] 群組中,您可以調整影像大小。 如果您將鎖定長寬比保持核取,則會連結水準和垂直大小。 當您變更其中一個專案時,另一個也會變更成比例大小。
如果您取消選取 [鎖定長寬比],您的影像的水準及垂直大小可以獨立變更,不過您的影像可能會變得扭曲。
-
當您完成頁面變更之後,請選取 [頁面] 索引標籤,然後按一下 [儲存]。 如果頁面已取出給您,您會看到一則警告訊息與一個連結,讓您可以將它簽入。
新增網站連結至圖片
您可以在頁面上擁有圖片,但將它設為 doorway 至另一個頁面是比較好的方式。 以下說明如何將影像設為即時連結。
-
流覽至含有您要新增超連結之影像的頁面。
-
按一下 [頁面] 索引標籤,然後按一下 [編輯]。
-
按一下並選取您想要連結的相片或圖片。
-
在功能區上,按一下 [插入],然後按一下 [連結]。

-
在 [新增超連結] 對話方塊中,輸入您要連結的網頁、網站或其他媒體的位址。 您可以按一下 [試用] 來測試連結。
![[超連結] 對話方塊中醒目提示 [網頁位址] 和 [確定] 按鈕](https://support.content.office.net/zh-tw/media/5128f2d9-3530-4d86-903c-62746b7c8d69.png)
-
按一下 [確定]。
從頁面刪除圖片
-
在頁面上,按一下功能區的 [頁面] 索引標籤,然後按一下 [編輯] 命令。
![醒目提示 [編輯] 按鈕的頁面索引標籤](https://support.content.office.net/zh-tw/media/8a61495d-1771-47db-b16c-19f877b25b08.png)
附註: 如果 [編輯] 命令已停用,可能是您沒有許可權編輯頁面。
-
選取您要刪除的影像,然後按下 刪除 鍵盤上的按鍵。
將影像新增至 SharePoint 2007 頁面
您可以從文件庫選取影像,將影像新增至含有 [頁面圖像] 欄位控制項的任何網頁。 當儲存在文件庫中的影像變更時,使用影像的頁面會自動使用新影像。
您也可以使用 HTML 編輯器,將影像新增至含有 [頁面內容] 欄位控制項的任何網頁。 當您使用 HTML 編輯器將影像新增至頁面內容欄位控制項時,影像也會儲存在文件庫中,因此當文件庫中的影像更新時,使用影像的頁面會自動使用新影像。
當您建立新頁面時,如果您想要讓頁面擁有影像,您可以使用含有 [頁面圖像] 欄位控制項的頁面配置來建立頁面。
包含 [頁面圖像] 欄位控制項的頁面版面配置
下列與 Microsoft Office SharePoint Server 2007 隨附的頁面版面配置包含「頁面圖像」欄位控制項:
-
左側有影像的文章頁面
-
右側有影像的文章頁面
-
內部網路家用版
-
含摘要連結的歡迎頁面
-
包含目錄的歡迎頁面
-
歡迎啟動顯示頁面
您的網站可能包含其他頁面版面配置,其中包含 [頁面圖像] 欄位控制項。
提示: 您可以用來判斷頁面中是否有 [頁面圖像] 欄位控制項的一種方式,就是要編輯頁面。 當您編輯頁面時,該頁面上的每個欄位控制項都會顯示標籤。 使用與 Office SharePoint Server 2007 隨附的版面配置所建立之頁面上的 [頁面圖像] 欄位控制項會標示為 [頁面影像]。 這對於使用自訂版面配置所建立的頁面而言,這種情況可能並不是由擁有您網站的設計許可權的人員所設計。 請您的網站集合管理員,以取得可在您的網站上使用之自訂頁面版面配置的詳細資訊。
包含 [頁面內容] 欄位控制項的頁面版面配置
Office SharePoint Server 2007 隨附的下列頁面版面配置包含 [頁面內容] 欄位控制項:
-
內部網路家用版
-
含摘要連結的歡迎頁面
-
包含目錄的歡迎頁面
您的網站可能會包含包含 [頁面內容] 欄位控制項的其他版面配置。
提示: 您可以用來判斷頁面是否有 [頁面內容] 欄位控制項的一種方式是編輯頁面。 當您編輯頁面時,該頁面上的每個欄位控制項都會顯示標籤。 使用與 Office SharePoint Server 2007 隨附的版面配置所建立之頁面上的 [頁面內容] 欄位控制項會標示為「頁面內容」。 這對於使用自訂版面配置所建立的頁面而言,這種情況可能並不是由擁有您網站的設計許可權的人員所設計。 請您的網站集合管理員,以取得可在您的網站上使用之自訂頁面版面配置的詳細資訊。
使用 [頁面圖像] 欄位控制項新增影像
-
流覽至您要新增影像的頁面,然後按一下 [頁面編輯] 工具列上的 [編輯頁面]。
附註: 如果您沒有看到 [頁面編輯] 工具列,請在 [網站動作] 功能表上,按一下 [顯示頁面編輯工具列]。
-
在 [頁面圖像] 欄位控制項中,按一下 [編輯圖片]。 [編輯影像屬性] 網頁對話方塊隨即開啟。
-
在 [編輯影像屬性網頁] 對話方塊的 [一般] 區段中,按一下位於 [選取的影像] 方塊旁的 [流覽]按鈕。 隨即會在新視窗中開啟影像媒體櫃。
-
按一下您要使用的影像,然後按一下[確定]。 圖像庫隨即關閉,而您所選取的影像位址現在會出現在 [選取的影像] 方塊中。
-
您也可以選擇設定剩餘的影像屬性:
-
替代文字 輸入簡短描述影像的文字。 如果頁面檢視器的瀏覽器不顯示影像,則會顯示此文字,而不是圖像。 螢幕閱讀程式也會讀取替代文字。
-
超連結 影像可以選擇性地充當超連結。 在此方塊中輸入所要的超連結目標。 您也可以使用 [流覽]按鈕來找出超連結的目標。 如果您想要在新的瀏覽器視窗中開啟超連結,請選取 [在新視窗中開啟此連結]核取方塊。
在 [版面配置] 區段中,您可以設定下列屬性:
-
排列 您可以在 [對齊方式] 清單中進行選擇,在欄位控制項中變更圖像的位置。 因為頁面圖像欄位控制項的大小會調整成適合影像,所以在頁面圖像欄位控制項中使用的影像時,此選項並不會有明顯的效果。
-
框線粗細 您可以指定框線的粗細,為影像加上框線。 以圖元為單位來測量框線寬度。
-
水準間距 您可以為空間的大小指定一個值(以圖元為單位),以在影像的兩邊加上間距。
-
垂直間距 您可以為空間的大小指定一個值(以圖元為單位),以在影像上方和下方加上間距。
在 [大小] 區段中,您可以設定下列屬性:
-
使用預設影像大小 如果您想要讓影像以預設大小顯示,即圖像檔案屬性所指定的大小,請選取此選項。
-
指定大小 如果您想要在已發佈的頁面上指定影像大小,請選取此選項。 這會覆寫影像檔的大小屬性。 如果您選取此選項,您必須使用 [寬度] 和 [高度] 屬性來設定影像的寬度、高度或兩者。
-
Width (圖元) 如果您選取 [指定大小],您可以使用[寬度] (圖元)來指定影像的寬度(以圖元為單位)。
-
高度(圖元) 如果您選取 [指定大小],您可以使用[高度] (圖元)來指定圖像的高度(以圖元為單位)。
-
維持長寬比 您可以使用這個選項來保留影像寬度和高度的比例。 如果您選取此選項,您只能設定圖像的寬度或高度,因為您針對影像的寬度或高度所選擇的值會根據原始影像寬度和高度的比率來決定其他維度的值。
-
使用 HTML 編輯器將影像新增至頁面內容欄位控制項
-
流覽至您要新增影像的頁面,然後按一下 [頁面編輯] 工具列上的 [編輯頁面]。
附註: 如果您沒有看到 [頁面編輯] 工具列,請在 [網站動作] 功能表上,按一下 [顯示頁面編輯工具列]。
-
在 [頁面內容] 欄位控制項中,按一下 [編輯內容] 以啟動 HTML 編輯器。 HTML 編輯器可能會以內嵌方式出現,或者可能會出現在新視窗中的 [網頁] 對話方塊中。
-
在 [頁面內容] 欄位控制項中,將游標放在您要新增圖像的位置。
-
在 [HTML 編輯器] 工具列上,按一下 [插入影像

鍵盤快速鍵若要插入影像,請按 CTRL + SHIFT + G。
[編輯影像屬性] 網頁對話方塊隨即開啟。
-
在 [編輯影像屬性網頁] 對話方塊的 [一般] 區段中,按一下位於 [選取的影像] 方塊旁的 [流覽]按鈕。 隨即會在新視窗中開啟影像媒體櫃。
-
按一下您要使用的影像,然後按一下[確定]。 圖像庫隨即關閉,而您所選取的影像位址現在會出現在 [選取的影像] 方塊中。
-
您也可以選擇設定剩餘的影像屬性:
-
替代文字 輸入簡短描述影像的文字。 如果頁面檢視器的瀏覽器不顯示影像,則會顯示此文字,而不是圖像。 螢幕閱讀程式也會讀取替代文字。
-
超連結 影像可以選擇性地充當超連結。 在此方塊中輸入所要的超連結目標。 您也可以使用 [流覽]按鈕來找出超連結的目標。 如果您想要在新的瀏覽器視窗中開啟超連結,請選取 [在新視窗中開啟此連結]核取方塊。
在 [版面配置] 區段中,您可以設定下列屬性:
-
排列 您可以在 [對齊方式] 清單中進行選擇,在欄位控制項中變更圖像的位置。
-
框線粗細 您可以指定框線的粗細,為影像加上框線。 以圖元為單位來測量框線寬度。
-
水準間距 您可以為空間的大小指定一個值(以圖元為單位),以在影像的兩邊加上間距。
-
垂直間距 您可以為空間的大小指定一個值(以圖元為單位),以在影像上方和下方加上間距。
在 [大小] 區段中,您可以設定下列屬性:
-
使用預設影像大小 如果您想要讓影像以預設大小顯示,即圖像檔案屬性所指定的大小,請選取此選項。
-
指定大小 如果您想要在已發佈的頁面上指定影像大小,請選取此選項。 這會覆寫影像檔的大小屬性。 如果您選取此選項,您必須使用 [寬度] 和 [高度] 屬性來設定影像的寬度、高度或兩者。
-
Width (圖元) 如果您選取 [指定大小],您可以使用[寬度] (圖元)來指定影像的寬度(以圖元為單位)。
-
高度(圖元) 如果您選取 [指定大小],您可以使用[高度] (圖元)來指定圖像的高度(以圖元為單位)。
-
維持長寬比 您可以使用這個選項來保留影像寬度和高度的比例。 如果您選取此選項,您只能設定圖像的寬度或高度,因為您針對影像的寬度或高度所選擇的值會根據原始影像寬度和高度的比率來決定其他維度的值。
附註:
-
如果您要新增圖像的頁面是 網頁組件頁面,您可以使用影像網頁元件來新增影像。 如需有關使用影像網頁元件的詳細資訊,請參閱影像網頁元件一文。
-
如果您要新增至頁面的影像無法在影像文件庫中使用,您可以在有參與許可權的情況下新增該影像。 如需將影像檔案新增至文件庫的詳細資訊,請參閱在文件庫中新增一或多個檔案一文。
-
-
請留言給我們
本文是否有幫助? 如果有幫助,請在本頁面最下方提供您寶貴的意見。 請告知我們造成混淆或有所遺漏之處。 如果您是經由搜尋來到此頁面,但這不是您想要找的資訊,請告知我們您原本搜尋的是什麼項目。 請提供您使用的 SharePoint 版本、作業系統和瀏覽器。 我們會根據您的意見反應,仔細檢查我們的步驟並更新本文。










