หมายเหตุ: เราต้องการมอบเนื้อหาวิธีใช้ปัจจุบันในภาษาของคุณให้กับคุณโดยเร็วที่สุดเท่าที่เราจะทำได้ หน้านี้ได้รับการแปลด้วยระบบอัตโนมัติ และอาจมีข้อผิดพลาดทางไวยากรณ์หรือความไม่ถูกต้อง จุดประสงค์ของเราคือเพื่อให้เนื้อหานี้มีประโยชน์กับคุณ คุณแจ้งให้เราทราบว่าข้อมูลดังกล่าวมีประโยชน์ต่อคุณที่ด้านล่างของหน้านี้ได้หรือไม่ นี่คือ บทความภาษาอังกฤษ เพื่อให้ง่ายต่อการอ้างอิง
ถ้าคุณมีสิทธิ์เข้าถึงเซิร์ฟเวอร์ที่เรียกใช้InfoPath Forms Services เช่นMicrosoft Office Forms Server 2007 หรือMicrosoft Office SharePoint Server 2007 คุณสามารถใช้ Microsoft Office InfoPath เพื่อออกแบบเทมเพลตฟอร์มที่สามารถแสดง และกรอกข้อมูลในเบราว์เซอร์อุปกรณ์เคลื่อนที่
ในบทความนี้
บทนำสู่การออกแบบเทมเพลตฟอร์มที่สำหรับอุปกรณ์เคลื่อนที่
คุณสามารถออกแบบเทมเพลตฟอร์มที่เข้ากันได้กับเบราว์เซอร์ ที่สามารถกรอกข้อมูล โดยใช้ตัวช่วยแบบดิจิทัลส่วนบุคคล (PDA) หรืออุปกรณ์เคลื่อนที่อื่นๆ โดยใช้Office InfoPath 2007 ร่วมกับInfoPath Forms Services

หมายเหตุ: คุณสามารถสร้างเทมเพลตฟอร์มเข้ากันได้กับเบราว์เซอร์สำหรับอุปกรณ์เคลื่อนที่สุด ตลอดจน Pda สมาร์ทโฟน อุปกรณ์ใดก็ตามที่สนับสนุน HTML, cHTML หรือ xHTML เว็บเบราว์เซอร์ อย่างไรก็ตามInfoPath Forms Services ไม่สนับสนุนเบราว์เซอร์อุปกรณ์เคลื่อนที่ใช้โพรโทคอลกระทำ Wireless (WAP)
คุณสามารถออกแบบเทมเพลตฟอร์มเข้ากันได้กับเบราว์เซอร์สำหรับผู้ใช้สามารถกรอกข้อมูลเฉพาะในเบราว์เซอร์อุปกรณ์เคลื่อนที่ ตัวอย่างเช่น คุณอาจออกแบบเทมเพลตถ้า warehouse ของคุณถูกเปิดใช้งาน Fi ความกว้าง และบริษัทของคุณให้พนักงานในโกดังทั้งหมด ด้วย Pda เพื่อติดตามสินค้าคงคลัง
ถ้าคุณต้องการให้เทมเพลตของคุณฟอร์มที่สามารถเข้าถึงแก่ผู้ใช้ทั้งหมด โดยไม่คำนึงถึงอุปกรณ์แสดง คุณสามารถออกแบบมุมมองหนึ่งโดยเฉพาะสำหรับผู้ใช้โทรศัพท์มือถือ เป็นวินาทีดูสำหรับเบราว์เซอร์บนเดสก์ท็อป และดูสามสำหรับผู้ที่มี InfoPath ที่ติดตั้งอยู่บนคอมพิวเตอร์ของตน วิธีนี้ช่วยให้คุณออกแบบเทมเพลตฟอร์มเดียวที่สามารถกรอก โดยผู้ใช้ แทนที่จะสร้างฟอร์มแยกต่างหากสำหรับสถานการณ์สมมติฟอร์มเติมแต่ละชุดแตกต่างกัน
ค้นหาลิงก์ไปยังข้อมูลเพิ่มเติมเกี่ยวกับการสร้างมุมมองเฉพาะในส่วนดูเพิ่มเติม
เนื่องจากอุปกรณ์เคลื่อนที่แต่ละรายการแสดงในเว็บเพจระบุแตกต่างกัน ลักษณะที่ปรากฏที่แน่นอนของฟอร์มจะแตกต่างกันไปขึ้นอยู่กับอุปกรณ์ที่ใช้เพื่อเข้าถึงได้ เมื่อคุณออกแบบเทมเพลตของคุณฟอร์มใน InfoPath จะช่วยให้การกำหนดเป้าหมายอุปกรณ์เคลื่อนที่เฉพาะเจาะจงเพื่อให้คุณสามารถปรับให้เหมาะสมออกแบบของคุณให้เหมาะสมกับอุปกรณ์ที่เฉพาะเจาะจง
บทความนี้อธิบายถึงเคล็ดลับและขั้นตอนสำหรับการออกแบบ การเผยแพร่ และการทดสอบของเทมเพลตฟอร์มที่เปิดใช้งาน mobile ตลอดจนข้อจำกัดของตัวควบคุมและฟีเจอร์สำหรับเทมเพลตฟอร์มที่โทรศัพท์มือถือ
ตัวควบคุมฟอร์มและฟีเจอร์ที่ไม่ได้รับการสนับสนุนในเบราว์เซอร์อุปกรณ์เคลื่อนที่
อุปกรณ์เคลื่อนที่สนับสนุน จำนวนมาก แต่ไม่ได้ทั้งหมด ของตัวควบคุมที่ได้รับการสนับสนุนในเทมเพลตฟอร์มที่เข้ากันได้กับเบราว์เซอร์
หมายเหตุ: InfoPath จะไม่เตือนคุณเกี่ยวกับตัวควบคุมฟอร์มหรือฟีเจอร์ในเทมเพลตของคุณฟอร์มที่ไม่ได้รับการสนับสนุนในเบราว์เซอร์อุปกรณ์เคลื่อนที่
การสนับสนุนสำหรับตัวควบคุมฟอร์ม
คุณสามารถใช้ตารางต่อไปนี้เพื่อกำหนดว่าInfoPath Forms Services สนับสนุนตัวควบคุม InfoPath ที่เฉพาะเจาะจง
เนื่องจากเบราว์เซอร์อุปกรณ์เคลื่อนที่สนับสนุน HTML ตาราง CSS (Cascading Style Sheets), และเทคโนโลยีบางเบราว์เซอร์อื่น ๆ บางตัวควบคุมปรากฏแตกต่างกันในเบราว์เซอร์อุปกรณ์เคลื่อนที่จะทำในเบราว์เซอร์บนเดสก์ท็อป
นอกจากนี้ เบราว์เซอร์อุปกรณ์เคลื่อนที่สมบูรณ์ละเว้นบางตัวควบคุม ตัวอย่างเช่น ไฟล์ที่แนบมาควบคุม



|
ตัวควบคุมฟอร์ม InfoPath 2007 |
เบราว์เซอร์บนเดสก์ท็อป |
เบราว์เซอร์อุปกรณ์เคลื่อนที่ |
|
กล่องข้อความ |
|
|
|
กล่องกาเครื่องหมาย |
|
|
|
ปุ่ม |
|
|
|
กล่องนิพจน์ |
|
|
|
กล่องรายการ |
|
|
|
กล่องรายการแบบดรอปดาวน์ |
|
|
|
ส่วนที่ซ้ำกัน |
|
|
|
ไฮเปอร์ลิงก์ |
|
|
|
ปุ่มตัวเลือก 1 |
|
|
|
ส่วนเพิ่มเติม 2 |
|
|
|
ทำซ้ำตาราง 3 |
|
|
|
ตัวควบคุมสิ่งที่แนบมาของแฟ้ม |
|
|
|
ตัวใช้เลือกวันที่ 4 |
|
|
|
กล่องข้อความแบบ Rich |
|
|
|
ตัวควบคุม ActiveX |
|
|
|
ควบคุมรายการหัวข้อย่อย |
|
|
|
กลุ่มตัวเลือก |
|
|
|
ส่วนที่เลือก |
|
|
|
กล่องคำสั่งผสม |
|
|
|
แนวนอนซ้ำ |
|
|
|
ขอบเขตตามแนวนอน |
|
|
|
ตัวควบคุมรูปภาพเป็นหมึก |
|
|
|
ตัวควบคุมหลัก/รายละเอียด |
|
|
|
กล่องรายการแบบเลือกได้หลาย |
|
|
|
ตัวควบคุมรายการลำดับเลข |
|
|
|
ตัวควบคุมรูปภาพ |
|
|
|
ตัวควบคุมรายการแบบธรรมดา |
|
|
|
กลุ่มตัวเลือกการทำซ้ำ |
|
|
|
ทำซ้ำส่วนเกิดซ้ำ |
|
|
|
ขอบเขตการเลื่อน |
|
|
|
ป้ายชื่อแนวตั้ง |
|
|
1Consider โดยใช้กล่องรายการแบบหล่นลงแทน
2Consider หลายมุมมองโดยใช้แทน
3Consider โดยใช้การทำซ้ำส่วนแทน
เบราว์เซอร์อุปกรณ์เคลื่อนที่ใน 4 ตัวเลือกวันที่ปรากฏเป็นกล่องข้อความที่มีการตรวจสอบข้อมูล
การสนับสนุนสำหรับ business ตรรกะ
คุณสามารถเพิ่มตรรกะเทมเพลตเป็นฟอร์มของคุณ เพื่อช่วยป้องกันไม่ให้เกิดข้อผิดพลาดในการป้อนข้อมูล และ การกระทำที่เฉพาะเจาะจงในฟอร์มสำหรับผู้ใช้โดยอัตโนมัติ โดยเฉพาะอย่างยิ่ง คุณสามารถใช้การตรวจสอบความถูกต้องของข้อมูล, การจัดรูปแบบตามเงื่อนไข และ rulesto ทำให้ฟอร์มแสดงข้อความตรวจสอบ เปลี่ยนการจัดรูปแบบ หรือดำเนินการงานอื่น ๆ
คุณสามารถใช้ตารางต่อไปนี้เพื่อกำหนดเบราว์เซอร์ที่ระบุสนับสนุนชนิดของตรรกะบางอย่างหรือไม่



|
ฟีเจอร์ของ InfoPath 2007 |
เบราว์เซอร์บนเดสก์ท็อป |
เบราว์เซอร์อุปกรณ์เคลื่อนที่ |
|
สูตร 1 |
|
|
|
การตรวจสอบความถูกต้องของข้อมูล |
|
|
|
กฎ |
|
|
|
2 การจัดรูปแบบตามเงื่อนไข |
|
|
|
บทบาทของผู้ใช้ |
|
|
1Except xdXDocument:get-บทบาทตำแหน่งสุดท้ายฟังก์ชัน และ
เบราว์เซอร์อุปกรณ์ 2Mobile สนับสนุนคุณลักษณะบางอย่างจัดรูปแบบตามเงื่อนไข ตัวอย่าง คุณสามารถซ่อน หรือแสดงขึ้นอยู่กับเงื่อนไขที่คุณระบุไว้ในฟอร์มตัวควบคุม คุณไม่สามารถใช้รูปแบบตามเงื่อนไข อย่างไรก็ตาม เมื่อต้องการเปลี่ยนลักษณะที่ปรากฏของตัวควบคุมโดยยึดตามเงื่อนไขในฟอร์ม ตัวอย่างเช่น คุณไม่สามารถใช้การจัดรูปแบบตามเงื่อนไขเพื่อเปลี่ยนสีของข้อความในตัวควบคุม
สำหรับรายละเอียดเกี่ยวกับฟีเจอร์ที่สนับสนุนเบราว์เซอร์บนเดสก์ท็อป และโทรศัพท์มือถือ ดูความเข้ากันได้ของเบราว์เซอร์เว็บใน InfoPath Forms Services
คำแนะนำในการออกแบบทั่วไป
คุณสามารถค้นหาคำแนะนำเป็นจำนวนมากบนอินเทอร์เน็ตเกี่ยวกับวิธีการออกแบบฟอร์มที่ผู้ใช้จะแสดงบนอุปกรณ์เคลื่อนที่ ต่อไปนี้เป็นเคล็ดลับบางอย่างเพิ่มเติมควรคำนึงถึงเมื่อคุณออกแบบเทมเพลตฟอร์:
-
เมื่อผู้ใช้กรอกฟอร์มบนอุปกรณ์มือถือ พวกเขาต้องคลิกปุ่มอัปเดตข้อมูล บนแถบเครื่องมืออุปกรณ์เคลื่อนที่เพื่อทำให้เกิดการคำนวณหรืออื่น ๆ ชนิดอื่น ๆ ของตรรกะ คลิแต่ละปุ่มบังคับให้อุปกรณ์เคลื่อนที่เพื่อส่งข้อมูลไปยังเซิร์ฟเวอร์ กระบวนการเรียกว่าหนึ่งในการส่งคืน เมื่อต้องการทำให้ง่ายขึ้นบนผู้ใช้ พิจารณาเพิ่มปุ่มลงในเทมเพลตฟอร์ที่คล้ายหนึ่งในการส่งคืน ตัวอย่าง สมมติว่า ฟอร์มของคุณรวมถึงเขตข้อมูลจากการรวม ที่รวมตัวเลขในเขตข้อมูลอื่น ๆ สามบนฟอร์ม ในกรณี คุณอาจเพิ่มปุ่มแสดงทั้งหมด ถัดจากเขตข้อมูลผลรวม เพื่อให้ผู้ใช้จำการรีเฟรชเขตข้อมูลในฟอร์ม
-
แทนที่จะแทรกทั้งหมดของตัวควบคุมบนตัวเดียวมุมมอง พิจารณาการออกแบบที่มีหลายมุมมอง โดยเฉพาะอย่างยิ่งสำหรับการแสดงของตัวควบคุมตามเงื่อนไข หลายมุมมองบนฟอร์มช่วยป้องกันไม่ให้มุมมองเดียวกลายเป็นขนาดใหญ่เกินไป หรือซับซ้อน และยากดังนั้นการใช้บนหน้าจอขนาดเล็ก
-
ถ้าฟอร์มมีหลายมุมมอง เพิ่มปุ่มที่ช่วยให้ผู้ใช้เพื่อนำทางระหว่างมุมมอง
-
ใช้กล่องรายการคง เป็นเรื่องยากที่จะพิมพ์บนอุปกรณ์เคลื่อนที่
ออกแบบฟอร์มสำหรับการใช้งานบนอุปกรณ์เคลื่อนที่
มีบางข้อยกเว้น การออกแบบ และประกาศเทมเพลตฟอร์มสำหรับอุปกรณ์เคลื่อนที่จะเหมือนกับการออกแบบ และประกาศเทมเพลตฟอร์มสำหรับเบราว์เซอร์บนคอมพิวเตอร์เดสก์ท็อป ส่วนต่อไปนี้อธิบายถึงวิธีการออกแบบ ปรับใช้ และทดสอบเทมเพลตฟอร์มโทรศัพท์มือถือ
ขั้นตอนที่ 1: ระบุการตั้งค่าความเข้ากันได้สำหรับเทมเพลตฟอร์ม
ขั้นตอนแรกจะระบุว่า คุณต้องการออกแบบเทมเพลตฟอร์มเข้ากันได้กับเบราว์เซอร์
-
บนเมนูไฟล์ คลิกออกแบบเทมเพลตฟอร์ม
-
ภายใต้ออกแบบใหม่ ในกล่องโต้ตอบการออกแบบเทมเพลตฟอร์ม คลิกเทมเพลตฟอร์ม
-
ในแกลเลอรียึดตาม เลือกทำอย่างใดอย่างหนึ่งต่อไปนี้:
-
เมื่อต้องการกำหนดแหล่งข้อมูลเมื่อคุณออกแบบเทมเพลตฟอร์ คลิกเปล่า
-
เมื่อต้องการใช้บริการเว็บเป็นแหล่งข้อมูลสำหรับเทมเพลตฟอร์ คลิกบริการเว็บ ตัวเลือกนี้ช่วยให้คุณคิวรี หรือส่งข้อมูลไปยังบริการเว็บ
-
เมื่อต้องการใช้ฐานข้อมูล Microsoft SQL Server เป็นแหล่งข้อมูลสำหรับเทมเพลตฟอร์ คลิกฐานข้อมูล ตัวเลือกนี้ช่วยให้คุณสามารถแบบสอบถามข้อมูลจากฐานข้อมูล SQL Server
-
เมื่อต้องการใช้ไฟล์ XML (.xml) เอกสารหรือไฟล์ XML Schema (.xsd) เป็นข้อมูลต้นฉบับ คลิกXML หรือเค้าร่าง
-
เมื่อต้องการใช้ข้อมูลในแบบไฟล์การเชื่อมต่อข้อมูล เป็นพื้นฐานสำหรับแหล่งข้อมูล คลิกเชื่อมต่อไลบรารี
-
-
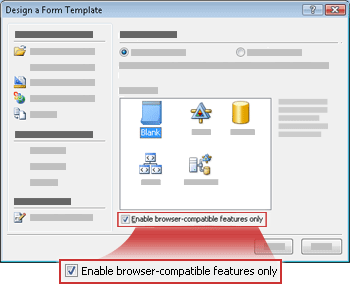
เมื่อต้องการสร้างเทมเพลตของฟอร์มเข้ากันได้กับเซิร์ฟเวอร์ที่ติดตั้งInfoPath Forms Services เลือกกล่องกาเครื่องหมายเปิดใช้งานฟีเจอร์ที่เข้ากันได้กับเบราว์เซอร์เท่านั้น ทางแล้ว คลิกตกลง

เทมเพลตฟอร์มใหม่เปิดขึ้นใน InfoPath มีข้อความความเข้ากันได้: InfoPath และ InfoPath Forms Services ในแถบสถานะ วัตถุประสงค์ของข้อความจะบอกคุณว่า InfoPath หรือเว็บเบราว์เซอร์สามารถแสดงเทมเพลตฟอร์ที่ใช้งานอยู่
-
เพิ่มตัวควบคุม ตรวจสอบข้อมูล หรือฟีเจอร์อื่น ๆ ลงในเทมเพลตฟอร์ม เมื่อคุณออกแบบเทมเพลตของคุณฟอร์ม จำไว้ว่า เบราว์เซอร์อุปกรณ์เคลื่อนไม่สนับสนุนบางส่วนของตัวควบคุมที่สนับสนุนเบราว์เซอร์บนเดสก์ท็อป
หมายเหตุ: บานหน้าต่างงานตัวตรวจสอบการออกแบบ จะไม่เตือนคุณว่า ตัวควบคุมหรือฟีเจอร์ในแม่แบบของฟอร์มจะไม่ได้รับการสนับสนุนในเบราว์เซอร์อุปกรณ์เคลื่อนที่ เมื่อต้องการตรวจสอบการสนับสนุนสำหรับตัวควบคุมหรือฟีเจอร์ ดูส่วนตัวควบคุมฟอร์มและฟีเจอร์ที่จะไม่ได้รับการสนับสนุนในเบราว์เซอร์อุปกรณ์เคลื่อนที่ในภายหลังในบทความนี้
ขั้นตอนที่ 2: ระบุการตั้งค่าอุปกรณ์เคลื่อนที่สำหรับเทมเพลตฟอร์ม
หลังจากที่คุณสร้างเทมเพลตฟอร์มเข้ากันได้กับเบราว์เซอร์ของคุณ คุณต้องเพิ่มปุ่มการอัปเด ลงในแถบเครื่องมือของเทมเพลตฟอร์ นั้นแล้ว เลือกตัวเลือกที่ระบุในกล่องโต้ตอบตัวเลือกฟอร์ม เพื่อเปิดใช้งานเทมเพลตฟอร์สำหรับเบราว์เซอร์อุปกรณ์เคลื่อนที่
-
บนเมนูเครื่องมือ คลิกตัวเลือกฟอร์ม
-
ในกล่องโต้ตอบตัวเลือกฟอร์ม คลิกประเภทเบราว์เซอร์
-
เมื่อต้องการเพิ่มปุ่มการอัปเด ลงในแถบเครื่องมือของอุปกรณ์เคลื่อนที่ ภายใต้รวมถึงคำสั่งต่อไปนี้บนแถบเครื่องมือ ในส่วนแถบเครื่องมือ เลือกกล่องกาเครื่องหมายอัปเดต
-
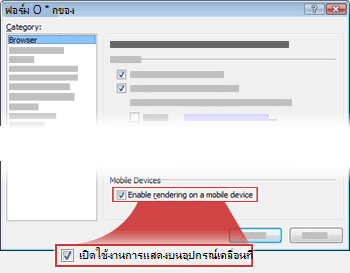
ภายใต้อุปกรณ์มือถือ เลือกกล่องกาเครื่องหมายเปิดใช้งานการแสดงบนอุปกรณ์เคลื่อนที่

-
คลิกตกลง เพื่อกลับไปยังเทมเพลตฟอร์ม
-
บันทึกเทมเพลตฟอร์มไปยังตำแหน่งที่คุณเลือก
ขั้นตอนที่ 3: สร้างไลบรารีเอกสารเพื่อจัดเก็บรูปแบบเคลื่อนที่
ขั้นตอนถัดไปสองอธิบายวิธีการส่งฟอร์มข้อมูลไปยังไลบรารีบนเซิร์ฟเวอร์ที่เรียกใช้InfoPath Forms Services
ใช้ขั้นตอนต่อไปนี้เพื่อสร้างไลบรารี
-
ใช้เบราว์เซอร์ เปิดไซต์ SharePoint ที่คุณต้องการเก็บฟอร์มผู้ใช้
-
คลิกมุมมองทั้งหมดเนื้อหาไซต์ แล้ว คลิ กสร้าง บนหน้าทั้งหมดเนื้อหาของไซต์
ในกรณีส่วนใหญ่ คุณสามารถใช้เมนู

-
ภายใต้ไลบรารี คลิกไลบรารีเอกสาร
-
ในกล่องชื่อ พิมพ์ชื่อสำหรับไลบรารีใหม่
ชื่อจะปรากฏที่ด้านบนของหน้าไลบรารี กลายเป็น ส่วนหนึ่งของอยู่สำหรับไลบรารีหน้า และปรากฏในองค์ประกอบการนำทางที่ช่วยให้ผู้ใช้สามารถค้นหา และเปิดไลบรารี
-
ในส่วนเทมเพลตเอกสาร ในรายการเทมเพลตเอกสารคลิกไม่มี แล้ว คลิ กสร้าง
ขั้นตอนที่ 4: ระบุตัวเลือกการส่งเทมเพลตฟอร์
ขณะนี้ คุณต้องกำหนดค่าเทมเพลฟอร์มของคุณเพื่อให้ผู้ใช้สามารถส่งข้อมูลฟอร์มไลบรารีเอกสารที่คุณสร้างขึ้นในขั้นตอนที่ 3 นอกจากนี้ คุณจะสร้างสูตรที่กำหนดชื่อไฟล์ที่ไม่ซ้ำกันให้กับแต่ละฟอร์มที่ถูกส่งไปไลบรารี
-
ใน InfoPath เปิดเทมเพลตฟอร์เข้ากันได้กับเบราว์เซอร์ที่คุณสร้างขึ้นในขั้นตอนที่ 2
-
บนเมนูเครื่องมือ คลิกตัวเลือกส่ง
-
ในกล่องโต้ตอบตัวเลือกส่ง เลือกกล่องกาเครื่องหมายอนุญาตให้ผู้ใช้ส่งฟอร์มนี้
-
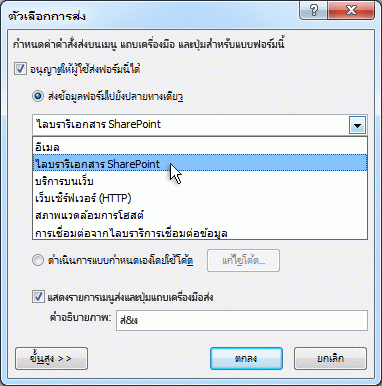
ในรายการส่งฟอร์มข้อมูลไปยังปลายทางเดียว คลิกไลบรารีเอกสาร SharePoint

-
เมื่อต้องการเพิ่มการเชื่อมต่อข้อมูลใหม่ คลิกเพิ่ม กล่องโต้ตอบตัวช่วยสร้างการเชื่อมต่อข้อมูล เปิดขึ้น
-
ในกล่องข้อความของไลบรารีเอกสาร พิมพ์http://<ServerName>/<LibraryName>/Forms/AllItems.aspxซึ่ง < ServerName > คือ ชื่อของเซิร์ฟเวอร์ SharePoint ที่กำลังทำงานอยู่InfoPath Forms Services และ < LibraryName > คือตัว ชื่อของไลบรารี
หมายเหตุ: ถ้าไลบรารีเอกสารไม่ได้อยู่บนไซต์ราก คุณต้องแทรกชื่อไซต์ใน URL ตัวอย่างเช่นhttp://<ServerName>/<SiteName>/<LibraryName>/Forms/AllItems.aspx
-
คลิกปุ่ม

-
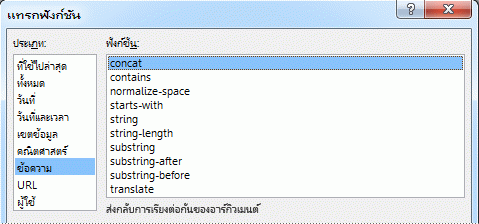
ในกล่องโต้ตอบแทรกสูตร คลิกแทรกฟังก์ชัน กล่องโต้ตอบแทรกฟังก์ชัน เปิดขึ้น
-
คลิกประเภทข้อความ คลิกฟังก์ชันconcat นั้นแล้ว คลิกตกลง

-
ในกล่องโต้ตอบแทรกสูตร คลิกปรากฏครั้งแรกของข้อความ "ดับเบิลคลิกเพื่อแทรกเขตข้อมูล" ในกล่องสูตร เพื่อเน้น จากนั้น พิมพ์'ฟอร์ม' ใส่เครื่องหมายอัญประกาศเดี่ยว
-
คลิกเหตุการณ์ที่สองของข้อความ "ดับเบิลคลิกเพื่อแทรกเขตข้อมูล" ในกล่องสูตร เพื่อเน้น แล้ว คลิ กแทรกฟังก์ชัน
-
คลิกประเภทวันและเวลา คลิกฟังก์ชันnow นั้นแล้ว คลิกตกลง
ฟังก์ชันnow ช่วยให้คุณเพิ่มวันที่ปัจจุบันและเวลาไปชื่อฟอร์มโดยอัตโนมัติ
-
ลบรายการ "ดับเบิลคลิกเพื่อแทรกเขตข้อมูล" ที่เหลืออยู่ในกล่องสูตร
-
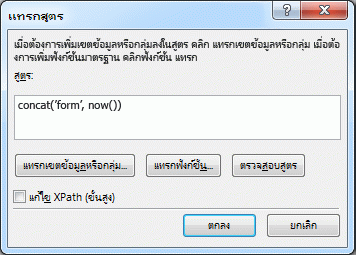
ลบเพิ่มช่องว่างและเครื่องหมายจุลภาค เพื่อให้กล่องสูตรประกอบด้วยสูตรconcat ('ฟอร์ม' now())ดังที่แสดงในรูปต่อไปนี้

เมื่อผู้ใช้ส่งฟอร์มของพวกเขาในไลบรารี ฟอร์มจะมีชื่อตามสูตรนี้ ฟอร์มส่งแต่ละรายการจะมีชื่อที่ไม่ซ้ำ
-
เมื่อต้องการกลับไปยังกล่องโต้ตอบตัวช่วยสร้างการเชื่อมต่อข้อมูล คลิกตกลง
-
คลิก ถัดไป จากนั้น คลิก เสร็จสิ้น
-
เมื่อต้องการกลับไปยังเทมเพลตฟอร์ คลิกตกลง
-
บนเมนูเครื่องมือ คลิกตัวเลือกฟอร์ม นั้นแล้ว คลิกประเภทเบราว์เซอร์
-
ภายใต้แถบเครื่องมือ เลือกกล่องกาเครื่องหมายส่ง แล้ว คลิ กตกลง
-
บันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 5: ประกาศเทมเพลตฟอร์มไปยังเซิร์ฟเวอร์
เมื่อต้องการประกาศเทมเพลตฟอร์มที่สามารถใช้อุปกรณ์มือถือ ที่คุณต้องทำงานกับผู้ดูแลระบบของเซิร์ฟเวอร์ที่เรียกใช้InfoPath Forms Services กระบวนการสิ่งพิมพ์ที่สามารถแบ่งออกเป็นสามขั้นตอนที่ไม่ซ้ำกัน:
-
ตัวออกแบบฟอร์มต้องประกาศไฟล์.xsn ไปยังตำแหน่งที่ใช้ร่วมกัน ไฟล์.xsn ประกอบด้วยรายละเอียดเกี่ยวกับเซิร์ฟเวอร์ที่เทมเพลตฟอร์จะปรากฏขึ้นในท้ายที่สุด
-
ผู้ดูแลระบบฟาร์มต้องอัปโหลดเทมเพลตฟอร์มไปยังเซิร์ฟเวอร์ และคุณอาจเลือกตรวจสอบว่า เทมเพลตฟอร์ฟรีจากข้อผิดพลาด
-
ผู้ดูแลระบบฟาร์มหรือไซต์คอลเลกชันผู้ดูแลระบบต้องเปิดใช้งานเทมเพลตฟอร์มไปไซต์คอลเลกชัน บนเซิร์ฟเวอร์ ซึ่งทำให้เทมเพลตฟอร์ที่พร้อมใช้งานสำหรับผู้ใช้อุปกรณ์เคลื่อนที่
เตรียมเทมเพลตฟอร์สำหรับผู้ดูแลระบบการอนุมัติ
เป็นตัวพิมพ์สำหรับเทมเพลตฟอร์มที่ทั้งหมดที่คุณออกแบบสำหรับอุปกรณ์เคลื่อนที่ แม่แบบฟอร์มนี้จำเป็นต้องมีการอนุมัติผู้ดูแลระบบ กระบวนงานต่อไปนี้แนะนำคุณตลอดกระบวนการเตรียมเทมเพลตฟอร์สำหรับผู้ดูแลระบบการอนุมัติ ด้วยการบันทึกไปยังตำแหน่งที่ใช้ร่วมกันบนคอมพิวเตอร์หรือเครือข่ายของคุณ ผู้ดูแลระบบฟาร์มสำหรับเซิร์ฟเวอร์ที่รับผิดชอบสำหรับการปรับใช้เทมเพลตฟอร์ ซึ่งเกี่ยวข้องกับการอัปโหลด และเปิดใช้งานเทมเพลตฟอร์บนเซิร์ฟเวอร์ จริง ๆ
-
บนเมนูไฟล์ คลิกประกาศ
-
ในตัวช่วยสร้างการประกาศ คลิกไปใน SharePoint server มี หรือไม่มี InfoPath Forms Services นั้นแล้ว คลิกถัดไป เพื่อเปิดหน้าถัดไปของตัวช่วยสร้าง
-
ในกล่องใส่ตำแหน่งที่ตั้งของไซต์ SharePoint หรือ InfoPath Forms Services พิมพ์ตำแหน่งที่ตั้งของไซต์ SharePoint ที่ฟอร์มจะเก็บ แล้ว คลิกถัดไป เพื่อเปิดหน้าถัดไปของตัวช่วยสร้าง
-
ตรวจทานการตั้งค่า และสังเกตว่า เทมเพลตฟอร์จำเป็นต้องมีการอนุมัติ aministrator

คลิกถัดไป เพื่อเปิดหน้าถัดไปของตัวช่วยสร้าง
-
ในกล่องระบุตำแหน่งที่ตั้งและชื่อไฟล์เทมเพลตฟอร์ คลิกเรียกดู
-
ในกล่องโต้ตอบเรียกดู เรียกดูตำแหน่งที่ตั้งที่สามารถเข้าถึงผู้ดูแลระบบฟาร์ม จากนั้น ในกล่องชื่อไฟล์ พิมพ์ชื่อของเทมเพลตฟอร์ม และคลิกบันทึก
-
คลิกถัดไป เพื่อเปิดหน้าถัดไปของตัวช่วยสร้าง
-
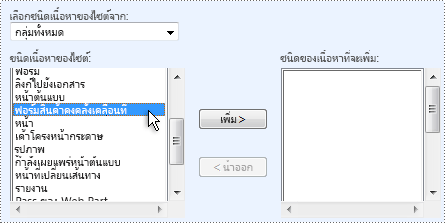
ถ้าคุณต้องการให้เขตข้อมูลที่เฉพาะเจาะจงในเทมเพลตฟอร์จะแสดงเป็นคอลัมน์ในไลบรารีเอกสาร คลิกปุ่มเพิ่ม เขตข้อมูลคุณต้องเลือก นั้นแล้ว คลิกตกลง มิฉะนั้น คลิกถัดไป เพื่อเปิดหน้าถัดไปของตัวช่วยสร้าง
-
ตรวจสอบว่า ข้อมูลที่ถูกต้อง นั้นแล้ว คลิกประกาศ การบันทึกไฟล์เทมเพลต (.xsn) ฟอร์มไปยังตำแหน่งที่ตั้งที่ระบุ
-
คลิก ปิด
-
ณจุดนี้ คุณต้องติดต่อผู้ดูแลระบบฟาร์มเพื่ออัปโหลดเทมเพลตฟอร์มไปยังเซิร์ฟเวอร์ และเปิดใช้งานกับไซต์คอลเลกชัน
ขั้นตอนที่ 6: กำหนดความสัมพันธ์เทมเพลตฟอร์กับไลบรารีเอกสาร
หลังจากที่ผู้ดูแลฟาร์มอัปโหลดเทมเพลฟอร์มของคุณไปยังเซิร์ฟเวอร์ และเปิดใช้งานไซต์คอลเลกชัน คุณต้องกำหนดความสัมพันธ์เทมเพลตฟอร์กับไลบรารีคุณสร้างขึ้นในขั้นตอนที่ 3 เมื่อผู้ใช้สร้างไฟล์ใหม่ในไลบรารีนี้ ฟอร์มโดยยึดตามเทมเพลตฟอร์ที่คุณสร้างจะเปิดในเบราว์เซอร์อุปกรณ์เคลื่อนที่ของพวกเขา
-
ใช้เบราว์เซอร์ เปิดไลบรารีเอกสารที่คุณสร้างขึ้นในขั้นตอนที่ 3
เคล็ดลับ: เส้นทางควรเป็นบางสิ่งบางอย่างเช่น http://<SeverName>/sites/team/<LibraryName>/Forms/AllItems.aspx ซึ่ง < ServerName > คือ ชื่อของไซต์ SharePoint ของคุณ และ < LibraryName > คือ ชื่อของไลบรารีฟอร์มจะถูกจัดเก็บ .
-
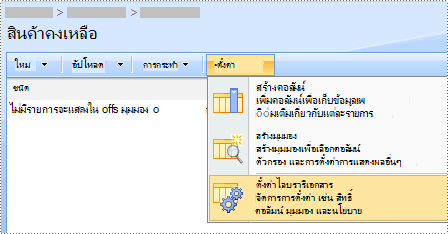
ในไลบรารี ในการตั้งค่า เมนู


-
ใต้ การตั้งค่าทั่วไป คลิก การตั้งค่าขั้นสูง
-
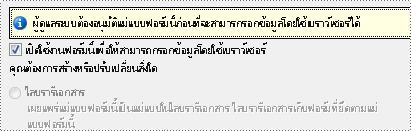
ในส่วนชนิดเนื้อหา ภายใต้อนุญาตให้มีการจัดการชนิดเนื้อหา คลิกใช่
-
คลิกตกลง เพื่อกลับไปยังหน้าชื่อไลบรารีที่กำหนดเอง
-
ภายใต้ ชนิดเนื้อหา ให้คลิก เพิ่มจากชนิดเนื้อหาของไซต์ที่มีอยู่
-
ถัดจากชนิดเนื้อหาที่เลือก คลิกชื่อของเทมเพลตฟอร์ในรายการชนิดเนื้อหาไซต์ที่พร้อมใช้งาน

-
คลิกเพิ่ม
-
คลิกตกลง เพื่อกลับไปยังหน้าชื่อไลบรารีที่กำหนดเอง
-
ในส่วนชนิดเนื้อหา คลิกเอกสาร
-
ภายใต้การตั้งค่า คลิกลบชนิดเนื้อหานี้ แล้ว คลิ กตกลง
-
กลับไปยังไลบรารีเอกสาร และคลิกปุ่มสร้าง เพื่อให้แน่ใจว่า จะเปิดฟอร์มที่เหมาะสม
หมายเหตุ: ตามค่าเริ่มต้น ฟอร์มจะเปิดใน InfoPath ถ้าคุณต้องการบังคับให้ฟอร์มเพื่อเปิดในเบราว์เซอร์ กลับไปยังหน้าการตั้งค่าขั้นสูงสำหรับไลบรารีเอกสาร ถัดจากเอกสารที่เปิดใช้งานสำหรับเบราว์เซอร์ คลิกแสดงเป็นเว็บเพจ นั้นแล้ว คลิกตกลง
ขั้นตอนที่ 7: ทดสอบเทมเพลตฟอร์ม
เมื่อถูกประกาศเทมเพลฟอร์มของคุณไปยังเซิร์ฟเวอร์ที่เรียกใช้InfoPath Forms Services เป็นความคิดดีเพื่อให้แน่ใจว่า จะทำงานอย่างถูกต้อง คุณควรทดสอบฟอร์มของคุณ โดยใช้อุปกรณ์เคลื่อนที่เป้าหมายภายใต้การทำงานเดียวกันและสภาพแสงเป็นผู้ใช้ของคุณ
ถ้าคุณไม่มีอุปกรณ์มีอยู่จริงจริง คุณสามารถใช้เป็นตัวจำลองอุปกรณ์เพื่อเลียนแบบลักษณะการทำงานของอุปกรณ์เคลื่อนที่สุด เลียนแบบจะพร้อมใช้งานบนอินเทอร์เน็ตสำหรับอุปกรณ์และระบบปฏิบัติการที่หลากหลาย
เมื่อต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการทดสอบฟอร์มโทรศัพท์มือถือในเลียนแบบอุปกรณ์ ดูที่การสร้าง ทดสอบ และดีบักเทมเพลตฟอร์มที่โทรศัพท์มือถือ