Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Если у вас есть доступ к серверу, на котором работает InfoPath Forms Services, например Microsoft Office Forms Server 2007 или Microsoft Office SharePoint Server 2007 можно использовать для разработки шаблонов форм, может быть отображен и заполнив браузера мобильного устройства Microsoft Office InfoPath.
В этой статье
-
Общие сведения о разработке шаблонов форм для мобильных устройств
-
Элементы управления формы и возможности, которые не поддерживаются в браузерах мобильного устройства
-
Разработка шаблона формы для использования на мобильном устройстве
Общие сведения о разработке шаблонов форм для мобильных устройств
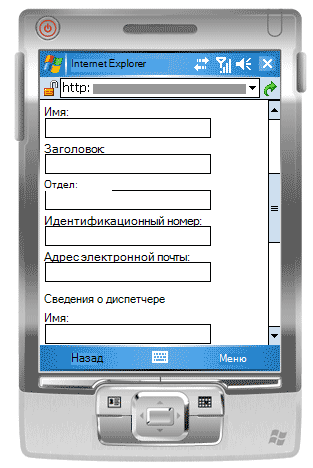
С помощью Office InfoPath 2007 вместе с InfoPath Forms Services, вы можете создавать шаблон формы с поддержкой веб-браузера, которую можно заполнить с помощью карманный (карманный ПК) или другое мобильное устройство.

Примечание: Можно создать шаблон формы с поддержкой браузера для большинства мобильных устройств, включая карманный компьютер, смартфоны и с любого устройства с поддержкой веб-браузере с помощью HTML, cHTML или xHTML. InfoPath Forms Services не поддерживает браузеры мобильных устройств, использующие протокол действие беспроводной связи (WAP).
Вы можете создавать шаблона формы с поддержкой браузера для пользователям заполнять исключительно в браузере мобильного устройства. Например можно создать такой шаблон Если на складе включена Wi-Fi и всех сотрудников хранилища с карманный компьютер для отслеживания запасов предоставляет вашей компании.
Если вы хотите шаблона формы должны быть доступны всем пользователям, независимо от их устройства отображения, можно создать одно представление исключительно для мобильных пользователей, представление для браузера на настольном компьютере второй и третий представление для людей, имеющих InfoPath, преобразованную в формат. Этот способ позволяет разработать один шаблон формы, которую можно заполнить с различными наборами пользователей вместо создания отдельных форм для каждого сценария заполнения формы.
Вы найдете ссылки на дополнительные сведения о создании выделенный представления в разделе См.
Так как на различных мобильных устройствах отображаются по-разному заданной веб-странице, точный внешний вид формы будут зависят от устройство, используемое для доступа к нему. Разработка шаблона формы в InfoPath, помогает назначить определенный мобильное устройство таким образом, можно оптимизировать структуры в соответствии с этого конкретного устройства.
В этой статье описаны советы и инструкции по проектирование, публикации и проверке шаблонов форм с поддержкой мобильных устройств, а также ограничения управления и функции для шаблонов форм, мобильных устройств
Элементы управления формы и возможности, которые не поддерживаются в браузерах мобильного устройства
Мобильные устройства поддерживают многих, но не всех элементов управления, которые поддерживаются в шаблонах форм с поддержкой браузера.
Примечание: InfoPath не предупредит вас о элемент управления формы или функции в шаблоне формы, которое не поддерживается обозревателями мобильных устройств.
Поддержка для элементов управления формы
Чтобы определить, поддерживает ли InfoPath Forms Services конкретного элемента управления InfoPath воспользуйтесь приведенной ниже таблице.
Так как браузеры мобильное устройство не поддерживает таблицы HTML, CSS (каскадные таблицы стилей) и некоторые другие технологии браузера, некоторые элементы управления выглядят иначе в браузере мобильного устройства аналогичных браузера на настольном компьютере.
Кроме того браузеры мобильных устройств полностью игнорировать некоторые элементы управления; например элемент управления вложенным файлом.



|
Элемент управления InfoPath 2007 |
Браузеры настольных компьютеров |
Браузеры мобильных устройств |
|
Текстовое поле |
|
|
|
Флажок |
|
|
|
Изображение кнопки |
|
|
|
Поле выражения |
|
|
|
Список |
|
|
|
Раскрывающийся список |
|
|
|
Повторяющийся раздел |
|
|
|
Hyperlink |
|
|
|
Переключатель 1 |
|
|
|
Дополнительный раздел 2 |
|
|
|
Повторяющаяся таблица 3 |
|
|
|
Элемент управления вложением файлов |
|
|
|
Выбор даты 4 |
|
|
|
Поле форматированного текста |
|
|
|
элемент ActiveX |
|
|
|
Элемент управления маркированного списка |
|
|
|
Выбор группы |
|
|
|
Раздел выбора |
|
|
|
Поле со списком |
|
|
|
Повторяющейся таблицы |
|
|
|
Горизонтальная область |
|
|
|
Элемент управления Рисунок от руки |
|
|
|
Элемент управления основной/подробности |
|
|
|
Список с множественным выбором |
|
|
|
Нумерованный список элементов управления |
|
|
|
Управления "рисунок" |
|
|
|
Простой список элементов управления |
|
|
|
Повторяющаяся группа выбора |
|
|
|
Повторяющийся раздел рекурсивные |
|
|
|
Область прокрутки |
|
|
|
Вертикальная надпись |
|
|
1Consider вместо с помощью раскрывающегося списка.
2Consider вместо него используется несколько представлений.
3Consider с помощью повторяющейся вместо этого раздела.
Браузеры 4 на мобильном устройстве, Выбор даты в виде текстового поля с помощью проверки данных.
Поддержка бизнес-логики
Можно добавить бизнес-логики в шаблоне формы во избежание ошибок при вводе данных и для автоматизации определенных действий в форме для пользователя. В частности вы можете использовать проверка данных, условное форматирование и rulesto сделать форму Показать сообщения проверки, изменение форматирования и выполнять другие задачи.
Чтобы определить, поддерживает ли данный браузер определенного типа бизнес-логики воспользуйтесь приведенной ниже таблице.



|
Функция InfoPath 2007 |
Браузеры настольных компьютеров |
Браузеры мобильных устройств |
|
1 формулы |
|
|
|
Проверка данных |
|
|
|
Правила |
|
|
|
2 условного форматирования |
|
|
|
Роли пользователей |
|
|
1Except xdXDocument:get-роль, положениеи последний функций.
Браузеры устройства 2Mobile поддерживает некоторые функции условного форматирования; Например можно скрыть или отобразить элементы управления, в зависимости от условий, которые определяют в форме. Нельзя использовать условное форматирование, тем не менее, чтобы изменить внешний вид элемента управления в зависимости от условий в форме. Например чтобы изменить цвет текста в элементе управления нельзя использовать условное форматирование.
Подробный список функций, которые поддерживают настольных систем и мобильных браузеров читайте в статье Совместимость службы InfoPath Forms Services с веб-браузера.
Совет общие макета.
Много рекомендации можно найти в Интернете о том, как создать форму, пользователи будут просматривать на мобильном устройстве. Вот некоторые дополнительные советы, которые стоит обдумать разработка шаблона формы.
-
При заполнении формы на мобильном устройстве, они должны нажмите кнопку Обновить на панели мобильного устройства, чтобы запустить вычисления или другие другого типа бизнес-логики. Каждый щелчок кнопки начинает мобильного устройства для отправки данных на сервере, называемого обратный. Чтобы упростить для пользователя, можно добавить кнопки в шаблон формы, которая позволяет автоматизировать обратный запрос. Например предположим, что формы, включающей Общее поле, в котором суммируются чисел в трех полей в форме. В этом случае вы добавить кнопки Отображение итогов рядом с полем Общее, таким образом, чтобы пользователи не забудьте обновить поля в форму.
-
Вместо вставить все элементы управления на одну представление, можно макетом, имеет несколько представлений, особенно для отображения условного элементов управления. Несколько представлений в форме предотвратить в одном представлении стать слишком большой или сложный и поэтому сложно использовать на маленьком экране.
-
Если форма содержит несколько представлений, добавьте кнопки, которые помогают пользователям переходить между представлениями.
-
Использование списков возможности; трудно введите на мобильном устройстве.
Разработка шаблона формы для использования на мобильном устройстве
С некоторыми исключениями разработки и публикации шаблона формы для мобильных устройств такое же, как разработки и публикации шаблона формы для браузера на настольном компьютере. Приведенные ниже рассматривается разработка, развернуть и проверка шаблона формы для мобильных устройств.
Шаг 1: Укажите настройка совместимости для шаблона формы
Первым делом нужно указать разработка шаблона формы с поддержкой браузера.
-
В меню файл выберите пункт Создание шаблона формы.
-
В разделе Разработка нового в диалоговом окне Создание шаблона формы нажмите кнопку Шаблона формы.
-
В коллекции на основе выполните одно из указанных ниже действий.
-
Чтобы определить источник данных как разработка шаблона формы, щелкните пустой.
-
Чтобы использовать веб-службы в качестве источника данных для шаблона формы, нажмите кнопку Веб-службы. Этот параметр позволяет запроса или отправка данных в веб-службы.
-
Чтобы использовать базы данных Microsoft SQL Server в качестве источника данных для шаблона формы, нажмите кнопку базы данных. Этот параметр позволяет запроса данных из базы данных SQL Server.
-
Чтобы использовать XML-документ (XML) файла или файла схемы XML (XSD) как данные источника, нажмите кнопку XML или схемы.
-
Чтобы использовать данные в файл подключения к данным в качестве основы для источника данных, нажмите кнопку Библиотеки подключений.
-
-
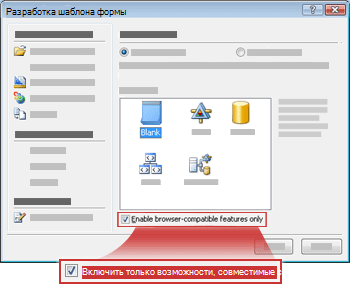
Чтобы обеспечить совместимость с сервером InfoPath Forms Services шаблона формы, установите флажок Включить только возможности, совместимые с обозревателем и нажмите кнопку ОК.

Открытие нового шаблона формы в InfoPath с текстом, совместимости: InfoPath и службы InfoPath Forms Services в строке состояния. Текст предназначен для информирования отображения активным шаблоном формы InfoPath или веб-браузера.
-
Добавление элементов управления проверки данных и другие возможности в шаблон формы. При разработке шаблона формы, следует помните, что мобильных браузерах не поддерживает некоторые элементы управления, которые поддерживают браузеры настольных компьютеров.
Примечание: Область задач "Проверка макета" не предупредит вас, что функция в шаблоне формы или элемент управления не поддерживается обозревателями мобильных устройств. Чтобы повторно проверить поддержку для элемента управления или функции, в разделе элементы управления формы и возможности, которые не поддерживаются в браузерах мобильное устройство далее в этой статье.
Шаг 2: Укажите параметры мобильного устройства для шаблона формы
После создания шаблона формы с поддержкой браузера, добавьте кнопки " Обновить " на панели инструментов шаблона формы и выберите определенный параметр в диалоговом окне Параметры формы, чтобы включить шаблон формы для браузера мобильного устройства.
-
В меню Сервис выберите пункт Параметры формы.
-
В диалоговом окне Параметры формы категорию браузера.
-
Добавление кнопки " Обновить " на панель инструментов мобильном устройстве, в разделе Включить следующие команды на панели инструментов, в разделе панелей инструментов установите флажок обновление.
-
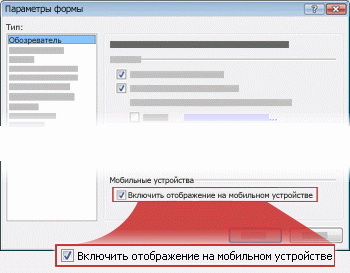
В разделе Мобильные устройства установите флажок Включить визуализации на мобильном устройстве.

-
Нажмите кнопку ОК, чтобы вернуться к шаблону формы.
-
Сохранение шаблона формы в нужное место по своему усмотрению.
Шаг 3: Создание библиотеки документов для хранения формы для мобильных устройств
В следующих двух шагах отправка данных формы в библиотеку на сервере, где используется InfoPath Forms Services.
Чтобы создать библиотеку, выполните следующие действия.
-
Откройте сайт SharePoint, где вы хотите сохранить пользовательские формы с помощью браузера.
-
Нажмите кнопку Просмотреть весь контент сайта и нажмите кнопку Создать на странице Весь контент сайта.
В большинстве случаев можно использовать

-
В разделе библиотеки щелкните Библиотеку документов.
-
В поле имя введите имя для новой библиотеки.
Имя будет отображаться в верхней части страницы библиотеки становятся часть адреса на странице библиотеки и отображаются в элементах навигации, которые помогают пользователям находить и откройте библиотеку.
-
В разделе Шаблон документа в списке Шаблон документа выберите пункт Нет и нажмите кнопку Создать.
Действие 4: Укажите параметры отправки для шаблона формы
Теперь необходимо настроить шаблон формы, чтобы пользователи могли отправлять данных формы в библиотеке документов, созданную на шаге 3. Кроме того нужно создать формулу, которая назначает уникальное имя файла в каждую форму, отправленного в библиотеке.
-
В приложении InfoPath откройте шаблон формы с поддержкой браузера, созданную на шаге 2.
-
В меню Сервис выберите пункт Параметры отправки.
-
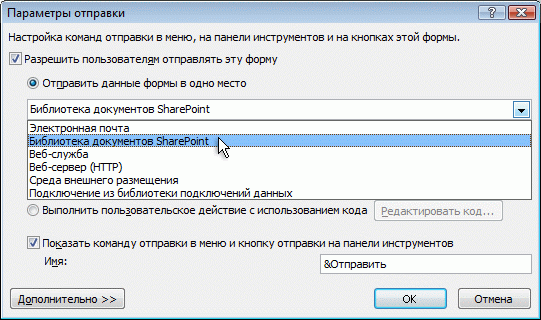
В диалоговом окне Параметры отправки установите флажок Разрешить пользователям отправлять эту форму.
-
В списке Отправка данных формы в одном месте выберите библиотеку документов SharePoint.

-
Чтобы добавить новое подключение к данным, нажмите кнопку Добавить. Откроется диалоговое окно Мастера подключения данных.
-
Введите в текстовом поле Библиотеки документовhttp://<ServerName>/<LibraryName>/Forms/AllItems.aspx, где < имя_сервера > — это имя сервера SharePoint, на котором работает InfoPath Forms Services, а — < Имя_библиотеки > Имя библиотеки.
Примечание: Если на корневой сайт не находится в библиотеку документов, необходимо ввести имя сайта URL-адрес. Например, http://<ServerName>/<SiteName>/<LibraryName>/Forms/AllItems.aspx
-
Нажмите кнопку

-
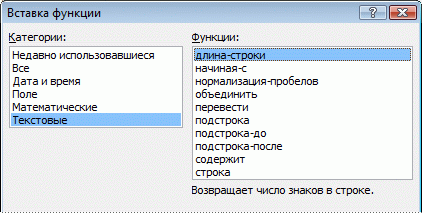
В диалоговом окне Вставка формулы нажмите кнопку Вставить функцию. Откроется диалоговое окно Вставка функции.
-
Выберите категорию текста, выберите нужную функцию объединения и нажмите кнопку ОК.

-
В диалоговом окне Вставка формулы первое вхождение текста, нажмите кнопку «дважды щелкните значок для вставки поля» в поле формулы, чтобы выделить ее, а затем введите «форма». Включите одинарные кавычки.
-
Выберите второй вхождения текста «дважды щелкните, чтобы вставить поле» Формула поле его и нажмите кнопку Вставить функцию.
-
Выберите категорию Дата и время, нажмите кнопку функция ТДАТА и нажмите кнопку ОК.
Функция теперь можно автоматически добавить текущую дату и время в имя формы.
-
Удаление оставшихся элементов «дважды щелкните, чтобы вставить поле» в окне " Формула ".
-
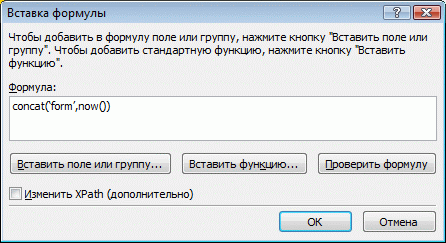
Удаление дополнительное пространство и запятую, таким образом, поле "Формула" с формулой объединения ("форма", now()), как показано на приведенном ниже рисунке.

После отправки формы в библиотеку, будет называться формы согласно этой формуле. Каждой отправленной формы будут иметь уникальные имена.
-
Чтобы вернуться в диалоговое окно Мастера подключения данных, нажмите кнопку ОК.
-
Нажмите кнопку Далее, а затем — Готово.
-
Чтобы вернуться в шаблоне формы, нажмите кнопку ОК.
-
В меню Сервис выберите пункт Параметры формы и выберите категорию браузера.
-
В разделе панели инструментов установите флажок Отправить и нажмите кнопку ОК.
-
Сохраните изменения.
Действие 5: Публикация шаблона формы на сервере
Публикация шаблона формы, который можно с помощью мобильных устройств, необходимо работать с администратором сервера, на котором работает InfoPath Forms Services. Этот процесс публикации можно разделить на три различные действия:
-
Конструктор форм необходимо опубликовать XSN-файл в общей папке. XSN-файл содержит сведения о сервере, где в итоге появятся шаблона формы.
-
Администратору фермы необходимо Отправка шаблона формы на сервере и при необходимости убедитесь, что шаблон формы бесплатные с ошибками.
-
Администратору фермы или администратор семейства веб-сайтов, необходимо активировать шаблона формы для семейство веб-сайтов на сервере, который делает шаблон формы, доступные пользователям, с помощью мобильных устройств.
Подготовка утверждения администратором шаблон формы
Как и в случае все шаблоны форм с разработки для мобильных устройств, этот шаблон формы требует утверждения администратором. Описанные ниже поможет вам подготовки шаблона формы для утверждения администратором, сохранив его в общей папке на компьютере или в сети. Администратору фермы для сервера отвечает за фактически развертывание шаблона формы, которая включает в себя Загрузка и активация шаблона формы на сервере.
-
В меню файл нажмите кнопку Опубликовать.
-
В мастере публикации нажмите кнопку в SharePoint server или без службы InfoPath Forms Services и нажмите кнопку Далее, чтобы переход к следующей странице мастера.
-
В поле Введите расположение сайта SharePoint или службы InfoPath Forms Services введите расположение сайта SharePoint, где будет храниться и нажмите кнопку Далее, чтобы переход к следующей странице мастера форм.
-
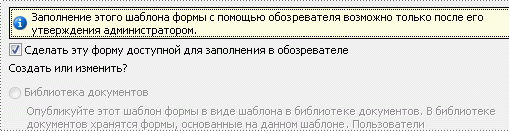
Просмотрите параметры и обратите внимание, что шаблон формы требует утверждения aministrator.

Нажмите кнопку Далее, чтобы переход к следующей странице мастера.
-
В поле Укажите расположение и имя файла для шаблона формы нажмите кнопку Обзор.
-
В диалоговом окне Обзор найдите место, можно получить доступ к администратору фермы, а затем в поле имя файла, введите имя шаблона формы и нажмите кнопку Сохранить.
-
Нажмите кнопку Далее, чтобы переход к следующей странице мастера.
-
Если вы хотите определенного поля в шаблоне формы для отображения в столбцах в библиотеке документов, нажмите кнопку Добавить, выберите нужные поля и нажмите кнопку ОК. В противном случае нажмите кнопку Далее на переход к следующей странице мастера.
-
Убедитесь, что данные правильно и нажмите кнопку Опубликовать, чтобы сохранить свой файл шаблона форм (XSN) в указанном расположении.
-
Нажмите кнопку Закрыть.
-
На этом этапе необходимо попросите администратора фермы серверов для загрузки шаблона формы на сервере и активировать его для семейства веб-сайтов.
Шаг 6: Связать шаблон формы с библиотекой документов
После администратора фермы серверов отправки шаблона формы на сервере и активирует для семейства веб-сайтов, необходимо связать шаблон формы с библиотекой, созданную на шаге 3. При создании нового файла в этой библиотеке формы на основе шаблона формы, который вы создали откроется в его браузере мобильного устройства.
-
С помощью браузера, откройте библиотеку документов, созданную на шаге 3.
Совет: Путь должен быть примерно http://<SeverName>/sites/team/<LibraryName>/Forms/AllItems.aspx, где < имя_сервера > — это имя вашего узла SharePoint, а < Имя_библиотеки > — имя библиотеки, в которой будет храниться формы .
-
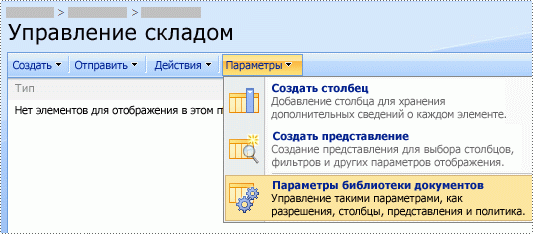
В библиотеке, в меню Параметры


-
В группе Общие параметры выберите пункт Дополнительные параметры.
-
В разделе Типы контента в разделе Разрешить управление типами контента, щелкните Да.
-
Нажмите кнопку ОК, чтобы вернуться на страницу Настройки имя библиотеки.
-
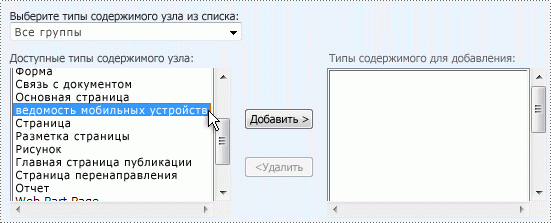
В группе Типы контента нажмите кнопку Добавить из существующих типов контента сайта.
-
Рядом с кнопкой Выберите типы контента щелкните имя шаблона формы в списке Доступных типов контента сайта.

-
Щелкните Добавить.
-
Нажмите кнопку ОК, чтобы вернуться на страницу Настройки имя библиотеки.
-
В разделе Типы контента щелкните документ.
-
В разделе Параметры выберите пункт Удалить этот тип контента и нажмите кнопку ОК.
-
Вернитесь в библиотеку документов и нажмите кнопку Создать, чтобы убедиться в том, что открывает соответствующую форму.
Примечание: По умолчанию будет открыт формы в InfoPath. Если вы хотите выполнить принудительный форму, чтобы открыть в браузере, вернитесь на страницу Дополнительные параметры для библиотеки документов. Рядом с документов с поддержкой веб-браузера нажмите кнопку отобразить в виде веб-страницы и нажмите кнопку ОК.
Шаг 7: Проверка шаблона формы
После публикации шаблона формы на сервере, на котором работает InfoPath Forms Services рекомендуется убедитесь в том, что оно работает правильно. Следует проверить форму с помощью почтовой мобильного устройства в разделе же рабочее и условий освещения как пользователей.
Если у вас физического устройства, можно использовать симулятор устройства для имитации поведения большинство мобильных устройств. Эмуляторы доступны в Интернете для различных устройств и операционных систем.
Чтобы узнать больше о проверке формы для мобильных устройств в устройств, читайте в статье Создание, тестирование и отладка шаблоны форм с мобильных устройств.