Observação: Desejamos fornecer o conteúdo da Ajuda mais recente no seu idioma da forma mais rápida possível. Esta página foi traduzida de forma automatizada e pode conter imprecisões ou erros gramaticais. Nosso objetivo é que este conteúdo seja útil para você. As informações foram úteis? Dê sua opinião no final desta página. Aqui está o artigo em inglês para facilitar a referência.
Se você tiver acesso a um servidor que está executando o InfoPath Forms Services, como Microsoft Office Forms Server 2007 ou Microsoft Office SharePoint Server 2007, você pode usar o Microsoft Office InfoPath para modelos de formulário de design que podem ser exibidos e preenchidos em um navegador de dispositivo móvel.
Neste artigo
-
Introdução à criação de modelos de formulário para dispositivos móveis
-
Controles de formulário e recursos que não têm suporte em navegadores de dispositivo móvel
-
Criar um modelo de formulário para uso em um dispositivo móvel
-
Etapa 1: Especifique uma configuração de compatibilidade do modelo de formulário
-
Etapa 2: Especificar uma configuração de dispositivo móvel para o modelo de formulário
-
Etapa 3: Criar uma biblioteca de documentos para repositório concluído formulários
-
Etapa 4: Especificar opções de envio do modelo de formulário
-
Etapa 6: Associar o modelo de formulário com a biblioteca de documentos
-
Introdução à criação de modelos de formulário para dispositivos móveis
Usando Office InfoPath 2007 junto com InfoPath Forms Services, você pode criar um modelo de formulário compatível com o navegador que podem ser preenchidos usando um assistente pessoal digital (PDA) ou outro dispositivo móvel.

Observação: Você pode criar um modelo de formulário compatível com o navegador para a maioria dos dispositivos móveis, incluindo PDAs, smartphones e qualquer dispositivo compatível com um navegador da Web com HTML, cHTML ou xHTML. No entanto, InfoPath Forms Services não oferece suporte para navegadores de dispositivos móveis que usam o protocolo de ação sem fio (WAP).
Você pode criar um modelo de formulário compatível com o navegador para os usuários a preencher exclusivamente em um navegador de dispositivo móvel. Por exemplo, você pode criar tal um modelo se depósito é Wi-Fi ativado e sua empresa fornece todos os funcionários de depósito com PDAs para controlar estoque.
Se quiser que o seu modelo de formulário estejam acessíveis para todos os usuários, independentemente de seu dispositivo de vídeo, você pode criar um modo de exibição exclusivamente para usuários móveis, um segundo exibir para um navegador de desktop e exibir uma terceira para as pessoas que tenham o InfoPath instalado em seus computadores. Essa técnica permite que você criar um modelo de formulário simples que possa ser preenchido por diferentes conjuntos de usuários, em vez de criar formulários separados para cada cenário de preenchimento de formulários.
Encontre links para obter mais informações sobre a criação de exibições dedicadas na seção Consulte também.
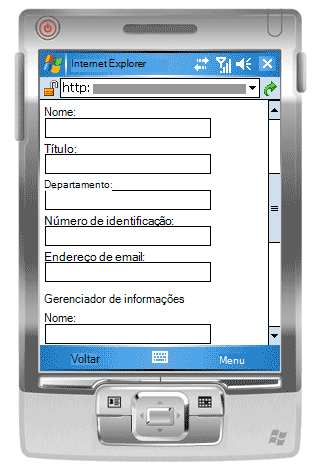
Desde que cada dispositivo móvel exibe uma determinada página da Web de forma diferente, a aparência exata do formulário variará dependendo do dispositivo usado para acessá-lo. Quando você cria seu modelo de formulário no InfoPath, ele ajuda a direcionar um dispositivo móvel específico para que você possa otimizar seu design de acordo com o dispositivo específico.
Este artigo descreve dicas e procedimentos para a criação, a publicação e teste seus modelos de formulário habilitados para dispositivos móveis, bem como as limitações de controle e recurso para modelos de formulário móveis,
Controles de formulário e recursos que não têm suporte em navegadores de dispositivo móvel
Dispositivos móveis oferece suporte a muitos, mas não todos, dos controles que têm suporte em modelos de formulário compatíveis com o navegador.
Observação: O InfoPath não avisará você sobre um controle de formulário ou um recurso no seu modelo de formulário que não é suportado em navegadores de dispositivo móvel.
Suporte a controles de formulário
Você pode usar a tabela a seguir para determinar se InfoPath Forms Services oferece suporte a um determinado controle do InfoPath.
Como navegadores de dispositivos móveis não suportam tabelas HTML, CSS (folhas de estilo em cascata) e certas outras tecnologias de navegador, alguns controles aparecem de forma diferente em um navegador de dispositivo móvel do que em um navegador desktop.
Além disso, navegadores de dispositivos móveis completamente ignoram alguns controles; Por exemplo, um controle de anexo de arquivo.



|
Controle do InfoPath 2007 |
Navegadores desktop |
Navegadores de dispositivos móveis |
|
Caixa de texto |
|
|
|
Caixa de seleção |
|
|
|
Botão |
|
|
|
Caixa de expressões |
|
|
|
Caixa de listagem |
|
|
|
Caixa de listagem suspensa |
|
|
|
Seção de repetição |
|
|
|
Hyperlink |
|
|
|
Botão de opção 1 |
|
|
|
Seção opcional 2 |
|
|
|
Tabela de repetição 3 |
|
|
|
Controle de anexo de arquivo |
|
|
|
Selecionador de data 4 |
|
|
|
Caixa de rich text |
|
|
|
controle ActiveX |
|
|
|
Controle de lista com marcadores |
|
|
|
Grupo de seleções |
|
|
|
Seção de escolha |
|
|
|
Caixa de combinação |
|
|
|
Tabela de repetição horizontal |
|
|
|
Região horizontal |
|
|
|
Controle de imagem a tinta |
|
|
|
Controle mestre/detalhes |
|
|
|
Caixa de listagem de seleção múltipla |
|
|
|
Numerada controle de lista |
|
|
|
Controle de imagem |
|
|
|
Controle de lista sem formatação |
|
|
|
Grupo de escolha de repetição |
|
|
|
Seção recursiva de repetição |
|
|
|
Região de rolagem |
|
|
|
Rótulo vertical |
|
|
1Consider usando uma caixa de listagem suspensa em vez disso.
2Consider usando vários modos de exibição em vez disso.
3Consider usando uma repetição seção em vez disso.
Navegadores de dispositivos móveis em 4, o selecionador de data é exibido como uma caixa de texto com a validação de dados.
Suporte a lógica comercial
Você pode adicionar lógica de negócios para seu modelo de formulário para ajudar a evitar erros de entrada de dados e para automatizar ações específicas no formulário do usuário. Em particular, você pode usar validação de dados, formatação condicional, e rulesto tornar o formulário Mostrar mensagens de validação, alterar a formatação ou realizar outras tarefas.
Você pode usar a tabela a seguir para determinar se ou não um determinado navegador oferece suporte a um determinado tipo de lógica de negócios.



|
Recurso do InfoPath 2007 |
Navegadores desktop |
Navegadores de dispositivos móveis |
|
Fórmulas 1 |
|
|
|
Validação de dados |
|
|
|
Regras |
|
|
|
2 de formatação condicional |
|
|
|
Funções de usuário |
|
|
1Except xdXDocument:get-função, posição, funções e último .
Navegadores de dispositivos 2Mobile suportam a alguns recursos de formatação condicionais; Por exemplo, você pode ocultar ou exibir controles dependendo das condições que você definir no formulário. Você não pode usar formatação condicional, no entanto, para alterar a aparência de um controle com base em condições no formulário. Por exemplo, você não pode usar a formatação condicional para alterar a cor do texto em um controle.
Para obter uma lista detalhada dos recursos que oferecem suporte a navegadores desktop e móveis, consulte compatibilidade de navegador da Web no InfoPath Forms Services.
Conselhos gerais de design
Você pode encontrar muitas orientações na Internet sobre como criar um formulário que os usuários irão ver em um dispositivo móvel. Aqui estão algumas dicas adicionais para pensar sobre como criar o modelo de formulário:
-
Quando os usuários preencherem um formulário em um dispositivo móvel, eles devem clicar no botão Atualizar na barra de dispositivo móvel para disparar um cálculo ou outro outro tipo de lógica de negócios. Cada clique do botão força o dispositivo móvel para enviar dados para o servidor, um processo chamado uma postagem. Para facilitar o logon do usuário, considere adicionar um botão ao modelo de formulário que automatiza a postagem. Por exemplo, suponha que seu formulário inclua um campo de Total que totaliza números nas três outros campos no formulário. Nesse caso, você pode adicionar um botão Mostrar Total ao lado do campo Total, para que os usuários lembrar atualizar os campos do formulário.
-
Em vez de inserir todos os controles em um único modo de exibição, considere a possibilidade de um design que tem vários modos de exibição, especialmente para a exibição de controles condicionais. Várias exibições em um formulário ajudam a impedir que um único modo de exibição se tornar muito grande ou complexo e, portanto, difícil de usar em uma tela pequena.
-
Se o formulário tiver vários modos de exibição, adicione botões que ajudam os usuários a navegar entre os modos de exibição.
-
Usar caixas de listagem sempre que possível; é difícil digitar em um dispositivo móvel.
Criar um modelo de formulário a ser usado em um dispositivo móvel
Com algumas exceções, criar e publicar um modelo de formulário para um dispositivo móvel é a mesma que criar e publicar um modelo de formulário para um navegador em um computador desktop. As seções a seguir discutem como projetar, implantar e testar um modelo de formulário móvel.
-
Etapa 1: Especifique uma configuração de compatibilidade do modelo de formulário
-
Etapa 2: Especificar uma configuração de dispositivo móvel para o modelo de formulário
-
Etapa 3: Criar uma biblioteca de documentos para armazenar os formulários móveis
-
Etapa 4: Especificar opções de envio do modelo de formulário
-
Etapa 6: Associar o modelo de formulário com a biblioteca de documentos
Etapa 1: Especifique uma configuração de compatibilidade do modelo de formulário
A primeira etapa é especificar que você deseja criar um modelo de formulário compatível com o navegador.
-
No menu arquivo, clique em Design de um modelo de formulário.
-
Em criar um novo na caixa de diálogo de Design de um modelo de formulário, clique em Modelo de formulário.
-
Na galeria com base em, siga um destes procedimentos:
-
Para definir a fonte de dados que você cria o modelo de formulário, clique em branco.
-
Para usar um serviço Web como fonte de dados para o modelo de formulário, clique em Serviço Web. Essa opção permite que você consultar ou enviar dados para um serviço da Web.
-
Para usar um banco de dados do Microsoft SQL Server como fonte de dados para o modelo de formulário, clique em banco de dados. Essa opção permite consultar dados de um banco de dados do SQL Server.
-
Usar um arquivo de documento (. xml) XML ou um arquivo de esquema XML (. xsd) como os dados de origem, clique em XML ou esquema.
-
Para usar as informações em um arquivo de conexão de dados como base para a fonte de dados, clique em Biblioteca de Conexão.
-
-
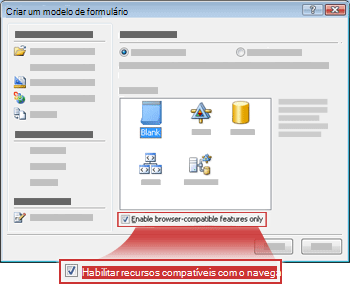
Para tornar seu modelo de formulário compatível com um servidor executando InfoPath Forms Services, marque a caixa de seleção Habilitar apenas recursos compatíveis com o navegador e clique em Okey.

Um novo modelo de formulário é aberto no InfoPath, com o texto, compatibilidade: InfoPath e o InfoPath Forms Services na barra de status. A finalidade do texto é informar que o InfoPath ou um navegador da Web pode exibir o modelo de formulário ativo.
-
Adicione controles, validação de dados ou outros recursos para o modelo de formulário. Ao projetar seu modelo de formulário, lembre-se de que navegadores móveis não dão suporte a alguns dos controles que oferecem suporte a navegadores desktop.
Observação: O painel de tarefas Verificador de Design não avisará você que um controle ou recurso no seu modelo de formulário não é suportado em navegadores de dispositivo móvel. Para verificar o suporte para um controle ou recurso, consulte a seção recursos que não têm suporte em navegadores de dispositivo móvel e controles de formulário neste artigo.
Etapa 2: Especificar uma configuração de dispositivo móvel para o modelo de formulário
Depois de criar seu modelo de formulário compatível com o navegador, você deve adicionar um botão Atualizar na barra de ferramentas do modelo de formulário e selecione uma opção específica na caixa de diálogo Opções de formulário para habilitar o modelo de formulário para um navegador de dispositivo móvel.
-
No menu Ferramentas, clique em Opções de formulário.
-
Na caixa de diálogo Opções de formulário, clique na categoria de navegador.
-
Para adicionar um botão Atualizar na barra de ferramentas do dispositivo móvel, em incluir os seguintes comandos nas barras de ferramentas, na seção de barras de ferramentas, selecione a caixa de seleção Atualizar.
-
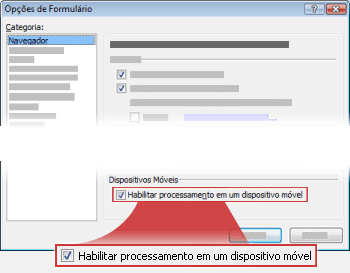
Em Dispositivos móveis, marque a caixa de seleção Habilitar o processamento em um dispositivo móvel.

-
Clique em Okey para retornar ao modelo de formulário.
-
Salve o modelo de formulário para o local de sua escolha.
Etapa 3: Criar uma biblioteca de documentos para armazenar os formulários móveis
As próximas duas etapas descrevem como enviar dados de formulário em uma biblioteca em um servidor que esteja executando InfoPath Forms Services.
Use as etapas a seguir para criar a biblioteca.
-
Usando um navegador, abra o site do SharePoint onde você deseja armazenar formulários do usuário.
-
Clique em Exibir todo o conteúdo do Site e clique em criar na página Todo o conteúdo do Site.
Na maioria dos casos, você pode usar o menu Ações do Site

-
Em bibliotecas, clique em Biblioteca de documentos.
-
Na caixa nome, digite um nome para a nova biblioteca.
O nome será aparecem na parte superior da página da biblioteca, tornar-se parte do endereço para a página de biblioteca e aparecem nos elementos de navegação que ajudam os usuários a localizar e abrir a biblioteca.
-
Na seção Modelo de documento, na lista Modelo de documento, clique em Nenhum e, em seguida, clique em criar.
Etapa 4: Especificar opções de envio do modelo de formulário
Agora, você deve configurar o seu modelo de formulário para que os usuários possam enviar dados de formulário para a biblioteca de documentos que você criou na etapa 3. Além disso, você criará uma fórmula que atribui um nome de arquivo exclusivo para cada formulário que será enviado para a biblioteca.
-
No InfoPath, abra o modelo de formulário compatível com o navegador que você criou na etapa 2.
-
No menu Ferramentas, clique em Opções de envio.
-
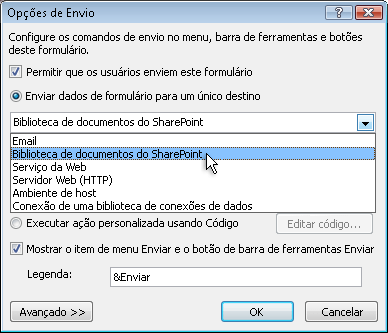
Na caixa de diálogo Opções de envio, marque a caixa de seleção Permitir que os usuários enviarem este formulário.
-
Na lista Enviar dados de formulário para um único destino, clique em biblioteca de documentos do SharePoint.

-
Para adicionar uma nova conexão de dados, clique em Adicionar. Abre a caixa de diálogo Assistente para Conexão de dados.
-
Na caixa de texto de Biblioteca de documentos, digite http://<ServerName>/<LibraryName>/Forms/AllItems.aspx, onde < nomedoservidor > é o nome do servidor do SharePoint que está executando o InfoPath Forms Services e < nome da biblioteca > é o nome da biblioteca.
Observação: Se a biblioteca de documentos não estiver localizada na raiz do site, você deve inserir o nome do site na URL. Por exemplo, http://<ServerName>/<SiteName>/<LibraryName>/Forms/AllItems.aspx
-
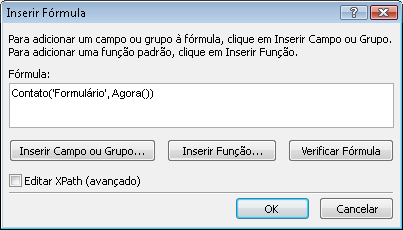
Clique o botão

-
Na caixa de diálogo Inserir Fórmula, clique em Inserir função. Abre a caixa de diálogo Inserir função.
-
Clique na categoria de texto, clique na função concat e clique em Okey.

-
Na caixa de diálogo Inserir Fórmula, clique na primeira ocorrência do texto "clique duas vezes para inserir campo" na caixa de fórmula para realçá-lo e, em seguida, digite 'formulário'. Inclua as aspas simples.
-
Clique na segunda ocorrência do texto "clique duas vezes para inserir campo" na caixa de fórmula para realçá-la e clique em Inserir função.
-
Clique na categoria de Data e hora, clique na função agora e, em seguida, clique em Okey.
A função agora permite adicionar automaticamente a data e hora atual para o nome do formulário.
-
Exclua os itens restantes "clique duas vezes para inserir campo" na caixa de fórmula.
-
Excluir o espaço extra e a vírgula, para que a caixa de fórmula contém a fórmula concat ('form', agora, conforme mostrado na imagem a seguir.

Quando os usuários enviarem seus formulários para a biblioteca, o formulário será nomeado de acordo com a fórmula. Cada formulário enviado terá um nome exclusivo.
-
Para retornar à caixa de diálogo Assistente para Conexão de dados, clique em Okey.
-
Clique em Avançar e, em seguida, em Concluir.
-
Para retornar ao modelo de formulário, clique em Okey.
-
No menu Ferramentas, clique em Opções de formulário e, em seguida, clique na categoria de navegador.
-
Em barras de ferramentas, marque a caixa de seleção Enviar e, em seguida, clique em Okey.
-
Salve as alterações.
Etapa 5: Publicar o modelo de formulário em um servidor
Para publicar um modelo de formulário que podem usar dispositivos móveis, você deve trabalhar com o administrador do servidor que está executando o InfoPath Forms Services. Esse processo de publicação pode ser dividido em três etapas distintas:
-
O designer de formulário deve publicar um arquivo. xsn em um local compartilhado. O arquivo. xsn contém informações sobre o servidor onde o modelo de formulário basicamente aparecerá.
-
O administrador do farm deve carregar o modelo de formulário no servidor e, opcionalmente, verifique se o modelo de formulário está livre de erros.
-
O administrador do farm ou administrador de conjunto de sites deve ativar o modelo de formulário para um conjunto de sites no servidor, que torna o modelo de formulário para pessoas usando dispositivos móveis.
Preparar o modelo de formulário para aprovação do administrador
Assim como para todos os modelos de formulário que você cria para dispositivos móveis, este modelo de formulário requer aprovação do administrador. O procedimento a seguir orienta você pelo processo de preparação o modelo de formulário de aprovação do administrador, salvando-o em um local compartilhado no computador ou na rede. O administrador do farm para o servidor é responsável por realmente Implantando o modelo de formulário, que envolve Carregando e ativando o modelo de formulário no servidor.
-
No menu arquivo, clique em Publicar.
-
No Assistente de publicação, clique em um servidor do SharePoint com ou sem InfoPath Forms Services e clique em Avançar para abrir a próxima página do assistente.
-
Na caixa Digite o local do site do SharePoint ou o InfoPath Forms Services, digite o local do site do SharePoint onde os formulários serão armazenados e clique em Avançar para abrir a próxima página do assistente.
-
Examine as configurações e observe que o modelo de formulário requer a aprovação do administrador.

Clique em Avançar para abrir a próxima página do assistente.
-
Na caixa Especifique um local e nome de arquivo do modelo de formulário, clique em Procurar.
-
Na caixa de diálogo Procurar, navegue para um local que o administrador de farm pode acessar e, na caixa nome do arquivo, digite o nome do modelo de formulário e clique em Salvar.
-
Clique em Avançar para abrir a próxima página do assistente.
-
Se você quiser campos específicos no modelo de formulário para mostrar como colunas na biblioteca de documentos, clique no botão Adicionar, selecione os campos desejados e clique em Okey. Caso contrário, clique em Avançar para abrir a próxima página do assistente.
-
Verifique se as informações estão corretas e clique em Publicar para salvar seu arquivo de modelo (. xsn) do formulário para o local especificado.
-
Clique em Fechar.
-
Neste ponto, você deverá solicitar um administrador do farm para carregar o modelo de formulário no servidor e depois ativá-lo para um conjunto de sites.
Etapa 6: Associar o modelo de formulário com a biblioteca de documentos
Depois que um administrador de farm carrega seu modelo de formulário no servidor e ativa a um conjunto de sites, você deve associar o modelo de formulário com a biblioteca que você criou na etapa 3. Quando os usuários criam um novo arquivo nesta biblioteca, um formulário com base no modelo de formulário que você criou será aberto no seu navegador de dispositivo móvel.
-
Usando um navegador, abra a biblioteca de documentos que você criou na etapa 3.
Dica: O caminho deve ser algo parecido com http://<SeverName>/sites/team/<LibraryName>/Forms/AllItems.aspx, onde < NomeServidor > é o nome do seu site do SharePoint e < nome da biblioteca > é o nome da biblioteca onde os formulários serão armazenados .
-
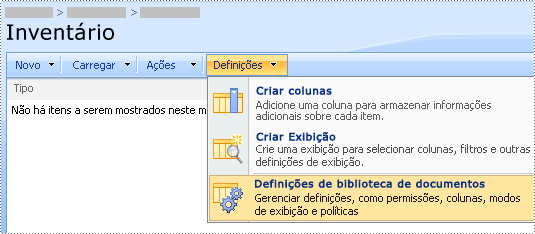
Na biblioteca, no o menu de configurações


-
Em Configurações Gerais, clique em Configurações avançadas.
-
Na seção Tipos de conteúdo, em Permitir o gerenciamento de tipos de conteúdo, clique em Sim.
-
Clique em Okey para retornar à página Personalizar nome da biblioteca.
-
Em Tipos de Conteúdo, clique em Adicionar a partir de tipos de conteúdo de site existentes.
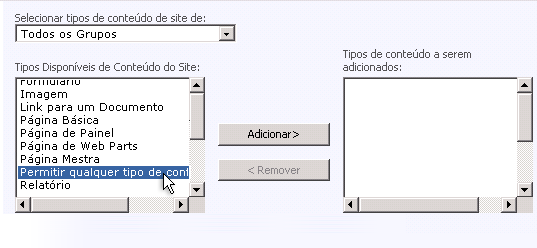
-
Ao lado de Selecionar os tipos de conteúdo, clique no nome do modelo de formulário na lista de Tipos de conteúdo de Site disponíveis.

-
Clique em Adicionar.
-
Clique em Okey para retornar à página Personalizar nome da biblioteca.
-
Na seção Tipos de conteúdo, clique em documento.
-
Em configurações, clique em Excluir este tipo de conteúdo e clique em Okey.
-
Retorne à biblioteca de documentos e clique no botão novo para certificar-se de que o formulário apropriado é aberto.
Observação: Por padrão, o formulário será aberto no InfoPath. Se você quiser forçar o formulário a ser aberto em um navegador, voltar para a página de configurações avançadas da biblioteca de documentos. Ao lado de documentos habilitados para navegador, clique em Exibir como uma página da Web e, em seguida, clique em Okey.
Etapa 7: Testar o modelo de formulário
Depois que seu modelo de formulário foi publicado em um servidor que está executando o InfoPath Forms Services, é uma boa ideia certificar-se de que ele está funcionando corretamente. Você deve testar o formulário usando o dispositivo móvel alvo sob o mesmo trabalho e condições de iluminação como seus usuários.
Se você não tiver o dispositivo físico real, você pode usar um emulador de dispositivo para simular o comportamento da maioria dos dispositivos móveis. Emuladores estão disponíveis na Internet para uma variedade de dispositivos e sistemas operacionais.
Para saber mais sobre o teste formulários móveis em emuladores de dispositivo, consulte criar, testar e depurar modelos de formulário móvel.