Remarque : Nous faisons de notre mieux pour vous fournir le contenu d’aide le plus récent aussi rapidement que possible dans votre langue. Cette page a été traduite automatiquement et peut donc contenir des erreurs grammaticales ou des imprécisions. Notre objectif est de faire en sorte que ce contenu vous soit utile. Pouvez-vous nous indiquer en bas de page si ces informations vous ont aidé ? Voici l’article en anglais à des fins de référence aisée.
Si vous avez accès à un serveur exécutant InfoPath Forms Services, par exemple Microsoft Office Forms Server 2007 ou Microsoft Office SharePoint Server 2007, vous pouvez utiliser Microsoft Office InfoPath pour les modèles de formulaire de création qui peuvent être affichés et remplis dans un navigateur de l’appareil mobile.
Contenu de cet article
-
Introduction à la conception des modèles de formulaires pour les appareils mobiles
-
Concevoir un modèle de formulaire à utiliser sur un appareil mobile
-
Étape 1 : Attribuez un paramètre de compatibilité pour le modèle de formulaire
-
Étape 2 : Spécifiez un paramètre d’appareil mobile pour le modèle de formulaire
-
Étape 3 : Créer une bibliothèque de documents aux formulaires store terminée
-
Étape 4 : Définir des options d’envoi pour le modèle de formulaire
-
Étape 6 : Associer le modèle de formulaire à la bibliothèque de documents
-
Introduction à la conception des modèles de formulaires pour les appareils mobiles
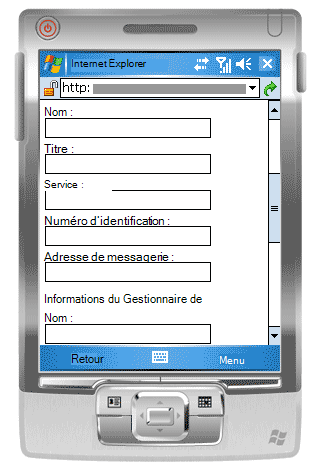
En utilisant Office InfoPath 2007 avec InfoPath Forms Services, vous pouvez concevoir un modèle de formulaire compatible avec les navigateurs web pouvant être renseigné à l’aide d’un assistant numérique (ADP) ou un autre appareil mobile.

Remarque : Vous pouvez créer un modèle de formulaire compatible avec le navigateur pour un appareil mobile, notamment les Assistants, smartphones et n’importe quel appareil qui prend en charge HTML, cHTML ou xHTML un navigateur Web. Toutefois, InfoPath Forms Services ne prend pas en charge les navigateurs d’appareils mobiles qui utilisent sans fil Action Protocol (WAP).
Vous pouvez concevoir un modèle de formulaire compatible avec le navigateur pour les utilisateurs rempliront en mode exclusif dans un navigateur de l’appareil mobile. Par exemple, vous pouvez créer un modèle si votre entrepôt est Wi-Fi est activé et tous les employés du magasin avec assistants pour effectuer le suivi du stock propose de votre société.
Si vous souhaitez que votre modèle de formulaire pour être accessibles à tous les utilisateurs, quel que soit leur périphérique d’affichage, vous pouvez créer un seul affichage en mode exclusif pour les utilisateurs mobiles, une deuxième vue pour un navigateur de bureau et une troisième vue pour les personnes qui disposent d’InfoPath sur leur ordinateur. Cette méthode vous permet de créer un modèle de formulaire unique qui peut être rempli par différents groupes d’utilisateurs, au lieu de créer des formulaires distincts pour chaque scénario de remplissage de formulaires.
Vous trouverez des liens vers des informations supplémentaires sur la création d’affichages dédiés dans la section Voir aussi.
Étant donné que chaque appareil mobile affiche une page Web donnée différemment, l’aspect du formulaire peut varier selon l’appareil utilisé pour y accéder. Lorsque vous créez votre modèle de formulaire dans InfoPath, il est utile pour cibler un périphérique mobile spécifique afin que vous puissiez optimiser votre conception pour l’adapter à cet appareil particulier.
Cet article décrit les conseils et les procédures de conception, de publication et tester vos modèles de formulaires compatibles avec les mobile, ainsi que les limitations de contrôle et de fonctionnalité pour les modèles de formulaire mobile,
Contrôles de formulaire et des fonctionnalités qui ne sont pas prises en charge dans les navigateurs d’appareils mobiles
Appareils mobiles prennent en charge plusieurs, mais pas la totalité, des contrôles qui sont prises en charge dans les modèles de formulaires compatibles avec les navigateurs.
Remarque : InfoPath ne vous avertit pas sur un contrôle de formulaire ou d’une fonctionnalité dans votre modèle de formulaire qui n’est pas pris en charge dans les navigateurs d’appareils mobiles.
Prise en charge des contrôles de formulaire
Vous pouvez utiliser le tableau suivant pour déterminer si InfoPath Forms Services prend en charge un contrôle InfoPath particulier.
Dans la mesure où les navigateurs d’appareils mobiles ne prennent pas en charge les tableaux HTML, CSS (feuilles de Style en cascade) et certaines autres technologies de navigateur, certains contrôles s’affichent différemment dans un navigateur d’appareil mobile dans un navigateur de bureau.
En outre, les navigateurs d’appareils mobiles ignorent complètement certains contrôles ; par exemple, un contrôle de pièce jointe.



|
Contrôle InfoPath 2007 |
Navigateurs de bureau |
Navigateurs d’appareils mobiles |
|
Zone de texte |
|
|
|
Check box |
|
|
|
Bouton |
|
|
|
Zone d’expression |
|
|
|
Zone de liste |
|
|
|
Zone de liste déroulante |
|
|
|
Section extensible |
|
|
|
Hyperlink |
|
|
|
Case d’option 1 |
|
|
|
Section facultative 2 |
|
|
|
Tableau extensible 3 |
|
|
|
Contrôle de pièce jointe |
|
|
|
Sélecteur de dates 4 |
|
|
|
Zone de texte enrichi |
|
|
|
contrôle ActiveX |
|
|
|
Contrôle de liste à puces |
|
|
|
Groupe de choix |
|
|
|
Section de choix |
|
|
|
Zone de liste modifiable |
|
|
|
Tableau extensible horizontal |
|
|
|
Zone horizontale |
|
|
|
Contrôle d’image manuscrite |
|
|
|
Contrôle maître/détail |
|
|
|
Zone de liste à sélection multiple |
|
|
|
Numérotées contrôle de liste |
|
|
|
Contrôle d’image |
|
|
|
Contrôle de liste simple |
|
|
|
Groupe de choix extensible |
|
|
|
Section récursive extensible |
|
|
|
Zone de défilement |
|
|
|
Étiquette verticale |
|
|
1Consider à l’aide d’une zone de liste déroulante à la place.
2Consider à l’aide de plusieurs vues à la place.
3Consider à l’aide de périodique section à la place.
Navigateurs d’appareils mobiles dans 4, le sélecteur de dates apparaît sous la forme d’une zone de texte validation des données.
Prise en charge pour la logique métier
Vous pouvez ajouter la logique métier à votre modèle de formulaire afin d’éviter les erreurs de saisie de données et pour automatiser des actions spécifiques dans l’écran de l’utilisateur. En particulier, vous pouvez utiliser validation des données, mise en forme conditionnelle, et rulesto rendre le formulaire afficher les messages de validation, modifier la mise en forme ou effectuer d’autres tâches.
Vous pouvez utiliser le tableau suivant pour déterminer si un navigateur donné prend en charge un type particulier de la logique métier.



|
Fonctionnalités d’InfoPath 2007 |
Navigateurs de bureau |
Navigateurs d’appareils mobiles |
|
Formules 1 |
|
|
|
Validation des données |
|
|
|
Règles |
|
|
|
2 mise en forme conditionnelle |
|
|
|
Rôles d’utilisateur |
|
|
1Except xdXDocument:get-rôle, Position, fonctions et Last .
Navigateurs d’appareils 2Mobile en charge des fonctionnalités de mise en forme conditionnelle ; par exemple, vous pouvez masquer ou afficher les contrôles en fonction de conditions que vous définissez dans l’écran. Vous ne pouvez pas utiliser la mise en forme conditionnelle, cependant, pour modifier l’apparence d’un contrôle en fonction de conditions dans le formulaire. Par exemple, vous ne pouvez pas utiliser la mise en forme conditionnelle pour modifier la couleur du texte dans un contrôle.
Pour une liste détaillée des fonctionnalités qui prennent en charge des navigateurs de bureau et mobiles, voir compatibilité des navigateurs Web dans InfoPath Forms Services.
Conseils généraux
Vous pouvez trouver un grand nombre de recommandations sur Internet à propos de la conception d’un formulaire qui doit être visualisé sur un appareil mobile. Voici quelques conseils supplémentaires considérer lors de la conception du modèle de formulaire :
-
Lorsque les utilisateurs remplissent un formulaire sur un appareil mobile, ils doivent cliquez sur le bouton de mise à jour dans la barre d’outils de l’appareil mobile pour déclencher un calcul ou autres d’autres types de la logique métier. Chaque clic sur le bouton force l’appareil mobile pour envoyer des données vers le serveur, un processus appelé une publication. Pour faciliter l’utilisateur, vous pouvez ajouter un bouton dans le modèle de formulaire permettant d’automatiser la publication. Par exemple, supposons que votre formulaire contienne un champ Total qui totalise les valeurs dans les trois autres champs du formulaire. Dans ce cas, vous pouvez ajouter un bouton Afficher le Total en regard du champ Total, afin que les utilisateurs n’oubliez pas d’actualiser les champs dans le formulaire.
-
Plutôt que d’insérer tous les contrôles sur une seule vue, envisagez d’une conception comportant plusieurs vues, en particulier pour l’affichage des contrôles conditionnelle. Plusieurs vues dans un formulaire empêcher un affichage unique de devenir trop grand ou complexe et par conséquent difficile à utiliser sur un petit écran.
-
Si le formulaire comporte plusieurs vues, ajouter des boutons qui permettent aux utilisateurs de naviguer entre les affichages.
-
Utiliser des zones de liste lorsque cela est possible ; Il est difficile à taper sur un appareil mobile.
Créer un modèle de formulaire à utiliser sur un appareil mobile
À quelques exceptions près, création et publication d’un modèle de formulaire pour un appareil mobile sont identique à Création et publication d’un modèle de formulaire pour un navigateur sur un ordinateur de bureau. Les sections suivantes expliquent comment concevoir, déployer et tester un modèle de formulaire mobile.
-
Étape 1 : Attribuez un paramètre de compatibilité pour le modèle de formulaire
-
Étape 2 : Spécifiez un paramètre d’appareil mobile pour le modèle de formulaire
-
Étape 3 : Créer une bibliothèque de documents pour stocker les formulaires mobiles
-
Étape 4 : Définir des options d’envoi pour le modèle de formulaire
-
Étape 6 : Associer le modèle de formulaire à la bibliothèque de documents
Étape 1 : Attribuez un paramètre de compatibilité pour le modèle de formulaire
La première étape consiste à spécifier que vous voulez créer un modèle de formulaire compatible avec le navigateur.
-
Dans le menu fichier, cliquez sur créer un modèle de formulaire.
-
Sous créer un nouveau dans la boîte de dialogue créer un modèle de formulaire, cliquez sur Modèle de formulaire.
-
Dans la galerie basé sur, effectuez l’une des opérations suivantes :
-
Pour définir la source de données lors de la conception du modèle de formulaire, cliquez sur vide.
-
Pour utiliser un service Web comme source de données pour le modèle de formulaire, cliquez sur Service Web. Cette option vous permet de demander ou envoyer des données à un service Web.
-
Pour utiliser une base de données Microsoft SQL Server comme source de données pour le modèle de formulaire, cliquez sur base de données. Cette option vous permet de vous interroger des données à partir d’une base de données SQL Server.
-
Utiliser un fichier XML (.xml) ou un fichier de schéma XML (.xsd) en tant que les données source, cliquez sur fichier ou schéma XML.
-
Pour utiliser des informations dans un fichier de connexion de données comme base pour la source de données, cliquez sur Bibliothèque de connexions.
-
-
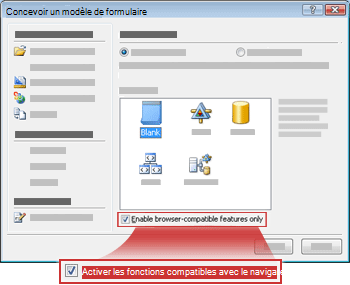
Pour rendre votre modèle de formulaire compatible avec un serveur exécutant InfoPath Forms Services, activez la case à cocher Activer les fonctions compatibles avec le navigateur uniquement, puis cliquez sur OK.

Un nouveau modèle de formulaire s’ouvre dans InfoPath, avec le texte, compatibilité : InfoPath et InfoPath Forms Services dans la barre d’état. L’objectif du texte est pour vous informer qu’InfoPath ou dans un navigateur Web peut afficher le modèle de formulaire actif.
-
Ajouter des contrôles, validation des données ou autres fonctionnalités au modèle de formulaire. Lorsque vous créez votre modèle de formulaire, n’oubliez pas que les navigateurs mobiles ne permettent pas certains des contrôles qui prennent en charge des navigateurs de bureau.
Remarque : Le volet Office Vérificateur de mise en vous avertit pas qu’un contrôle ou une fonctionnalité dans votre modèle de formulaire n’est pas pris en charge dans les navigateurs d’appareils mobiles. Pour vérifier la prise en charge pour un contrôle ou une fonctionnalité, consultez la section contrôles de formulaire et les fonctionnalités qui ne sont pas prises en charge dans les navigateurs d’appareils mobiles plus loin dans cet article.
Étape 2 : Spécifiez un paramètre d’appareil mobile pour le modèle de formulaire
Après avoir créé votre modèle de formulaire compatible avec le navigateur, vous devez ajouter un bouton de mise à jour à la barre d’outils du modèle de formulaire et puis sélectionnez une option spécifique dans la boîte de dialogue Options de formulaire pour activer le modèle de formulaire pour le navigateur d’un appareil mobile.
-
Dans le menu Outils, cliquez sur Options de formulaire.
-
Dans la boîte de dialogue Options de formulaire, cliquez sur la catégorie de navigateur.
-
Pour ajouter un bouton de mise à jour à la barre d’outils de l’appareil mobile, sous inclure les commandes suivantes sur les barres d’outils, dans la section barres d’outils, activez la case à cocher mettre à jour.
-
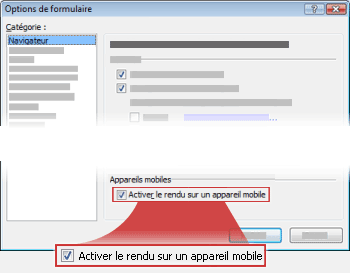
Sous Périphériques mobiles, activez la case à cocher Activer le rendu sur un appareil mobile.

-
Cliquez sur OK pour retourner dans le modèle de formulaire.
-
Enregistrer le modèle de formulaire à l’emplacement de votre choix.
Étape 3 : Créer une bibliothèque de documents pour stocker les formulaires mobiles
Les deux étapes suivantes décrivent comment envoyer des données de formulaire vers une bibliothèque sur un serveur exécutant InfoPath Forms Services.
Procédez comme suit pour créer la bibliothèque.
-
À l’aide d’un navigateur, ouvrez le site SharePoint où vous voulez stocker des formulaires utilisateur.
-
Cliquez sur Afficher tout le contenu du Site, puis cliquez sur créer dans la page Tout le contenu du Site.
Dans la plupart des cas, vous pouvez utiliser le menu Actions du Site

-
Sous bibliothèques, cliquez sur Bibliothèque de documents.
-
Dans la zone nom, tapez un nom pour la nouvelle bibliothèque.
Le nom sera apparaissent en haut de la page de bibliothèque, font partie de l’adresse de la page de bibliothèque et s’affichent dans les éléments de navigation qui aident les utilisateurs à rechercher et ouvrir la bibliothèque.
-
Dans la section Modèle de Document, dans la liste Modèle de Document, cliquez sur Aucun, puis cliquez sur créer.
Étape 4 : Définir des options d’envoi pour le modèle de formulaire
À présent, vous devez configurer votre modèle de formulaire afin que les utilisateurs puissent envoyer des données de formulaire vers la bibliothèque de documents que vous avez créé à l’étape 3. En outre, vous allez créer une formule qui affecte un nom unique pour chaque formulaire est envoyé à la bibliothèque.
-
Dans InfoPath, ouvrez le modèle de formulaire compatible avec le navigateur que vous avez créé à l’étape 2.
-
Dans le menu Outils, cliquez sur Options d’envoi.
-
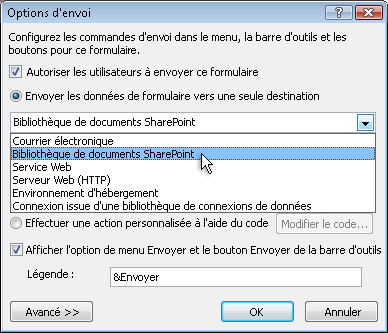
Dans la boîte de dialogue Options d’envoi, activez la case à cocher Autoriser les utilisateurs à envoyer ce formulaire.
-
Dans la liste Envoyer des données de formulaire vers une seule destination, cliquez sur bibliothèque de documents SharePoint.

-
Pour ajouter une nouvelle connexion de données, cliquez sur Ajouter. La boîte de dialogue Assistant connexion de données s’ouvre.
-
Dans la zone texte de la Bibliothèque de documents, tapez http://<ServerName>/<LibraryName>/Forms/AllItems.aspx, où < nom du serveur > est le nom du serveur SharePoint qui est en cours d’exécution InfoPath Forms Services et < nom de bibliothèque > est le nom de la bibliothèque.
Remarque : Si la bibliothèque de documents se trouve pas sur le site racine, vous devez insérer le nom du site dans l’URL. Par exemple, http://<ServerName>/<SiteName>/<LibraryName>/Forms/AllItems.aspx
-
Cliquez sur le bouton

-
Dans la boîte de dialogue Insérer une formule, cliquez sur Insérer une fonction. La boîte de dialogue Insérer une fonction s’ouvre.
-
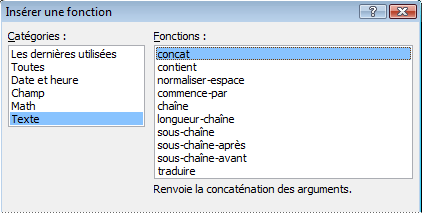
Cliquez sur la catégorie de texte et cliquez sur la fonction concat, puis cliquez sur OK.

-
Dans la boîte de dialogue Insérer une formule, cliquez sur la première occurrence du texte « double-cliquez pour insérer le champ » dans la zone de formule pour mettre en surbrillance, puis tapez « form ». Inclure les guillemets simples.
-
Cliquez sur la deuxième occurrence du texte « double-cliquez pour insérer le champ » dans la zone de formule pour mettre en surbrillance, puis cliquez sur Insérer une fonction.
-
Cliquez sur la catégorie de Date et heure et cliquez sur la fonction maintenant, puis cliquez sur OK.
La fonction maintenant vous permet d’ajouter automatiquement la date et l’heure pour le nom du formulaire.
-
Supprimer les éléments « double-cliquez pour insérer le champ » restant dans la zone de formule.
-
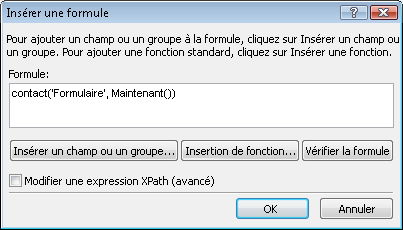
Supprimer l’espace supplémentaire et la virgule, afin que la zone de formule contient la formule concat ('formulaire', now()), comme illustré dans l’image suivante.

Lorsque les utilisateurs envoient leur formulaire à la bibliothèque, le formulaire sera nommé en fonction de cette formule. Chaque formulaire envoyé a un nom unique.
-
Pour revenir à la boîte de dialogue Assistant connexion de données, cliquez sur OK.
-
Cliquez sur Suivant, puis sur Terminer.
-
Pour revenir au modèle de formulaire, cliquez sur OK.
-
Dans le menu Outils, cliquez sur Options de formulaire, puis cliquez sur la catégorie de navigateur.
-
Sous barres d’outils, activez la case à cocher Envoyer, puis cliquez sur OK.
-
Enregistrez vos modifications.
Étape 5 : Publier le modèle de formulaire sur un serveur
Pour publier un modèle de formulaire utilisables par les appareils mobiles, vous devez travailler avec l’administrateur du serveur exécutant InfoPath Forms Services. Ce processus de publication peut être divisé en trois étapes distinctes :
-
Le Concepteur de formulaires doit publier un accidentel dans un emplacement partagé. L’accidentel contient des informations à propos du serveur où le modèle de formulaire finalement apparaît.
-
L’administrateur de batterie doit télécharger le modèle de formulaire sur le serveur et vous pouvez également vérifier que le modèle de formulaire est gratuit à partir d’erreurs.
-
L’administrateur de batterie de serveurs ou l’administrateur de collection de sites doit activer le modèle de formulaire à un collection de sites sur le serveur, ce qui permet du modèle de formulaire accessible à plusieurs personnes à l’aide d’appareils mobiles.
Préparer le modèle de formulaire pour approbation de l’administrateur
C’est le cas pour tous les modèles de formulaire que vous avez créé pour les appareils mobiles, ce modèle de formulaire nécessite l’approbation de l’administrateur. La procédure suivante vous guide dans le processus de préparation du modèle de formulaire pour approbation de l’administrateur, en l’enregistrant dans un emplacement partagé sur votre ordinateur ou réseau. L’administrateur de batterie de serveurs pour le serveur est responsable du déploiement réellement le modèle de formulaire, qui consiste à télécharger et de l’activation du modèle de formulaire sur le serveur.
-
Dans le menu fichier, cliquez sur Publier.
-
Dans l’Assistant Publication, cliquez sur vers un serveur SharePoint avec ou sans InfoPath Forms Services, puis cliquez sur suivant pour ouvrir la page suivante de l’Assistant.
-
Dans la zone Entrez l’emplacement de votre site SharePoint ou InfoPath Forms Services, tapez l’emplacement du site SharePoint où les formulaires seront stockés, puis cliquez sur suivant pour ouvrir la page suivante de l’Assistant.
-
Passez en revue les paramètres et notez que le modèle de formulaire nécessite l’approbation de l’administrateur.

Cliquez sur suivant pour ouvrir la page suivante de l’Assistant.
-
Dans la zone spécifier un emplacement et le nom de fichier pour le modèle de formulaire, cliquez sur Parcourir.
-
Dans la boîte de dialogue Parcourir, accédez à un emplacement accessible à l’administrateur de batterie de serveurs, puis dans la zone nom de fichier, tapez le nom du modèle de formulaire et cliquez sur Enregistrer.
-
Cliquez sur suivant pour ouvrir la page suivante de l’Assistant.
-
Si vous souhaitez que des champs spécifiques dans le modèle de formulaire à afficher sous forme de colonnes dans la bibliothèque de documents, cliquez sur le bouton Ajouter, sélectionnez les champs souhaités, puis cliquez sur OK. Dans le cas contraire, cliquez sur suivant pour ouvrir la page suivante de l’Assistant.
-
Vérifiez que les informations sont correctes, puis cliquez sur Publier pour enregistrer votre fichier de modèle (.xsn) à l’emplacement spécifié.
-
Cliquez sur Fermer.
-
À ce stade, vous devez demander à un administrateur de batterie de serveurs pour télécharger le modèle de formulaire sur le serveur, puis l’activer pour une collection de sites.
Étape 6 : Associer le modèle de formulaire à la bibliothèque de documents
Une fois un administrateur de batterie télécharge votre modèle de formulaire vers le serveur et active pour une collection de sites, vous devez associer le modèle de formulaire à la bibliothèque que vous avez créé à l’étape 3. Lorsque les utilisateurs créent un nouveau fichier dans cette bibliothèque, un formulaire basé sur le modèle de formulaire que vous avez créé s’ouvre dans leur navigateur d’appareil mobile.
-
À l’aide d’un navigateur, ouvrez la bibliothèque de documents que vous avez créé à l’étape 3.
Conseil : Le chemin d’accès doit être s’intitule http://<SeverName>/sites/team/<LibraryName>/Forms/AllItems.aspx, où < nom du serveur > est le nom de votre site SharePoint et < nom de bibliothèque > est le nom de la bibliothèque où seront trouveront aux formulaires .
-
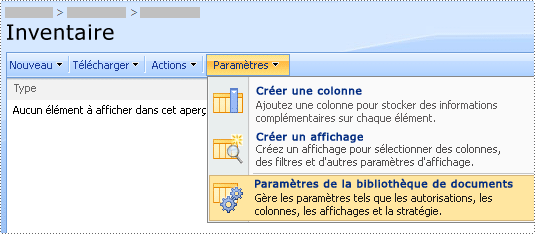
Dans la bibliothèque, dans le menu paramètres


-
Sous Paramètres généraux, cliquez sur Paramètres avancés.
-
Dans la section Types de contenu, sous Autoriser la gestion des types de contenu, cliquez sur Oui.
-
Cliquez sur OK pour revenir à la page Personnaliser nom de la bibliothèque.
-
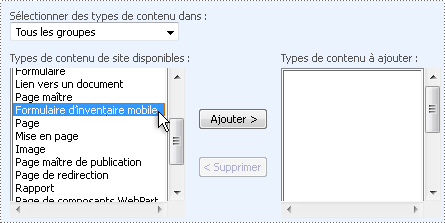
Sous Types de contenu, cliquez sur Ajouter à partir de types de contenu de site existants.
-
En regard de Sélectionner les Types de contenu, cliquez sur le nom du modèle de formulaire dans la liste de Types de contenu de Site disponibles.

-
Cliquez sur Ajouter.
-
Cliquez sur OK pour revenir à la page Personnaliser nom de la bibliothèque.
-
Dans la section Types de contenu, cliquez sur le Document.
-
Sous paramètres, cliquez sur Supprimer ce type de contenu, puis cliquez sur OK.
-
Revenir à la bibliothèque de documents, puis cliquez sur le bouton Nouveau pour vous assurer que l’écran approprié s’ouvre.
Remarque : Par défaut, le formulaire s’ouvre dans InfoPath. Si vous voulez forcer le formulaire s’ouvre dans un navigateur, revenez à la page Paramètres avancés de la bibliothèque de documents. En regard de Documents activés pour le navigateur, cliquez sur Afficher sous forme d’une page Web, puis cliquez sur OK.
Étape 7 : Tester le modèle de formulaire
Une fois que votre modèle de formulaire a été publié sur un serveur exécutant InfoPath Forms Services, il est recommandé pour vous assurer qu’il fonctionne correctement. Vous devez tester votre formulaire à l’aide de l’appareil mobile ciblée sous le travail même et les conditions d’éclairage en tant que vos utilisateurs.
Si vous n’avez pas le périphérique physique, vous pouvez utiliser un émulateur de périphérique pour simuler le comportement d’un appareil mobile. Émulateurs sont disponibles sur Internet pour divers appareils et les systèmes d’exploitation.
Pour plus d’informations sur le test de formulaires mobiles dans émulateurs, voir créer, tester et déboguer des modèles de formulaires mobiles.










