Bemærk!: Vi vil gerne give dig den mest opdaterede hjælp, så hurtigt vi kan, på dit eget sprog. Denne side er oversat ved hjælp af automatisering og kan indeholde grammatiske fejl og unøjagtigheder. Det er vores hensigt, at dette indhold skal være nyttigt for dig. Vil du fortælle os, om oplysningerne var nyttige for dig, nederst på denne side? Her er artiklen på engelsk så du kan sammenligne.
Hvis du har adgang til en server, der kører InfoPath Forms Services, som Microsoft Office Forms Server 2007 eller Microsoft Office SharePoint Server 2007, kan du bruge Microsoft Office InfoPath til design formularskabeloner, der kan vises og udfyldt i en browser til mobilenhed.
I denne artikel
-
Introduktion til design af formularskabeloner til mobilenheder
-
Kontrolelementer i formularer og funktioner, der ikke understøttes i mobilenhed browsere
Introduktion til design af formularskabeloner til mobilenheder
Du kan designe webbrowserkompatibel formularskabelon, der kan udfyldes ved hjælp af en personlig digital assistant (PDA) eller andre mobile enhed ved hjælp af Office InfoPath 2007 sammen med InfoPath Forms Services.

Bemærk!: Du kan oprette en webbrowserkompatibel formularskabelon til mest mobile enheder, herunder PDA'er, smartphones og enhver enhed, der understøtter en webbrowser med HTML, cHTML eller xHTML. InfoPath Forms Services understøtter dog ikke mobilenhed browsere, der bruger trådløs handling Protocol (WAP).
Du kan designe en webbrowserkompatibel formularskabelon for brugerne at udfylde udelukkende i en browser til mobilenhed. Du kan for eksempel Designer sådanne en skabelon, hvis lageret er Wi-Fi aktiveret og virksomheden indeholder alle warehouse medarbejdere med PDA'er til at spore lager.
Hvis du vil formularskabelonen skal være tilgængelig for alle brugere, uanset deres viste enhed, du kan designe én visning udelukkende til mobile brugere, et sekund se for en browser og en tredje se for personer, der har InfoPath installeret på deres computere. Denne metode kan du designer en enkelt formularskabelon, der kan udfyldes ved forskellige brugere i stedet for at oprette separate formularer for hvert formular udfylder scenario.
Du kan finde links til flere oplysninger om oprettelse af dedikeret visninger i afsnittet Se også.
Da hver enkelt mobilenhed viser en given webside anderledes, det nøjagtige udseende af formularen, varierer afhængigt af den enhed, der bruges til at få adgang til den. Når du designer en formularskabelon i InfoPath, hjælper det for at målrette en bestemt mobilenhed, så du kan optimere dit design så det passer til den pågældende enhed.
I denne artikel beskrives tip og procedurer til design, udgivelse og test din mobile-aktiverede formularskabeloner samt kontrol og funktion begrænsninger for mobile formularskabeloner
Kontrolelementer i formularer og funktioner, der ikke understøttes i mobilenhed browsere
Mobile enheder understøtter mange, men ikke alle, om funktioner, der understøttes i browserkompatible formularskabeloner.
Bemærk!: InfoPath advarer ikke dig, om et kontrolelement eller en funktion i en formularskabelon, der ikke understøttes i mobilenhed browsere.
Understøttelse af kontrolelementer i formularer
Du kan bruge tabellen nedenfor til at afgøre, om InfoPath Forms Services understøtter en bestemt kontrolelement i InfoPath.
Da mobilenhed browsere ikke understøtter HTML-tabeller, CSS (Cascading Style Sheets) og visse andre browser-teknologier, vises nogle kontrolelementer anderledes i en browser til mobilenhed end de gør i en browser.
Desuden ignorerer mobilenhed browsere helt nogle kontrolelementer for eksempel en vedhæftet fil.



|
InfoPath 2007-kontrolelement |
Stationære browsere |
Mobilenhed browsere |
|
Tekstfelt |
|
|
|
Afkrydsningsfelt |
|
|
|
Knap |
|
|
|
Udtryksfelt |
|
|
|
Liste |
|
|
|
Rullelistefelt |
|
|
|
Gentaget sektion |
|
|
|
Link |
|
|
|
Alternativknap 1 |
|
|
|
Valgfri sektion 2 |
|
|
|
Gentaget tabel 3 |
|
|
|
Kontrolelementet vedhæftet fil |
|
|
|
Datovælger 4 |
|
|
|
RTF-tekstfelt |
|
|
|
ActiveX-objekt |
|
|
|
Opstilling med punkttegn |
|
|
|
Valggruppe |
|
|
|
Valgsektion |
|
|
|
Kombinationsfelt |
|
|
|
Vandret gentaget tabel |
|
|
|
Vandret område |
|
|
|
Håndskrevet objekt |
|
|
|
Overordnet/detaljeret kontrolelement |
|
|
|
Liste med flere markeringer |
|
|
|
Opstilling med tal / listekontrolelement |
|
|
|
Billedelement |
|
|
|
Almindeligt listeelement |
|
|
|
Gentaget valggruppe |
|
|
|
Gentaget rekursiv sektion |
|
|
|
Rulleområde |
|
|
|
Lodret etiket |
|
|
1Consider med en rulleliste boks i stedet.
2Consider med flere visninger i stedet.
3Consider ved hjælp af en gentaget sektion i stedet.
4 i mobilenhed browsere, datovælger vises som et tekstfelt med datavalidering.
Understøttelse af forretningslogik
Du kan føje forretningslogik til formularskabelonen for at forhindre dataindtastningsfejl og til at automatisere bestemte handlinger i formularen for brugeren. Du kan bruge datavalidering, betinget formatering, især, og rulesto gøre formularen vise valideringsmeddelelser, ændre formateringen eller udføre andre opgaver.
Du kan bruge tabellen nedenfor til at afgøre, om en bestemt browser understøtter en bestemt type forretningslogik.



|
InfoPath 2007-funktion |
Stationære browsere |
Mobilenhed browsere |
|
Formler 1 |
|
|
|
Datavalidering |
|
|
|
Regler |
|
|
|
Betinget formatering 2 |
|
|
|
Brugerroller |
|
|
1Except xdXDocument:get-rolle, placeringog sidste funktioner.
2Mobile enhed browsere understøtter nogle betingede formateringsfunktioner for eksempel kan du skjule eller vise kontrolelementer, afhængigt af betingelser, du angiver i formularen. Du kan ikke bruge betinget formatering, men at ændre udseendet af et kontrolelement, der er baseret på betingelser i formularen. For eksempel kan ikke du bruge betinget formatering til at ændre farven på tekst i et kontrolelement.
Du kan finde en detaljeret liste over de funktioner, der understøtter stationære og bærbare browsere, Webbrowserkompatibilitet i InfoPath Forms Services.
Generelle design råd
Du kan finde en masse vejledning på internettet om at designe en formular, som brugerne skal kunne se på en mobilenhed. Her er nogle flere tip til at overveje, når du designer formularskabelonen:
-
Når brugerne udfylder en formular på en mobilenhed, skal de klikke på knappen Opdater på værktøjslinjen mobilenhed til at udløse en beregning eller en anden andre type af forretningslogik. Hver gang du klikker på knappen tvinger mobilenhed til at sende data til serveren, en proces, der kaldes en tilbagesendelse. Nemmere det på brugeren, bør du overveje at tilføje en knap til formularskabelonen, som kan automatisere tilbagesendelse. Lad os antage, at formularen indeholder et Total felt, der lægger tallene i tre andre felter i formularen. I så fald kan du tilføje en Vis samlede knappen ved siden af feltet Total, så brugerne Husk at opdatere felterne i formularen.
-
I stedet for at indsætte alle kontrolelementerne på en enkelt visning, skal du overveje et design, der indeholder flere visninger, især til visning af betinget kontrolelementer. Flere visninger i en formular forhindre en enkelt visning bliver for stor eller kompleks og derfor svært at bruge på en lille skærm.
-
Hvis formularen indeholder flere visninger, tilføje knapper, der hjælpe brugerne med at navigere mellem visninger.
-
Bruge lister, når det er muligt; det er svært at skrive på en mobilenhed.
Designe en formularskabelon til brug på en mobilenhed
Med nogle undtagelser er designe og udgive en formularskabelon til en mobil enhed den samme som designe og udgive en formularskabelon til en browser på en computer. I følgende afsnit beskrives, hvordan du kan designe, installere og teste et mobile formularskabelon.
Trin 1: Angiv en kompatibilitetsindstilling for formularskabelonen
Det første trin er at angive, at du vil designe en webbrowserkompatibel formularskabelon.
-
Klik på Design en formularskabelon i menuen filer.
-
Klik på Formularskabelon under designe en ny i dialogboksen Design en formularskabelon.
-
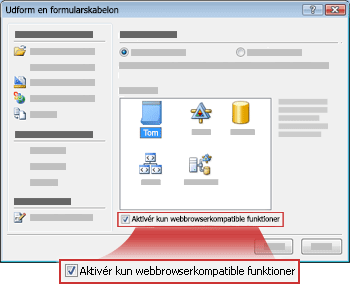
Gør et af følgende fremgangsmåder i galleriet baseret på:
-
For at definere datakilden, når du designer formularskabelonen, skal du klikke på tom.
-
For at bruge en webtjeneste som datakilde i formularskabelonen, skal du klikke på Webtjeneste. Denne indstilling kan du forespørge eller sende data til en webtjeneste.
-
Klik på Database for at bruge en Microsoft SQL Server-database som datakilde i formularskabelonen. Denne indstilling kan du forespørge efter data fra en SQL Server-database.
-
Du skal bruge en XML-dokument (.xml)-fil eller en XML-skemafil (.xsd) som den dataene kilde, skal du klikke på XML eller skema.
-
Hvis du vil bruge oplysninger i en dataforbindelsesfil som grundlag for datakilden, skal du klikke på Bibliotek for dataforbindelser.
-
-
Markér afkrydsningsfeltet Aktivér kun webbrowserkompatible funktioner for at gøre formularskabelonen kompatibel med en server, der kører InfoPath Forms Services, og klik derefter på OK.

Der åbnes en ny formularskabelon i InfoPath, med teksten, kompatibilitet: InfoPath og InfoPath Forms Services på statuslinjen. Formålet med teksten er at informere dig, at enten InfoPath eller en webbrowser kan vise den aktive formularskabelon.
-
Tilføje kontrolelementer, datavalidering eller andre funktioner til formularskabelonen. Når du designer en formularskabelon, du huske, mobile browsere ikke understøtter nogle af de kontrolelementer, som computeren browsere, der understøtter.
Bemærk!: Opgaveruden Designkontrol advarer ikke dig, at et kontrolelement eller en funktion i formularskabelonen ikke understøttes i mobilenhed browsere. I afsnittet kontrolelementer i formularer og funktioner, der ikke understøttes i mobilenhed browsere senere i denne artikel for at dobbelttjekke understøttelse af et kontrolelement eller en funktion.
Trin 2: Angive en indstilling for mobilenhed til formularskabelonen
Når du opretter din webbrowserkompatibel formularskabelon, skal du tilføje knappen Opdater på værktøjslinjen i formularskabelonen og derefter vælge en bestemt indstilling i dialogboksen Formularindstillinger for at aktivere formularskabelonen til en mobilenhed browser.
-
Klik på Formularindstillinger i menuen Funktioner.
-
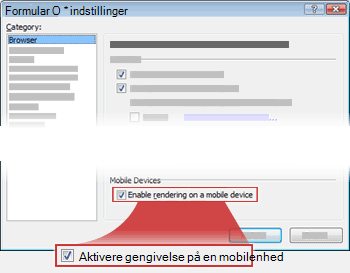
Klik på kategorien browseren i dialogboksen Formularindstillinger.
-
Markér afkrydsningsfeltet Opdater for at tilføje knappen Opdater på værktøjslinjen i den mobile enhed under omfatter følgende kommandoer på værktøjslinjerne, i sektionen Værktøjslinjer.
-
Markér afkrydsningsfeltet Aktivér gengivelse på en mobilenhed under Mobilenheder.

-
Klik på OK for at vende tilbage til formularskabelonen.
-
Gemme formularskabelonen til placeringen, efter eget valg.
Trin 3: Oprette et dokumentbibliotek for at gemme de mobile formularer
De næste to trin beskriver, hvordan du kan sende formulardata til et bibliotek på en server, der kører InfoPath Forms Services.
Brug følgende trin til at oprette biblioteket.
-
Ved hjælp af en browser, Åbn det SharePoint-websted, hvor du vil gemme brugerformularer.
-
Klik på Vis alt indhold på webstedet, og klik derefter på Opret på siden Alt indhold på webstedet.
I de fleste tilfælde kan du bruge

-
Klik på Dokumentbibliotek under biblioteker.
-
Skriv et navn til det nye bibliotek i feltet navn.
Navnet vises øverst på bibliotekssiden, bliver en del af adressen for bibliotekssiden og vises i navigationselementer som hjælpe brugerne med at finde og åbne biblioteket.
-
Klik på ingen i afsnittet Dokumentskabelon på listen Dokumentskabelon, og klik derefter på Opret.
Trin 4: Angive indstillinger for afsendelse til formularskabelonen
Nu skal du konfigurere formularskabelonen, så brugerne kan sende formulardata til det dokumentbibliotek, du oprettede i trin 3. Desuden kan du oprette en formel, der tildeler et entydigt navn til hver formular, der er sendt til biblioteket.
-
Åbn den webbrowserkompatibel formularskabelon, du oprettede i trin 2 i InfoPath.
-
Klik på Indstillinger for afsendelse i menuen Funktioner.
-
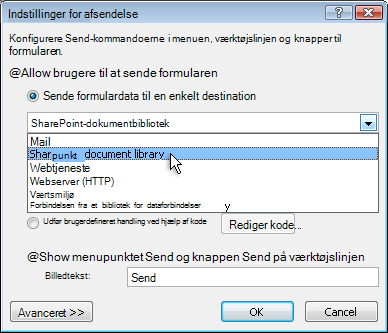
Markér afkrydsningsfeltet Tillad brugere at sende formularen i dialogboksen Indstillinger for afsendelse.
-
Klik på SharePoint-dokumentbibliotek på listen Send formulardata til en enkelt destination.

-
Hvis du vil tilføje en ny dataforbindelse, skal du klikke på Tilføj. Dialogboksen Guiden Dataforbindelse åbnes.
-
Skriv http://<ServerName>/<LibraryName>/Forms/AllItems.aspx, hvor < servernavn > er navnet på SharePoint-serveren, der kører InfoPath Forms Services, og < LibraryName > er i tekstfeltet Dokumentbibliotek på navnet på biblioteket.
Bemærk!: Hvis dokumentbiblioteket ikke, findes på rodwebstedet, skal du indsætte navnet på webstedet i URL-adressen. Eksempel: http://<ServerName>/<SiteName>/<LibraryName>/Forms/AllItems.aspx
-
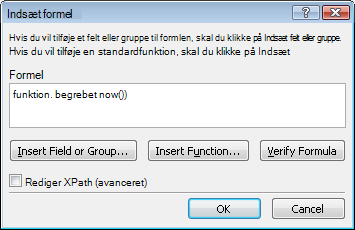
Klik på knappen

-
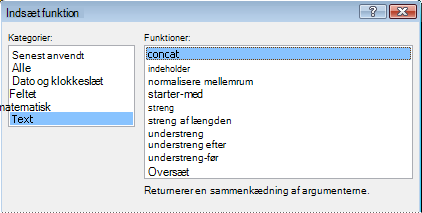
I dialogboksen Indsæt formel skal du klikke på Indsæt funktion. Dialogboksen Indsæt funktion åbnes.
-
Klik på kategorien tekst, skal du klikke på funktionen Kontakt, og klik derefter på OK.

-
I dialogboksen Indsæt formel, klik på den første forekomst af teksten "Dobbeltklik for at indsætte felt" i feltet formel for at markere den, og skriv derefter 'formular'. Medtage de enkelte anførselstegn.
-
Klik på den anden forekomst af teksten "Dobbeltklik for at indsætte felt" i boksen formel til at fremhæve den, og klik derefter på Indsæt funktion.
-
Klik på kategorien dato og klokkeslæt, skal du klikke på funktionen nu, og klik derefter på OK.
Funktionen nu kan du føje automatisk dags dato og klokkeslæt til formularens navn.
-
Slet de resterende "Dobbeltklik for at indsætte felt" elementer i feltet formel.
-
Slet den ekstra plads og kommaet, så feltet formel indeholder formlen Sammenkæd ("formular", now()), som vist på følgende billede.

Når brugerne har sendt formularen til biblioteket, navngives formularen ifølge formlen. Hver sendte formular har et entydigt navn.
-
For at vende tilbage til dialogboksen Guiden Dataforbindelse, skal du klikke på OK.
-
Klik på Ok, og klik derefter på Udfør.
-
Klik på OK for at vende tilbage til formularskabelonen.
-
Klik på Formularindstillinger i menuen Funktioner, og klik derefter på kategorien Browser.
-
Markér afkrydsningsfeltet Send under Værktøjslinjer, og klik derefter på OK.
-
Gem ændringerne.
Trin 5: Publicere formularskabelonen på en server
Hvis du vil udgive en formularskabelon, der kan bruge mobile enheder, skal du samarbejde med administratoren af den server, der kører InfoPath Forms Services. Publikation processen kan opdeles i tre forskellige trin:
-
Formulardesigneren skal udgive en .xsn-fil til en delt placering. .Xsn-fil indeholder oplysninger om den server, hvor formularskabelonen vises i sidste ende.
-
Farmadministratoren skal overføre formularskabelonen til serveren og du kan også kontrollere, at formularskabelonen er fri for fejl.
-
Farmadministrator eller administrator af gruppe af websteder skal aktivere formularskabelonen til en grupper af websteder på serveren, hvilket gør den formularskabelon, der er tilgængelige for personer ved hjælp af mobile enheder.
Forberede administratorgodkendelse af formularskabelonen
Som det er tilfældet for alle formularskabeloner, som du udformer til mobilenheder, kræver denne formularskabelon administratorgodkendelse. Følgende procedure fører dig gennem processen med at forberede formularskabelonen til administratorgodkendelse, ved at gemme den til en delt placering på computeren eller netværket. Farmadministrator for serveren er ansvarlig for faktisk implementerer formularskabelon, som omfatter overførsel og aktivering af formularskabelonen på serveren.
-
Klik på Udgiv i menuen filer.
-
Klik på i et SharePoint server med eller uden InfoPath Forms Services i guiden Udgivelse, og klik derefter på Næste for at åbne den næste side i guiden.
-
I feltet Angiv placeringen af dit SharePoint- eller InfoPath Forms Services-websted skal du skrive placeringen af det SharePoint-websted, hvor formularerne skal gemmes, og klik derefter på Næste for at åbne den næste side i guiden.
-
Gennemse indstillingerne, og Bemærk, at formularskabelonen kræver godkendelse af aministrator.

Klik på Næste for at åbne den næste side i guiden.
-
Klik på Gennemse i feltet Angiv en placering og filnavn til formularskabelonen.
-
Gå til en placering, der kan få adgang til farmadministratoren, og klik derefter i feltet filnavn i dialogboksen Gennemse, Skriv navnet på formularskabelonen, og klik på Gem.
-
Klik på Næste for at åbne den næste side i guiden.
-
Hvis du vil bestemte felter i formularskabelonen til at vise som kolonner i dokumentbiblioteket, skal du klikke på knappen Tilføj, Vælg de ønskede felter og klik derefter på OK. Ellers skal du klikke på Næste for at åbne den næste side i guiden.
-
Kontroller, at oplysningerne er korrekte, og klik derefter på Publicer for at gemme dine formularskabelonfil (.xsn) i den angivne placering.
-
Klik på Luk.
-
På dette tidspunkt skal du bede en farmadministrator til at overføre formularskabelonen til serveren og derefter aktivere den til en gruppe af websteder.
Trin 6: Knytte formularskabelonen til dokumentbiblioteket
Når en farmadministrator uploader formularskabelonen til serveren og aktiverer det til en gruppe af websteder, skal du knytte formularskabelonen til det bibliotek, du oprettede i trin 3. Når brugere opretter en ny fil i dette bibliotek, åbnes en formular, der er baseret på den formularskabelon, du har oprettet i deres browser til mobilenhed.
-
Ved hjælp af en browser, Åbn det dokumentbibliotek, du oprettede i trin 3.
Tip!: Stien skal være noget i retning af http://<SeverName>/sites/team/<LibraryName>/Forms/AllItems.aspx, hvor < servernavn > er navnet på dit SharePoint-websted, og < LibraryName > er navnet på det bibliotek, hvor formularerne skal gemmes .
-
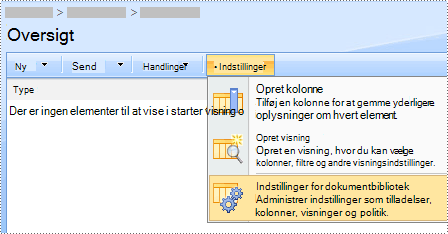
I biblioteket på menuen Indstillinger for


-
Klik på Avancerede indstillinger under Generelle indstillinger.
-
I sektionen Indholdstyper under Tillad styring af indholdstyper, klik på Ja.
-
Klik på OK for at vende tilbage til siden Tilpas dokumentbibliotekets navn.
-
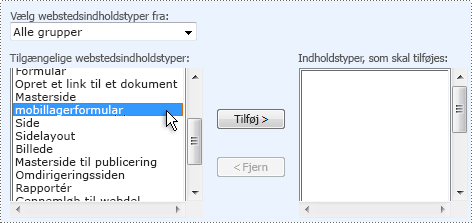
Klik på Tilføj fra eksisterende webstedsindholdstyper under Indholdstyper.
-
Klik på navnet på formularskabelonen på listen Tilgængelige webstedsindholdstyper ved siden af Vælg indholdstyper.

-
Klik på Tilføj.
-
Klik på OK for at vende tilbage til siden Tilpas dokumentbibliotekets navn.
-
Klik på dokument i sektionen Indholdstyper.
-
Klik på Slet denne indholdstype under Indstillinger, og klik derefter på OK.
-
Gå tilbage til dokumentbiblioteket, og klik på knappen Ny for at sikre dig, at den relevante form åbnes.
Bemærk!: Som standard åbnes formularen i InfoPath. Hvis du vil tvinge formularen for at åbne i en browser, skal du gå tilbage til siden Avancerede indstillinger for dokumentbiblioteket. Ud for et dokument, skal du klikke på Vis som en webside, og klik derefter på OK.
Trin 7: Test formularskabelonen
Når din formularskabelon er udgivet på en server, der kører InfoPath Forms Services, er det en god ide at kontrollere, at den fungerer korrekt. Du skal teste formularen ved hjælp af målrettede mobilenheden under samme arbejde og lysforhold som dine brugere.
Hvis du ikke har den faktiske fysiske enhed, kan du bruge en enhed emulator til at efterligne funktionsmåden for de fleste mobilenheder. Emulatorer er tilgængelige på internettet til en række forskellige enheder og operativsystemer.
Hvis du vil vide mere om test af mobile formularer i enhed emulatorer, under oprette, teste, og fejlfinde mobile formularskabeloner.