Auf Ihrer öffentlichen Website werden Cascading Style Sheets (CSS) als Teil des Designs verwendet. Wenn Sie Änderungen am Aussehen Ihrer Website vornehmen möchten, die im Website-Editor nicht möglich sind, können Sie Formatvorlagen ändern und hinzufügen.

Inhalt dieses Artikels
Ändern der Formatvorlagen des aktuellen Designs
Jedes Design verfügt über eigene Stylesheets und auch über in Stylesheet namens alternatives Stylesheet, das Sie einfach ändern können.
-
Melden Sie sich bei Ihrer Website in Office 365 an.
-
Wählen Sie das Design aus, das Sie für Ihre Website verwenden möchten. Weitere Informationen finden Sie unter Ändern des Aussehens Ihrer Website.
Hinweis: Da Änderungen am alternativen Stylesheet nur auf Seiten angewendet werden, für die das aktuelle Design verwendet wird, empfiehlt es sich, ein Design auszuwählen, bevor Sie damit beginnen, Formatvorlagen zu ändern.
-
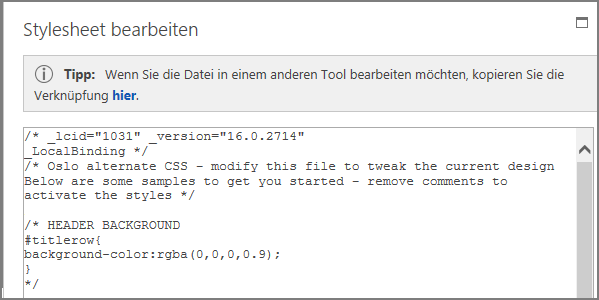
Wechseln Sie zu Website > Stylesheet bearbeiten. Damit wird das alternative Stylesheet für das aktuelle Design geöffnet. Wenn Sie dieses Stylesheet zum ersten Mal öffnen, ist jede Formatvorlage auskommentiert.

-
Bevor Sie Änderungen vornehmen, sollten Sie unbedingt eine Kopie des alternativen Stylesheets erstellen.
-
Klicken Sie hier im QuickInfo oben im Stylesheet.
-
Wählen Sie im Menü Speichern im Feld Möchten Sie diese Datei öffnen oder speichern den Befehl Speichern unter aus, und geben Sie einen Namen und einen Speicherort für die Datei an.
-
-
Entfernen Sie die Kommentarzeichen des Abschnitts, den Sie ändern möchten, und ändern Sie die Werte.
In dieser Tabelle wird beispielsweise der Abschnitt HEADER BACKGROUND vor und nach der Änderung des Kopfzeilenhintergrunds in Rot gezeigt. In der Spalte Vorher befinden sich die schließenden Kommentarzeichen (*/) hinter dem Codeblock, daher wird der Code ignoriert, und die Hintergrundfarbe ist Weiß. In der Spalte Nachher befinden sich die schließenden Kommentarzeichen hinter der Beschreibung, und der Farbwert wird in Rot geändert.
|
Vorher |
Nachher |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, in Rot geändert */</legacyBold> #titlerow{ background-color:rgba(255,0,0,0.9); } |
Hinweis: Nun wird eine Livevorschau Ihrer Änderungen an der Website hinter dem Fenster "Stylesheet" angezeigt, sogar bevor Sie das Stylesheet gespeichert haben. Sie können das Textfeld "Stylesheet" an eine andere Position verschieben, damit Sie die gesamte Seite sehen können, und Sie können sogar auf Links klicken, um zu prüfen, ob die Formatvorlagenänderung Auswirkungen auf andere Seiten in Ihrer Website hat.
-
Wenn Sie eigene benutzerdefinierte Formatvorlagen hinzufügen möchten, fügen Sie dieses im Textfeld "Stylesheet" hinzu. Fügen Sie einen Kommentar hinzu, damit Sie später, wenn Sie das Stylesheet erneut öffnen, sehen können, was Sie geändert haben.
-
Schauen Sie sich die Website hinter dem Textfeld "Stylesheet" an. Vergewissern Sie sich, dass die Änderungen angezeigt werden und Ihren Vorstellungen entsprechen.
-
Überprüfen Sie alle Seiten Ihrer Website, um sicherzustellen, dass Sie nicht unabsichtlich einen Bereich geändert haben, den Sie nicht ändern wollten.
-
Wenn es Probleme gibt, lesen Sie Problembehandlung: Formatvorlagenänderungen.
-
-
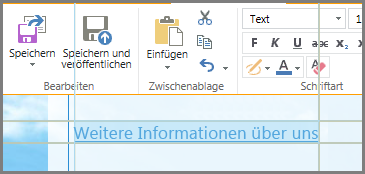
Klicken Sie auf Speichern.
-
Wenn Ihre Website bereits online ist und Sie bereit sind, Ihre Änderungen zu veröffentlichen, klicken Sie auf Speichern und veröffentlichen.
Tipp: Wenn Sie mit dem alternativen Stylesheet zufrieden sind, erstellen Sie eine Sicherungskopie. Öffnen Sie das Stylesheet erneut, klicken Sie im oberen Bereich auf hier, und wählen Sie dann im Menü Speichern den Befehl Speichern unter aus. Geben Sie einen Speicherort und einen Namen für die Datei an.
Häufige Änderungen an Formatvorlagen
Das alternative Stylesheet enthält auskommentierte Beispiel für zahlreiche Elemente, die häufig geändert werden:
-
Hintergrundfarbe der Kopfzeile (Titelbereich)
-
Schriftgröße, Farbe und Schriftfamilie des Titels
-
Höhe des Logos
-
Hintergrundfarbe der Inhaltsbereichs
-
Hintergrundfarbe der Fußzeile
-
Hintergrundfarbe der Layoutseiten für gesamte Seiten
-
Hintergrundfarbe der Layoutseiten für bestimmte gesamte Seiten
-
Hintergrundfarbe der Seitenleisten bei einem zweispaltigen Inhaltsbereich
-
Hintergrundfarbe für zweispaltiges Layout
Zum Ändern eines Elements, das sich bereits im alternativen Stylesheet befindet, entfernen Sie die Kommentarzeichen und ändern die Formatvorlagen.
Wenn Sie weitere Änderungen vornehmen möchten, müssen Sie die entsprechenden Formatvorlagen im Stylesheet des Basisdesigns ersetzen. Um dies zu vereinfachen, stellen wir einige Beispiele zum Ändern der Seitenränder, der Textgröße, des Zeilenabstands und der Überschriftenformate bereit.
-
Wenn die Änderung, die Sie vornehmen möchten, nicht in diesem Abschnitt beschrieben wird, lesen Sie Finden und Überschreiben einer Formatvorlage im Stylesheet des Designs.
-
Wenn Sie Hilfe im Umgang mit Formatvorlagen benötigen, schauen Sie in einer der CSS-Referenzen im Internet nach.
Ändern von Seitenrändern
Bei Seiten mit einem einspaltigen Layout sind die Seitenränder bei Hauptinhalten standardmäßig auf 74,9 % und auf 722 Pixel im Seitenlayout für gesamte Seiten festgelegt. Im folgenden Beispiel wird gezeigt, wie die Seitenränder auf 100 % geändert werden.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Bei Seiten mit einem zweispaltigen Layout steuert das Design die Breite jeder Spalte. So weist im Design "Oslo" eine Spalte eine feste Breite auf, während die andere eine variable Breite hat. Bei dieser Änderung am Design "Oslo" wurde die Spalte mit fester Breite auf 200 Pixel und die Spalte mit variabler Breite auf Minimum und Maximum festgelegt.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Ändern der Schrift
Hier einige Beispiele für das Ändern der Schriftgröße:
-
Sie können die für jedes Element verwendete Basisschriftart ändern, für die keine Schriftgröße festgelegt wurde. Für den Titel und für Standardabsätze wurde eine Schriftgröße festgelegt, für die meisten anderen Websiteelemente jedoch nicht. In diesem Beispiel wird die Basisschriftart auf Arial 14 pt festgelegt:
*{font-family:arial;font-size:14pt;} -
Zum Ändern der Titelschriftart suchen Sie den Abschnitt SITE TITLE im alternativen Stylesheet, und ändern Sie die Werte für .ms-core-pageTitle. Denken Sie daran, die schließenden Kommentarzeichen zu verschieben.
-
Zum Ändern der Schriftart für Absätze, die mit der Formatvorlage Überschrift 1 formatiert wurden, fügen Sie die folgende Formatvorlage hinzu. In diesem Beispiel wird der Text von Überschrift 1 grün und fett formatiert:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Wenn Sie die Absatzschriftart ändern möchten, die für den größte Teil der Website verwendet wird, ändern Sie den Wert von .ms-rteFontSize-3. Hier sehen Sie beispielsweise, wie der Text auf eine Größe von 13 Pixel festgelegt wird.
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Wenn Sie den Zeilenabstand von Standardabsätzen ändern möchten, ändern Sie den Wert von p.ms-rteElement-P. Hier ein Beispiel, bei dem der Zeilenabstand auf 1 Zeile festgelegt wird. Standardmäßig beträgt der Zeilenabstand 1,6 Zeilen.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Ändern der Formatierung von Links
Sie können die Formatierung und die Farbe von Links ändern, indem Sie eine Zeile hinzufügen, mit der das Verhalten des Links für jedes Stadium festgelegt wird, in dem sich der Link befinden kann. Mit den folgenden Formatvorlagen legen Sie beispielsweise fest, dass nicht besuchte Links in Purpur und besuchte Links in Grau angezeigt werden. Wenn ein Besucher auf einen Link zeigt, wird er fett und unterstrichen angezeigt:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Finden und Überschreiben einer Formatvorlage im Stylesheet des Designs
Dies gestaltet sich ein wenig komplizierter, aber wenn Sie Erfahrung im Umgang mit Formatvorlagen haben, sollte es kein Problem darstellen. Im ersten Schritt suchen Sie die Formatvorlagen, die für ein bestimmtes Element auf der Webseite verwendet werden, dann kopieren Sie eine Formatvorlage in das alternative Stylesheet und ändern sie.
-
Schließen und speichern Sie das alternative Stylesheet.
-
Klicken Sie mit der rechten Maustaste auf eine beliebige Position auf einer Seite der Website, die Sie bearbeiten, und wählen Sie dann Element untersuchen aus.
-
Klicken Sie im Fenster DOM Explorer auf Element auswählen

-
Auf der Seite wird ein Fadenkreuz angezeigt. Markieren Sie damit das Element, das Sie ändern möchten. Sie können ein Zeichen, einen Satz, einen Absatz, ein Bild oder jedes andere Element markieren. In diesem Beispiel wird gezeigt, wie ein Link markiert wird.

-
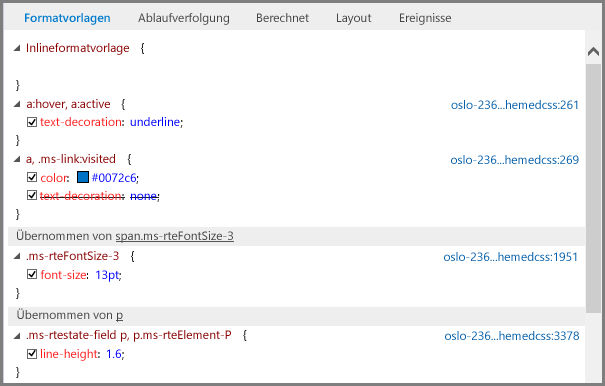
Klicken Sie, um die Auswahl zu bestätigen. Im Bereich Formatvorlagen werden alle Formatvorlagen angezeigt, die auf die Auswahl angewendet wurden. In der Strukturansicht werden die Werte angezeigt, die von anderen Formatvorlagen übernommen werden. Alle Formatvorlagen, die überschrieben wurden, sind daran erkennbar, dass die Namen durchgestrichen sind.
In diesem Beispiel gibt es keine Inlineformatvorlagen für den Link. Die Schriftgröße wird von .ms-rteFontSize-3 übernommen, und der Zeilenabstand entspricht dem des Standardabsatzformats.
Sie können jede dieser Formatvorlagen in Ihr Stylesheet kopieren und dort ändern, müssen sich jedoch auch über die Konsequenzen im Klaren sein. Es ist einfach, wenn Sie etwas ändern möchten, das sich oben auf der Liste befindet. Wenn Sie beispielsweise die Farbe von besuchten Links ändern möchten, kopieren Sie die Zeile, die mit a, .ms-link:visited beginnt. Wenn Sie die Schriftgröße nur für aktive Links und nicht für den gesamten Text, der mit .ms-rteFontSize-3 formatiert ist, auf 16 pt ändern möchten, kopieren Sie die Formatvorlage a:hover, a:active, und fügen Sie "font-size;16 pt" hinzu. Sie müssen sicherlich ein wenig experimentieren, bis alles wunschgemäß funktioniert.

-
Markieren Sie die Formatvorlage, die Sie in das alternative Stylesheet übernehmen möchten, klicken Sie mit der rechten Maustaste darauf, klicken Sie auf Kopieren, und fügen Sie die Formatvorlage dann in das Textfeld "Stylesheet" ein. Nehmen Sie alle erforderlichen Änderungen vor.
Hinweis: Formatvorlagen im Textfeld "Stylesheet" überschreiben Formatvorlagen in einem Designstylesheet, überschreiben jedoch nicht die Formatvorlagen, die im Abschnitt Inlineformatvorlage aufgeführt werden.
Problembehandlung: Formatvorlagenänderungen
Stylesheets können sich als ziemlich "zickig" erweisen, und es gibt Regeln im Hinblick auf die Reihenfolge, in der Formatvorlagen angewendet werden. Und manchmal führen Formatvorlagenänderungen auch zu überraschenden Ergebnissen. Gehen Sie davon aus, dass Sie einige Zeit für Tests und Problembehandlung investieren müssen. Alle Änderungen werden sofort auf der Seite hinter dem Textfeld "Stylesheet" angezeigt.
Gibt es Formatvorlagen auf meiner öffentlichen Website, die ich nicht ändern kann?
Ja. Einige Formate auf den öffentlichen Websites werden über Inlineformatvorlagen realisiert, die Sie mit Änderungen am alternativen Stylesheet nicht überschreiben können. Wenn Sie also das Format mithilfe der Steuerelemente Text formatieren ändern, werden diese Inlineformatvorlagen von den Formatvorlagenänderungen im alternativen Stylesheet nicht überschrieben.
Ich habe das alternative Stylesheet bearbeitet, meine Änderungen werden jedoch nicht angezeigt.
Stylesheets setzen eine präzise Syntax voraus, und die meisten Probleme entstehen aufgrund von kleinen Tippfehlern. Hier die häufigsten Tippfehler, nach denen Sie Ausschau halten sollten:
-
Alle Beispielformatvorlagen, die im alternativen Stylesheet aufgeführt sind, sind von Kommentarzeichen (/* … */) eingeschlossen. Vergewissern Sie sich, dass Sie die Kommentarzeichen der geänderten Formatvorlage entfernt oder verschoben haben. Zur besseren Organisation empfehlen wir, die schließenden Kommentarzeichen (*/) an das Ende der Titelzeile des Abschnitts zu verschieben und eine eigene Notiz zu der vorgenommenen Änderung hinzuzufügen. Hier sehen Sie beispielsweise, was Sie verwenden könnten, nachdem Sie die Hintergrundfarbe für Inhalt in Grün geändert haben:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Es muss eine öffnende und eine schließende geschweifte Klammer ({ }) für jede Formatvorlagendefinition geben.
-
Es muss sich ein Doppelpunkt ( :) zwischen dem Element und der Definition sowie ein Semikolon ( ;) zwischen den Formatvorlagen befinden.
Ich habe das Design geändert, aber die benutzerdefinierten Formatvorlagen werden nicht angezeigt.
Das alternative Stylesheet ist für jedes Design eindeutig. Wenn Sie also das Design wechseln und Stylesheet bearbeiten auswählen, befinden Sie sich tatsächlich in einem anderen alternativen Stylesheet. Sie müssen die Änderungen erneut vornehmen.
Wenn Sie keine Datensicherung erstellt haben, ist das vorherige alternative Stylesheet immer noch vorhanden. Ändern Sie das Design wieder in das, das Sie zuvor verwendet haben, öffnen Sie das Stylesheet, und kopieren Sie die Änderungen in den Editor. Kehren Sie nun zum neuen Design zurück, und fügen Sie die Änderungen in das alternative Stylesheet des neuen Designs ein.
Eine bestimmte Änderung, die ich vorgenommen habe, wird nicht angezeigt.
Formatvorlagen werden in einer vordefinierten Reihenfolge ausgeführt, und es kann vorkommen, dass eine andere Formatvorlage Konflikte mit den von Ihnen vorgenommenen Änderungen verursacht.
Sie können !important verwenden, damit diese Änderung alle anderen Formatvorlagen überschreibt, die ggf. angewendet werden. Fügen Sie beispielsweise am Ende !important hinzu, damit dieser Link beim Daraufzeigen wunschgemäß angezeigt wird:
a:hover {text-decoration: underline; color: #000000 !important;}
Beim Formatieren von Links ist die Reihenfolge wichtig. Es gibt vier Zeilen, die festlegen, wie Links funktionieren, und diese sollten in der folgenden Reihenfolge eingegeben werden:
a:link { }
a:visited { }
a:hover { }
a:active { }
Stylesheetänderungen werden nicht angezeigt, wenn die Website veröffentlicht wird.
Klicken Sie unbedingt auf Speichern und veröffentlichen, nachdem Sie Änderungen am Stylesheet vorgenommen haben.
Wenn Sie eines der Designstylesheets direkt bearbeiten, anstatt die Formatvorlage in das alternative Stylesheet zu kopieren, und Ihre Änderungen nicht einchecken, werden diese zwar angezeigt, während Sie die Website bearbeiten, sie werden jedoch nicht auf die veröffentlichte Website angewendet.
Checken Sie die Designstylesheets ein, und versuchen Sie es dann erneut.
Hinweis: Das alternative Stylesheet muss nicht eingecheckt werden.
Die Stylesheetänderungen werden in Internet Explorer, jedoch nicht in Chrome oder Firefox angezeigt.
Klicken Sie unbedingt auf Speichern und veröffentlichen, nachdem Sie Änderungen am Stylesheet vorgenommen haben.
Wenn Sie eines der Designstylesheets direkt bearbeiten, anstatt die Formatvorlage in das alternative Stylesheet zu kopieren, und Ihre Änderungen nicht einchecken, werden diese zwar angezeigt, während Sie die Website bearbeiten, sie werden jedoch nicht auf die veröffentlichte Website angewendet.
Checken Sie die Designstylesheets ein, und versuchen Sie es dann erneut.
Hinweis: Das alternative Stylesheet muss nicht eingecheckt werden.
Weitere Informationen
Weitere Informationen zu anderen Designoptionen finden Sie in der Hilfe zur öffentlichen Website für Office 365.










