Huomautus: Microsoft haluaa tarjota sinulle ajantasaisinta ohjesisältöä mahdollisimman nopeasti omalla kielelläsi. Tämä sivu on käännetty automaation avulla, ja siinä saattaa olla kielioppivirheitä tai epätarkkuuksia. Tarkoitus on, että sisällöstä on sinulle hyötyä. Kertoisitko sivun alareunassa olevan toiminnon avulla, oliko tiedoista hyötyä? Tästä pääset helposti artikkelin englanninkieliseen versioon.
Perustyylisivujen avulla ulkoasun ja ilmeen kaikki sivuston sivut. Muuttamalla tyylejä tai perustyylisivulta lisättyä sisältöä, voit muuttaa nopeasti koko sivuston ulkoasua.
Tässä artikkelissa kerrotaan, miten voit luoda ja muokata aiemmin pääperustyylisivuun kopio ja käytä sitten uusi tai muokattu perustyylisivua kaikki sivuston sivut, jotka on liitetty ensisijainen perustyyliin.
Lisätietoja perustyylisivuista on artikkelissa Johdanto SharePoint-perustyylisivuihin.
Huomautus: Noudattamalla tämän artikkelin, että sinulla on tarvittavat käyttöoikeudet. Oletusarvon mukaan on oltava sivuston omistajat-ryhmään, suunnittelija-ryhmän tai sivustokokoelman järjestelmänvalvoja, SharePoint-sivuston avaaminen SharePoint Designer 2010: n ja mukauttamaan perustyylisivua jäsen. Jos jokin ryhmille jäsen olet, mutta eivät näy tässä ohjeaiheessa mainituista asetukset, käyttöympäristösi SharePoint voi mukauttaa rajoittaa, kuka voi käyttää SharePoint Designer. Ota yhteyttä sivuston järjestelmänvalvojaan kieliominaisuuksien.
Sisältö
Yleistä: sivun asettelun määrittäminen perustyylisivujen avulla
Perustyylisivut määrittävät SharePoint-sivujen yleisen asettelun ja käyttöliittymän.
Ensisijainen perustyylisivun Näyttää pysyvät elementit, joka näkyy, kun siirryt sivulta sivustossa, kuten yrityksen logon, otsikon, siirtymisvalikkoa, Etsi-ruutuun ja värejä tai kuvia, jotka on liitetty yrityksen tai organisaation .
Muut tyypillinen pysyvät elementit ovat linkin-kirjautuminen, sivuston toiminnot ja valintanauhan komentojen jokaisen alisivuston samassa paikassa.
Kaikki nämä elementit on tallennettu ensisijainen perustyylisivun.
SharePoint-sivustoon – kotisivu, wikisivun luettelonäkymän – yksittäisiä sivuja käsitellään sisältösivuja sivustossa. Kun näitä sivuja tarkastellaan selaimessa, ne on yhdistetty perustyylisivun tuottaa yhden jatkuvasti web-sivun kanssa.
Perustyylisivun Näyttää pysyvät elementit ja asettelut, kun taas sisällön sivujen yksilöllinen, sivustokohtainen sisältö.
Ensisijainen perustyylisivun tarkasteleminen
-
Avaa sivusto SharePoint Designerissa ja valitse sitten siirtymisruudussa Perustyylisivut .
-
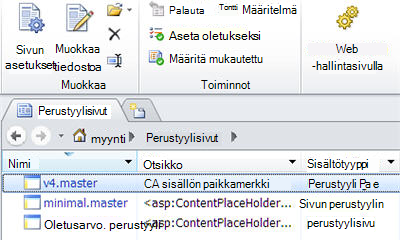
Valitse v4.master Nähdäksesi yhteenvetotiedot perustyylisivujen valikoimassa.
-
Avaa perustyylisivu valitsemalla valintanauhassa Muokkaa tiedostoa.
Perustyylisivu avautuu SharePoint Designer 2010:n koko näytön sivueditorissa.
Voit muokata sivua rakennenäkymässä, jaetussa näkymässä tai koodinäkymässä. Suunnittelunaikaisen tuen avulla voit nähdä, miltä perustyylisivu näyttää, kun mukautat sitä. Voit mukauttaa tunnisteita, tyylejä, komentosarjoja ja sisältöalueita työkaluilla alla kuvatulla tavalla:

A useita suojausominaisuuksia tiedostojasi on helpompi luoda ja mukauttaa perustyylisivuja SharePoint Designer 2010: ssä aiemman on nyt aiempaa:
-
Siirtymisvalikossa olevan Perustyylisivut-luokan avulla voi siirtyä suoraan sivuston perustyylisivujen valikoimaan.
-
Muokatessasi perustyylisivuja voit lisätä ja hallita kerroksia tai sijoittaa DIV-ohjauskoodeja sivujen muokkauksen työkalurivin avulla. Näin voit nopeasti etsiä kyseisiä kerroksia ja muita elementtejä päällekkäisiä kerroksia selaavalla Napsautusvalinta-toiminnolla.
-
Kun luot uuden sivuston ja verkko-osien sivuja, ne liitetään automaattisesti pääperustyylisivuun, jolloin niitä ei tarvitse liittää aina erikseen.
Mukautettu vai alusta alkaen luotu?
Voit käyttää mukautettuja pääperustyylisivuun SharePoint 2010-sivustojen, seuraavasti:
-
Mukauta kopion ensisijainen oletusperustyylisivun (v4.master) tai
-
Luoda uuden mukautetun perustyylisivun alusta ja tekemällä siitä sivustosi ensisijainen perustyylisivun.
Tässä artikkelissa kerrotaan ensimmäisestä tavasta: mukauttaminen ensisijainen oletusperustyylisivun kopio.
Kummassakin tavassa on hyötynsä ja haittansa.
Kun mukautat kopion v4.master, olet käyttämällä aiemmin luotu SharePoint ulkoasu-ominaisuuksia, brändiä ja rakenne-elementtejä ja mukauttaminen vastaamaan omia tarpeita. Samalla, kun se voi olla haastavaa, kun yrität ymmärtää, miten kaikki toimii v4.master-sivulla, tämä vaihtoehto on hyötyä mahdollisimman vähän mukauttaminen tai mukauttaminen tehokkuutta, kuten SharePoint-sivut otsikon muuttaminen.
Kun luot tyhjän ja mukautetun perustyylisivun tai kehittää oman starter perustyylisivun sivun pohjana, luomaasi mallia alusta alkaen. Tämän menetelmän voi olla vaikeaa, sillä sinun tarvitsee tietää rakenteeltaan ottamisesta käyttöön SharePoint-, kun se on myös lisää joustavia, kun tiedät rakenteen yrität luoda ja työskentelet aiemmin luotujen suunnitelmien ja prototyypit käytöstä. Enimmäkseen tyhjä sivu toimii samalla tavalla kuin piirtoalustan puolestasi ensimmäisen Kehitä rakenteeseen ja lisää sitten tarvittavat SharePoint-osat.
Oletusarvoinen perustyylisivut SharePoint 2010: ssä
V4.master -sivu on ensisijainen oletusperustyylisivun SharePoint 2010: ssä. Se on SharePoint 2010: n ulkoasu, käyttöliittymän ja toimintoja, kuten valintanauha – uuden käyttöliittymän valikot, painikkeet ja komennot, jotka ovat samalla tavalla kuin Microsoft Office-sovellusten kanssa. Pääperustyylisivuun käytetään sisällön sivujen ja sovellussivujen SharePoint 2010: ssä.
Seuraavassa on kaikki perustyylisivut tarkistetaan, jotka sisältyvät SharePoint 2010: ssä.
|
Nimeä / oletus tiedostonimi |
Kuvaus |
Käyttää SharePoint-sivustossa |
|
Pääperustyylisivuun v4.master |
Käyttää sisältöä ja hallinta-sivut. On SharePoint 2010: n LIP- ja asettelu. |
Ryhmäsivuston sivuston kotisivulle, luettelon ja kirjaston sivut ja sivuston asetukset-sivun. |
|
Mahdollisimman vähän perustyylisivu Minimal.master |
Sisältää mahdollisimman vähän SharePoint-sisällön koko näytön toimintoja käytetään tai upotettu sovellukset. |
Aloitus- ja haun tulokset Hakukeskus kirjoittamalla sivujen sivut, jotka isännöivät Word tai Excel web-sovellusten. |
|
Julkaisun perustyylisivu nightandday.master |
Käyttää SharePoint Server julkaisuominaisuuksia käyttävistä sivuston sivujen. |
Kotisivun us tai lehdistötiedotteesta julkaisun intranet, ekstranet-sivulta tai Internet-sivustoon. |
|
2007 Oletusperustyylisivu Oletusperustyylisivu |
Käyttää tukemaan aiempien versioiden SharePoint-sivustoja, joka ei ole päivitetty visuaalisesti SharePoint 2010: ssä. |
Aloitussivu, sivuston sivut ja visuaalinen päivitys ennen SharePoint 2007: n sivuston Luettelosivujen. |
Huomautus: On yksi Lisää perustyylisivu, simplev4.master, jota käytetään SharePoint-kohtaisia näytöissä, kuten Login.aspx Error.aspx ja Confirmation.aspx. Perustyylisivua, sijaitsee palvelimessa, eikä sitä voi mukauttaa SharePoint Designer 2010: ssä.
Vihje: Lisäksi seuraavia perustyylisivut voit ladata MSDN Starter-perustyylisivua. Perustyylisivuun liitetyillä sisältää vähintään tarvittavat osat, komentosarjojen ja paikkamerkit hahmontamiseen sivulla SharePointissa. Perustyylisivuun liitetyillä avulla voi luoda täysin kokonaan uuden ulkoasun. Sivun on samanlainen tarkoitus ”minimal.master”-sivu, jossa on käytettävissä SharePoint 2007: ssä.
Ensisijainen perustyylisivun mukauttaminen
Voit mukauttaa perustyylisivuja SharePoint Designer 2010:ssa avaamalla ensin SharePoint Designer 2010:n sivustosta tai Käynnistä-valikosta. Kun sivusto on avoimena SharePoint Designer 2010:ssä, valitse siirtymisruudussa Perustyylisivut.
Useimmissa paikoissa näet kolme perustyylisivut, v4.master, minimal.masterja Oletusperustyylisivuperustyylisivujen valikoimaan tässä esitetyllä tavalla.

Pääperustyylisivuun kopion luominen
-
Avaa sivusto SharePoint Designerissa ja valitse sitten siirtymisruudussa Perustyylisivut.
-
Napsauta hiiren kakkospainikkeella v4.master ja paina sitten Ctrl + P-näppäinyhdistelmää ja liitä sitten kopio perustyylisivujen valikoimaan.
-
Valitse v4_copy (1) .master Nähdäksesi yhteenvetotiedot perustyylisivujen valikoimassa.
-
Avaa perustyylisivu valitsemalla valintanauhassa Muokkaa tiedostoa.
Perustyylisivu avautuu SharePoint Designer 2010:n koko näytön sivueditorissa, jossa voit muokata sivua rakennenäkymässä, jaetussa näkymässä tai koodinäkymässä. Suunnittelunaikaisen tuen avulla voit nähdä, miltä perustyylisivu näyttää, kun mukautat sitä. Käytettävissä on myös työkaluja, joiden avulla voit siirtyä ja mukauttaa tunnisteita, tyylejä, komentosarjoja ja sisältöalueita tässä esitetyllä tavalla.
Sisällön paikkamerkkiohjausobjektin käyttäminen
Perustyylisivut ja sisältösivut toimivat yhdessä käyttämällä korvaavien alueiden joukkoja tai sisällön paikkamerkkiohjausobjekteja. Kukin sisällön paikkamerkki (joka näkyy ContentPlaceHolder-paikkamerkkinä sivun koodissa) vastaa sisältöä, joka voidaan korvata perustyylisivulla. Mikä tahansa sivuston sivu voi korvata sisältöpaikkamerkin sisällön lisäämällä vastaavan sisältöohjausobjektin. Sisältöohjausobjekti voi olla myös tyhjä, jolloin elementti poistetaan kokonaan hahmonnetusta sivusta.
Tärkeää: Kun mukautat perustyylisivut, vältä poistamasta sisällön paikkamerkkiä. Tällöin voivat katkaista joitakin sivuja ja jopa sivustoja liittyvät perustyylisivu. Se on hyvä piilottaa sen sijaan, että Poista näiden ohjausobjektien...
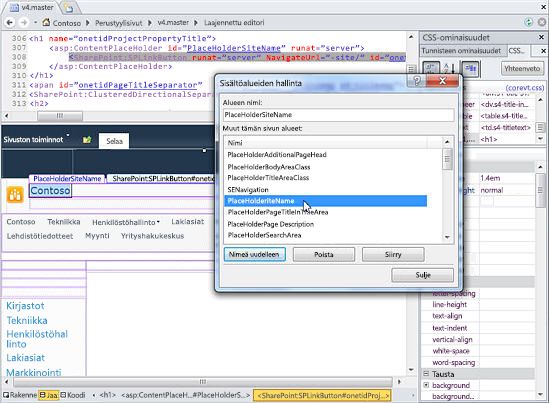
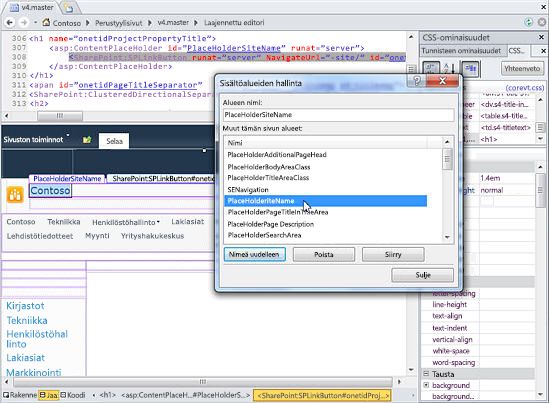
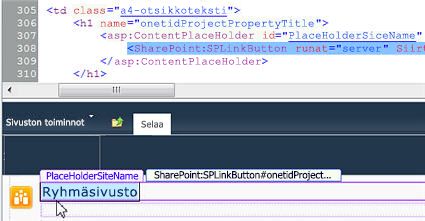
Sisältöalueiden hallinta -toiminnon avulla voidaan etsiä sivulla sijaitsevat sisällön paikkamerkkiohjausobjektit. Voit tarkastella ohjausobjektia sekä koodinäkymässä että WYSIWYG-editorissa.
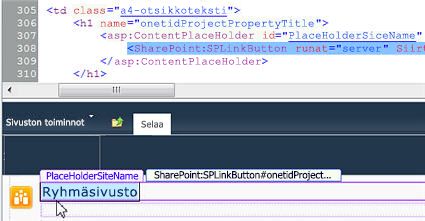
Tässä näet PlaceHolderSiteName -ohjausobjektin, jota käytetään sivuston näyttönimi.

Toinen tärkeä sisällön paikkamerkki on PlaceHolderMain, koska kukin sisältösivu korvaa kyseisen paikkamerkin, kun sivua tarkastellaan selaimessa.
Voit muuttaa SharePoint-sivuston sisällön asettelua muuttamalla sisällön paikkamerkkiohjausobjektin sijaintia.
Lisätietoja sisältöpaikkamerkkien käyttämisestä on artikkelissa Sisällön paikkamerkkiohjausobjektien käsitteleminen.
Sisältöpaikkamerkki-ohjausobjekti on koodin perustyylisivulla, joka toimii yhdessä sisältösivulla sisältöohjausobjekti. Sisältöpaikkamerkki-ohjausobjekti näyttää sisällön (joka voi olla ei ole sisältöä, ohjausobjekti on tyhjä) alueen sivulla, mutta voit ohittaa sisältöohjausobjektin sisältösivulla yksilöllinen sisältöä.

Huomautus:
Sisällön paikkamerkkiohjausobjektin etsiminen ja mukauttaminen
Etsi sisällön PlaceHolderSiteName-ohjausobjekti SharePoint 2010-pääperustyylisivuun seuraavasti.
-
Avaa sivusto SharePoint Designer 2010:ssä ja valitse siirtymisruudussa Perustyylisivut.
Huomautus: Jos perustyylisivut eivät näy siirtymisruudussa, ne on ehkä poistettu käytöstä SharePointissa. Pyydä lisätietoja sivuston järjestelmänvalvojalta. Lisätietoja on artikkelissa SharePoint Designer 2010:n hallinta.
-
Valitse perustyylisivujen valikoimassa v4.master.
-
Valitse perustyylisivujen yhteenvetosivulla Muokkaa tiedostoa.
-
Jos sinua kehotetaan tarkistamaan tiedosto, valitse Kyllä.
-
Jos tarkastelet sivua rakennenäkymässä, voit nähdä sisällön näyttävän sisällön paikkamerkkiohjausobjektin napsauttamalla jotakin sivun kohtaa.
-
Vaihtoehtoisesti voit selata käytettävissä sisällön paikkamerkkiohjausobjektin napsauttamalla tyyli -välilehti ja napsauta perustyylisivu-ryhmän Sisältöalueiden hallinta. Tämän ominaisuuden avulla voit nopeasti ja helposti etsiä sisällön paikkamerkkiohjausobjektin perustyylisivulla.
-
Luettelo sisältöalueiden, valitse PlaceHolderSiteName ja valitse sitten Siirry. Valitse sitten Sulje. Sisältöpaikkamerkki-ohjausobjekti on valittuna tältä sivulta.

-
Voit nyt muuttaa asetuksia tai sijaintia tai käyttää eri tyylejä ja niin edelleen. Tallenna perustyylisivu.
-
Jos näet varoituksen, jossa ilmoitetaan, että muutokset mukauttavat sivua sivustomäärityksestä poikkeavalla tavalla, valitse Kyllä.
Huomautus: SharePoint-sivut on oletusarvoisesti liitetty sivuston määritystiedostoihin. Kun perustyylisivu on mukautettu SharePoint Designer 2010:ssä, sitä ei enää liitetä määritystiedostoon. Virheilmoitus tulee näkyviin, koska tämä voi aiheuttaa lisää hallinnollisia töitä sekä lisätä tulevia SharePoint-päivityksiä. Perustyylisivun voi tarvittaessa palauttaa sivustomääritykseen.
Tekemäsi muutokset näkyvät perustyylisivuun liitetyillä sivuilla, ellei näitä sivuja ole mukautettu suoraan.
Tyylien käyttäminen
Valmiin teeman lisääminen sivustolle on helpoin ja nopein tapa muuttaa perustyylisivun tyylejä. Voit käyttää käytettävissä olevia teemoja napsauttamalla SharePoint Designerin Sivuston asetukset -välilehden Mukauttaminen-kohdassa Sivuston teeman muuttaminen -linkkiä.
Jos haluat vastaavat yrityksen värit, grafiikan, tekstin muotoilun tai muut tyylimääritteet, haluat ehkä joko luoda omia mukautettuja tyylejä ja lisätä ne suoraan perustyylisivuun, tai sijoittaa ne ulkoisiin perustyylisivuun liitettäviin CSS-tyylisivuihin.
CSS-koodin käytön tehostaminen ja nopeuttaminen DIV-ohjauskoodien avulla
SharePoint 2010: ssä pääperustyylisivuun oletusarvon estä sitoutuvat osat ja osien määrittäminen-sivulla DIV-ohjauskoodien avulla. DIV-ohjauskoodien tarjoaa useita etuja taulukon tunnisteita, joita on käytetty aiempiin versioihin verrattuna. DIV-ohjauskoodien, jossa on:
-
useampia sivuston CSS-koodin tyylivaihtoehtoja
-
vähemmän merkintöjä
-
nopeampia latauksia
-
Parannetut hakukoneoptimointi,
-
Parannetun helppokäyttötoimintojen tuen ja
-
Parannetun selaimen tuen.
HTML-taulukoita käytetään esimerkiksi silloin, kun käyttäjät lisäävät sivuun verkko-osia ja muuta SharePoint-sisältöä. Jos haluat mukauttaa perustyylisivuja, voit järjestää sisällön DIV-ohajuskoodien avulla.
Perustyylisivun tyylien muokkaaminen tai mukautetun CSS-koodin luominen
Jos haluat muokata tyylejä, valitse Kirjoitustyyli-valikko ja valitse sitten jokin valintanauhan vaihtoehto, niin voit käsitellä CSS-tiedostoja haluamallasi tavalla.
Voit luoda uusia tyylejä ja käyttää niitä, tai lisätä tyylisivun valintanauhan komennoilla. Tyylien hallinta -komennolla voit luokittelemalla tyylit elementin, järjestyksen tai tyypin mukaan näyttää vain sivulla tai elementissä käytössä olevat tyylit sekä nähdä tyylien esikatselut.
Määritä uusi perustyylisivu pääperustyylisivuun
Kun olet luonut uuden perustyylisivun SharePoint Designer 2010: ssä, voit nopeasti suurentaa uutta perustyylisivua koko sivuston pääperustyylisivuun.
Huomautus: Kun määrität uuden perustyylisivun pääperustyylisivuun, kaikki sivut, jotka on liitetty ensisijainen oletusperustyylisivun, mukaan lukien, jotka ovat jo sivuston sivut ja uusien sivujen luominen, liitetyt uutta perustyylisivua...
-
Avaa SharePoint Designer 2010: n ja SharePoint-sivustoon.
-
Valitse Sivuston objektitsiirtymisruudussa Perustyylisivut.
-
Valitse siirtymisruudussa Perustyylisivut -luettelosta muutosten oletusarvo ensisijainen perustyyli perustyylisivun hiiren kakkospainikkeella ja valitse sitten Määrittäminen perustyylin oletusarvo-sivuna.
-
Palaa SharePoint-sivustoon ja Huomaa, että perustyylin ensisijainen oletusarvo on muuttunut.