注意: 我们希望能够尽快以你的语言为你提供最新的帮助内容。 本页面是自动翻译的,可能包含语法错误或不准确之处。 我们的目的是使此内容能对你有所帮助。 可以在本页面底部告诉我们此信息是否对你有帮助吗? 请在此处查看本文的英文版本以便参考。
数据视图是来自 SharePoint 网站的数据源的实时可自定义视图。 SharePoint Designer 2010 以可扩展标记语言 (XML) 的形式检索数据源中的数据, 并使用可扩展样式表语言转换 (xslt) 显示或提供数据输入。 数据视图可以显示来自各种源的数据, 包括 SharePoint 列表和库、数据库查询、XML 文档、Web 服务和服务器端脚本。 您可以使用SharePoint Designer 2010 添加和自定义数据视图。
SharePoint Designer 2010 包含一组丰富的工具, 可用于自定义列表和数据视图, 如下所示。

SharePoint Designer 2010 中的 WYSIWYG 工具直接将可扩展样式表语言 (XSL) 插入到页面中, 这样你就不必知道 XSL 即可创建功能强大的自定义数据视图。 如果需要自定义代码, 您始终可以在SharePoint Designer 2010 的 "代码" 视图中直接编辑 XSL。
可通过多种方法在SharePoint Designer 2010 中创建视图和表单。 可以创建与 SharePoint 列表或库相关联的列表视图;你可以创建数据视图并将其与同一列表或另一个数据源相关联;可以通过将数据视图添加到页面来创建窗体, 然后将每个字段作为窗体插入。依此类推。 有关创建视图和表单的详细信息, 请参阅另请参阅部分。
这些结果会将列表视图 (XSLT 列表视图 Web 部件) 和数据视图 (数据表单 Web 部件) 组合在页面上, 并且在这两者之间存在差异, 则可以按类似方式对其进行自定义。 你可以使用SharePoint Designer 2010 中提供的工具添加和删除列、应用筛选器、对字段进行排序和分组、应用条件格式以及更多使用。
本文介绍使用SharePoint Designer 2010 对列表或数据视图进行的最常见的自定义设置。
本文内容
打开列表和数据视图
可以在SharePoint Designer 2010 中使用多种方法创建和打开列表视图和数据视图 (如本文开头所述)。 例如, 您可以从当前关联的列表或库中打开列表视图, 也可以从页面所在的网站页面打开数据视图。 这两个选项均位于 "导航" 菜单上。 (与列表或库或任意数量的数据源相关联。 使用下列方法之一在SharePoint Designer 2010 中打开列表视图或数据视图。

打开与列表关联的列表视图
-
在SharePoint Designer 2010 中打开您的网站。
-
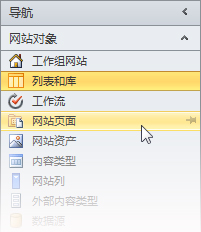
在导航窗格中, 单击 "列表和库"。
-
打开包含列表视图的列表。
-
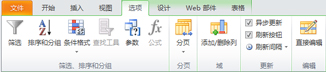
单击 "选项" 选项卡, 然后使用 "查看编辑选项" 自定义列表视图。
注意: 您可能需要先在视图内单击, 才能在SharePoint Designer 2010 中显示视图编辑选项。
从网站页面打开数据视图或列表视图
-
在SharePoint Designer 2010 中打开您的网站。
-
在导航窗格中, 单击 "网站页面"。
-
打开包含数据视图或列表视图的页面。
-
单击 "选项" 选项卡, 然后使用 "视图编辑" 选项自定义列表或数据视图。
注意: 您可能需要先在视图内单击, 才能在SharePoint Designer 2010 中显示视图编辑选项。
本文的其余部分假设你已执行这些步骤或类似步骤来打开你的视图进行编辑。
添加、删除和重新排列列
使用数据视图通常执行的第一项操作是添加和删除列。 更改数据视图中的列时, 你将添加、删除或排列在数据视图中显示的字段。 可以使用 "编辑列" 对话框添加、删除和重新排序列, 无论它们是否显示行或列。 您也可以使用 "表格" 选项卡上的 "表格编辑" 命令修改列。 "表格布局" 将在本文的后面部分讨论。
注意: 仅当数据视图显示 HTML 表中的数据时, "编辑列" 命令才可用。
执行以下步骤以在列表或数据视图中添加、删除和重新排列列。
-
在SharePoint Designer 2010 中打开你的视图, 单击 "选项" 选项卡, 然后单击 "添加/删除列"

注意: 如果数据视图所在的 HTML 表格使用的 grid.rowspan 或 colspan 属性的值大于 1, 则 "编辑列" 命令不可用。
-
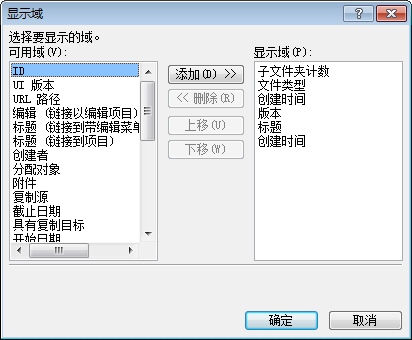
将打开 "编辑列" 对话框。

-
执行下列操作之一:
-
若要添加列, 请选择 "可用字段" 下的列字段, 然后单击 "添加"。
-
若要一次选择多个字段, 请在按住 CTRL 的同时单击字段。
-
若要删除现有列, 请选择 "显示的列" 下的列, 然后单击 "删除"。
-
若要一次选择多个字段, 请在按住 CTRL 的同时单击字段
-
若要重新排列列, 请选择 "显示的列" 下的列, 然后单击 "上移" 或 "下移"
-
-
单击"确定"将更改应用到视图。
注意: "编辑列" 对话框将仅显示数据视图的 "数据源" 查询中包含的字段。 您的实际数据源可能包含其他字段。 若要包含这些字段, 你需要更新数据源查询。
了解有关数据视图的详细信息,请参阅另请参阅部分。
排序和分组
在数据视图中对数据进行排序时, 将修改数据的显示顺序, 以便您和网站访问者能够更轻松地理解数据。 排序顺序的示例包括字母顺序和数字顺序。 你可以使用SharePoint Designer 2010 中的 "高级排序" 对话框创建其他排序顺序。
除了排序, 您还可以对数据进行分组。 对数据进行分组时, 可以按排序顺序显示一组字段的页眉或页脚, 并选择默认情况下是展开还是折叠组。 你还可以选择在查看视图时将组放在一起, 并显示每个组的列名称或汇总。
对列表或数据视图中的列进行排序
在SharePoint Designer 2010 中打开你的视图, 单击 "选项" 选项卡, 然后单击 "对 & 组 
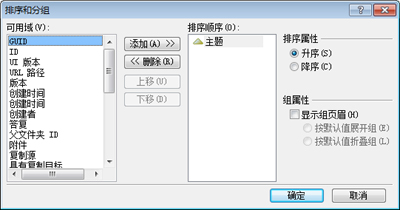
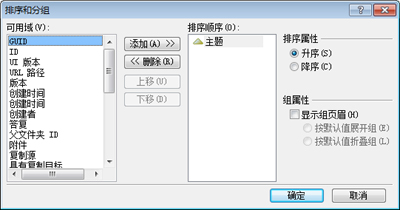
"排序和分组" 对话框随即打开。

-
在 "可用字段" 下, 单击要作为排序依据的字段, 然后单击 "添加"。
-
在 "排序属性" 下, 选择要对字段排序的方式, 方法是选择 "升序(从小到最高)" 或 "降序(最高到最低)"。
您也可以更改升序或降序排序顺序, 只需双击 "排序次序" 列表中的域。
-
若要使用比升序或降序更高的高级排序, 请单击 "编辑排序表达式"。 这将打开 "高级排序" 对话框, 您可以在其中使用 XPath 表达式自定义排序顺序。 在高级列表和数据视图中了解详细信息使用 XPath 表达式进行自定义。
-
若要对多个字段进行排序, 请在 "可用字段" 下选择 "更多字段", 然后将其添加到排序顺序。
如果您向排序顺序中添加了多个字段, 并且想要更改首先排序的字段, 请在 "排序顺序" 列表中选择该字段, 然后单击 "上移" 或 "下移"。
单击"确定"将更改应用到视图。
对列表或数据视图中的列进行分组
在SharePoint Designer 2010 中打开你的视图, 单击 "选项" 选项卡, 然后单击 "对 & 组 
-
"排序和分组" 对话框随即打开。

-
在 "排序顺序" 列表中, 单击要作为分组依据的字段。
注意排序顺序中的每个字段都可以应用个别组属性。 请确保在应用组属性之前选择所需的字段。 -
若要在每个组的开头显示页眉, 请在 "组属性" 下, 选中 "显示组标题" 复选框, 然后执行下列操作之一:
-
若要使视图中的组在默认情况下显示为展开, 请单击 "默认展开组"。
-
若要使数据视图中的组在默认情况下显示为折叠, 请单击 "默认折叠组"
-
-
剩余选项仅适用于数据视图, 而不适用于列表视图。 (有关列表和数据视图差异的详细信息, 请参阅另请参阅部分。)
-
若要在每个组的末尾显示一个页脚, 显示该组中的记录数, 请选中 "显示组页脚" 复选框。
-
选中 "显示组页眉" 或 "显示组页脚" 复选框后, "高级分组" 按钮将变为可用。
-
单击 "高级分组"。 (选中 "显示组页眉" 或 "显示组页脚" 选项时, 此选项将启用)。
-
执行下列操作之一:
-
若要隐藏列表中的单个记录, 请选中 "始终隐藏组详细信息" 复选框。
-
若要在一个页面上显示组中的所有项目 (即使总项数超过要在列表中显示的指定项数), 请选中 "分页时维护组" 复选框。
-
若要在每个组中插入显示列名称的行, 请选中 "显示每个组的列名称" 复选框。
-
若要在每个组中插入一行以显示每个组中的记录总数, 请选中 "每组显示列汇总" 复选框。
-
若要允许网站用户通过浏览器对数据进行排序或分组, 可以将工具栏添加到视图, 如本文后面部分所述。
筛选
你可以将筛选器应用到你的视图, 以便只有满足特定条件的数据才会显示在列表或数据视图中。 如果你有包含成百上千条记录的视图, 并且希望更容易读取数据, 这将非常有用。 创建筛选器时, 将生成一个或多个应用于数据的表达式。 有三个基本部分: 字段名称 (要对其进行筛选的字段的名称)、运算符 (要对值应用的规则) 和值 (要查找的数据)。
执行下列步骤以筛选列表或数据视图。
-
在SharePoint Designer 2010 中打开你的视图, 单击 "选项" 选项卡, 然后单击 "筛选

-
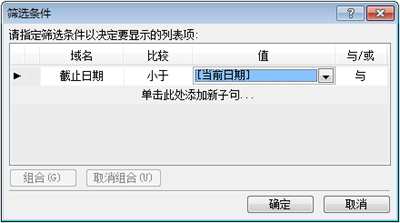
"筛选条件" 对话框随即打开。

-
在 "字段名称" 下, 单击包含所需值的字段。
-
单击 "比较" 框, 然后单击所需的运算符。
-
单击 "值" 框, 然后选择或键入所需的条件。
-
若要向筛选器添加另一个子句, 请单击现有子句末尾的 "和/或" 框, 然后:
-
单击 "和" 以创建一个筛选器, 其中的数据必须与两个子句中的条件匹配。
-
单击 "或" 以创建一个筛选器, 其中的数据必须仅匹配一个子句中的条件。
-
-
单击消息 "单击此处添加新子句"。
-
重复步骤3-6 以创建此筛选器的附加子句。
-
如果你正在使用数据视图, 并且想要使用更高级的条件, 请选中 "添加 XSLT 筛选" 框, 然后单击 "编辑"。
这将打开 "高级条件" 对话框, 您可以在其中使用 XPath 表达式自定义排序顺序。 -
单击“确定”。
若要允许网站访问者通过浏览器对数据进行排序和分组, 可以将工具栏添加到视图, 如本文后面部分所述。 请记住, 浏览器中的筛选仅影响数据的表示形式;它不会限制视图中可用的数据量。
注意: 筛选数据视图可能会对性能产生影响。 筛选一组可管理的数据非常重要。 使用 "筛选条件" 对话框应用基本筛选时, 将在返回数据之前应用筛选器。 但是, 如果你使用 "高级筛选" 选项 (适用于数据视图),在返回数据后, 将在 XSLT 演示文稿中应用筛选
条件格式
使用条件格式, 您可以在数据满足特定条件时对所选的 HTML 标记或数据值应用格式文本、背景色、自定义图标等。 你还可以设置确定是否显示或隐藏 HTML 标记或数据值的条件。 条件格式是突出显示数据视图中需要用户执行操作的项目的一种有效方式。 例如, 你可能会突出显示过去到期的任务、在预算范围内运行的项目或运行较低的公司耗材。
若要将条件格式应用于列表或数据视图, 请执行以下步骤。
在SharePoint Designer 2010 中打开视图后, 在要应用条件格式的行或列中单击。
-
单击 "选项" 选项卡, 单击 "筛选

-
显示内容: 在视图中显示满足指定条件的数据。
-
隐藏内容: 隐藏满足指定条件的视图中的数据。
-
设置行格式以将格式应用于满足指定条件的行。
-
设置列格式以将格式应用于满足指定条件的列。
-
设置选择格式, 将格式应用于符合指定条件的选定内容。 (使用此选项之前, 必须先突出显示数据视图的一部分。)
"显示" 和 "隐藏内容" 选项更改所选 HTML 标记或数据值的可见性。 "格式" 选项将样式应用于所选的 HTML 标记或数据值。
-
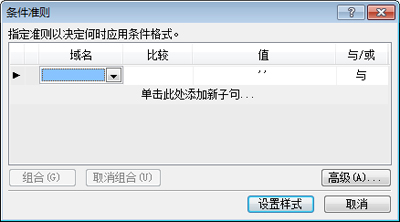
"条件条件" 对话框随即打开。

-
在 "字段名称" 下, 单击包含所需值的字段。
-
单击 "比较" 框, 然后单击所需的运算符。
-
单击 "值" 框, 然后选择或键入所需的条件。
-
若要在视图上使用更多高级条件, 请单击 "高级"。
这将打开 "高级条件" 对话框, 您可以在其中使用 XPath 表达式自定义排序顺序。 -
若要将另一个子句添加到条件条件, 请单击现有子句末尾的 "和/或" 框, 然后:
-
单击 "和" 以创建条件条件, 其中的数据必须与两个子句中的条件匹配。
-
单击或创建条件条件, 其中数据必须仅匹配一个子句中的条件
-
-
在现有子句下方, 单击消息 "单击此处添加新子句"。
-
重复步骤4-7 以创建条件条件的附加子句。
-
如果要显示或隐藏带有条件的数据, 请单击"确定"以关闭该对话框。 若要对条件应用特殊格式, 请单击 "设置样式"。
-
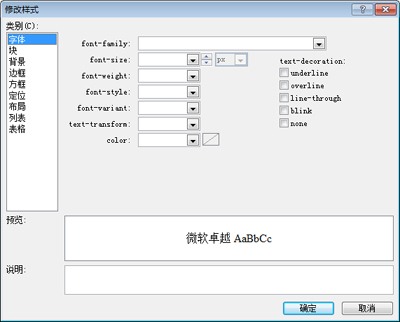
将打开 "修改样式" 对话框。

-
选择要应用于数据视图的格式设置选项。
例如, 若要使文本加粗显示为黄色背景, 请在 "字体粗细" 菜单中选择 "加粗"。 然后, 单击 "背景" 类别, 然后在 "背景色" 菜单中, 键入黄色或选择黄色的变体。 -
单击“确定”。
由于列表和数据视图显示实时数据, 因此可以在 "设计" 视图中看到立即应用的条件格式。
调度
使用分页, 你可以更改在列表或数据视图的每个页面上显示的记录数。 你可以设置视图, 以使其显示5、10或任何给定值的项目。 因此, 网站访问者将在浏览器中看到 "上一页" 和 "下一页" 链接, 它们用于导航视图。 或者, 你可以为要在视图中显示的最大项数指定一个限制, 这可能是5、10或任何给定值。
执行以下步骤将页面值添加到列表或数据视图。
在SharePoint Designer 2010 中打开你的视图, 单击 "选项" 选项卡, 然后单击 "分页" 
-
选择寻呼选项之一:
-
显示项目集: 选择是以1、5、10还是30的集合显示项目。
当记录总数超过此选项中指定的数字时, 选择此选项将显示视图中的导航链接。
-
限制为项目: 选择要在视图中显示的最大项目数、1、5、10或30。
-
-
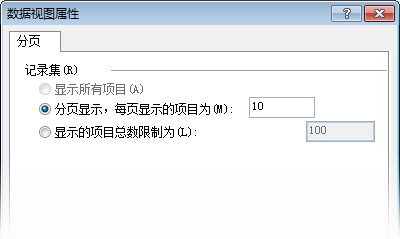
选择 "更多分页选项" 以指定数据视图分页的自定义值。
-
"数据视图属性" 对话框随即打开。

-
在 "寻呼" 选项卡上, 选择下列选项之一:
-
选择 "在此大小的组中显示项目", 然后在所提供的框中指定一个数字。
如果视图中有25条以上的记录, 则此选项中的默认值为 10; 如果视图的记录数少于 25, 则为6。 -
选择 "限制显示的项目总数" , 然后在所提供的框中指定一个数字。
此字段中的默认值设置为100。
-
-
单击“确定”。
除了更改网页上为视图显示的记录数, 还可以更改在SharePoint Designer 2010 的 "设计" 视图中显示的记录数。 如果要查看特定数量的记录的视图呈现方式, 可以执行此操作。 若要在 "设计" 视图中更改记录数, 请单击 "设计" 选项卡, 然后在 "预览" 组中, 选择其中一个可用的数据视图预览选项。
启用直接编辑
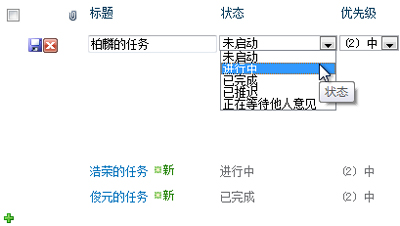
启用 "直接编辑" 时, 网站访问者可以轻松编辑视图上下文中的每条记录, 而无需离开页面或打开新窗口。 他们只需单击数据视图中的列或行旁边的 "编辑" 按钮, 每个字段都将变为可编辑。 对于每条记录, 文本框、菜单和字段控件在 "新建" 和 "编辑" 项目窗体上的可用方式相同。 直接编辑将视图和表单的最佳结合到一个位置。
若要为列表或数据视图启用内联编辑, 请执行以下步骤。
在SharePoint Designer 2010 中打开视图后, 单击 "选项" 选项卡, 然后单击 "内联编辑" 
对于列表视图, 这将启用新的和编辑链接, 网站访问者使用这些链接来创建和编辑记录。
-
对于数据视图, 请选择下面的一个或所有 "内联编辑" 选项:
-
显示编辑项目链接: 启用 "编辑" 链接, 用户单击该链接即可直接编辑记录。
-
显示插入项目链接: 启用一个 "插入" 链接, 用户单击该链接即可创建内联的新记录。
-
显示删除项目链接: 启用 "删除" 链接, 用户单击该链接即可删除内联记录。
-
-
将更改保存到列表或数据视图。
对于列表视图, 下次在浏览器中打开视图并将鼠标悬停在行或列上时, 将看到 "编辑
单击链接以开始按如下所示直接编辑记录的行或列。

启用异步更新
异步更新是 ASP.NET AJAX 平台的核心组件, 你可以为你的网站上的列表和数据视图启用它们。 启用异步更新时, 列表或数据视图将实时从服务器检索数据, 并在浏览器中呈现数据, 而无需用户刷新页面。 具有异步更新的列表和数据视图非常适合用于数据丰富的动态网页和仪表板。
注意: 可以在管理中心禁用异步更新, 因此如果此选项不可用, 请咨询你的服务器管理员
.
若要为列表或数据视图启用异步更新, 请执行以下步骤。
在SharePoint Designer 2010 中打开你的视图, 单击 "选项" 选项卡, 然后选中 "异步更新" 框。

-
若要向页面添加 "刷新" 按钮, 请选中 "刷新" 按钮。
这使网站访问者可以单击 "刷新" 按钮
-
选择刷新间隔: 15 秒、30秒或60秒。
-
将更改保存到列表或数据视图。
添加工具栏选项
如果你的视图使用列表或库作为其数据源, 则可以将 SharePoint 列表工具栏添加到视图, 以便用户能够更高效地处理基础列表或库。 SharePoint 列表工具栏是列表或库顶部的菜单栏, 可提供各种选项来处理该列表或库。 可以添加两种类型的工具栏:
-
SharePoint 工具栏提供列表编辑选项, 例如添加新项目、创建视图和列以及编辑列表属性。
-
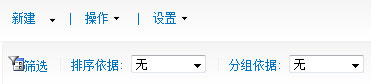
分组工具栏提供列表查看选项, 如更改筛选、排序和分组。
执行以下步骤将工具栏添加到列表或数据视图。
在SharePoint Designer 2010 中打开你的视图, 单击 "设计" 选项卡, 然后单击 "选项" 
-
若要添加具有列表编辑选项的完整工具栏, 请单击 " SharePoint 工具栏"。
-
若要添加具有列表查看选项的工具栏, 请单击 "组合工具栏"。
注意: 工具栏在视图的演示文稿中应用筛选, 而不是在查询级别应用。 因此, 你应根据你的主要筛选视图的方式来依赖此类。 为此, 你应该使用本文前面所述的筛选。
-
若要删除工具栏, 请单击 "无"。
-
将更改保存到列表或数据视图。
在浏览器中打开视图时, 将在页面顶部看到工具栏。 如果同时启用 SharePoint 工具栏和 "分组" 工具栏, 您将在视图顶部看到这些选项。

应用视图样式
创建列表或数据视图时, 默认情况下, 数据通常显示为基本表格布局。 通过应用不同的视图样式, 可以快速轻松地更改视图的布局。 例如, 你可以将视图的基本表格布局更改为显示带有边框、列或项目符号列表的视图的布局。
在将视图样式应用到列表或数据视图之前, 请务必注意, 以前的任何自定义和 Web 部件连接都将被删除。
执行以下步骤将视图样式应用于列表或数据视图。
在SharePoint Designer 2010 中打开你的视图, 单击 "设计" 选项卡, 然后单击 "预览" 和 "悬停文本" 说明中的一个视图样式。

注意: 你将看到可用的不同视图样式, 具体取决于你是将它们应用到列表视图还是数据视图。 此外, 样式数将取决于上载到网站集中的样式库的内容。
-
若要查看更多样式, 请单击 "视图样式" 组右下角的 "更多

-
如果更改视图样式, 将会出现一条警告消息, 显示您的自定义格式和 Web 部件连接将被删除的信息。 单击"是"以继续。
注意: 如果你选择的样式显示的字段比原始视图更少, 则将从视图中删除这些字段。
-
将更改保存到列表或数据视图。
更多自定义选项
除了上述自定义设置, 您还可以通过以下方式自定义列表或数据视图:
-
创建一个公式列 , 显示视图中其他列的计算结果。 这类似于在电子表格程序中使用公式的方式。 例如, 您可能会将产品的单价乘以库存中的单位数量, 以在单独的列中显示项目的总值。
-
在单个视图中显示来自多个源的数据 。 这是将数据源合并到一个位置的有效方法。 例如, 你可能会在同一视图中显示来自另一个列表中的一个列表和产品信息的产品类别。
-
将参数添加 到列表或数据视图。 例如, 你可能希望将一个参数从另一个菜单传递到数据视图, 并按该参数值筛选数据。
-
将服务器控件添加 到列表或数据视图。 你可以将 SharePoint 控件、ASP.NET 控件和更多信息绑定到数据源, 并将其添加到视图, 以便为你的用户创建丰富的交互式数据接口。
-
更改列表或数据视图的字体和格式 。 可以更改列标题和字段的字号、字体颜色、字体系列以及更多。 你可以使用SharePoint Designer 2010 中的 WYSIWYG 工具手动执行此操作, 或将 CSS 样式应用到页面上的这些元素。
-
自定义 列表或数据视图的表布局。 你可以使用SharePoint Designer 2010 中的表格编辑选项来添加和删除表格单元格、更改行或列的宽度或高度、显示或隐藏边框或底纹以及更多详细信息。







