可以向网页中添加表格,以帮助在页面上构建文本、图像或对象。 你可以执行此操作来显示表中的数据、价目表、产品比较、术语和定义列表等。 您也可以执行此操作来定位内容,例如,显示员工 biographies、您的联系信息或工作时间。 本文介绍如何使用网站上的表编辑器以及 HTML 和 CSS 等其他方法在页面上定位或结构内容。
本文内容
插入表格
若要在页面上插入表格,请批量访问 Microsoft 365 帐户,打开网站编辑器,然后按照以下步骤操作。
-
浏览到要在其中添加表格的网页。
-
单击 "页面" 选项卡。
-
单击 "编辑" 按钮。
-
单击要在其中添加表格的页面。
-
单击“插入”选项卡。
-
单击 "表格" 按钮。

-
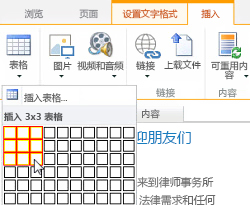
可通过两种方法添加表:
-
单击箭头以展开表格网格线,将鼠标指针悬停在表格网格线上方,然后单击所需的表格单元格数量。
-
或者,单击 "插入表格" 按钮,键入所需的列数和行数,然后单击"确定"。
-
-
该表将添加到您的网页,您可以在其中开始向其中添加内容或对其进行自定义,下面将介绍这些任务。

自定义表格
在网页上插入表格后,即可开始对其进行自定义。 可以添加和删除行或列、合并和拆分行或列、调整表格大小、更改外观等。
添加行和列
你可以在表格中添加行和列,以允许页面上的结构化内容更多。 可以在光标所在的单元格上方、下方、左侧或右侧添加它们。 一次只能添加整行或整列,而不是单个单元格。
在表格中添加行或列
-
编辑包含表格的网页。
-
将光标放在要添加行或列的表格单元格中。
-
单击 "表格布局" 选项卡。
-
选择以下选项之一:
-
在上方插入在所选单元格上方添加一行。
-
在下方插入以在所选单元格下方添加一行。
-
向左插入在所选单元格的左侧添加一列。
-
向右插入在所选单元格的右侧添加一列。
-
提示: 如果您不喜欢新单元格的结果,则可以通过键入CTRL + Z或单击 "设置文本格式" 选项卡并选择 "撤消" 来撤消操作。
您将看到立即应用于表格的更改。 如果单元格中有文本或图像,它们将放在新的合并单元格中。
合并单元格
合并单元格时,合并两个或多个单元格,以便为表格中的文本、图像和其他对象提供更多空间。 您可以将单元格相互或之下相互合并,但只能合并单个单元格,而不能合并整个行或列。
合并表格中的单元格
-
编辑包含表格的网页。
-
将光标放在要合并的表格单元格中。
-
单击 "表格布局" 选项卡。
-
单击 "合并单元格",然后选择下列操作之一:
-
"合并上方" 以与上面的单元格合并。
-
"合并下方" 以与下方的单元格合并。
-
"向左合并" 以与左侧的单元格合并。
-
"向右合并" 以与右侧的单元格合并。
-
提示: 如果您不喜欢合并的单元格的结果,则可以通过键入CTRL + Z或单击 "设置文本格式" 选项卡并选择 "撤消" 来撤消操作。
您将看到立即应用于表格的更改。 如果单元格中有文本或图像,它们将放在新的合并单元格中。
拆分单元格
拆分单元格时,将单个单元格转换为两个单元格,以便对表格内容应用更多结构。 可以水平或垂直拆分单元格,但只能拆分单个单元格,而不能拆分整个行或列。
拆分表格中的单元格
-
编辑包含表格的网页。
-
将光标放在要拆分的表格单元格中。
-
单击 "表格布局" 选项卡。
-
单击 "拆分单元格",然后选择下列操作之一:
-
水平拆分:将单元格并排拆分为两个单元格。
-
"垂直拆分" 将单元格拆分为两个单元格,一个在另一个单元格中。
-
提示: 如果您不喜欢拆分单元格的结果,则可以通过键入CTRL + Z或单击 "设置文本格式" 选项卡并选择 "撤消" 来撤消操作。
您将看到立即应用于表格的更改。 如果单元格中有文本或图像,它们将保留在原始单元格中,而不是新的单元格。
调整表格大小
你可以更改表格的大小以及构成表格的单个行和列。 你可能会执行此操作以在表格单元格中容纳更多页面内容,或在页面的其余部分中为其他内容增加更多空间。 你可以以像素(px)或百分比(%)的形式指定表格或单元格的大小。一次只能调整整个行、列或表格的大小,而不是单个单元格。
更改表格的大小
-
编辑包含表格的网页。
-
将光标放在要调整大小的表格内。
-
单击 "表格布局" 选项卡。
-
在 "表格宽度" 旁边,输入百分比或像素值。 100% 或700px 或更高的值使用整个页面内容区域。
-
在 "表格高度" 旁边,输入百分比或像素值。 请记住,段落数也会确定表格高度。
-
在 "列宽" 旁边,输入 "百分比" 或 "像素" 值。 100% 或700px 或更高的值使用整个页面内容区域。
-
在 "列高度" 旁边,输入百分比或像素值。 请记住,段落数也会确定单元格表格高度。
提示: 如果您不喜欢已调整大小的表格或单元格的结果,则可以通过键入CTRL + Z或单击 "设置文本格式" 选项卡并选择 "撤消" 来撤消操作。
您将看到立即应用于表格的更改。 如果单元格中有文本或图像,它们将保留在已调整大小的单元格中。
更改表格样式
可以通过更改表格样式、指定页眉或页脚行以及对第一个和最后一个表格行或列应用特殊格式,自定义表格的外观。
更改表格样式
-
编辑包含表格的网页。
-
将光标放在要自定义的表中。
-
单击 "网站" 选项卡。
-
选择以下表格样式选项之一。 (如果你的表当前应用了 "浅色" 或 "Clear" 表格样式,则你可能看不到格式差异。)
-
标题行将特殊格式应用于表格的第一行。
-
页脚行将特殊格式应用于表格的最后一行。
-
第一列将特殊格式应用于表格的第一列。
-
最后一列将特殊格式应用于表格的最后一列。
-
-
选择表格样式。 每个样式更改边框颜色、单元格颜色和页眉或页脚颜色。 (如果您选择了上面的选项,某些样式仅更改页眉和页脚。)
-
默认表格样式-浅色:瘦、浅色、灰色网格边框。
-
表格样式 1-清除:没有可见的边框。
-
表格样式 2-浅色镶边:浅灰色水平线,每隔一行着色灰色。
-
表格样式 3-两个中间色调:蓝色页眉,每隔一行加灰色浅蓝色。
-
表格样式 4-细线:灰色页眉,蓝色细横线。
-
表格样式5–网格:灰色网格边框,每隔一行灰显。
-
表格样式 6-强调文字颜色 1:蓝色网格边框,蓝色标题。
-
表格样式 7-着色 2;浅蓝色网格边框,浅蓝色标题。
-
表格样式8–强调文字颜色 3:绿色网格边框,绿色标题。
-
表格样式 9-强调文字颜色 4:橄榄色网格边框,橄榄色标题。
-
表格样式10–强调文字颜色 5:红色网格边框,红色标题。
-
表格样式 11-强调文字颜色 6:紫色网格边框,紫色标题。
-
-
单击 "显示网格线" 以显示或隐藏表格网格线。 这只是一项视觉帮助,在你应用 Clear Table 样式或其他 hid 表边框时,你仍然需要查看表格才能使用它。
您将看到立即应用于表格的更改。 如果单元格中有文本或图像,它们将保留在已应用新样式的原始单元格中。
向表格添加文本或对象
完成自定义表格后,即可开始向表格添加内容,如文本、图形和其他对象,如下所述。
将文本或对象添加到表格
-
编辑包含表格的网页。
-
将光标放在要添加内容的表格单元格内。
-
若要添加文本,只需开始键入文本或将文本粘贴到表格单元格中。 要更改字体或字号,请单击 "设置文本格式" 选项卡,然后从此处选择字体设置。
-
若要插入图像、视频或其他对象,请单击 "插入" 选项卡,然后像在任何网页上一样插入对象。 (如果图像或视频比表格单元格更大,则表格单元格将自动调整大小以适应图像或视频。)
-
若要删除文本、图像或对象,请在单元格中选中它,然后按键盘上的Delete 。
删除单元格、行、列或表格
如有必要,可以删除单个单元格、行、列或整个表。
删除单元格、行、列或表
-
编辑包含表格的网页。
-
将光标放在要删除的单元格、行、列或表中。
-
单击 "表格布局" 选项卡。
-
单击 "删除",然后选择下列操作之一:
-
删除单元格以删除光标所在的单个单元格。
-
"删除列" 以删除光标所在的列。
-
"删除行" 以删除光标所在的行。
-
删除表以删除光标所在的整个表。
-
继续自定义页面上的表格或内容。
创建您自己的表格、HTML 内容或 CSS
如果要创建自定义表格或使用自己的 HTML 代码和 CSS 以将内容放置在页面上,您可以通过在网页编辑器(如 Expression Web 或 Dreamweaver)中创建 HTML 代码来执行此操作。 在编辑器中进行更改,然后按照以下步骤将网页代码复制并粘贴到您的公共网站中。
将自定义表格或网页代码添加到网站
-
编辑要为其添加表格或 HTML 内容的网页。
-
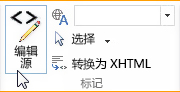
单击 "设置文本格式" 选项卡,然后单击 "标记" 组中的 "编辑源"。

-
在 "HTML 源" 窗口中,键入或粘贴自定义 HTML 或修改现有源内容,如应用 DIV 标签。 (HTML 源窗口也是将表格从您的网站的一个部分复制到另一个部分的有用方式,这比重新创建和自定义表格更快。)
-
单击"确定" ,然后保存页面。
-
若要进一步自定义 HTML (例如,通过使用 CSS 层),请单击 "网站" 选项卡,然后单击 "编辑样式表"。

-
在 "编辑样式表" 窗口中,添加您的自定义 CSS,然后单击 "保存"。
提示: 若要进一步自定义页面上的内容的布局和位置,可以考虑使用设计管理器创建自定义页面布局。







