Web ページに表を追加して、ページ上のテキスト、画像、またはオブジェクトの構造を容易にすることができます。 この操作を行うと、テーブル、価格表、製品比較、用語と定義の一覧などのデータを表示することができます。 また、たとえば従業員の biographies、連絡先情報、業務時間などのコンテンツを配置するために、この操作を行うこともできます。 この記事では、web サイトの表エディターと HTML、CSS などのその他の方法を使用して、ページにコンテンツを配置または構造化する方法について説明します。
この記事の内容
表を挿入する
ページ上に表を挿入して Microsoft 365 アカウントに大量に挿入するには、web サイトエディターを開いて、次の手順を実行します。
-
表を追加する web ページを参照します。
-
[ページ] タブをクリックします。
-
[編集] ボタンをクリックします。
-
表を追加するページをクリックします。
-
[挿入] タブをクリックします。
-
[表] ボタンをクリックします。

-
テーブルを追加するには、次の2つの方法があります。
-
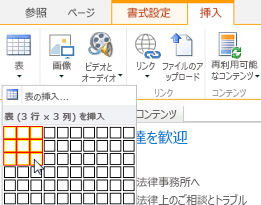
矢印をクリックして表のグリッド線を展開し、表のグリッド線の上にマウスポインターを置き、表のセルの目的の番号をクリックします。
-
または、[表の挿入] ボタンをクリックし、必要な列数と行数を入力して、[ OK]をクリックします。
-
-
表が web ページに追加され、そこでコンテンツを追加したり、カスタマイズしたりできます。これについては、次に説明するタスクを実行します。

表をカスタマイズする
Web ページに表を挿入したら、カスタマイズを開始できます。 行や列の追加、削除、行や列の結合と分割、表のサイズ変更、外観の変更などを行うことができます。
行と列を追加する
表のセルの行と列を追加して、ページのより構造化されたコンテンツを使用できるようにすることができます。 カーソルが置かれているセルの上、下、左、または右のセルに追加することができます。 個々のセルではなく、行全体または列全体を一度に追加することができます。
表に行または列を追加するには
-
表を含む web ページを編集します。
-
行または列を追加する表のセルにカーソルを置きます。
-
[表のレイアウト] タブをクリックします。
-
次のいずれかのオプションを選びます。
-
[上に行を挿入して、選択したセルの上に行を追加します。
-
[下に行を挿入してください。選択したセルの下に行を追加します。
-
選択したセルの左側に列を追加するには、[左に列を挿入する。
-
[右に列を挿入すると、選択したセルの右側に列が追加されます。
-
ヒント: 新しいセルの結果が気に入らない場合は、 CTRL + Z キーを押すか、[テキストの書式設定] をクリックして [元に戻す] を選ぶことで、操作を元に戻すことができます。
変更内容がテーブルに直ちに適用されます。 セルに文字列または画像が含まれている場合は、そのセルが結合された新しい結合セルに配置されます。
セルを結合する
複数のセルを結合すると、2つ以上のセルを結合して、表内のテキスト、画像、その他のオブジェクトの領域を広げることができます。 1つ上または下のセルを結合することができますが、1つ以上のセルを結合することはできますが、行や列全体を結合することはできません。
表のセルを結合するには
-
表を含む web ページを編集します。
-
結合する表のセルにカーソルを置きます。
-
[表のレイアウト] タブをクリックします。
-
[セルの結合] をクリックし、次のいずれかを選択します。
-
上のセルを結合して、上のセルと結合します。
-
次のセルを結合して、下のセルと結合します。
-
左にマージして、左側のセルと結合します。
-
右にマージして、右側のセルと結合します。
-
ヒント: 結合されたセルの結果が気に入らない場合は、 CTRL キーを押しながら Z キーを押すか、[テキストの書式設定] をクリックして [元に戻す] を選択して、操作を元に戻すことができます。
変更内容がテーブルに直ちに適用されます。 セルに文字列または画像が含まれている場合は、そのセルが結合された新しい結合セルに配置されます。
セルを分割する
セルを分割すると、1つのセルを2つのセルに変換して、表の内容により多くの構造を適用できます。 セルを水平方向または垂直方向に分割することはできますが、行や列全体ではなく、個別のセルのみを分割することができます。
表のセルを分割するには
-
表を含む web ページを編集します。
-
分割する表のセルにカーソルを置きます。
-
[表のレイアウト] タブをクリックします。
-
[セルの分割] をクリックし、次のいずれかを選択します。
-
[左右に分割] は、セルを左右に並べて2つのセルに分割します。
-
[上下に分割] を使って、セルを2つのセルに分割します。
-
ヒント: 分割されたセルの結果が気に入らない場合は、 CTRL キーを押しながら Z キーを押すか、[テキストの書式設定] をクリックして [元に戻す] を選択して、操作を元に戻すことができます。
変更内容がテーブルに直ちに適用されます。 セルに文字列または画像が含まれている場合、新しいセルではなく、元のセルに残ります。
表のサイズを変更する
表のサイズや表を構成する個々の行と列を変更することができます。 この操作を行うと、表のセルにより多くのページコンテンツが表示されるようにしたり、ページの残りの部分に他のコンテンツのための領域を広げることができます。 表またはセルのサイズは、ピクセル (px) またはパーセント (%) で指定できます。行、列、またはテーブル全体を、個別のセルではなく、一度にサイズ変更することができます。
表のサイズを変更するには
-
表を含む web ページを編集します。
-
サイズを変更する表の中にカーソルを置きます。
-
[表のレイアウト] タブをクリックします。
-
[表の幅] の横に、パーセントまたはピクセルの値を入力します。 値が100% または700px 以上である場合は、ページコンテンツ領域全体が使用されます。
-
[表の高さ] の横で、パーセントまたはピクセルの値を入力します。 段落の数によって表の高さも決まることに注意してください。
-
[列の幅] の横で、パーセントまたはピクセルの値を入力します。 値が100% または700px 以上である場合は、ページコンテンツ領域全体が使用されます。
-
[列の高さ] の横で、パーセントまたはピクセルの値を入力します。 段落の数によってセルの表の高さも決まることに注意してください。
ヒント: サイズ変更した表またはセルの結果が気に入らない場合は、 CTRL キーを押しながら Z キーを押すか、[テキストの書式設定] をクリックして [元に戻す] を選択することにより、操作を元に戻すことができます。
変更内容がテーブルに直ちに適用されます。 セルに文字列または画像がある場合、そのセルは、サイズ変更されたセルに残ります。
表のスタイルを変更する
表の外観をカスタマイズするには、表のスタイルを変更したり、ヘッダーまたはフッターの行を指定したり、最初と最後の表の行または列に特別な書式を適用したりします。
表のスタイルを変更するには
-
表を含む web ページを編集します。
-
カスタマイズする表にカーソルを置きます。
-
[サイト] タブをクリックします。
-
次の表スタイルオプションのいずれかを選択します。 ("淡色" または "クリア" の表スタイルがテーブルに現在適用されている場合は、書式設定の違いが表示されないことがあります)。
-
[見出し行] は、表の最初の行に特別な書式を適用します。
-
[フッター行] は、表の最後の行に特別な書式を適用します。
-
[最初の列] は、表の最初の列に特別な書式を適用します。
-
[最後の列] は、表の最後の列に特別な書式を適用します。
-
-
表のスタイルを選びます。 各スタイルでは、罫線の色、セルの色、ヘッダーまたはフッターの色が変更されます。 (一部のスタイルでは、上のオプションを選択した場合にのみヘッダーとフッターを変更します)。
-
[既定の表スタイル-淡色]: 細い、薄い、灰色のグリッド境界線。
-
表スタイル 1-クリア: 境界線が表示されません。
-
[表スタイル 2-淡色] の縞模様: 薄い灰色の水平線。1行おきに灰色の網掛け。
-
[表スタイル 3-普通] 2 トーン: 青色のヘッダー、1行おきに薄い青色の網掛け。
-
[表スタイル 4-薄い線]: 灰色のヘッダー、薄い青色の水平線。
-
[表スタイル 5-グリッド]: 灰色のグリッド境界線、1行おきに灰色の網掛け。
-
[表スタイル 6-アクセント 1]: 青色のグリッド境界線、青色のヘッダー。
-
表スタイル 7-アクセント 2;薄い青色のグリッド境界線、薄い青色のヘッダー。
-
[表スタイル 8-アクセント 3]: 緑色のグリッド境界線、緑色のヘッダー。
-
[表スタイル 9-アクセント 4]: オリーブのグリッド境界線、オリーブのヘッダー。
-
[表スタイル 10-アクセント 5]: 赤色のグリッド境界線、赤のヘッダー。
-
[表スタイル 11-アクセント 6]: 紫色のグリッド境界線、紫色のヘッダー。
-
-
[グリッド線の表示] をクリックして、表のグリッド線の表示と非表示を切り替えます。 これは、テーブルのクリアスタイルを適用した場合、または非表示の表の境界線を使用していて、それを操作するためにテーブルを表示する必要がある場合にのみ、視覚的に役立ちます。
変更内容がテーブルに直ちに適用されます。 セルにテキストまたは画像がある場合は、新しいスタイルが適用され、元のセルに残ります。
表にテキストまたはオブジェクトを追加する
表のカスタマイズが完了したら、ここで説明したように、テキスト、グラフィック、その他のオブジェクトなどのコンテンツを表に追加する準備ができました。
表にテキストまたはオブジェクトを追加するには
-
表を含む web ページを編集します。
-
コンテンツを追加する表のセル内にカーソルを置きます。
-
テキストを追加するには、テキストの入力を開始するか、表のセルにテキストを貼り付けます。 書体またはフォントサイズを変更するには、[テキストの書式設定] タブをクリックして、フォントの設定を選びます。
-
画像、ビデオ、またはその他のオブジェクトを挿入するには、[挿入] タブをクリックして、web ページの場合と同様にオブジェクトを挿入します。 (画像またはビデオが表のセルよりも大きい場合、表のセルは、画像またはビデオに合わせて自動的にサイズが変更されます)。
-
テキスト、画像、またはオブジェクトを削除するには、セル内でそれを選択し、キーボードのdelキーを押します。
セル、行、列、または表を削除する
必要に応じて、個々のセル、行、列、または表全体を削除できます。
セル、行、列、または表を削除するには
-
表を含む web ページを編集します。
-
削除するセル、行、列、または表の中にカーソルを置きます。
-
[表のレイアウト] タブをクリックします。
-
[削除] をクリックして、次のいずれかを選択します。
-
セルを削除して、カーソルが置かれている個別のセルを削除します。
-
列を削除して、カーソルが置かれている列を削除します。
-
カーソルが置かれている行を削除するには、[行の削除」を使用します。
-
テーブルを削除して、カーソルが置かれているテーブル全体を削除します。
-
ページ上の表またはコンテンツのカスタマイズを続けます。
独自の表、HTML コンテンツ、または CSS を作成する
カスタムテーブルを作成する場合、または CSS で独自の HTML コードを使用する場合は、Expression Web または Dreamweaver などの web ページエディターで HTML コードを作成します。 エディターで変更を行ってから、次の手順に従って、web ページコードをコピーして一般向け web サイトに貼り付けます。
Web サイトにユーザー設定の表または web ページコードを追加する
-
表または HTML コンテンツを追加する web ページを編集します。
-
[テキストの書式設定] タブをクリックし、[マークアップ] で [ソースの編集] をクリックします。

-
[HTML ソース] ウィンドウで、カスタム HTML を入力するか貼り付けます。また、DIV タグを適用するなど、既存のソースコンテンツを変更します。 (HTML ソースウィンドウは、web サイトのある部分から別の場所に表をコピーするのに便利な方法でもあります。これは、表を作成し直してカスタマイズするよりも高速です)。
-
[ OK]をクリックし、ページを保存します。
-
HTML をさらにカスタマイズするには (CSS レイヤーを使用するなど)、[サイト] タブをクリックし、[スタイルシートの編集] をクリックします。

-
[スタイルシートの編集] ウィンドウで、ユーザー設定の CSS を追加し、[保存] をクリックします。
ヒント: ページ上のコンテンツのレイアウトと配置をさらにカスタマイズするには、デザインマネージャーを使用してカスタムページレイアウトを作成することを検討してください。










