يستخدم موقعك العام على ويب أوراق الأنماط المتتالية، أو CSS، كجزء من تصميمه. لإدخال تغييرات على شكل موقعك على ويب لا يمكن إدخالها باستخدام محرر موقع ويب، يمكنك تعديل الأنماط وإضافتها.

في هذه المقالة
تغيير الأنماط للنسق الحالي
يتضمّن كل نسق أوراق أنماط خاصة به، بما فيها ورقة واحدة يمكنك تعديلها بسهولة، وتسمى ورقة الأنماط البديلة.
-
سجّل دخولك إلى موقعك على ويب في Office 365.
-
اختر نسقاً لاستخدامه لموقعك على ويب. للحصول على مزيد من المعلومات، راجع تغيير شكل موقعك على ويب.
ملاحظة: بما أن التغييرات التي يتم إدخالها على ورقة الأنماط البديلة تنطبق فقط على الصفحات التي تستخدم النسق الحالي، ننصحك باختيار نسق قبل تعديل الأنماط.
-
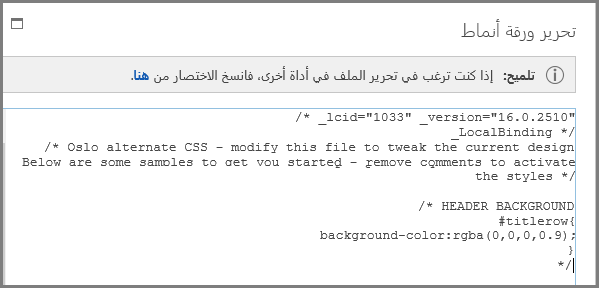
انتقل إلى الموقع > تحرير ورقة أنماط. يؤدي ذلك إلى فتح ورقة الأنماط البديلة للنسق الحالي. عندما تفتح ورقة الأنماط هذه للمرة الأولى، سترى أن كل نمط يتضمّن تعليقات.

-
قبل إدخال التغييرات، يستحسن حفظ نسخة من ورقة الأنماط البديلة.
-
في الرأس في أعلى ورقة الأنماط، انقر فوق هنا.
-
في المربع هل تريد الفتح أو الحفظ على القائمة حفظ ، حدد حفظ باسم، وحدد اسم الملف وموقعه.
-
-
قم بإلغاء تعليقات المقطع الذي تريد تغييره، ثم عدّل القيم.
على سبيل المثال، يبيّن هذا الجدول الشكل الذي يتخذه المقطع HEADER BACKGROUND قبل تغيير خلفية الرأس إلى اللون الأحمر وبعد تغييرها. في العمود قبل، تقع رموز إغلاق التعليق (*/) بعد كتلة التعليمات البرمجية بحيث يتم تجاهل التعليمات البرمجية، ولون الخلفية أبيض. في العمود بعد، تقع رموز إغلاق التعليق بعد الوصف، وتتغيّر قيمة اللون إلى اللون الأحمر.
|
قبل |
بعد |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, changed to red */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
ملاحظة: سترى معاينة حية لتغييراتك على موقع ويب خلف نافذة "ورقة الأنماط"، حتى قبل أن تحفظ ورقة الأنماط. ويمكنك إبعاد مربع نص "ورقة الأنماط" عن مكان عملك حتى تتمكّن من رؤية صفحتك الكاملة، وحتى النقر فوق الارتباطات للاطلاع على كيفية تأثير الأنماط التي تم تغييرها على صفحات الموقع الأخرى.
-
لإضافة أنماط مخصصة خاصة بك، أضفها إلى مربع النص "ورقة أنماط". أضف تعليقاً بحيث يمكنك معرفة ما هي العناصر التي تغيّرت عندما تعاود إلقاء نظرة على ورقة الأنماط في وقت لاحق.
-
انظر إلى صفحة موقع ويب خلف مربع النص "ورقة أنماط". تأكد من ظهور تغييراتك ومن عملها بالشكل الذي تتوقعه.
-
راجع كل صفحات موقع ويب لكي تتأكد من أنك لم تغيّر بطريق الخطأ أي ناحية لم تكن ترغب في تغييرها.
-
عندما تواجه مشكلة ما، راجع استكشاف أخطاء تغييرات الأنماط وإصلاحها.
-
-
انقر فوق حفظ.
-
إذا كان موقعك متوفراً عبر الإنترنت، فحدد حفظ ونشر عندما تصبح جاهزاً لنشر تغييراتك.
تلميح: بعد أن تقتنع بورقة الأنماط البديلة، أنشئ نسخة احتياطية لها. افتح ورقة الأنماط من جديد، وفي الأعلى، حدد هنا، ثم على قائمة حفظ، حدد حفظ باسم وحدد اسم الملف وموقعه.
إدخال تغييرات شائعة على الأنماط
توفر ورقة الأنماط البديلة أمثلة ذات تعليقات حول عدة عناصر يتم إدخال تغييرات عليها بشكل شائع:
-
لون خلفية الرأس (ناحية العنوان)
-
حجم خط العنوان ولونه ومجموعته
-
ارتفاع الشعار
-
لون خلفية ناحية المحتوى
-
لون خلفية التذييل
-
لون الخلفية لصفحات ذات تخطيط صفحات كاملة
-
لون الخلفية لصفحات ذات تخطيط صفحات كاملة محددة
-
ألوان الخلفية لعمودي أشرطة جانبية للمحتوى
-
لون الخلفية لتخطيط ذي عمودين
لتغيير عنصر موجود في ورقة الأنماط البديلة، ستزيل رموز التعليقات وتعدّل الأنماط.
لإدخال تغييرات أخرى، يجب استبدال الأنماط من أوراق أنماط النسق الأساسية. لتسهيل هذا الأمر، قدمنا بعض الأمثلة حول تغيير الهوامش وحجم النص وتباعد الأسطر وتنسيقات العناوين،
-
إذا لم يكن نوع التغيير الذي تريده مذكوراً في هذا القسم، فيمكنك مراجعة القسم تعريف نمط وإبطاله من ورقة أنماط النسق.
-
إذا احتجت إلى أي مساعدة فيما يتعلق بالأنماط، فيمكنك البحث في "دليل مرجع CSS" على ويب.
تغيير الهوامش
بالنسبة إلى الصفحات ذات تخطيط من عمود واحد، تشكّل الهوامش الافتراضية 74.9% للمحتوى الأساسي و 722 بكسل لتخطيط الصفحة الكاملة. يبيّن المثال التالي تغيير الهوامش إلى100%.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}بالنسبة إلى الصفحات ذات تخطيط من عمودين، يتحكم النسق في عرض كل عمود. على سبيل المثال، في النسق "أوسلو"، يكون أحد الأعمدة ثابت العرض والآخر متغيّر العرض. في هذا التعديل الذي تم إدخاله على النسق "أوسلو"، تم تعيين العمود ثابت العرض إلى 200 بكسل، وتم تعيين حد أدنى وحد أقص للعمود المتغيّر العرض.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
تغيير الخطوط
إليك بعض الأمثلة حول تغيير حجم الخط:
-
يمكنك تغيير الخط الأساسي المستخدم لكل عنصر لم يتم تحديد أي حجم خط له. تم تحديد حجم خط للعنوان والفقرة الافتراضية، ولكن لم يتم تحديده لمعظم عناصر الموقع الأخرى. يعيّن هذا المثال الخط الأساسي إلى Arial بحجم 14 نقطة:
*{font-family:arial;font-size:14pt;} -
لتغيير خط العنوان، ابحث عن المقطع SITE TITLE في ورقة الأنماط البديلة، وغيّر قيم .ms-core-pageTitle. تذكّر نقل رموز إغلاق التعليق.
-
لتغيير الخط في الفقرات التي قمت بتنسيقها باستخدام نمط العنوان 1، أضف النمط التالي. يغيّر هذا المثال نص العنوان 1 إلى أخضر وينسّق النص بالتنسيق الغامق:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
لتغيير خط الفقرة المستخدم في معظم أجزاء موقع ويب، غيّر قيمة .ms-rteFontSize-3. على سبيل المثال، إليك كيفية تعيين النص إلى 13 بكسل:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
لتغيير تباعد الأسطر في الفقرات الافتراضية، غيّر قيمة p.ms-rteElement-P. على سبيل المثال، إليك كيفية تعيين تباعد الأسطر إلى سطر واحد. بشكل افتراضي، هذا التباعد معيّن إلى 1.6 سطر.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
تغيير تنسيق الارتباطات
يمكنك تغيير تنسيق الارتباطات ولونها بإضافة سطر يحدد سلوك الارتباط لكل حالة يوجد بها الارتباط. على سبيل المثال، يؤدي تطبيق الأنماط التالية إلى إضفاء اللون الأرجواني على الارتباطات التي لم تسجّل زيارات واللون الرمادي على الارتباطات التي سجّلت زيارات، وعندما يمرّر أحد الأشخاص الماوس فوق ارتباط، يظهر الارتباط بتنسيق غامق ومسطر:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
تعريف نمط وإبطاله من ورقة أنماط النسق
هذا الأمر أكثر تعقيداً بعض الشيء، ومع ذلك يمكن تنفيذه إذا لم تكن ملماً كثيراً باستخدام الأنماط. يجب أولاً أن تبحث عن الأنماط المستخدمة لعنصر معين على صفحة ويب، ثم تنسخ نمطاً إلى ورقة الأنماط البديلة وتعدّله.
-
أغلق ورقة الأنماط البديلة واحفظها.
-
انقر بزر الماوس الأيمن في أي مكان في الصفحة التي تعمل عليها في موقعك على ويب، ثم حدد فحص عنصر.
-
في الجزء مستكشف DOM، حدد تحديد عنصر

-
ستظهر شعيرات متصالبة على الصفحة. اضبطها لرسم حدود للعنصر الذي تريد تغييره. يمكنك تحديد حرف أو جملة أو فقرة أو صورة أو أي عنصر آخر. يبيّن هذا المثال تحديد ارتباط.

-
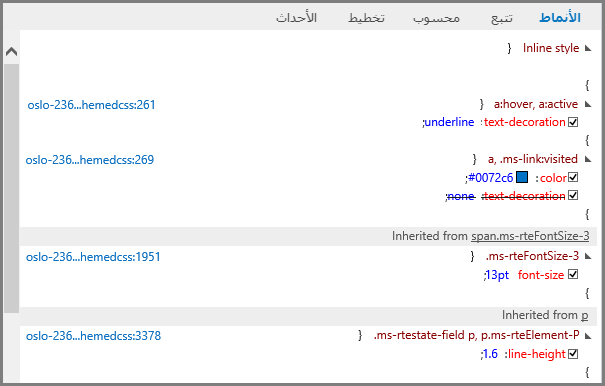
انقر لتأكيد التحديد. يعرض جزء الأنماط كل الأنماط التي تنطبق على تحديدك. وتبيّن طريقة عرض الشجرة القيم التي تم توارثها من أنماط أخرى. يُستخدم التنسيق "يتوسطه خط" لإظهار أي أنماط تم إبطالها.
في هذا المثال، لا توجد أنماط مضمّنة للارتباط. تم توارث الخط من .ms-rteFontSize-3، وتم توارث عرض الخط من تنسيق الفقرة الافتراضي.
يمكنك نسخ أي واحد من هذه الأنماط إلى ورقة الأنماط وتعديله، ولكن يجب عليك أخذ النتائج في الاعتبار. إذا كنت تريد تغيير شيء ما في أعلى القائمة، فالأمر سهل. على سبيل المثال، إذا كنت تريد تغيير لون الارتباطات التي سجّلت زيارات، فانسخ السطر الذي يبدأ بـ a, .ms-link:visited. وإذا كنت تريد تغيير حجم الخط إلى 16 نقطة للارتباطات النشطة فقط، وليس لكل النص المنسّق كـ .ms-rteFontSize-3، فانسخ النمط a:hover, a:active وأضف font-size;16 pt. يجب أن تتوقع إجراء بعض الاختبارات لكي يصبح كل شيء على ما يرام.

-
حدد النمط الذي تريد وضعه في ورقة الأنماط البديلة، وانقر بزر الماوس الأيمن فوقه، وانقر فوق نسخ، ثم الصق النمط في مربع النص "ورقة أنماط". بعد ذلك، أدخل أي تغييرات مطلوبة.
ملاحظة: ستبطل الأنماط في مربع النص "ورقة أنماط" الأنماط من ورقة أنماط النسق، ولكنها لن تبطل الأنماط في المقطع نمط مضمن.
استكشاف أخطاء تغييرات الأنماط وإصلاحها
تُعد أوراق الأنماط دقيقة جداً، ولديها قواعد حول الترتيب الذي تتم به معالجة الأنماط. وفي بعض الأحيان، قد تكون نتائج التغييرات في الأنماط غير متوقعة. ويجب أن تتوقّع تخصيص بعض الوقت للاختبارات واستكشاف الأخطاء وإصلاحها. سوف تظهر كل تغييراتك على الفور في الصفحة التي تقع خلف مربع النص "ورقة أنماط".
هل ثمة أنماط لا يمكنني تغييرها في موقعي العام على ويب؟
نعم. يتم إجراء بعض التنسيقات في مواقع الويب العامة باستخدام الأنماط المضمنة، ولا يمكن إبطال هذه الأنماط من خلال التغييرات التي يتم إدخالها على ورقة الأنماط البديلة. وبالتالي، إذا أردت تغيير التنسيق باستخدام عناصر تحكم تنسيق النص، فلن تبطلها التغييرات التي يتم إدخالها على ورقة الأنماط البديلة.
لا أرى تغييراتي بعد تحرير ورقة الأنماط البديلة.
تتطّلب أوراق الأنماط بناء جملة دقيقاً، وتحدث معظم المشاكل بسبب أخطاء كتابية ثانوية. إليك بعض الأخطاء الكتابية التي يجب البحث عنها:
-
تكون كل الأنماط النموذجية في ورقة الأنماط البديلة المذكورة محاطة بتعليقات /* … */. احرص على عدم نسيان إلغاء تعليق نمط قمت بتغييره. للعمل بشكل منظّم, ننصحك بنقل رموز إغلاق التعليق (*/) إلى نهاية سطر عنوان المقطع، وتضمين ملاحظة لنفسك حول ما قمت بتغييره. على سبيل المثال، إليك ما قد تستخدمه بعد تغيير لون خلفية المحتوى إلى اللون الأخضر:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
يجب تضمين قوس بدء وقوس إغلاق معقوف ({ }) لكل تعريف نمط.
-
يجب تضمين علامة النقطتين ( : ) بين العنصر والتعريف، وفاصلة منقوطة ( ; ) بين الأنماط.
لقد غيّرت النسق ولا يمكنني رؤية أنماطي المخصصة.
تُعد ورقة الأنماط البديلة فريدة لكل نسق، وبالتالي عندما تغيّر النسق وتحدد تحرير ورقة أنماط فأنت في الواقع في ورقة أنماط بديلة مختلفة. يجب إدخال التغييرات من جديد.
إذا لم تنشئ نسخة احتياطية، فيمكنك مع ذلك العثور على ورقة الأنماط البديلة السابقة. غيّر النسق من جديد إلى النسق الذي كنت تستخدمه، وافتح ورقة الأنماط، وانسخ التغييرات إلى "المفكرة"، ثم عد إلى النسق الجديد والصق تغييراتك في ورقة الأنماط البديلة للنسق الجديد.
ثمة تغيير معين أجريته لا يظهر.
تتم معالجة الأنماط بترتيب محدد مسبقاً، وفي بعض الأحيان يتعارض أحد الأنماط مع التغييرات التي تجريها.
يمكنك استخدام !important لكي يلغي هذا التغيير أي أنماط أخرى قد تنطبق. على سبيل المثال، لجعل هذا الارتباط يتعلق بما يحدث عند تمرير الماوس فوق ارتباط، أضف !important في النهاية:
a:hover {text-decoration: underline; color: #000000 !important;}
عند تنسيق الارتباطات، يُعد الترتيب مهماً. هناك أربعة أسطر تحكم طريقة عمل ارتباطاتك، ويجب إدخالها في هذا الترتيب:
a:link { }
a:visited { }
a:hover { }
a:active { }
لا تصبح تغييرات أوراق الأنماط مرئية عندما يصبح الموقع عاماً.
احرص على حفظ ونشر التغييرات على ورقة الأنماط.
إذا قمت بتحرير أوراق أنماط النسق بشكل مباشر، بدلاً من نسخ النمط إلى ورقة الأنماط البديلة، ولم تقم بإيداع التغييرات، فسترى عندئذٍ التغييرات أثناء عملك على الموقع، ولكن لن يتم تطبيق التغييرات على الموقع المنشور.
قم بإيداع أوراق أنماط النسق، ثم حاول من جديد.
ملاحظة: لست بحاجة إلى إيداع ورقة الأنماط البديلة.
يُظهر Internet Explorer التغييرات التي تم إدخالها على ورقة الأنماط، ولكن Chrome وFirefox لا يظهرانها.
احرص على حفظ ونشر التغييرات على ورقة الأنماط.
إذا قمت بتحرير أوراق أنماط النسق بشكل مباشر، بدلاً من نسخ النمط إلى ورقة الأنماط البديلة، ولم تقم بإيداع التغييرات، فسترى عندئذٍ التغييرات أثناء عملك على الموقع، ولكن لن يتم تطبيق التغييرات على الموقع المنشور.
قم بإيداع أوراق أنماط النسق، ثم حاول من جديد.
ملاحظة: لست بحاجة إلى إيداع ورقة الأنماط البديلة.
معرفة المزيد
اعرف المزيد حول خيارات التصميم الأخرى في تعليمات موقع ويب العام لـ Office 365.