Types of SmartArt graphics
Click a link to jump to descriptions for that category of graphic:
(You can also press Ctrl+F to search for an individual graphic by name)
List
|
Layout name |
Description |
Picture |
|---|---|---|
|
Alternating Hexagon List |
Use to represent a series of interconnected ideas. Level 1 text appears inside the hexagons. Level 2 text appears outside the shapes. |
|
|
Basic Block List |
Use to show non-sequential or grouped blocks of information. Maximizes both horizontal and vertical display space for shapes. |
|
|
Bending Picture Accent List |
Use to show non-sequential or grouped blocks of information. The small circular shapes are designed to contain pictures. Works well for illustrating both Level 1 and Level 2 text. Maximizes both horizontal and vertical display space for shapes. |
|
|
Continuous Picture List |
Use to show groups of interconnected information. The circular shapes are designed to contain pictures. |
|
|
Descending Block List |
Use to show groups of related ideas or lists of information. The text shapes decrease in height sequentially, and the Level 1 text displays vertically. |
|
|
Detailed Process |
Use with large amounts of Level 2 text to show a progression through stages. |
|
|
Grouped List |
Use to show groups and sub-groups of information, or steps and sub-steps in a task, process, or workflow. Level 1 text corresponds to the top-level horizontal shapes, and Level 2 text corresponds to vertical sub-steps under each related top-level shape. Works well for emphasizing sub-groups or sub-steps, hierarchical information, or multiple lists of information. |
|
|
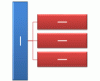
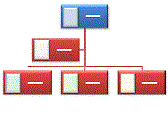
Hierarchy List |
Use to show hierarchical relationships progressing across groups. Can also be used to group or list information. |
|
|
Horizontal Bullet List |
Use to show non-sequential or grouped lists of information. Works well with large amounts of text. All text has the same level of emphasis, and direction is not implied. |
|
|
Horizontal Picture List |
Use to show non-sequential or grouped information with an emphasis on related pictures. The top shapes are designed to contain pictures. |
|
|
Increasing Circle Process |
Use to show a series of steps, with the interior of the circle increasing with each step. Limited to seven Level 1 steps but unlimited Level 2 items. Works well with large amounts of Level 2 text. |
|
|
Lined List |
Use to show large amounts of text divided into categories and subcategories. Works well with multiple levels of text. Text at the same level is separated by lines. |
|
|
Picture Accent List |
Use to show grouped or related information. The small shapes on the upper corners are designed to contain pictures. Emphasizes Level 2 text over Level 1 text, and is a good choice for large amounts of Level 2 text. |
|
|
Picture Caption List |
Use to show non-sequential or grouped blocks of information. The top shapes are designed to contain pictures and pictures are emphasized over text. Works well for pictures with short text captions. |
|
|
Pie Process |
Use to show steps in a process with each pie slice increasing in size up to seven shapes. Level 1 text displays vertically. |
|
|
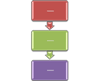
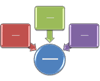
Plus and Minus |
Use to show the pros and cons of two ideas. Each Level 1 text can contain multiple sub-levels. Works well with large amounts of text. Limited to two Level 1 items. |
|
|
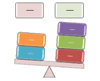
Pyramid List |
Use to show proportional, interconnected, or hierarchical relationships. Text appears in the rectangular shapes on top of the pyramid background. |
|
|
Reverse List |
Use to change between two items. Only the first two items of text display, and each item can contain a large amount of text. Works well to show a change between two items or shift in order. |
|
|
Segmented Process |
Use to show a progression or sequential steps in a task, process, or workflow. Emphasizes Level 2 text, since each line appears in a separate shape. |
|
|
Stacked List |
Use to show groups of information or steps in a task, process, or workflow. Circular shapes contain Level 1 text, and the corresponding rectangles contain Level 2 text. Works well for numerous details and minimal Level 1 text. |
|
|
Square Accent List |
Use to show lists of information divided into categories. Level 2 text appears beside a small square shape. Works well with large amounts of Level 2 text. |
|
|
Tab List |
Use to show non-sequential or grouped blocks of information. Works well for lists with a small amount of Level 1 text. The first level 2 displays next to the Level 1 text and the remaining level 2 text appears beneath the Level 1 text. |
|
|
Table Hierarchy |
Use to show groups of information built from top to bottom, and the hierarchies within each group. This layout does not contain connecting lines. |
|
|
Table List |
Use to show grouped or related information of equal value. The first Level 1 line of text corresponds to the top shape and its Level 2 text is used for the subsequent lists. |
|
|
Target List |
Use to show interrelated or overlapping information. Each of the first seven lines of Level 1 text appears in the rectangular shape. Unused text does not appear, but remains available if you switch layouts. Works well with both Level 1 and Level 2 text. |
|
|
Trapezoid List |
Use to show grouped or related information of equal value. Works well with large amounts of text. |
|
|
Varying Width List |
Use for emphasizing items of different weights. Good for large amounts of Level 1 text. The width of each shape is independently determined based on its text. |
|
|
Vertical Box List |
Use to show several groups of information, especially groups with large amounts of Level 2 text. A good choice for bulleted lists of information. |
|
|
Vertical Block List |
Use to show groups of information or steps in a task, process, or workflow. Works well with large amounts of Level 2 text. A good choice for text with a main point and multiple sub-points. |
|
|
Vertical Bracket List |
Use to show grouped blocks of information. Works well with large amounts of Level 2 text. |
|
|
Vertical Bullet List |
Use to show non-sequential or grouped blocks of information. Works well for lists with long headings or top-level information. |
|
|
Vertical Chevron List |
Use to show a progression or sequential steps in a task, process, or workflow, or to emphasize movement or direction. Emphasizes Level 2 text over Level 1 text, and is a good choice for large amounts of Level 2 text. |
|
|
Vertical Picture Accent List |
Use to show non-sequential or grouped blocks of information. The small circles are designed to contain pictures. |
|
|
Vertical Picture List |
Use to show non-sequential or grouped blocks of information. The small shapes on the left are designed to contain pictures. |
|
|
Vertical Accent List |
Use to show lists of information. Level 2 text appears in rectangular shapes over vertical chevrons. Emphasizes Level 2 text over Level 1 text, and is a good choice for medium amounts of Level 2 text. |
|
|
Vertical Arrow List |
Use to show a progression or sequential steps in a task, process, or workflow that move toward a common goal. Works well for bulleted lists of information. |
|
|
Vertical Circle List |
Use to show sequential or grouped data. Works best for Level 1 text, which displays next to a large circular shape. Lower levels of text are separated with smaller circular shapes. |
|
|
Vertical Curved List |
Use to show a curved list of information. To add pictures to the accent circle shapes, apply a picture fill. |
|
Process
|
Layout name |
Description |
Picture |
|---|---|---|
|
Accent Process |
Use to show a progression, a timeline, or sequential steps in a task, process, or workflow. Works well for illustrating both Level 1 and Level 2 text. |
|
|
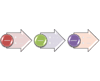
Alternating Flow |
Use to show groups of information or sequential steps in a task, process, or workflow. Emphasizes the interaction or relationships among the groups of information. |
|
|
Arrow Ribbon |
Use to show either related or contrasting concepts with some connection, such as opposing forces. The first two lines of Level 1 text are used for text in the arrows. Unused text does not appear, but remains available if you switch layouts. |
|
|
Ascending Picture Accent Process |
Use to show an ascending series of pictures with descriptive text. Works best with a small amount of text. |
|
|
Basic Bending Process |
Use to show a progression or sequential steps in a task, process, or workflow. Maximizes both horizontal and vertical display space for shapes. |
|
|
Basic Chevron Process |
Use to show a progression; a timeline; sequential steps in a task, process, or workflow; or to emphasize movement or direction. Level 1 text appears inside an arrow shape while Level 2 text appears below the arrow shapes. |
|
|
Basic Process |
Use to show a progression or sequential steps in a task, process, or workflow. |
|
|
Basic Timeline |
Use to show sequential steps in a task, process, or workflow, or to show timeline information. Works well with both Level 1 and Level 2 text. For more information on using this tool see Create a timeline. |
|
|
Chevron Accent Process |
Use to show sequential steps in a task, process, or workflow, or to emphasize movement or direction. Works best with minimal Level 1 and Level 2 text. |
|
|
Chevron List |
Use to show a progression through several processes that make up an overall workflow. Also works for illustrating contrasting processes. The Level 1 text corresponds to the first arrow shape on the left, while the Level 2 text corresponds to horizontal sub-steps for each shape that contains Level 1 text. |
|
|
Circular Bending Process |
Use to show a long or non-linear sequence or steps in a task, process, or workflow. Works best with Level 1 text only. Maximizes both horizontal and vertical display space for shapes. |
|
|
Closed Chevron Process |
Use to show a progression, a timeline, or sequential steps in a task, process, or workflow, or to emphasize movement or direction. Can be used to emphasize information in the starting shape. Works best with Level 1 text only. |
|
|
Circle Accent Timeline |
Use to show a series of events or timeline information. Level 1 text appears next to larger circular shapes. Level 2 text appears next to smaller circular shapes. |
|
|
Circle Arrow Process |
Use to show sequential items with supporting text for each item. This diagram works best with small amounts of Level 1 text. |
|
|
Continuous Arrow Process |
Use to show a timeline or sequential steps in a task, process, or workflow. Works best with Level 1 text because each line of Level 1 text appears inside the arrow shape. Level 2 text appears outside the arrow shape. |
|
|
Continuous Block Process |
Use to show a progression or sequential steps in a task, process, or workflow. Works best with minimal Level 1 and Level 2 text. |
|
|
Continuous Picture List |
Use to show groups of interconnected information. The circular shapes are designed to contain pictures. |
|
|
Converging Arrows |
Use to show ideas or concepts that converge to a central point. Works best with Level 1 text only. |
|
|
Converging Text |
Use to show multiple steps or parts that merge into a whole. Limited to one Level 1 shape that contains text and a maximum of five Level 2 shapes. Unused text does not appear, but remains available if you switch layouts |
|
|
Descending Process |
Use to show a descending series of events. The first Level 1 text is at the top of the arrow, the last Level 1 text displays at the bottom of the arrow. Only the first seven Level 1 items appear. Works best with small to medium amounts of text. |
|
|
Detailed Process |
Use with large amounts of Level 2 text to show a progression through stages. |
|
|
Diverging Arrows |
Use to show ideas or concepts that progress outward from a central source. Works best with Level 1 text only. |
|
|
Equation |
Use to show sequential steps or tasks that depict a plan or result. The last Level 1 line of text appears after the equals sign (=).Works best with Level 1 text only. |
|
|
Funnel |
Use to show the filtering of information or how parts merge into a whole. Emphasizes the final outcome. Can contain up to four lines of Level 1 text; the last of these four Level 1 text lines appears below the funnel and the other lines correspond to a circular shape. Unused text does not appear, but remains available if you switch layouts. |
|
|
Gear |
Use to show interlocking ideas. Each of the first three lines of Level 1 text corresponds to a gear shape, and their corresponding Level 2 text appears in rectangles next to the gear shape. Unused text does not appear, but remains available if you switch layouts. |
|
|
Increasing Arrows Process |
Use to show sequential and overlapping steps in a process. Limited to five Level 1 items. Level 2 can contain large amounts of text. |
|
|
Interconnected Block Process |
Use to show sequential steps in a process. Works best with small amounts of Level 1 text and medium amounts of Level 2 text. |
|
|
Opposing Arrows |
Use to show two opposing ideas, or ideas that diverge from a central point. Each of the first two lines of Level 1 text corresponds to an arrow. Unused text does not appear, but remains available if you switch layouts. |
|
|
Phased Process |
Use to show three phases of a process. Limited to three Level 1 items. The first two Level 1 items can each contain four Level 2 items, and the third Level 1 item can contain an unlimited number of Level 2 items. Works best with small amounts of text. |
|
|
Picture Accent Process |
Use to show sequential steps in a task, process, or workflow. The rectangular shapes in the background are designed to contain pictures. |
|
|
Pie Process |
Use to show steps in a process with each pie slice increasing in size up to seven shapes. Level 1 text displays vertically. |
|
|
Process Arrows |
Use to show information illustrating a process or workflow. Level 1 text appears in the circular shapes and Level 2 text appears in the arrow shapes. Works best for minimal text and to emphasize movement or direction. |
|
|
Process List |
Use to show multiple groups of information or steps and sub-steps in a task, process, or workflow. Level 1 text corresponds to the top horizontal shapes, and Level 2 text corresponds to vertical sub-steps under each related top-level shape. |
|
|
Random to Result Process |
Use to show, through a series of steps, how several chaotic ideas can result in a unified goal or idea. Supports multiple items of Level 1 text, but the first and last Level 1 corresponding shapes are fixed. Works best with small amounts of Level 1 text and medium amounts of Level 2 text. |
|
|
Repeating Bending Process |
Use to show a progression or sequential steps in a task, process, or workflow. Maximizes both horizontal and vertical display space for shapes. |
|
|
Segmented Process |
Use to show a progression or sequential steps in a task, process, or workflow. Emphasizes Level 2 text, since each line appears in a separate shape. |
|
|
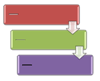
Staggered Process |
Use to show a downward progression through stages. Each of the first five lines of Level 1 text corresponds with a rectangle. Unused text does not appear, but remains available if you switch layouts. |
|
|
Step Down Process |
Use to show a descending process with multiple steps and sub-steps. Works best with small amounts of text. |
|
|
Step Up Process |
Use to show an ascending series of steps or lists of information. |
|
|
Sub-Step Process |
Use to show a multi-step process with sub-steps between each instance of Level 1 text. Works best with small amounts of text and is limited to seven Level 1 steps. Each Level 1 step can have unlimited sub-steps. |
|
|
Timeline Pipe |
Use to show sequential steps in a task, process, or workflow, or to show timeline information. Level 1 text appears larger than Level 2 text. |
|
|
Upward Arrow |
Use to show a progression or steps that trend upward in a task, process, or workflow. Each of the first five lines of Level 1 text corresponds to a point on the arrow. Works best with minimal text. Unused text does not appear, but remains available if you switch layouts. |
|
|
Vertical Arrow List |
Use to show a progression or sequential steps in a task, process, or workflow that move toward a common goal. Works well for bulleted lists of information. |
|
|
Vertical Bending Process |
Use to show a progression or sequential steps in a task, process, or workflow. Maximizes both horizontal and vertical display space for shapes. Places more emphasis on the interrelationships among the shapes than on direction or movement. |
|
|
Vertical Chevron List |
Use to show a progression or sequential steps in a task, process, or workflow, or to emphasize movement or direction. Emphasizes Level 2 text over Level 1 text, and is a good choice for large amounts of Level 2 text. |
|
|
Vertical Equation |
Use to show sequential steps or tasks that depict a plan or result. The last Level 1 line of text appears after the arrow. Works best with Level 1 text only. |
|
|
Vertical Process |
Use to show a progression or sequential steps in a task, process, or workflow from top to bottom. Works best with Level 1 text, since the vertical space is limited. |
|
Cycle
|
Layout name |
Description |
Picture |
|---|---|---|
|
Basic Cycle |
Use to represent a continuing sequence of stages, tasks, or events in a circular flow. Emphasizes the stages or steps rather than the connecting arrows or flow. Works best with Level 1 text only. |
|
|
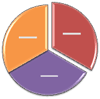
Basic Pie |
Use to show how individual parts form a whole. The first seven lines of Level 1 text correspond to the evenly distributed wedge or pie shapes. The top Level 1 text shape appears outside of the rest of the pie for emphasis. Unused text does not appear, but remains available if you switch layouts. |
|
|
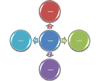
Basic Radial |
Use to show the relationship to a central idea in a cycle. The first line of Level 1 text corresponds to the central shape, and its Level 2 text corresponds to the surrounding circular shapes. Unused text does not appear, but remains available if you switch layouts. |
|
|
Block Cycle |
Use to represent a continuing sequence of stages, tasks, or events in a circular flow. Emphasizes the stages or steps rather than the connecting arrows or flow. |
|
|
Circle Arrow Process |
Use to show sequential items with supporting text for each item. This diagram works best with small amounts of Level 1 text. |
|
|
Continuous Cycle |
Use to represent a continuing sequence of stages, tasks, or events in a circular flow. Emphasizes the connection between all components. Works best with Level 1 text only. |
|
|
Cycle Matrix |
Use to show the relationship to a central idea in a cyclical progression. Each of the first four lines of Level 1 text corresponds to a wedge or pie shape, and Level 2 text appears in a rectangular shape to the side of the wedge or pie shape. Unused text does not appear, but remains available if you switch layouts. |
|
|
Diverging Radial |
Use to show relationships to a central idea in a cycle. The first Level 1 line of text corresponds to the central circular shape. Emphasizes the surrounding circles rather than the central idea. Unused text does not appear, but remains available if you switch layouts. |
|
|
Gear |
Use to show interlocking ideas. Each of the first three lines of Level 1 text corresponds to a gear shape, and their corresponding Level 2 text appears in rectangles next to the gear shape. Unused text does not appear, but remains available if you switch layouts. |
|
|
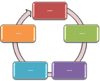
Multidirectional Cycle |
Use to represent a continuing sequence of stages, tasks, or events that can occur in any direction. |
|
|
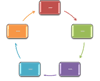
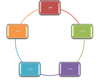
Nondirectional Cycle |
Use to represent a continuing sequence of stages, tasks, or events in a circular flow. Each shape has the same level of importance. Works well when direction does not need to be indicated. |
|
|
Radial Cluster |
Use to show data that relates to a central idea or theme. The top Level 1 text appears in the center. Level 2 text appears in surrounding shapes. Can contain up to seven Level 2 shapes. Unused text does not appear, but remains available if you switch layouts. Works best with small amounts of text. |
|
|
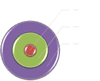
Radial Cycle |
Use to show the relationship to a central idea. Emphasizes both information in the center circle and how information in the outer ring of circles contributes to the central idea. The first Level 1 line of text corresponds to the central circle, and its Level 2 text corresponds to the outer ring of circles. Unused text does not appear, but remains available if you switch layouts. |
|
|
Radial Venn |
Use to show both overlapping relationships and the relationship to a central idea in a cycle. The first line of Level 1 text corresponds to the central shape and the lines of Level 2 text correspond to the surrounding circular shapes. Unused text does not appear, but remains available if you switch layouts. |
|
|
Segmented Cycle |
Use to show a progression or a sequence of stages, tasks, or events in a circular flow. Emphasizes the interconnected pieces. Each of the first seven lines of Level 1 text corresponds to a wedge or pie shape. Unused text does not appear, but remains available if you switch layouts. |
|
|
Text Cycle |
Use to represent a continuing sequence of stages, tasks, or events in a circular flow. Emphasizes the arrows or flow rather than the stages or steps. Works best with Level 1 text only. |
|
Hierarchy
|
Layout name |
Description |
Picture |
|---|---|---|
|
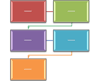
Architecture Layout |
Use to show hierarchical relationships that build from the bottom up. This layout works well for showing architectural components or objects that build on other objects. |
|
|
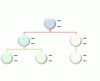
Circle Picture Hierarchy |
Use to show hierarchical information or reporting relationships in an organization. Pictures appear in circles and corresponding text appears next to the pictures. |
|
|
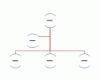
Half Circle Organization Chart |
Use to show hierarchical information or reporting relationships in an organization. The assistant shapes and Org Chart hanging layouts are available with this layout. |
|
|
Hierarchy |
Use to show hierarchical relationships progressing from top to bottom. |
|
|
Hierarchy List |
Use to show hierarchical relationships progressing across groups. Can also be used to group or list information. |
|
|
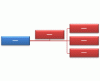
Horizontal Hierarchy |
Use to show hierarchical relationships progressing horizontally. Works well for decision trees. |
|
|
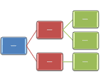
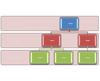
Horizontal Labeled Hierarchy |
Use to show hierarchical relationships progressing horizontally and grouped hierarchically. Emphasizes heading or level 1 text. The first line of Level 1 text appears in the shape at the beginning of the hierarchy, and the second and all subsequent lines of Level 1 text appear at the top of the tall rectangles. |
|
|
Horizontal Multi-Level Hierarchy |
Use to show large amounts of hierarchical information progressing horizontally. The top of the hierarchy is displayed vertically. This layout supports many levels in the hierarchy. |
|
|
Horizontal Organization Chart |
Use to show hierarchical information horizontally or reporting relationships in an organization. The assistant shape and the Org Chart hanging layouts are available with this layout. |
|
|
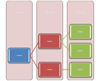
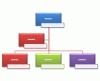
Labeled Hierarchy |
Use to show hierarchical relationships progressing from top to bottom and grouped hierarchically. Emphasizes heading or level 1 text. The first line of Level 1 text appears in the shape at the beginning of the hierarchy, and all subsequent lines of Level 1 text appear to the left of the tall rectangles. |
|
|
Lined List |
Use to show large amounts of text divided into categories and subcategories. Works well with multiple levels of text. Text at the same level is separated by lines. |
|
|
Name and Title Organization Chart |
Use to show hierarchical information or reporting relationships in an organization. To enter text in the title box, type directly in the smaller rectangular shape. The assistant shape and Org Chart hanging layouts are available with this layout. |
|
|
Organization Chart |
Use to show hierarchical information or reporting relationships in an organization. The assistant shape and the Org Chart hanging layouts are available with this layout. |
|
|
Picture Organization Chart |
Use to show hierarchical information or reporting relationships in an organization, with corresponding pictures. The assistant shape and the Org Chart hanging layouts are available with this layout. |
|
|
Table Hierarchy |
Use to show groups of information built from top to bottom, and the hierarchies within each group. This layout does not contain connecting lines. |
|
Relationship
|
Layout name |
Description |
Picture |
|---|---|---|
|
Arrow Ribbon |
Use to show either related or contrasting concepts with some connection, such as opposing forces. The first two lines of Level 1 text are used for text in the arrows. Unused text does not appear, but remains available if you switch layouts. |
|
|
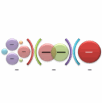
Balance |
Use to compare or show the relationship between two ideas. Each of the first two lines of Level 1 text corresponds to text at the top of one side of the center point. Emphasizes Level 2 text, which is limited to four shapes on each side of the center point. The balance tips towards the side with the most shapes containing Level 2 text. Unused text does not appear, but remains available if you switch layouts. |
|
|
Basic Pie |
Use to show how individual parts form a whole. The first seven lines of Level 1 text correspond to the evenly distributed wedge or pie shapes. The top Level 1 text shape appears outside of the rest of the pie for emphasis. Unused text does not appear, but remains available if you switch layouts. |
|
|
Basic Radial |
Use to show the relationship to a central idea in a cycle. The first line of Level 1 text corresponds to the central shape, and its Level 2 text corresponds to the surrounding circular shapes. Unused text does not appear, but remains available if you switch layouts. |
|
|
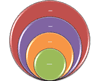
Basic Target |
Use to show containment, gradations, or hierarchical relationships. The first five lines of Level 1 text are associated with a circle. Unused text does not appear, but remains available if you switch layouts. |
|
|
Basic Venn |
Use to show overlapping or interconnected relationships. The first seven lines of Level 1 text correspond with a circle. If there are four or fewer lines of Level 1 text, the text is inside the circles. If there are more than four lines of Level 1 text, the text is outside of the circles. Unused text does not appear, but remains available if you switch layouts. |
|
|
Circle Relationship |
Use to show the relationship to or from a central idea. Level 2 text is added non-sequentially and is limited to five items. There can only be one Level 1 item. |
|
|
Continuous Picture List |
Use to show groups of interconnected information. The circular shapes are designed to contain pictures. |
|
|
Converging Arrows |
Use to show ideas or concepts that converge to a central point. Works best with Level 1 text only. |
|
|
Converging Radial |
Use to show relationships of concepts or components to a central idea in a cycle. The first line of Level 1 text corresponds to the central circular shape and the lines of Level 2 text correspond to the surrounding rectangular shapes. Unused text does not appear, but remains available if you switch layouts. |
|
|
Counterbalance Arrows |
Use to show two opposing ideas or concepts. Each of the first two lines of Level 1 text corresponds to an arrow and works well with Level 2 text. Unused text does not appear, but remains available if you switch layouts. |
|
|
Cycle Matrix |
Use to show the relationship to a central idea in a cyclical progression. Each of the first four lines of Level 1 text corresponds to a wedge or pie shape, and Level 2 text appears in a rectangular shape to the side of the wedge or pie shape. Unused text does not appear, but remains available if you switch layouts. |
|
|
Diverging Arrows |
Use to show ideas or concepts that progress outward from a central source. Works best with Level 1 text only. |
|
|
Diverging Radial |
Use to show relationships to a central idea in a cycle. The first Level 1 line of text corresponds to the central circular shape. Emphasizes the surrounding circles rather than the central idea. Unused text does not appear, but remains available if you switch layouts. |
|
|
Equation |
Use to show sequential steps or tasks that depict a plan or result. The last Level 1 line of text appears after the equals sign (=).Works best with Level 1 text only. |
|
|
Funnel |
Use to show the filtering of information or how parts merge into a whole. Emphasizes the final outcome. Can contain up to four lines of Level 1 text; the last of these four Level 1 text lines appears below the funnel and the other lines correspond to a circular shape. Unused text does not appear, but remains available if you switch layouts. |
|
|
Gear |
Use to show interlocking ideas. Each of the first three lines of Level 1 text corresponds to a gear shape, and their corresponding Level 2 text appears in rectangles next to the gear shape. Unused text does not appear, but remains available if you switch layouts. |
|
|
Grouped List |
Use to show groups and sub-groups of information, or steps and sub-steps in a task, process, or workflow. Level 1 text corresponds to the top-level horizontal shapes, and Level 2 text corresponds to vertical sub-steps under each related top-level shape. Works well for emphasizing sub-groups or sub-steps, hierarchical information, or multiple lists of information. |
|
|
Hierarchy List |
Use to show hierarchical relationships progressing across groups. Can also be used to group or list information. |
|
|
Linear Venn |
Use to show overlapping relationships in a sequence. Works best with Level 1 text only. |
|
|
Nested Target |
Use to show containment relationships. Each of the first three lines of Level 1 text correspond to the upper left text in the shapes, and Level 2 text corresponds to the smaller shapes. Works best with minimal Level 2 lines of text. Unused text does not appear, but remains available if you switch layouts. |
|
|
Nondirectional Cycle |
Use to represent a continuing sequence of stages, tasks, or events in a circular flow. Each shape has the same level of importance. Works well when direction does not need to be indicated. |
|
|
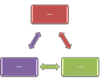
Opposing Arrows |
Use to show two opposing ideas, or ideas that diverge from a central point. Each of the first two lines of Level 1 text corresponds to an arrow. Unused text does not appear, but remains available if you switch layouts. |
|
|
Opposing Ideas |
Use to show two opposing or contrasting ideas. Can have one or two Level 1 items. Each Level 1 text can contain multiple sub-levels. Works well with large amounts of text. |
|
|
Picture Accent List |
Use to show grouped or related information. The small shapes on the upper corners are designed to contain pictures. Emphasizes Level 2 text over Level 1 text, and is a good choice for large amounts of Level 2 text. |
|
|
Radial Cluster |
Use to show data that relates to a central idea or theme. The top Level 1 text appears in the center. Level 2 text appears in surrounding shapes. Can contain up to seven Level 2 shapes. Unused text does not appear, but remains available if you switch layouts. Works best with small amounts of text. |
|
|
Radial Cycle |
Use to show the relationship to a central idea. Emphasizes both information in the center circle and how information in the outer ring of circles contributes to the central idea. The first Level 1 line of text corresponds to the central circle, and its Level 2 text corresponds to the outer ring of circles. Unused text does not appear, but remains available if you switch layouts. |
|
|
Radial List |
Use to show relationships to a central idea in a cycle. The center shape can contain a picture. Level 1 text appears in the smaller circles and any related Level 2 text appears to the side of the smaller circles. |
|
|
Radial Venn |
Use to show both overlapping relationships and the relationship to a central idea in a cycle. The first line of Level 1 text corresponds to the central shape and the lines of Level 2 text correspond to the surrounding circular shapes. Unused text does not appear, but remains available if you switch layouts. |
|
|
Segmented Pyramid |
Use to show containment, proportional, or interconnected relationships. The first nine lines of Level 1 text appear in the triangular shapes. Unused text does not appear, but remains available if you switch layouts. Works best with Level 1 text only. |
|
|
Stacked Venn |
Use to show overlapping relationships. A good choice for emphasizing growth or gradation. Works best with Level 1 text only. The first seven lines of Level 1 text correspond to a circular shape. Unused text does not appear, but remains available if you switch layouts. |
|
|
Table Hierarchy |
Use to show groups of information built from top to bottom, and the hierarchies within each group. This layout does not contain connecting lines. |
|
|
Target List |
Use to show interrelated or overlapping information. Each of the first seven lines of Level 1 text appears in the rectangular shape. Unused text does not appear, but remains available if you switch layouts. Works well with both Level 1 and Level 2 text. |
|
|
Vertical Equation |
Use to show sequential steps or tasks that depict a plan or result. The last Level 1 line of text appears after the arrow. Works best with Level 1 text only. |
|
Matrix
|
Layout name |
Description |
Picture |
|---|---|---|
|
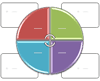
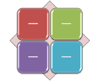
Basic Matrix |
Use to show the relationship of components to a whole in quadrants. The first four lines of Level 1 text appear in the quadrants. Unused text does not appear, but remains available if you switch layouts. |
|
|
Cycle Matrix |
Use to show the relationship to a central idea in a cyclical progression. Each of the first four lines of Level 1 text corresponds to a wedge or pie shape, and Level 2 text appears in a rectangular shape to the side of the wedge or pie shape. Unused text does not appear, but remains available if you switch layouts. |
|
|
Grid Matrix |
Use to show the placement of concepts along two axes. Emphasizes the individual components rather than the whole. The first four lines of Level 1 text appear in the quadrants. Unused text does not appear, but remains available if you switch layouts. |
|
|
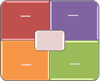
Titled Matrix |
Use to show the relationships of four quadrants to a whole. The first line of Level 1 text corresponds to the central shape, and the first four lines of Level 2 text appear in the quadrants. Unused text does not appear, but remains available if you switch layouts. |
|
Pyramid
|
Layout name |
Description |
Picture |
|---|---|---|
|
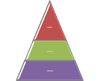
Basic Pyramid |
Use to show proportional, interconnected, or hierarchical relationships with the largest component on the bottom and narrowing up. Level 1 text appears in the pyramid segments and Level 2 text appears in shapes alongside each segment. |
|
|
Inverted Pyramid |
Use to show proportional, or interconnected, or hierarchical relationships with the largest component on the top and narrowing down. Level 1 text appears in the pyramid segments and Level 2 text appears in shapes alongside each segment. |
|
|
Pyramid List |
Use to show proportional, interconnected, or hierarchical relationships. Text appears in the rectangular shapes on top of the pyramid background. |
|
|
Segmented Pyramid |
Use to show containment, proportional, or interconnected relationships. The first nine lines of Level 1 text appear in the triangular shapes. Unused text does not appear, but remains available if you switch layouts. Works best with Level 1 text only. |
|
Picture
|
Layout name |
Description |
Picture |
|---|---|---|
|
Accented Picture |
Use to show a central, photographic idea with related ideas on the side. The top Level 1 text appears over the central picture. Corresponding text for other Level 1 shapes appear next to the small circular pictures. This layout also works well with no text. |
|
|
Alternating Picture Blocks |
Use to show a series of pictures from top to bottom. Text appears alternately on the right or left of the picture. |
|
|
Alternating Picture Circles |
Use to show a set of pictures with text. The corresponding text appears in the central circles with the images alternating from left to right. |
|
|
Ascending Picture Accent Process |
Use to show an ascending series of pictures with descriptive text. Works best with a small amount of text. |
|
|
Bending Picture Accent List |
Use to show non-sequential or grouped blocks of information. The small circular shapes are designed to contain pictures. Works well for illustrating both Level 1 and Level 2 text. Maximizes both horizontal and vertical display space for shapes. |
|
|
Bending Picture Blocks |
Use to show a series of pictures. The box covering the bottom corner can contain small amounts of text. |
|
|
Bending Picture Caption |
Use to show a sequential series of pictures. The box covering the bottom corner can contain small amounts of text. |
|
|
Bending Picture Caption List |
Use to show a series of pictures. The title and description appear in a callout shape under each picture. |
|
|
Bending Picture Semi-Transparent Text |
Use to show a series of pictures. A semi-transparent box covers the lower portion of the picture and contains all levels of text. |
|
|
Bubble Picture List |
Use to show a series of pictures. Can contain up to eight Level 1 pictures. Unused text and pictures do not appear, but remain available if you switch layouts. Works best with small amounts of text. |
|
|
Captioned Pictures |
Use to show a picture with multiple levels of text. Works best with a small amount of Level 1 text and a medium amount of Level 2 text. |
|
|
Circle Picture Hierarchy |
Use to show hierarchical information or reporting relationships in an organization. Pictures appear in circles and corresponding text appears next to the pictures. |
|
|
Circular Picture Callout |
Use to show a central idea and sub-ideas or related items. The text for the first picture covers the lower portion of the picture. The corresponding text for other Level 1 shapes appears next to the small circular pictures. This diagram also works well with no text. |
|
|
Continuous Picture List |
Use to show groups of interconnected information. The circular shapes are designed to contain pictures. |
|
|
Framed Text Picture |
Use to show pictures with corresponding Level 1 text displayed in a frame. |
|
|
Hexagon Cluster |
Use to show pictures with associated descriptive text. Small hexagons indicate the picture and text pair. Works best with small amounts of text. |
|
|
Horizontal Picture List |
Use to show non-sequential or grouped information with an emphasis on related pictures. The top shapes are designed to contain pictures. |
|
|
Picture Accent Blocks |
Use to show a group of pictures in blocks starting from the corner. The corresponding text displays vertically. Works well as an accent on title or sub-title slides or for section breaks of a document. |
|
|
Picture Accent List |
Use to show grouped or related information. The small shapes on the upper corners are designed to contain pictures. Emphasizes Level 2 text over Level 1 text, and is a good choice for large amounts of Level 2 text. |
|
|
Picture Accent Process |
Use to show sequential steps in a task, process, or workflow. The rectangular shapes in the background are designed to contain pictures. |
|
|
Picture Caption List |
Use to show non-sequential or grouped blocks of information. The top shapes are designed to contain pictures and pictures are emphasized over text. Works well for pictures with short text captions. |
|
|
Picture Grid |
Use to show pictures laid out on a square grid. Best with a small amount of Level 1 text, which appears above the picture. |
|
|
Picture Lineup |
Use to show a series of pictures side by side. Level 1 text covers the top of the picture. Level 2 text appears below the picture. |
|
|
Picture Strips |
Use to show a series of pictures from top to bottom with Level 1 text beside each. |
|
|
Snapshot Picture List |
Use to show pictures with explanatory text. Level 2 text can display lists of information. Works well with a large amount of text. |
|
|
Spiral Picture |
Use to show a series of up to five pictures with corresponding Level 1 captions that spiral in to the center. |
|
|
Titled Picture Accent List |
Use to show lists of information with an accent picture for each Level 2 text. Level 1 text displays in a separate box at the top of the list. |
|
|
Title Picture Lineup |
Use to show a series of pictures that each have their own title and description. Level 1 text appears in the box above the picture. Level 2 text appears below the picture. |
|
|
Titled Picture Blocks |
Use to show a series of pictures. Level 1 text appears above each picture. Level 2 text appears to the side and slightly overlapping each picture. |
|
|
Vertical Picture Accent List |
Use to show non-sequential or grouped blocks of information. The small circles are designed to contain pictures. |
|
|
Vertical Picture List |
Use to show non-sequential or grouped blocks of information. The small shapes on the left are designed to contain pictures. |
|
Office.com
|
Layout name |
Description |
Picture |
|---|---|---|
|
Circle Process |
Use to show sequential steps in a process. Limited to eleven Level 1 shapes with an unlimited number of Level 2 shapes. Works best with small amounts of text. Unused text does not appear, but remains available if you switch layouts. |
|
|
Converging Text |
Use to show multiple steps or parts that merge into a whole. Limited to one Level 1 shape that contains text and a maximum of five Level 2 shapes. Unused text does not appear, but remains available if you switch layouts |
|
|
Hexagon Radial |
Use to show a sequential process that relates to a central idea or theme. Limited to six Level 2 shapes. Works best with small amounts of text. Unused text does not appear, but remains available if you switch layouts. |
|
|
Interconnected Block Process |
Use to show sequential steps in a process. Works best with small amounts of Level 1 text and medium amounts of Level 2 text. |
|
|
Picture Frame |
Use to show pictures and the corresponding Level 1 text, both displayed in an offset frame. Works best with Level 1 text only. |
|
|
Radial Picture List |
Use to show relationships to a central idea. The Level 1 shape contains text and all Level 2 shapes contain a picture with corresponding text. Limited to four Level 2 pictures. Unused pictures do not appear, but remain available if you switch layouts. Works best with a small amount of Level 2 text. |
|
|
Tab List |
Use to show non-sequential or grouped blocks of information. Works well for lists with a small amount of Level 1 text. The first level 2 displays next to the Level 1 text and the remaining level 2 text appears beneath the Level 1 text. |
|
|
Theme Picture Accent |
Use to show a group of pictures with the first picture being centered and the largest. Can contain up to six Level 1 pictures. Unused pictures do not appear, but remain available if you switch layouts. Works best with small amounts of text. |
|
|
Theme Picture Alternating Accent |
Use to show a group of pictures with the first picture being the largest and on top. Additional Level 1 pictures alternate between squares and rectangles with a limit of nine Level 1 pictures. Works best with small amounts of text. Unused text does not appear, but remains available if you switch layouts. |
|
|
Theme Picture Grid |
Use to show a group of pictures with the first picture being the largest. Can contain up to five Level 1 pictures. Unused pictures do not appear, but remain available if you switch layouts. Works best with small amounts of corresponding text. |
|