When you add a modern page to a site, you can add and customize web parts, which are the building blocks of your page.
This article describes the Call to action web part, which allows you to create a button with a call to action for users.
Notes:
-
Some functionality is introduced gradually to organizations that have opted in to the Targeted Release program. This means that you may not yet see this feature or it may look different than what is described in the help articles.
-
The Call to action web part is not available in SharePoint Server 2019.
-
Go to the page where you want to add the web part.
-
If your page is not already in edit mode, click Edit at the top right of the page.
Hover your mouse above or below an existing web part and you'll see a line with a circled +, like this:

-
Click +, and then select Call to action from the list of web parts.
-
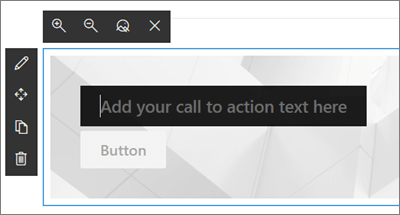
Start typing in the Add your call to action text here field.

-
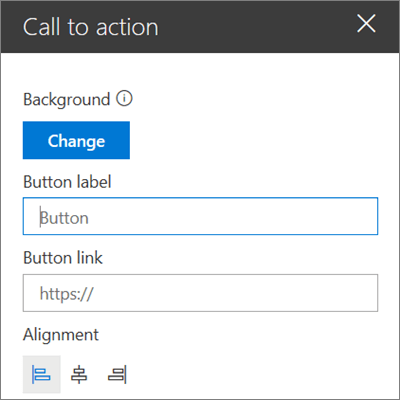
Click the Edit web part

-
Background - The image you want displayed in the background of the Call to action webpart. Click Change to select the image you want to use for the background. (This will open a new pane, where you have options to select where you want to get the image (such as from your SharePoint files, uploading from your computer, and so on. When you're done, click Open.)
Tip: For best results, try to make sure your image is 1204 pixels wide.
-
Button label - The text for the button (for example, "Click here for more info!", "Details", or whatever is most appropriate). Enter the text you want to use.
-
Button link - The URL for where you want the Call to action button to link to. Make sure your URL starts with http://, https://, or mailto: If your URL is added without one of these protocols, https:// will be added for you.
-
Alignment - The alignment of the Call to action text and button. By default, this is set to Left.

-










